ScrollView.VerticalScrollRailMode 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置一个值,该值指示是否为垂直轴启用滚动条。
public:
property ScrollingRailMode VerticalScrollRailMode { ScrollingRailMode get(); void set(ScrollingRailMode value); };/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
ScrollingRailMode VerticalScrollRailMode();
void VerticalScrollRailMode(ScrollingRailMode value);/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
ScrollingRailMode VerticalScrollRailMode();
void VerticalScrollRailMode(ScrollingRailMode value);public ScrollingRailMode VerticalScrollRailMode { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")] set; }[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
public ScrollingRailMode VerticalScrollRailMode { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")] set; }var scrollingRailMode = scrollView.verticalScrollRailMode;
scrollView.verticalScrollRailMode = scrollingRailMode;Public Property VerticalScrollRailMode As ScrollingRailMode属性值
一个 值,该值指示是否为垂直轴启用滚动条。 默认为 Enabled。
- 属性
-
Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValueAttribute
注解
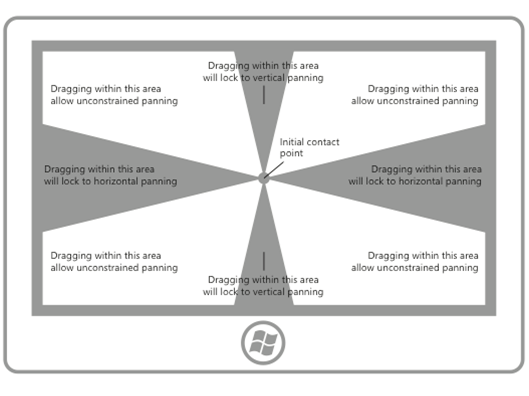
滚动内容而不直接操作滚动条(例如,通过触摸)时,我们称之为平移。 由于内容可能比显示区域更宽和更高,因此通常需要水平和垂直) 进行二维平移 (。 在这些情况下,滑轨通过将平移锁定到运动轴(垂直或水平)来改善用户体验,就像内容位于导轨上一样。
下图演示了围栏的概念。

有关详细信息,请参阅 平移指南。
适用于
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈