RadialGradientBrush 类
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
RadialGradientBrush 绘制具有径向渐变的区域。 中心点定义渐变的原点,椭圆定义渐变的外部边界。
本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
class RadialGradientBrush : XamlCompositionBrushBase/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class RadialGradientBrush : XamlCompositionBrushBase[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
public class RadialGradientBrush : XamlCompositionBrushBase[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class RadialGradientBrush : XamlCompositionBrushBasePublic Class RadialGradientBrush
Inherits XamlCompositionBrushBase- 继承
-
RadialGradientBrush
- 属性
-
Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute ContentPropertyAttribute ContractVersionAttribute
示例
提示
有关详细信息、设计指南和代码示例,请参阅 画笔。
WinUI 3 库和 WinUI 2 库应用包括大多数 WinUI 3 和 WinUI 2 控件、特性和功能的交互式示例。
如果已安装,请单击以下链接将其打开:WinUI 3 库或 WinUI 2 库。
如果未安装,可以从 Microsoft Store 下载 WinUI 3 库和 WinUI 2 库。
还可以从 GitHub 获取这两种应用的源代码(对 WinUI 3 使用 main 分支,对 WinUI 2 使用 winui2 分支)。
以下示例创建具有六个渐变停止点的径向渐变,并使用它绘制矩形。
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Yellow" Offset="0.2" />
<GradientStop Color="LimeGreen" Offset="0.4" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="LightGray" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

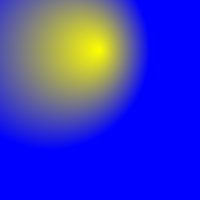
此示例创建一个径向渐变,该渐变使用具有自定义值的Center绝对映射模式, RadiusXRadiusY 和 GradientOrigin:
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush
MappingMode="Absolute"
Center="50,50"
RadiusX="100"
RadiusY="100"
GradientOrigin="100,50"
>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

注解
渐变布局
渐变在由 Center、 RadiusX 和 RadiusY 属性定义的椭圆内绘制。 渐变的颜色开始于椭圆的中心之处,结束于半径之处。
径向渐变的颜色由添加到 GradientStops 集合属性的颜色停点定义。 每个渐变停点指定一个颜色和一个沿渐变方向的偏移量。
渐变原点默认为中心,可以使用 GradientOrigin 属性进行偏移。
MappingMode 定义 Center、 RadiusX、 RadiusY 和 GradientOrigin 是表示相对坐标还是绝对坐标。
当 MappingMode 设置为 RelativeToBoundingBox时,三个属性的 X 和 Y 值被视为相对于元素边界,其中(0,0)表示左上角(1,1),表示 Center、RadiusX 和 RadiusY 属性的元素边界的右下角,并(0,0)表示 GradientOrigin 属性的中心。
当 MappingMode 设置为 Absolute 时,这三个属性的 X 和 Y 值将被视为元素边界内的绝对坐标。
Windows 10 版本支持
Windows 10版本 1903 (v10.0.18362.0) 及更高版本支持渐变呈现。 在以前的 OS 版本中,画笔将呈现 由 FallbackColor 属性指定的纯色。
画笔作为 XAML 资源
可在 XAML (SolidColorBrush、LinearGradientBrush、ImageBrush) 中声明的每个画笔类型都旨在定义为资源,以便你可以在整个应用中重复使用该画笔作为资源。 为 Brush 类型显示的 XAML 语法适用于将画笔定义为资源。 将画笔声明为资源时,还需要一个 x:Key 属性 ,稍后将使用该属性从其他 UI 定义中引用该资源。 有关 XAML 资源和如何使用 x:Key 属性的详细信息,请参阅 ResourceDictionary 和 XAML 资源引用。
将画笔声明为资源的优点是减少了构造 UI 所需的运行时对象数:画笔现在共享为对象图的多个部分提供值的通用资源。
如果查看Windows 运行时 XAML 控件的现有控件模板定义,你将看到模板广泛使用画笔资源 (尽管这些资源通常是 SolidColorBrush,而不是 LinearGradientBrush) 。 其中许多资源是系统资源,它们使用 {ThemeResource} 标记扩展 作为资源引用,而不是 {StaticResource} 标记扩展。 有关如何在自己的控件模板 XAML 中使用系统资源画笔的详细信息,请参阅 XAML 主题资源。
构造函数
| RadialGradientBrush() |
初始化 RadialGradientBrush 类的新实例。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
属性
| Center |
获取或设置包含渐变的椭圆的中心。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| CenterProperty |
标识 Center 依赖属性。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| GradientOrigin |
获取或设置相对于左上角) 的渐变原点 (。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| GradientOriginProperty |
标识 GradientOrigin 依赖属性。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| GradientStops |
获取或设置画笔的渐变停止点。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| InterpolationSpace |
获取或设置用于内插渐变颜色的颜色空间。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| InterpolationSpaceProperty |
标识 InterpolationSpace 依赖属性。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| MappingMode |
获取或设置渐变画笔的定位坐标是绝对坐标还是相对于输出区域。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| MappingModeProperty |
标识 MappingMode 依赖属性。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| RadiusX |
获取或设置包含渐变的椭圆的 X 轴半径。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| RadiusXProperty |
标识 RadiusX 依赖属性。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| RadiusY |
获取或设置包含渐变的椭圆的 Y 轴半径。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| RadiusYProperty |
标识 RadiusY 依赖属性。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| SpreadMethod |
获取或设置涂抹方法的类型,该方法指定如何绘制出在要绘画的对象的边界内起始或结束的渐变效果。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
| SpreadMethodProperty |
标识 SpreadMethod 依赖属性。 本文档适用于Windows 应用 SDK中的 WinUI 2 for UWP (for WinUI,请参阅Windows 应用 SDK命名空间) 。 |
适用于
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈