UI 程式庫概觀
UI 程式庫可讓您輕鬆地使用 Azure 通訊服務打造現代化通訊使用者體驗。 其為您提供可用於生產的 UI 元件庫,您可以將這些元件置放至應用程式:
注意
如需 Web UI 程式庫的詳細文件,請造訪 Web UI 程式庫 Storybook。 您可以在該處找到其他概念文件、快速入門和範例。
合成物。 這些元件是實作常見通訊情節的周全解決方案。 您可以快速將視訊通話或聊天 (目前只能透過 Web UI 程式庫進行) 體驗新增至應用程式。 合成物是使用 UI 元件所建置的開放原始碼高階元件。
UI 元件。 這些元件是開放原始碼建置區塊,可讓您打造自訂通訊體驗。 您可以將針對通話和聊天功能提供的元件結合起來以打造體驗。
這些 UI 用戶端程式庫全都使用 Microsoft 的 Fluent 設計語言和資產。 Fluent UI 提供 UI 程式庫的基礎層,且系統會在 Microsoft 產品之間主動使用 Fluent UI。
UI 程式庫會與 UI 元件結合,公開具狀態的用戶端程式庫來進行通話和聊天。 此用戶端與任何特定狀態管理架構無關,且可與 Redux 或 React Context 等通用狀態管理員整合。 此具狀態用戶端程式庫可以與 UI 元件搭配使用,以傳遞 UI 元件的屬性和方法來轉譯資料。 如需詳細資訊,請參閱具狀態用戶端概觀。
注意
您可在 Figma 設計套件中使用 UI 程式庫中提供的相同元件和合成物,如此就能快速設計和建立通話和聊天體驗的原型。
合成物概觀
合成物是由 UI 元件組成的較高層級元件,可為使用 Azure 通訊服務的常見通訊情節提供周全的解決方案。 開發人員可以使用 Azure 通訊服務存取權杖,以及通話或聊天所需的設定屬性,輕鬆地將合成物具現化。
| 複合 | 使用案例 |
|---|---|
| CallwithChatComposite | 結合通話和聊天功能的體驗,可讓使用者啟動或加入通話和聊天對話。 在體驗中,使用者能夠同時使用語音和視訊進行通訊,以及加入豐富的聊天對話,在參與者之間交換訊息。 其中包含對 Teams 互通性的支援。 |
| CallComposite | 可讓使用者啟動或加入通話的通話體驗。 在體驗內,使用者可以設定其裝置、參與視訊通話,以及查看其他參與者,包括已開啟視訊的參與者。 針對 Teams 互通性,包含可供使用者等候許可的大廳功能。 |
| ChatComposite | 使用者可以傳送和接收訊息的聊天體驗。 在聊天對話的過程中,系統會將輸入、讀取、參與者進入和離開等對話事件顯示給使用者。 |
UI 元件概觀
開發人員可使用純 UI 元件來設計通訊體驗,例如,將影片圖格拼接為方格以向遠端參與者展示,以及組織元件以符合應用程式規格。 UI 元件支援自訂,使元件能夠具備合適的感覺與外觀,以符合應用程式商標和樣式。
| 區域 | 元件 | 描述 |
|---|---|---|
| 通話 | 方格版面配置 | 方格元件,以將影片圖格組織成 NxN 方格 |
| 影片圖格 | 當可用時顯示影片串流的元件,以及不可用時的預設靜態元件 | |
| 控制列 | 用來組織 DefaultButtons 的容器,以連結至特定通話動作,例如靜音或共用畫面 | |
| VideoGallery | 周全的影片庫元件,會隨著參與者的增加而動態變更 | |
| Dialpad | 支持電話號碼輸入和 DTMF 音調的元件 | |
| 聊天 | 訊息對話 | 轉譯聊天訊息、系統訊息和自訂訊息的容器 |
| 傳送方塊 | 具有離散傳送按鈕的文字輸入元件 | |
| RTF 傳送方塊 | 具有格式化選項和離散傳送按鈕的 RTF 輸入元件 | |
| 訊息狀態指標 | 多重狀態讀取回條元件,以顯示已傳送訊息的狀態 | |
| 輸入指標 | 文字元件,可轉譯在對話中主動輸入的參與者 | |
| 常見 | 參與者項目 | 轉譯通話或聊天參與者的常見元件,包括個人頭像和顯示名稱 |
| 參與者清單 | 轉譯通話或聊天參與者清單的常見元件,包括個人頭像和顯示名稱 |
安裝 Web UI 程式庫
您可以在 @azure/communication-react 套件中找到具狀態用戶端。
npm i --save @azure/communication-react
哪個 UI 成品最適合我的專案?
了解這些需求有助於您選擇正確的用戶端程式庫:
- 您希望的自訂程度有多少? Azure 通訊核心用戶端程式庫沒有 UX,其設計可讓您建置想要的任何 UX。 UI 程式庫元件會以降低自訂功能的代價提供 UI 資產。
- 您的目標平台為何? 不同的平台有不同的功能。
您可在這裡取得 UI 程式庫中功能可用性的詳細資料,但關鍵的取捨摘要請見下表。
| 用戶端程式庫 / SDK | 實作複雜度 | 自訂能力 | 通話 | 聊天 | Teams 互通性 |
|---|---|---|---|---|---|
| 合成物元件 | 低 | 低 | ✔ | ✔ | ✔ |
| 基底元件 | 中 | 中 | ✔ | ✔ | ✔ |
| 核心用戶端程式庫 | 高 | 高 | ✔ | ✔ | ✔ |
合成物是實作常見通訊情節的周全解決方案。 您可以將視訊通話體驗新增至應用程式。 合成物是開放原始碼高階元件,開發人員可以利用這些元件來縮短開發時間和降低工程複雜度。
合成物概觀
| 複合 | 使用案例 |
|---|---|
| CallComposite | 可讓使用者啟動或加入通話的通話體驗。 在體驗內,使用者可以設定其裝置、參與視訊通話,以及查看其他參與者,包括已開啟視訊的參與者。 針對 Teams 互通性,CallComposite 包含的大廳功能可讓使用者等候許可。 |
| ChatComposite | ChatComposite 可為使用者提供即時簡訊體驗。 具體而言,使用者可以傳送及接收附有輸入指標和讀取回條事件的聊天訊息。 此外,使用者也可以接收系統訊息,例如新增或移除了參與者,以及聊天標題的變更。 |
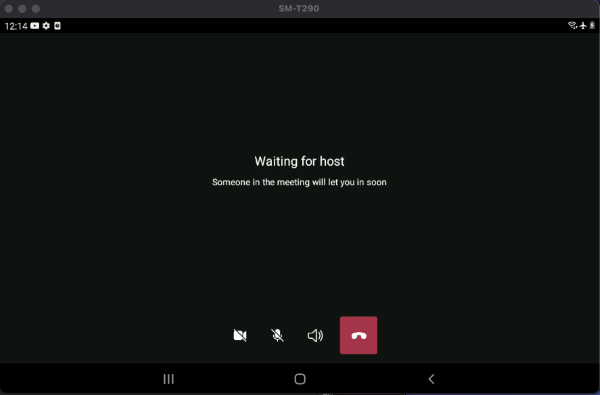
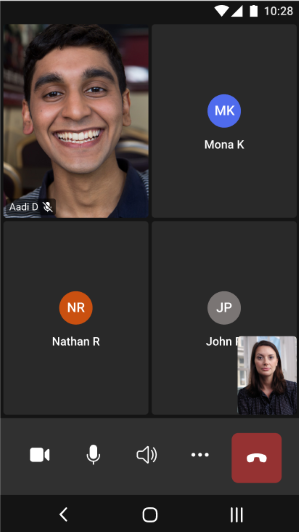
通話複合項目案例
加入視訊/音訊通話
使用者可以使用 Teams 會議 URL 加入通話,也可以設定 Azure 通訊服務通話。 這種方法提供的體驗更簡單,就像 Teams 應用程式一樣。

通話前體驗
身為通話參與者,您可以提供名稱和進行音訊和視訊裝置的預設設定。 然後,您就可以進行通話。

通話體驗
通話合成物提供端對端體驗、最佳化開發時間,並著重於全新版面配置。

通話體驗會在單一複合元件中提供所有這些功能,提供不含複雜程式碼的清楚路徑,進而加快開發時間。
品質和安全性
通話用行動複合項目會使用 Azure 通訊服務存取權杖進行初始化。
其他詳細資料
如需更多關於通話用行動複合項目的詳細資訊,請參閱使用案例。
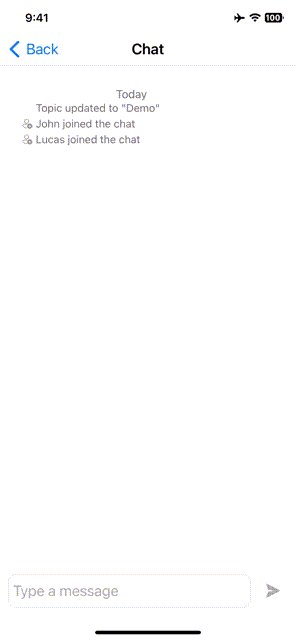
聊天複合項目案例
重要
此 Azure 通訊服務功能目前處於預覽狀態。
提供的預覽 API 和 SDK 並無服務等級協定。 建議您不要將其用於生產工作負載。 部分功能可能不受支援,或是在功能上有所限制。
如需詳細資訊,請參閱 Microsoft Azure 預覽版增補使用規定。
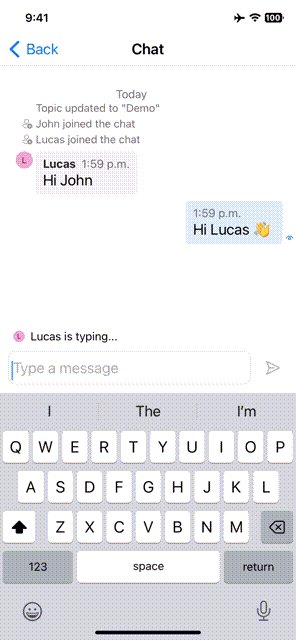
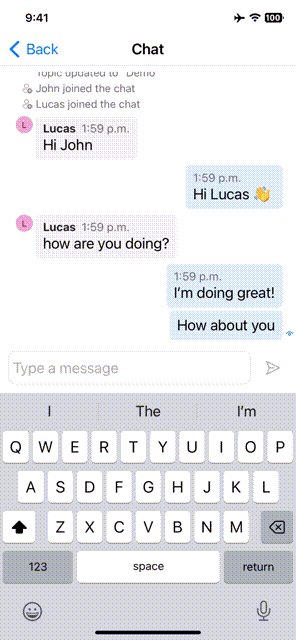
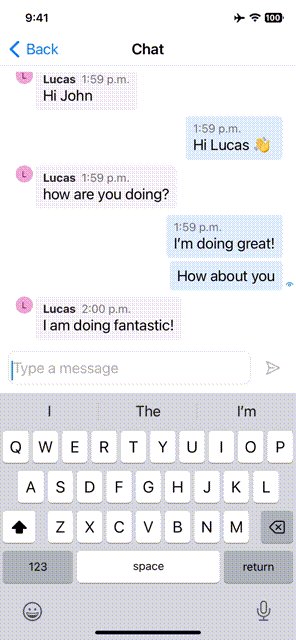
聊天體驗
ChatComposite 提供即時簡訊體驗。 ChatComposite 兼顧彈性和可擴縮性,可輕易因應應用程式中不同的配置或檢視。 您也可以根據自身不同的商務需求,選擇不顯示 ChatComposite 檢視而僅接收通知。
| iOS | Android |
|---|---|

|

|
品質和安全性
與 CallComposite 相仿,ChatComposite 也使用 Azure 通訊服務存取權杖。 為了確保只有具備適當權限的使用者可以存取聊天,他們必須先將其使用者權杖新增至有效的聊天對話中,才能開始聊天體驗。
其他詳細資料
如需更多關於聊天用行動複合項目的詳細資訊,請參閱使用案例。
哪個 UI 成品最適合我的專案?
這些需求可協助您選擇正確的用戶端程式庫:
您希望的自訂程度有多少? Azure 通訊服務核心用戶端程式庫沒有 UX,其設計可讓您建置想要的任何 UX。 UI 程式庫元件會以降低自訂功能的代價提供 UI 資產。
您的目標平台為何? 不同的平台有不同的功能。
以下是一些重要的取捨:
| 用戶端程式庫 / SDK | 實作複雜度 | 自訂能力 | 通話 | 聊天 | Teams 互通性 |
|---|---|---|---|---|---|
| 合成物元件 | 低 | 低 | ✔ | ✔ | ✔ |
| 核心用戶端程式庫 | 高 | 高 | ✔ | ✔ | ✔ |
如需 UI 程式庫中功能可用性的詳細資訊,請參閱 UI 程式庫使用案例。
已知問題
意見反映
即將推出:我們會在 2024 年淘汰 GitHub 問題,並以全新的意見反應系統取代並作為內容意見反應的渠道。 如需更多資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交及檢視以下的意見反映: