在 Azure 服務匯流排佇列 (JavaScript) 中傳送和接收訊息
在本教學課程中,您會完成下列步驟:
- 使用 Azure 入口網站建立服務匯流排命名空間。
- 使用 Azure 入口網站建立服務匯流排佇列。
- 撰寫 JavaScript 應用程式,將 @azure/service-bus 套件用於:
- 將一組訊息傳送到佇列。
- 從佇列接收這些訊息。
注意
本快速入門提供將訊息傳送至服務匯流排佇列,並加以接收的簡單案例逐步指示。 您可以在 GitHub 上適用於 JavaScript 存放庫的 Azure SDK 中,找到適用於 Azure 服務匯流排的預先建置 JavaScript 和 TypeScript 樣本。
必要條件
如果您不熟悉服務,請先參閱服務匯流排概觀,再執行本快速入門。
- Azure 訂用帳戶。 若要完成此教學課程,您需要 Azure 帳戶。 您可以啟用自己的 MSDN 訂戶權益或是註冊免費帳戶。
- Node.js LTS
若要搭配您自己的 Azure 帳戶使用此快速入門,您需要:
- 安裝 Azure CLI,為開發人員電腦提供無密碼驗證。
- 在終端機或命令提示字元中,使用
az login登入您的 Azure 帳戶。 - 當您將適當的資料角色新增至資源時,請使用相同的帳戶。
- 在相同的終端機或命令提示字元中執行程式碼。
- 記下您的服務匯流排命名空間的佇列名稱。 程式碼中需要這些資訊。
注意
本教學課程使用您可以透過 Nodejs 來複製和執行的範例。 如需有關建立 Node.js 應用程式的指示,請參閱建立 Node.js 應用程式並將其部署到 Azure 網站或 Node.js 雲端服務 (使用 Windows PowerShell)。
在 Azure 入口網站中建立命名空間
若要開始在 Azure 中使用服務匯流排傳訊實體,您必須先使用 Azure 中的唯一名稱建立命名空間。 命名空間為應用程式內的服務匯流排資源 (佇列、主題等) 提供範圍容器。
若要建立命名空間:
登入 Azure 入口網站。
瀏覽至 [所有服務] 頁面。
在左側導覽列上,從類別清單中選取 [整合],將滑鼠停留在 [服務匯流排] 上方,然後選取 [服務匯流排] 圖格上的 + 按鈕。
在 [建立命名空間] 頁面的 [基本] 標籤中,遵循下列步驟:
針對 [訂用帳戶],選擇要在其中建立命名空間的 Azure 訂用帳戶。
針對 [資源群組],選擇將存留命名空間的現有資源群組,或是建立新的資源群組。
輸入命名空間的名稱。 命名空間名稱應遵循下列命名慣例:
- 名稱在整個 Azure 中必須是唯一的。 系統會立即檢查此名稱是否可用。
- 名稱長度至少 6 個字元,最多 50 個字元。
- 名稱僅可包含字母、數字和連字號 "-"。
- 名稱開頭必須為字母,且結尾必須為字母或數字。
- 名稱結尾不得為「-sb」或「-mgmt」。
針對 [位置],選擇應裝載命名空間的區域。
針對定價層,選取命名空間的定價層 (基本、標準或進階)。 針對本快速入門,選取 [標準]。
重要
如果您想要使用主題和訂用帳戶,請選擇 [標準] 或 [進階]。 基本定價層不支援主題/訂用帳戶。
若已選取 [進階] 定價層,請指定傳訊單位數目。 進階層可讓您的資源在 CPU 和記憶體層級上獲得隔離,讓每個工作負載能夠獨立執行。 此資源容器稱為傳訊單位。 進階命名空間都至少有一個傳訊單位。 您可以為每個服務匯流排的進階命名空間選取 1、2、4、8 或 16 個傳訊單位。 如需詳細資訊,請參閱服務匯流排進階傳訊。
選取頁面底部的 [檢閱 + 建立] 。
![此圖顯示 [建立命名空間] 頁面](includes/media/service-bus-create-namespace-portal/create-namespace.png)
在 [檢閱 + 建立] 頁面上檢閱設定,然後選取 [建立]。
一旦部署資源成功,請在部署頁面上選取 [移至資源]。
![此圖顯示部署成功頁面及 [前往資源] 連結。](includes/media/service-bus-create-namespace-portal/deployment-alert.png)
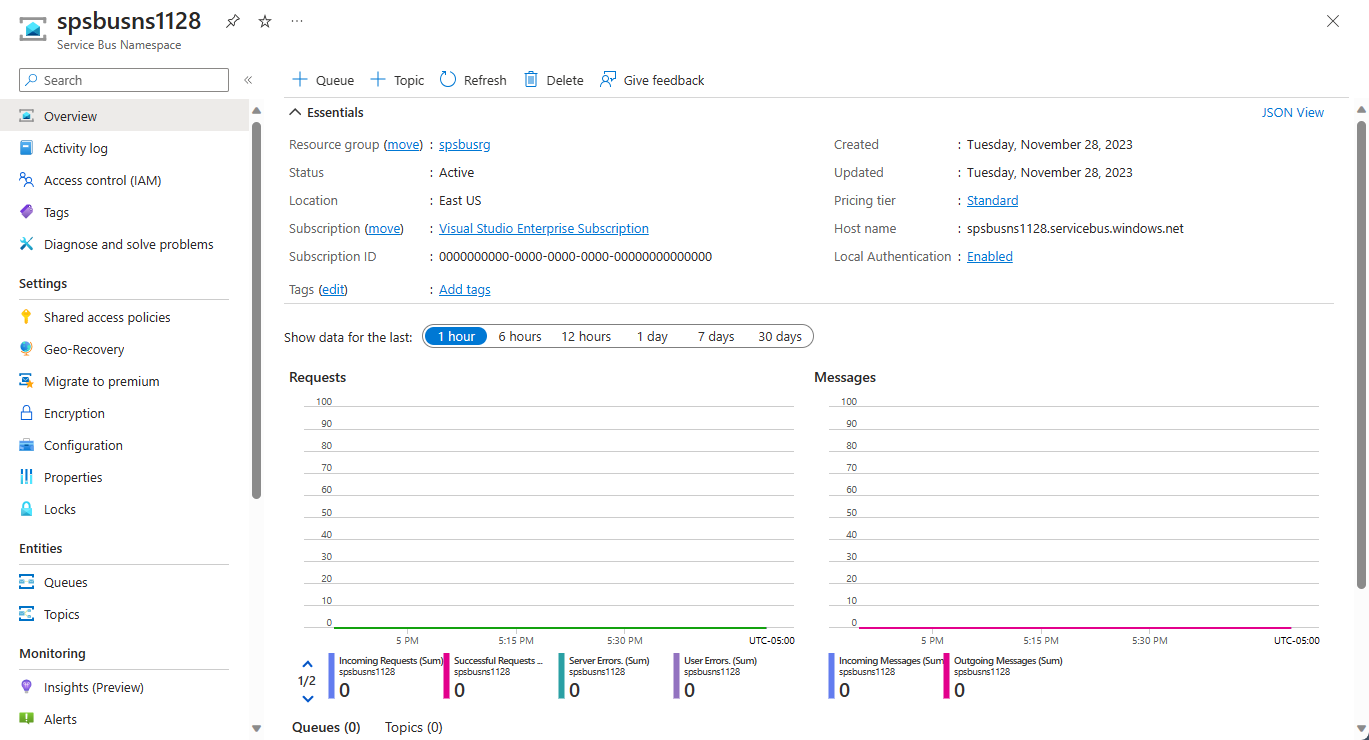
您會看到服務匯流排命名空間的首頁。
在 Azure 入口網站中建立佇列
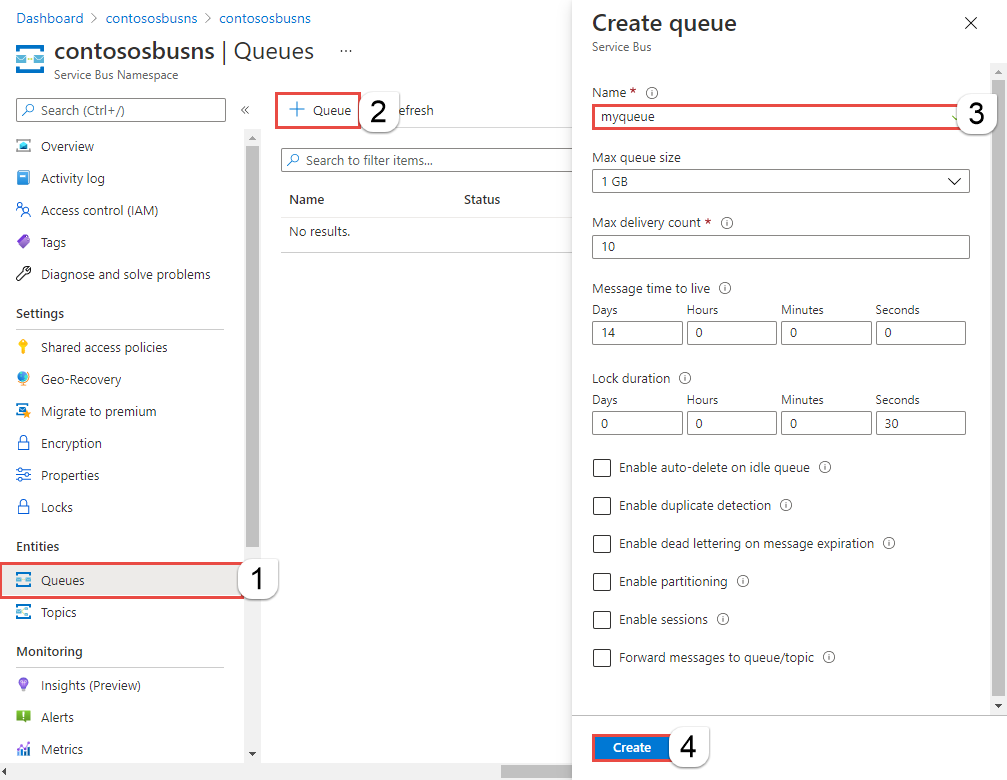
在 [服務匯流排命名空間] 頁面的左側導覽功能表中選取 [佇列]。
在 [佇列] 頁面上,選取工具列上的 [+ 佇列]。
輸入佇列的 [名稱],並且讓其他值保留其預設值。
現在,選取 [建立]。

向 Azure 驗證應用程式
本快速入門顯示兩種連線到 Azure 服務匯流排的方式:無密碼和連接字串。
第一個選項顯示如何使用 Microsoft Entra ID 中的安全性主體和角色型存取控制 (RBAC),來連線到服務匯流排命名空間。 您不需要擔心在程式碼或設定檔或 Azure Key Vault 等安全儲存體中,有硬式編碼連接字串。
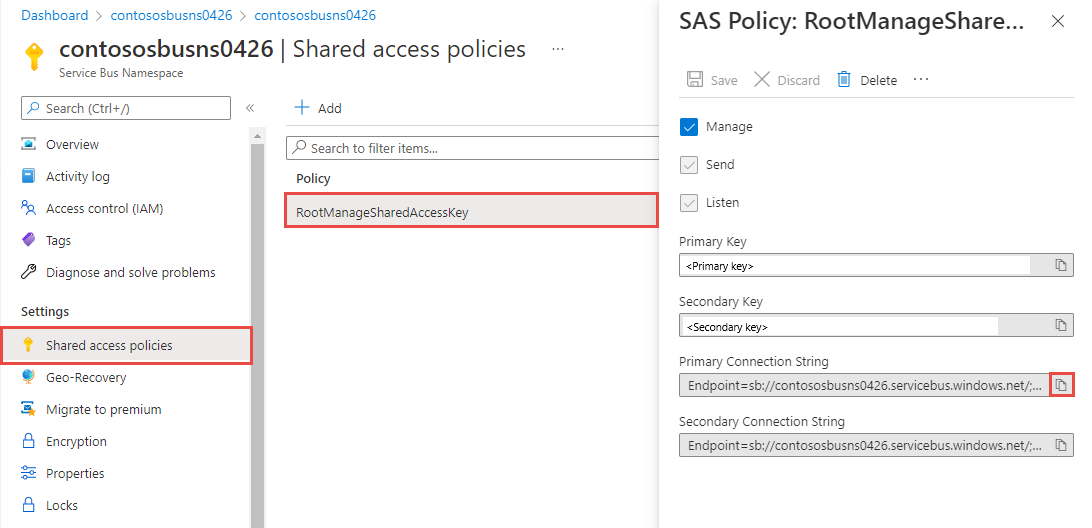
第二個選項顯示如何使用連接字串來連線到服務匯流排命名空間。 如果您不熟悉 Azure,則可能會發現連接字串選項更容易遵循。 建議在真實世界應用程式和實際執行環境中使用無密碼選項。 如需詳細資訊,請參閱驗證與授權。 您也可以在概觀頁面上,深入了解無密碼驗證。
將角色指派給 Microsoft Entra 使用者
在本機開發時,請確定連線到 Azure 服務匯流排的使用者帳戶具有正確的權限。 您需要 Azure 服務匯流排資料擁有者角色,才能傳送和接收訊息。 若要將此角色指派給您自己,您需要使用者存取管理員角色,或另一個包含 Microsoft.Authorization/roleAssignments/write 動作的角色。 您可以使用 Azure 入口網站、Azure CLI 或 Azure PowerShell,將 Azure RBAC 角色指派給使用者。 您可以在範圍概觀頁面上,深入了解角色指派的可用範圍。
下列範例會將 Azure Service Bus Data Owner 角色指派給您的使用者帳戶,該角色提供對 Azure 服務匯流排資源的完整存取權。 在實際案例中,遵循最低權限原則,只為使用者提供更安全實際執行環境所需的最低權限。
Azure 服務匯流排的 Azure 內建角色
對於 Azure 服務匯流排來說,透過 Azure 入口網站和 Azure 資源管理 API 來的管理命名空間和所有相關資源的作業,皆已使用 Azure RBAC 模型來加以保護。 Azure 提供下列 Azure 內建角色,以授權存取服務匯流排命名空間:
- Azure 服務匯流排資料擁有者:啟用對服務匯流排命名空間及其實體 (佇列、主題、訂用帳戶和篩選條件) 的資料存取。 此角色的成員可以從佇列或主題/訂用帳戶傳送和接收訊息。
- Azure 服務匯流排資料傳送者:使用此角色來授與服務匯流排命名空間及其實體的資料傳送權限。
- Azure 服務匯流排資料接收者:使用此角色來授與服務匯流排命名空間及其實體的資料接收權限。
如果您想要建立自訂角色,請參閱服務匯流排作業所需的權限。
將 Microsoft Entra 使用者新增至 Azure 服務匯流排擁有者角色
將您的 Microsoft Entra 使用者名稱新增至服務匯流排命名空間層級的 Azure 服務匯流排資料擁有者角色。 其可讓在使用者帳戶內容中執行的應用程式將訊息傳送至佇列或主題,以及從佇列或主題的訂用帳戶接收訊息。
重要
在大部分情況下,角色指派在 Azure 中傳播只需要一兩分鐘。 在少數情況下,可能需要長達八分鐘的時間。 如果您第一次執行程式碼時收到驗證錯誤,請稍候片刻再試一次。
如果沒有在 Azure 入口網站中開啟 [服務匯流排命名空間] 頁面,請使用主要搜尋列或左側導覽找出您的服務匯流排命名空間。
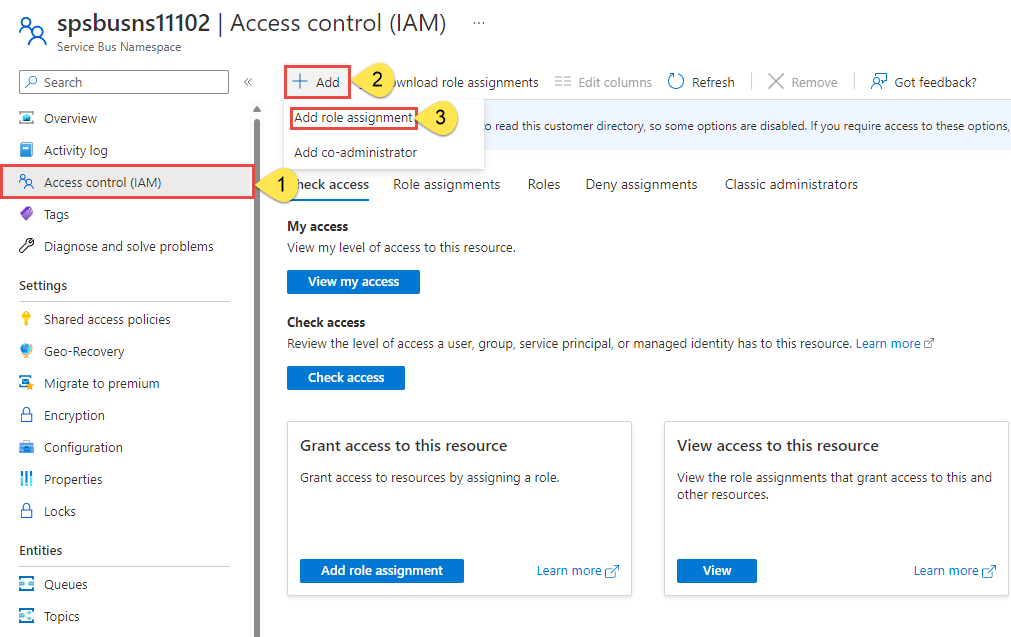
在概觀頁面上,從左側功能表中選取 [存取控制 (IAM)]。
在 [存取控制 (IAM)] 頁面上,選取 [角色指派] 索引標籤。
從頂端功能表選取 [+ 新增],然後從產生的下拉功能表中選取 [新增角色指派]。

使用搜尋方塊,從結果篩選出所需的角色。 在此範例中,搜尋
Azure Service Bus Data Owner並選取相符的結果。 接著,選擇 [下一步]。在 [存取權指派對象為] 下,選取 [使用者、群組或服務主體],然後選擇 [+ 選取成員]。
在對話方塊中,搜尋 Microsoft Entra 使用者名稱 (通常是您的 user@domain 電子郵件地址),然後在對話方塊底部選擇 [選取]。
選取 [檢閱 + 指派] 以移至最終頁面,然後再次選取 [檢閱 + 指派] 以完成此程序。
使用 Node Package Manager (NPM) 安裝封裝
若要安裝服務匯流排所需的 npm 套件,請開啟在路徑中有
npm的命令提示字元,並將目錄切換至您要用來存放範例的資料夾,然後執行下列命令。安裝下列套件:
npm install @azure/service-bus @azure/identity
傳送訊息至佇列
下列範例程式碼示範如何將訊息傳送至佇列。
您必須已使用 Azure CLI 的 az login 登入,您的本機電腦才能提供此程式碼中所需的無密碼驗證。
開啟您慣用的編輯器,例如 Visual Studio Code。
建立名為
send.js的檔案,並在其中貼上下列程式碼。 此程式碼會將科學家的名稱當做訊息傳送至您的佇列。重要
無密碼認證隨附 DefaultAzureCredential。
const { ServiceBusClient } = require("@azure/service-bus"); const { DefaultAzureCredential } = require("@azure/identity"); // Replace `<SERVICE-BUS-NAMESPACE>` with your namespace const fullyQualifiedNamespace = "<SERVICE-BUS-NAMESPACE>.servicebus.windows.net"; // Passwordless credential const credential = new DefaultAzureCredential(); // name of the queue const queueName = "<QUEUE NAME>" const messages = [ { body: "Albert Einstein" }, { body: "Werner Heisenberg" }, { body: "Marie Curie" }, { body: "Steven Hawking" }, { body: "Isaac Newton" }, { body: "Niels Bohr" }, { body: "Michael Faraday" }, { body: "Galileo Galilei" }, { body: "Johannes Kepler" }, { body: "Nikolaus Kopernikus" } ]; async function main() { // create a Service Bus client using the passwordless authentication to the Service Bus namespace const sbClient = new ServiceBusClient(fullyQualifiedNamespace, credential); // createSender() can also be used to create a sender for a topic. const sender = sbClient.createSender(queueName); try { // Tries to send all messages in a single batch. // Will fail if the messages cannot fit in a batch. // await sender.sendMessages(messages); // create a batch object let batch = await sender.createMessageBatch(); for (let i = 0; i < messages.length; i++) { // for each message in the array // try to add the message to the batch if (!batch.tryAddMessage(messages[i])) { // if it fails to add the message to the current batch // send the current batch as it is full await sender.sendMessages(batch); // then, create a new batch batch = await sender.createMessageBatch(); // now, add the message failed to be added to the previous batch to this batch if (!batch.tryAddMessage(messages[i])) { // if it still can't be added to the batch, the message is probably too big to fit in a batch throw new Error("Message too big to fit in a batch"); } } } // Send the last created batch of messages to the queue await sender.sendMessages(batch); console.log(`Sent a batch of messages to the queue: ${queueName}`); // Close the sender await sender.close(); } finally { await sbClient.close(); } } // call the main function main().catch((err) => { console.log("Error occurred: ", err); process.exit(1); });將
<SERVICE-BUS-NAMESPACE>取代為您的服務匯流排命名空間。將
<QUEUE NAME>取代為佇列名稱。然後,在命令提示字元中執行命令,以執行此檔案。
node send.js您應該會看見下列輸出。
Sent a batch of messages to the queue: myqueue
從佇列接收訊息
您必須已使用 Azure CLI 的 az login 登入,您的本機電腦才能提供此程式碼中所需的無密碼驗證。
開啟您慣用的編輯器,例如 Visual Studio Code
建立名為
receive.js的檔案,並將以下程式碼貼在該檔案內。const { delay, ServiceBusClient, ServiceBusMessage } = require("@azure/service-bus"); const { DefaultAzureCredential } = require("@azure/identity"); // Replace `<SERVICE-BUS-NAMESPACE>` with your namespace const fullyQualifiedNamespace = "<SERVICE-BUS-NAMESPACE>.servicebus.windows.net"; // Passwordless credential const credential = new DefaultAzureCredential(); // name of the queue const queueName = "<QUEUE NAME>" async function main() { // create a Service Bus client using the passwordless authentication to the Service Bus namespace const sbClient = new ServiceBusClient(fullyQualifiedNamespace, credential); // createReceiver() can also be used to create a receiver for a subscription. const receiver = sbClient.createReceiver(queueName); // function to handle messages const myMessageHandler = async (messageReceived) => { console.log(`Received message: ${messageReceived.body}`); }; // function to handle any errors const myErrorHandler = async (error) => { console.log(error); }; // subscribe and specify the message and error handlers receiver.subscribe({ processMessage: myMessageHandler, processError: myErrorHandler }); // Waiting long enough before closing the sender to send messages await delay(20000); await receiver.close(); await sbClient.close(); } // call the main function main().catch((err) => { console.log("Error occurred: ", err); process.exit(1); });將
<SERVICE-BUS-NAMESPACE>取代為您的服務匯流排命名空間。將
<QUEUE NAME>取代為佇列名稱。然後,在命令提示字元中執行命令,以執行此檔案。
node receive.js
您應該會看見下列輸出。
Received message: Albert Einstein
Received message: Werner Heisenberg
Received message: Marie Curie
Received message: Steven Hawking
Received message: Isaac Newton
Received message: Niels Bohr
Received message: Michael Faraday
Received message: Galileo Galilei
Received message: Johannes Kepler
Received message: Nikolaus Kopernikus
在 Azure 入口網站中服務匯流排命名空間的概觀頁面上,您可以看到傳入和傳出訊息計數。 請等候一分鐘左右,然後重新整理頁面以查看最新的值。

選取此概觀頁面上的佇列,瀏覽至服務匯流排佇列頁面。 您也會在此頁面上看到傳入和傳出訊息計數。 您也會看到其他資訊,例如佇列的目前大小、大小上限、作用中訊息計數等等。

疑難排解
如果您在執行 JavaScript 程式碼無密碼版本時收到錯誤,請確定您已透過 Azure CLI 命令 az login 登入,並將適當的角色套用至您的 Azure 使用者帳戶:
- 需要「傳送」宣告,才能執行此作業
- 需要「接收」宣告,才能執行此作業
清除資源
在 Azure 入口網站中瀏覽至您的服務匯流排命名空間,然後在 Azure 入口網站上選取 [刪除],以刪除其中的命名空間和佇列。
下一步
請參閱下列文件和範例:
![此圖顯示在功能表中依序選取 [建立資源]、[整合] 及 [服務匯流排]。](includes/media/service-bus-create-namespace-portal/create-resource-service-bus-menu.png)