容器模組
本文涵蓋容器模組並描述如何將它們新增至網站頁面 Microsoft Dynamics 365 Commerce。
容器模組是在其中託管其他模組的模組。 容器模組的主要目的是透過為其設定的屬性來定義其包含的模組的佈局。 例如,這些模組可以以兩列、三列、四列或六列佈局並排出現。 它們也可以限制為容器的寬度,或者可以填滿螢幕。 也可以將標題新增至每個容器模組。
支援三種容器模組:容器、2 插槽容器和 3 插槽容器。 任何類型的模組都可以放入這些容器中。
附註
我們建議您始終將模組放入容器模組中,以便將它們限制為容器的寬度。
電子商務中的容器模組範例
- 網站作者想要一個三列佈局,其中三個模組並排出現。 因此,站點作者使用了 3 槽位類型的容器的容器模組。
- 網站作者想要一個六列佈局,其中六個模組並排顯示。 因此,網站作者使用包含六列的容器類型。
- 網站作者想要將模組放在頁面上,但不希望它填滿螢幕。 因此,網站作者將此模組加入到容器模組中,並將容器的 寬度 屬性設定為 適合容器。
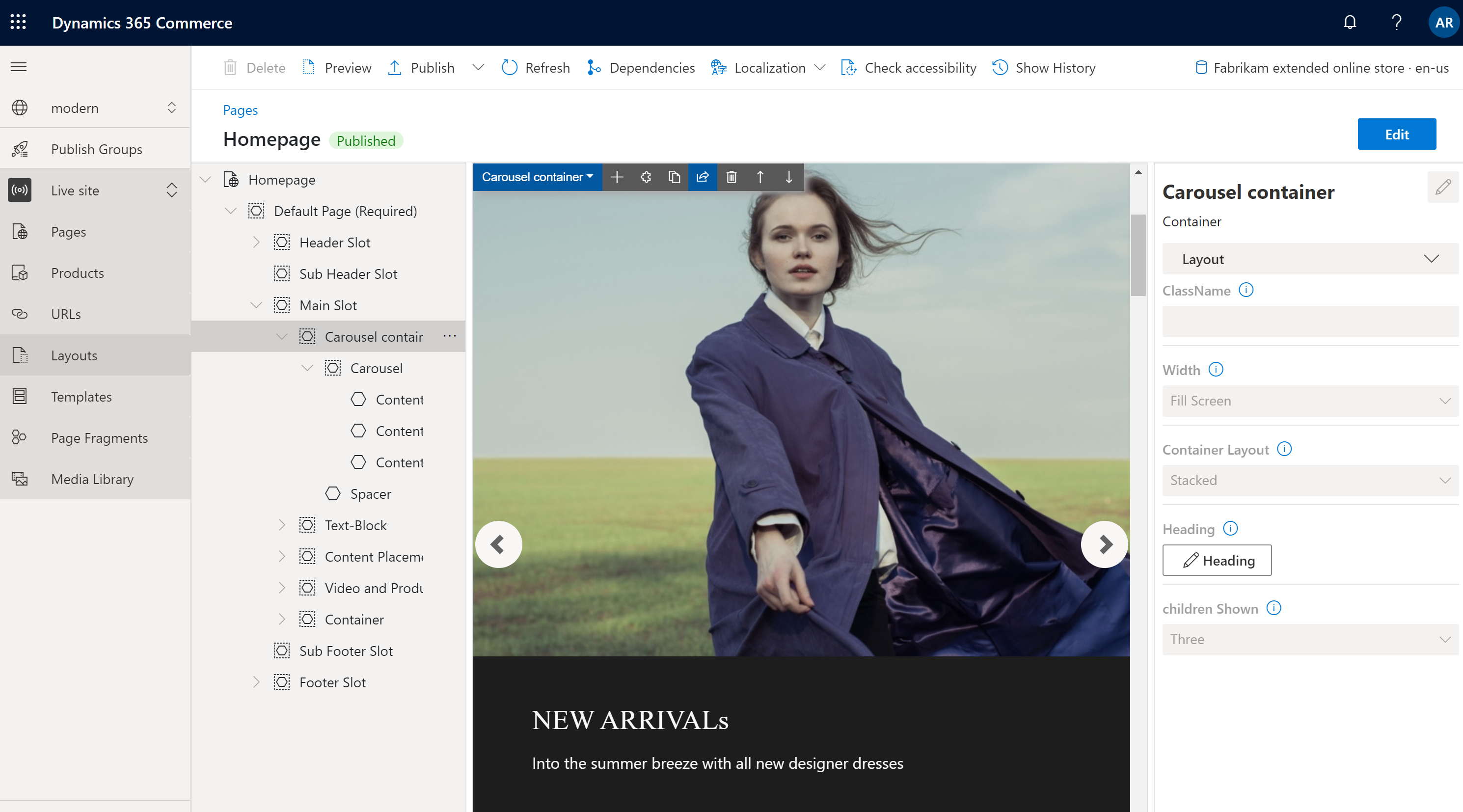
下圖顯示了 Commerce 網站產生器中包含輪播模組的容器模組範例。 在此範例中,容器模組的 寬度 屬性設定為 填滿螢幕。

容器模組屬性
| 屬性名稱 | 值 | 描述 |
|---|---|---|
| 標題 | 標題文字與標題標記(H1、 H2、 H3、 H4、 H5 或 H6) | 可以為容器提供可選的標題。 預設情況下, H2 標題標記用於標題。 但是,可以更改標籤以滿足可訪問性要求。 |
| 寬度 | 適合容器 或 填滿螢幕 | 如果該值設定為 適合容器 (預設值),則容器內的模組將限制為容器的寬度。 如果該值設定為 填滿螢幕,則模組不限於容器寬度,但可以填滿螢幕。 |
| 欄數目 | 1, 2, 3, 4、 6 或 12 | 此屬性定義容器中的列數。 一個容器最多可以有 12 列。 |
2 槽容器
2 槽類型的容器針對兩列佈局進行了最佳化。 這種類型的容器有兩個插槽,可以並排查看內部模組。
其他屬性可用於最佳化不同視窗(行動裝置、平板電腦、電腦等)的佈局。 對於每個視口,可以定義每列的寬度。 可使用以下列寬設定:
- 75%/25% –第一個模組的列寬為 75%,第二個模組的列寬為 25%。 也提供 25%/75% 選項。
- 50%/50% –兩個模組具有相同的列寬。
- 67%/33% –第一個模組的列寬為 67%,第二個模組的列寬為 33%。 也提供 33%/67% 選項。
- 100% –兩個模組都有全列寬度。 因此,模組垂直堆疊在一列中。 儘管這種單列佈局違反了 2 槽類型容器的意圖,但它對於某些視口(例如,行動裝置等超小視窗)可能更可取。
具有 2 槽屬性的容器
| 屬性名稱 | 值 | 描述 |
|---|---|---|
| 標題 | 標題文字和標題標籤 | 可以為容器提供可選的。 |
| X-小視圖連接埠配置 | 25%/75%、 75%/25%、 50%/50%、 67%/33%、 33%/67% 或 100% | 此屬性定義超小視窗的佈局。 |
| 小視窗配置 | 25%/75%、 75%/25%、 50%/50%、 67%/33%、 33%/67% 或 100% | 此屬性定義小視窗(例如行動裝置)的佈局。 |
| 中視窗配置 | 25%/75%、 75%/25%、 50%/50%、 67%/33%、 33%/67% 或 100% | 此屬性定義中等視口(例如平板電腦)的佈局。 |
| 大視窗配置 | 25%/75%、 75%/25%、 50%/50%、 67%/33%、 33%/67% 或 100% | 此屬性定義大視口(例如電腦)的佈局。 |
3 槽容器
具有 3 插槽模組類型的容器針對三列佈局進行了最佳化。
其他屬性可用於優化不同視窗的佈局。 對於每個視口,可以定義每列的寬度。 可使用以下列寬設定:
- 33%/33%/33% –所有三個模組都具有相同的列寬。
- 50%/25%/25% –第一個模組的列寬為 50%,其餘兩個模組的列寬均為 25%。 另提供 25%/50%/25% 和 25%/25%/50% 選項。
- 16%/16%/67% –前兩個模組的列寬均為 16%,第三個模組的列寬為 67%。 另提供 16%/67%/16% 和 67%/16%/16% 選項。
具有 3 槽屬性的容器
| 屬性名稱 | 值 | 描述 |
|---|---|---|
| 標題 | 標題文字和標題標籤 | 可以將可選標題新增至容器。 |
| X-小視圖連接埠配置 | 33%/33%/33%、 50%/25%/25%、 25%/50 %/25%、 25%/25%/50%、 16%/16%/67% 、 16%/67%/16%或 67%/16%/16% | 此屬性定義超小視窗的佈局。 |
| 小視窗配置 | 33%/33%/33%、 50%/25%/25%、 25%/50 %/25%、 25%/25%/50%、 16%/16%/67% 、 16%/67%/16%或 67%/16%/16% | 此屬性定義小視窗(例如行動裝置)的佈局。 |
| 中視窗配置 | 33%/33%/33%、 50%/25%/25%、 25%/50 %/25%、 25%/25%/50%、 16%/16%/67% 、 16%/67%/16%或 67%/16%/16% | 此屬性定義中等視口(例如平板電腦)的佈局。 |
| 大視窗配置 | 33%/33%/33%、 50%/25%/25%、 25%/50 %/25%、 25%/25%/50%、 16%/16%/67% 、 16%/67%/16%或 67%/16%/16% | 此屬性定義大視口(例如電腦)的佈局。 |
將容器模組新增至頁面
若要將容器播放器模組新增至新頁面並設定所需的屬性,請依照下列步驟操作。
- 前往 範本,然後選擇 新建 建立新範本。
- 在 新範本 對話方塊中的 範本名稱下,輸入 容器範本,然後選擇 確定。
- 在 正文 插槽中,選擇省略號 (...),然後選擇 新增模組。
- 在 選擇模組 對話框中,選擇 預設頁面 模組,然後選擇 好的。
- 選擇 儲存,選擇 完成編輯 以簽入模板,然後選擇 發佈 以發布它。
- 前往 頁面,然後選擇 新建 以建立新頁面。
- 在 建立新頁面 對話方塊中的 頁數名稱下,輸入 容器頁,然後選擇 下一步。
- 在 選擇範本下,選擇您建立的 容器範本 ,然後選擇 下一步。
- 在 選擇佈局下,選擇頁面佈局(例如 靈活佈局),然後選擇 下一步。
- 在 查看並完成下,查看頁面配置。 如果您需要編輯頁面訊息,請選擇 返回。 如果頁面資訊正確,請選擇 建立頁面。
- 在新頁面的 主 插槽中,選擇省略號 (...),然後選擇 新增模組。
- 在 選擇模組 對話方塊中,選擇 容器 模組,然後選擇 好的。
- 在容器模組的屬性窗格中,將 列數 屬性設為 1 並將 寬度 屬性 填充容器。
- 在 容器 插槽中,選擇省略號 (...),然後選擇 新增模組。
- 在 選擇模組 對話框中,選擇 內容區塊 模組,然後選擇 好的。
- 在內容區塊模組的屬性窗格中,配置標題、影像和版面配置。
- 選擇 儲存,然後選擇 預覽 以預覽頁面。 您應該會看到一個適合容器模組寬度的功能模組。
- 在容器模組的屬性窗格中,將 列數 屬性的值變更為 3。
- 將另外兩個內容塊模組新增到容器模組中,並配置它們。
- 選擇 儲存,然後選擇 預覽 以預覽頁面。 現在您應該看到三個並排出現的內容區塊模組。
- 完成所需的佈局後,選擇 完成編輯 簽入頁面,然後選擇 發布 發布它。
其他資源
意見反映
即將推出:我們會在 2024 年淘汰 GitHub 問題,並以全新的意見反應系統取代並作為內容意見反應的渠道。 如需更多資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交及檢視以下的意見反映: