教學課程:使用 C# 建立簡單 WPF 應用程式
完成本教學課程后,您會熟悉使用 Visual Studio 開發應用程式時可以使用的許多工具、對話框和設計工具。 您建立 「Hello, World」 應用程式、設計 UI、新增程式代碼和偵錯錯誤,同時瞭解如何在整合開發環境 (IDE) 中工作。
必要條件
- 如果您尚未安裝 Visual Studio,請前往 Visual Studio 下載頁面免費進行安裝。
- 請確定已安裝 .NET 桌面開發工作負載。 您可以在 Visual Studio 安裝程式 中確認此設定。
- 您可以針對本教學課程使用 .NET Framework 或 .NET Core。 .NET Core 是較新、更現代化的架構。 .NET Core 需要 Visual Studio 2019 16.3 版或更新版本。
什麼是 WPF?
WPF 或 Windows Presentation Foundation 是建立桌面用戶端應用程式的 UI (使用者介面) 架構。 WPF 開發平台支援一組廣泛的應用程式開發功能,包含應用程式模型、資源、控制項、圖形、版面配置、資料繫結、文件和安全性。
WPF 是 .NET 的一部分,所以如果您之前曾使用 ASP.NET 或 Windows Forms 搭配 .NET 建置應用程式,便應該會對此程式設計體驗感到熟悉。 WPF 使用可延伸應用程式標記語言 XAML 來提供應用程式設計的宣告式模型。 如需詳細資訊,請參閱 WPF .NET 概觀。
設定 IDE
當您啟動 Visual Studio 時,會先開啟 [開始] 視窗。 選取 [不使用程式碼繼續] 以開啟開發環境。 您會看到工具視窗、功能表和工具列,以及主視窗空間。 工具視窗停駐在應用程式視窗的左側和右側。 搜尋方塊、功能表列和標準工具列位於頂端。 當您載入方案或專案時,編輯器和設計工具會出現在應用程式視窗的中央區域。 當您開發應用程式時,您大部分時間都花在這個中央區域。
建立專案
當您在 Visual Studio 中建立應用程式時,您需要先建立一個專案和一個方案。 在此範例中,您會建立 Windows Presentation Foundation (WPF) 專案。
開啟 Visual Studio。
在開始視窗中,選擇 [建立新專案]。

在 [建立新專案] 畫面上,搜尋 "WPF"、選擇 [WPF 應用程式],然後選擇 [下一步]。

在下一個畫面上,為專案指定名稱 HelloWPFApp,然後選擇 [下一步]。
在 [其他資訊] 視窗中,應該已針對目標架構選取 [.NET Core 3.1]。 如果沒有,請選取 [.NET Core 3.1]。 接著,選擇 [建立]。
Visual Studio 會建立 HelloWPFApp 專案和方案,而且方案總管會顯示各種不同檔案。 WPF 設計工具會在分割檢視中顯示 MainWindow.xaml 的設計檢視和 XAML 檢視。 您可以滑動分隔器來增加或減少顯示任一檢視。 您可以選擇只查看視覺檢視,或只查看 XAML 檢視。

注意
如需 XAML (eXtensible Application Markup Language) 的詳細資訊,請參閱 WPF 的 XAML 概觀頁面。
建立專案之後,您可以進行自訂。 若要這麼做,請選擇 [檢視] 功能表中的 [屬性] 視窗,或按 F4。 然後,您可以顯示和變更應用程式中專案項目、控制項及其他項目的選項。

開啟 Visual Studio。
在開始視窗中,選擇 [建立新專案]。

在 [建立新專案] 畫面上,搜尋 "WPF"、選擇 [WPF 應用程式],然後選擇 [下一步]。

在下一個畫面上,為專案指定名稱 HelloWPFApp,然後選擇 [下一步]。
在 [ 其他資訊] 視窗中,確認已 針對目標架構選取 .NET 8.0 。 接著,選擇 [建立]。
Visual Studio 會建立 HelloWPFApp 專案和方案,而且方案總管會顯示各種不同檔案。 WPF 設計工具會在分割檢視中顯示 MainWindow.xaml 的設計檢視和 XAML 檢視。 您可以滑動分隔器來增加或減少顯示任一檢視。 您可以選擇只查看視覺檢視,或只查看 XAML 檢視。

注意
如需 XAML (eXtensible Application Markup Language) 的詳細資訊,請參閱 WPF 的 XAML 概觀頁面。
建立專案之後,您可以進行自訂。 若要這麼做,請選擇 [檢視] 功能表中的 [屬性] 視窗,或按 F4。 然後,您可以顯示和變更應用程式中專案項目、控制項及其他項目的選項。

設計使用者介面 (UI)
如果設計工具未開啟,請選取 mainWindow.xaml,然後按 Shift+F7 以開啟設計工具。
我們將三種類型的控件新增至此應用程式:一個控件、兩RadioButton個TextBlock控件和一個Button控件。
新增 TextBlock 控制項
按 Ctrl+Q 啟動搜尋方塊,然後鍵入工具箱。 從結果清單中選擇 [檢視] > [工具箱]。
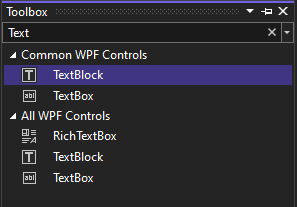
在 [工具箱] 中展開 [通用 WPF 控制項] 節點以查看 TextBlock 控制項。

選擇 TextBlock 項目並將它拖曳至設計介面上的視窗,即可將 TextBlock 控制項加入設計介面。 將控制項置中靠近視窗頂端。 在 Visual Studio 2019 和更新版本中,您可以使用紅色輔助線將控制項置中。
您的視窗應該會和下圖類似:

XAML 標記應該看起來與下列範例相似:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
按 Ctrl+Q 啟動搜尋方塊,然後鍵入工具箱。 從結果清單中選擇 [檢視] > [工具箱]。
在 [工具箱] 中展開 [通用 WPF 控制項] 節點以查看 TextBlock 控制項。

選擇 TextBlock 項目並將它拖曳至設計介面上的視窗,即可將 TextBlock 控制項加入設計介面。 將控制項置中靠近視窗頂端。 您可以使用輔助線將控制項置中。
您的視窗應該會和下圖類似:

XAML 標記應該看起來與下列範例相似:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
自訂文字區塊中的文字
在 XAML 檢視中,找出 TextBlock 的標記並將 Text 屬性從
TextBox變更為Select a message option and then choose the Display button.XAML 標記應該看起來與下列範例相似:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>視需要再次將 TextBlock 置中,然後按 Ctrl+S 或使用 [檔案] 功能表項目來儲存您的變更。
接下來,您會將兩個 RadioButton 控件新增至表單。
新增選項按鈕
在 [工具箱] 中,尋找 RadioButton 控制項。

選擇 RadioButton 項目並將它拖曳至設計介面的視窗,即可將兩個 RadioButton 控制項新增至設計介面。 移動按鈕 (選取它們並使用方向鍵),讓按鈕並排顯示於 TextBlock 控制項下。 使用紅色輔助線來對齊控制項。
您的視窗應該會像這樣:

在左側 RadioButton 控制項的 [ 屬性 ] 視窗中,將 [ 名稱 ] 屬性 (在 [ 屬性 ] 視窗頂端的屬性) 變更為
HelloButton。
在右邊 RadioButton 控制項的 [屬性] 視窗中,將 [名稱] 屬性變更為
GoodbyeButton,然後儲存您的變更。
接下來,您會為每個 RadioButton 控制項新增顯示文字。 下列步驟會更新 RadioButton 控制項的 [ 內容 ] 屬性。
在 [工具箱] 中,尋找 RadioButton 控制項。

選擇 RadioButton 項目並將它拖曳至設計介面的視窗,即可將兩個 RadioButton 控制項新增至設計介面。 移動按鈕 (選取它們並使用方向鍵),讓按鈕並排顯示於 TextBlock 控制項下。 您可以使用輔助線來對齊控制項。
您的視窗應該會像這樣:

在左側 RadioButton 控制項的 [ 屬性 ] 視窗中,將 [ 名稱 ] 屬性 (在 [ 屬性 ] 視窗頂端的屬性) 變更為
HelloButton。
在右邊 RadioButton 控制項的 [屬性] 視窗中,將 [名稱] 屬性變更為
GoodbyeButton,然後儲存您的變更。
接下來,您會為每個 RadioButton 控制項新增顯示文字。 下列步驟會更新 RadioButton 控制項的 [ 內容 ] 屬性。
為每個選項按鈕新增顯示的文字
將
HelloButton和GoodbyeButton這兩個選項按鈕的 [Content] 屬性更新為 XAML 中的"Hello"和"Goodbye"。 XAML 標記現在看起來應該會類似下列範例:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
設定預設勾選的選項按鈕
在此步驟中,我們預設會將 HelloButton 設定為已核取,以便一律選取這兩個單選按鈕的其中一個。
在 XAML 檢視中,找出 HelloButton 的標記。
加入 IsChecked 屬性,並將它設定為 True。 具體而言,請新增
IsChecked="True"。XAML 標記現在看起來應該會類似下列範例:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
您新增的最後一個 UI 元素是 Button 控件。
新增按鈕控制項
在 [工具箱] 中尋找 Button 控制項,然後將它拖曳至設計檢視中的表單,將它新增至設計介面的 RadioButton 控制項底下。 如果您使用 Visual Studio 2019 或更新版本,紅線可協助您將控制項置中。
在 XAML 檢視中,將 Button 控制項的 [內容] 值從
Content="Button"變更為Content="Display",然後儲存變更。您的視窗應該會和下圖類似。

XAML 標記現在看起來應該會類似下列範例:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
在 [工具箱] 中尋找 Button 控制項,然後將它拖曳至設計檢視中的表單,將它新增至設計介面的 RadioButton 控制項底下。 輔助線可協助您將控制項置中。
在 XAML 檢視中,將 Button 控制項的 [內容] 值從
Content="Button"變更為Content="Display",然後儲存變更。您的視窗應該類似以下的螢幕擷取畫面。

XAML 標記現在看起來應該會類似下列範例:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
將程式碼新增至顯示按鈕
此應用程式執行時,會在使用者選擇選項按鈕並選擇 [顯示] 按鈕之後顯示訊息方塊。 Hello 會出現一個消息框,另一個消息框會顯示為 Goodbye。 若要建立此行為,請將程式代碼新增至 Button_Click MainWindow.xaml.cs中的事件。
在設計介面上,按兩下 [ 顯示 ] 按鈕。
MainWindow.xaml.cs 隨即開啟,並將游標置於
Button_Click事件中。private void Button_Click(object sender, RoutedEventArgs e) { }輸入下列程式碼:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }儲存應用程式。
此應用程式執行時,會在使用者選擇選項按鈕並選擇 [顯示] 按鈕之後顯示訊息方塊。 Hello 會出現一個消息框,另一個消息框會顯示為 Goodbye。 若要建立此行為,請將程式代碼新增至 Button_Click MainWindow.xaml.cs中的事件。
在設計介面上,按兩下 [ 顯示 ] 按鈕。
MainWindow.xaml.cs 隨即開啟,並將游標置於
Button_Click事件中。private void Button_Click(object sender, RoutedEventArgs e) { }當您按兩下 [ 顯示 ] 按鈕時,
Click="Button_Click"會新增至 XAML。XAML 標記現在看起來應該會類似下列範例:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>輸入下列程式碼:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }儲存應用程式。
偵錯和測試應用程式
接下來,您要對應用程式進行偵錯,以尋找錯誤並測試這兩個消息框都正確顯示。 下列指示會告訴您如何建置和啟動偵錯工具,不過您稍後也可閱讀 建置 WPF 應用程式 (WPF) 和對 WPF 進行偵錯以取得詳細資訊。
變更 MainWindow.xaml 的名稱
讓我們給 MainWindow 一個更具體的名稱。 在 [方案總管] 中,以滑鼠右鍵按一下 MainWindow.xaml,然後選擇 [重新命名]。 將檔案重新命名為 Greetings.xaml。
尋找和修正錯誤
在此步驟中,您會發現我們稍早變更MainWindow.xaml檔案的名稱所造成的錯誤。
開始偵錯並找出錯誤
按 F5 或依序選取 [偵錯] 和 [開始偵錯],來啟動偵錯工具。
[ 中斷模式 ] 視窗隨即出現,[ 輸出 ] 視窗指出已發生 IOException: 找不到資源 mainwindow.xaml。

選擇 [偵錯]>[停止偵錯] 停止偵錯工具。
我們已將 MainWindow.xaml 重新命名為 Greetings.xaml,但程式碼仍會參考 MainWindow.xaml 作為應用程式的啟動 URI,因此專案無法啟動。
按 F5 或依序選取 [偵錯] 和 [開始偵錯],來啟動偵錯工具。
[ 中斷模式 ] 視窗隨即出現,[ 輸出 ] 視窗指出已發生 IOException: 找不到資源 mainwindow.xaml。

選擇 [偵錯]>[停止偵錯] 停止偵錯工具。
我們已在這個教學課程開始時,將 MainWindow.xaml 重新命名為 Greetings.xaml,但程式碼仍會參考 MainWindow.xaml 作為應用程式的啟動 URI,因此專案無法啟動。
指定 Greetings.xaml 作為啟動 URI
在 [方案總管]中,開啟 App.xaml 檔。
將
StartupUri="MainWindow.xaml"變更為StartupUri="Greetings.xaml",然後儲存變更。
在選擇性步驟中,您可以避免混淆變更應用程式視窗的標題,以符合這個新名稱。
在 [方案總管] 中,開啟您剛才重新命名的 Greetings.xaml 檔案。
將 Window.Title 屬性值從
Title="MainWindow"變更為Title="Greetings",然後儲存變更。
再次啟動偵錯工具 (按 F5)。 您現在應該會看到應用程式的 Greetings 視窗。


立即關閉應用程式視窗停止偵錯。
使用中斷點進行偵錯
新增一些中斷點,即可在偵錯時測試程式碼。 您可以選擇 [偵錯]>[切換中斷點],或是在您要中斷的程式碼行旁邊,按一下編輯器的左邊界,或按 F9 來新增中斷點。
新增中斷點
開啟 Greetings.xaml.cs,然後選取下列程式碼行:
MessageBox.Show("Hello.")依序選取 [ 偵錯] 和 [ 切換中斷點],以新增中斷點。
在編輯器視窗最左緣、程式碼行的旁邊會出現一個紅色圓圈。
請選取下列程式碼行:
MessageBox.Show("Goodbye.")。按 F9 鍵新增中斷點,然後按 F5 開始偵錯。
在 [ Greetings ] 視窗中,選擇 [ Hello ] 選項按鈕,然後選擇 [ 顯示 ] 按鈕。
程式碼行
MessageBox.Show("Hello.")會以黃色反白顯示。 在 IDE 底部,[自動變數]、[區域變數] 和 [監看式] 視窗會一起停駐在左邊,而 [呼叫堆疊]、[中斷點]、[例外狀況設定]、[命令]、[即時運算] 和 [輸出] 視窗會一起停駐在右邊。
在功能表列上,選擇 [偵錯]>[跳離函式]。
應用程式會繼續執行,而且會顯示含有文字 "Hello" 的訊息方塊。
選擇訊息方塊上的 [ 確定 ] 按鈕將它關閉。
在 [ Greetings ] 視窗中,選擇 [ Goodbye ] 選項按鈕,然後選擇 [ 顯示 ] 按鈕。
程式碼行
MessageBox.Show("Goodbye.")會以黃色反白顯示。選擇 F5 鍵繼續偵錯。 當訊息方塊出現時,選擇訊息方塊中的 [ 確定 ] 按鈕關閉它。
關閉應用程式視窗停止偵錯。
在功能表列上,選擇 [偵錯]>[停用所有中斷點]。
開啟 Greetings.xaml.cs,然後選取下列程式碼行:
MessageBox.Show("Hello.")依序選取 [ 偵錯] 和 [ 切換中斷點],以新增中斷點。
在編輯器視窗最左緣、程式碼行的旁邊會出現一個紅色圓圈。
請選取下列程式碼行:
MessageBox.Show("Goodbye.")。按 F9 鍵新增中斷點,然後按 F5 開始偵錯。
在 [ Greetings ] 視窗中,選擇 [ Hello ] 選項按鈕,然後選擇 [ 顯示 ] 按鈕。
程式碼行
MessageBox.Show("Hello.")會以黃色反白顯示。 在 IDE 底部,[自動變數]、[區域變數] 和 [監看式] 視窗會一起停駐在左邊,而 [呼叫堆疊]、[中斷點]、[例外狀況設定]、[命令]、[即時運算] 和 [輸出] 視窗會一起停駐在右邊。
在功能表列上,選擇 [偵錯]>[跳離函式]。
應用程式會繼續執行,而且會顯示含有文字 "Hello" 的訊息方塊。
選擇訊息方塊上的 [ 確定 ] 按鈕將它關閉。
在 [ Greetings ] 視窗中,選擇 [ Goodbye ] 選項按鈕,然後選擇 [ 顯示 ] 按鈕。
程式碼行
MessageBox.Show("Goodbye.")會以黃色反白顯示。選擇 F5 鍵繼續偵錯。 當訊息方塊出現時,選擇訊息方塊中的 [ 確定 ] 按鈕關閉它。
關閉應用程式視窗停止偵錯。
在功能表列上,選擇 [偵錯]>[停用所有中斷點]。
UI 元素的表示法
在執行中的應用程式中,您應該會看到視窗頂端顯示的小工具。 小工具是執行階段協助程式,可讓您快速存取一些實用的偵錯功能。 選取第一個按鈕,移至即時視覺化樹狀結構。 您應該會看到含有樹狀結構的視窗,其中包含您頁面的所有視覺元素。 展開節點以尋找您所新增的按鈕。


建置應用程式的發行版本
既然已經驗證應用程式的運作一切正常,您就可以準備其發行組建。
在主功能表上,選取 [組建]>[清除方案],刪除在上一個組建期間建立的中繼檔和輸出檔。 此步驟並非必要,但可清除偵錯組建輸出。
使用工具列上的下拉式控制項 (它目前的名稱是 "Debug"),將 HelloWPFApp 的建置組態從 [偵錯] 變更為 [發行]。
選擇 [建置]>[建置方案] 來建置方案。
恭喜您完成此教學課程! 您可在方案和專案目錄 (...\HelloWPFApp\HelloWPFApp\bin\Release) 下找到您建置的 .exe。
下一步
恭喜您完成此教學課程! 若要更深入了解,請繼續下列教學課程。



