適用於:開發人員 | 基本 | 標準 | 進階
APIM 開發人員入口網站提供視覺化編輯器和內建小工具,讓您可以自訂入口網站的外觀及設定其樣式。 不過,您可能需要進一步客製化開發者入口網站,加入自訂功能。 例如,您可能想要將開發人員入口網站與涉及新增自訂介面的支援系統整合。 本文說明如何將自訂功能 (例如自訂小工具) 新增至您的 APIM 開發人員入口網站。
下表摘要說明兩個選項,以及包含更多詳細資料的連結。
| 方法 | 描述 |
|---|---|
| 自訂 HTML 程式碼小工具 | - 適用於 API 發行者的輕量型解決方案,為基本使用案例新增自訂邏輯 - 將自訂 HTML 程式碼複製並貼到表單中,開發人員入口網站會在 iframe 中將其轉譯 |
| 建立和上傳自訂小工具 | - 適用於更進階小工具使用案例的開發人員解決方案 - 在 React、Vue 或一般 TypeScript 中需要本機實作 - 提供小工具 Scaffold 和工具以協助開發人員建立小工具並上傳至開發人員入口網站 - 您可以透過開放原始碼 React Component Toolkit,編寫小工具建立、測試和部署的指令碼 - 支援原始檔控制、版本設定和程式碼重複使用的工作流程 |
附註
自我裝載開發人員入口網站 (部分機器翻譯) 是一個擴充性選項,適用於需要自訂整個入口網站核心原始程式碼的客戶。 該選項提供自訂入口網站體驗的完整彈性,但需要進階設定。 透過自我裝載,您需要負責管理完整程式碼生命週期的客戶:分支程式碼基底、開發、部署、裝載、修補和升級。
秘訣
自訂開發人員入口網站的另一個選項是使用 WordPress 的開放原始碼開發人員入口網站外掛程式。 利用 WordPress 中的網站功能,在開發人員入口網站中將內容當地語系化、自訂功能表、套用自訂樣式表等等。
使用自訂 HTML 程式碼小工具
受控開發人員入口網站包含自訂 HTML 程式碼小工具,可讓您為入口網站的小型自訂插入 HTML 程式碼。 例如,您可以使用自訂 HTML 來內嵌視訊或新增表單。 入口網站會在內嵌框架(iframe)中呈現自訂小工具。
在開發人員入口網站的系統管理介面中,移至要插入小工具的頁面或區段。
選取指標暫留在頁面上時顯示的灰色「加號」(+) 圖示。
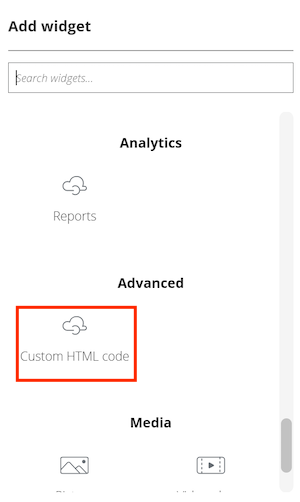
在 [新增小工具] 視窗中,選取 [自訂 HTML 程式碼]。

選取新的小工具,然後選取 編輯小工具 按鈕。
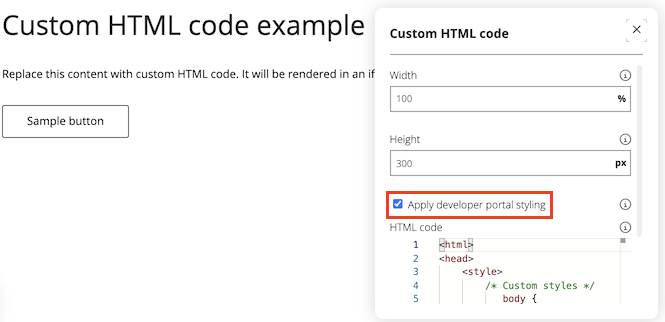
輸入小工具的 [寬度] 和 [高度] (以像素為單位)。
若要繼承開發人員入口網站的樣式 (建議),請選取 [套用開發人員入口網站樣式]。
附註
若未選取此設定,內嵌元素將為純 HTML 控制項,不具開發人員入口網站的樣式。

以自訂內容取代範例 HTML 程式碼。
設定完成時,請關閉視窗。
選取 [儲存] 按鈕以儲存變更,然後 重新發佈入口網站。
附註
Microsoft 不支援您在自訂 HTML 程式碼 Widget 中新增的 HTML 程式碼。
建立和上傳自訂小工具
如需進階使用案例,您可以建立自訂小工具,並上傳到開發人員入口網站。 APIM 提供程式碼 Scaffold,供開發人員在 React、Vue 或純 TypeScript 中建立自訂小工具。 Scaffold 內含各種工具,協助您開發小工具並部署到開發人員入口網站。
先決條件
- 在本機安裝 Node.js 執行階段
- 程式設計和 Web 開發的基本知識
建立小工具
警告
您的自訂小工具程式碼會儲存在與 API 管理 執行個體相關聯的全域 Azure Blob 儲存體中。 若將自訂小工具新增到開發人員入口網站,系統會透過不需要驗證的端點,從這個儲存體讀取程式碼,即使開發人員入口網站或有自訂小工具的頁面只供已驗證的使用者存取。 請勿在自訂小工具程式碼中,包含敏感性資訊或祕密。
在開發人員入口網站的管理介面中,選取 自訂小組件>新增自訂小組件。
輸入小工具名稱,然後選擇 [技術]。 如需詳細資訊,請參閱本文稍後的小工具範本。
選取 [儲存]。
開啟終端機,瀏覽至您要儲存小工具程式碼的位置,然後執行下列命令以下載程式代碼 Scaffold:
npx @azure/api-management-custom-widgets-scaffolder瀏覽至新建立的資料夾,其中包含小工具的程式碼 Scaffold。
cd <name-of-widget>在您選擇的程式碼編輯器中開啟資料夾,例如 Visual Studio Code。
安裝相依性並啟動專案:
npm install npm start您的瀏覽器應該會在開發模式中開啟新的索引標籤,並讓開發人員入口網站連線到小工具。
附註
如果索引標籤未開啟,請執行下列動作:
- 請確定開發伺服器已啟動,方法是在上一個步驟中啟動伺服器的主控台上檢查輸出。 它應該顯示伺服器正在執行的連接埠 (例如
http://127.0.0.1:3001)。 - 移至 Azure 入口網站中的 APIM 服務,並使用系統管理介面開啟開發人員入口網站。
- 將
/?MS_APIM_CW_localhost_port=3001附加至 URL。 如果您的伺服器在不同的連接埠上執行,請變更連接埠號碼。
- 請確定開發伺服器已啟動,方法是在上一個步驟中啟動伺服器的主控台上檢查輸出。 它應該顯示伺服器正在執行的連接埠 (例如
在本機實作小工具的程式碼,並且進行測試。 小工具的程式碼位於
src資料夾的下列子資料夾中:-
app- 訪客瀏覽已發佈開發人員入口網站的小工具元件程式碼,可查看並與其互動 -
editor- 您在開發人員入口網站的系統管理介面中使用的小工具元件程式碼,以編輯小工具設定
values.ts檔案包含您可以啟用以進行編輯之小工具自訂屬性的預設值和類型。
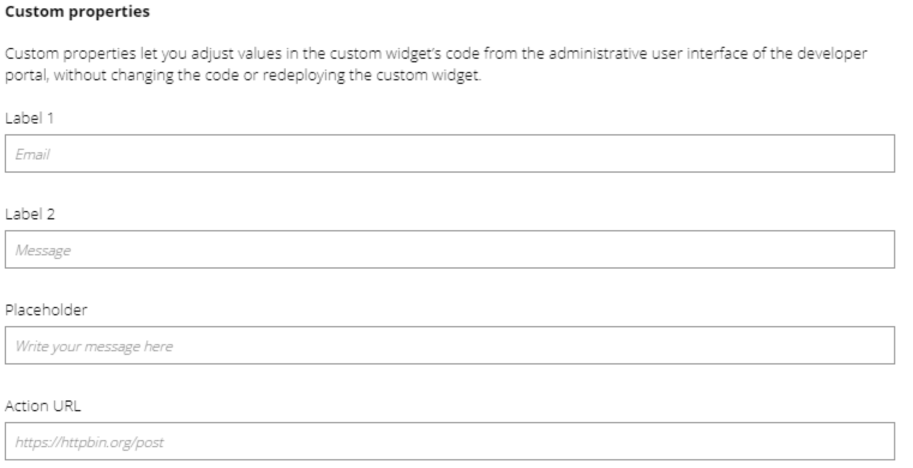
自訂屬性可讓您從開發人員入口網站的系統管理使用者介面調整自訂小工具執行個體中的值,不需變更程式碼或重新部署自訂小工具。 此物件必須傳遞至某些小工具的協助程式函式。
-
將自訂小工具部署至開發人員入口網站
在位於專案根目錄的
deploy.js檔案中指定下列值:resourceId- APIM 服務的資源識別碼,格式如下:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint- Azure 管理 API 端點 (取決於您的環境,通常是management.azure.com)apiVersion- 選擇性,用來覆寫預設管理 API 版本
執行以下命令:
npm run deploy如果出現提示,登入您的 Azure 帳戶。
附註
系統提示您登入時,您必須使用與 Azure 訂用帳戶(也就是 APIM 服務所在位置)相關聯的 Microsoft Entra ID 租用戶成員帳戶。 帳戶不得為來賓或同盟帳戶,且必須擁有入口網站系統管理介面的適當存取權限。
自訂小工具現在已部署到您的開發人員入口網站。 使用入口網站的系統管理介面,您可以在開發人員入口網站的頁面上新增,並為小工具中設定的任何自訂屬性設定值。
發佈開發人員入口網站
在系統管理介面中設定小工具之後,請重新發佈入口網站,讓小工具可在生產環境中使用。
附註
- 如果您在往後的日期部署更新的小工具程式碼,則在重新發佈開發人員入口網站之前,生產環境中使用的小工具不會更新。
- 小工具的已編譯器程式碼會與特定的入口網站修訂相關聯。 如果您將先前的入口網站修訂設為最新狀態,則會使用與該修訂相關聯的自訂小工具。
小工具範本
我們提供可用於小工具的下列技術範本:
- TypeScript (不含任何架構的純粹實作)
- React
- Vue
所有範本都是以 TypeScript 程式設計語言為基礎。
React 範本包含 hooks.ts 檔案中已備妥的自訂勾點,並已建立提供者,可透過具有專用 useSecrets、useValues 和 useEditorValues 勾點的元件樹狀結構來共用內容。
使用 @azure/api-management-custom-widgets-tools 套件
此 npm 套件包含下列函式,可協助您開發自訂小工具並提供功能,包括開發人員入口網站與小工具之間的通訊:
| 函式 | 描述 |
|---|---|
| getValues | 傳回 JSON 物件,其中包含與預設值結合的小工具編輯器中所設定的值 |
| getEditorValues | 傳回 JSON 物件,只包含小工具編輯器中所設定的值 |
| buildOnChange | 接受 TypeScript 類型並傳回函式來更新小工具值。 傳回的函式會採用參數作為具有更新值而且不會傳回任何項目的 JSON 物件。 在小工具編輯器內部使用 |
| askForSecrets | 傳回 JavaScript 承諾,在解析之後會傳回與後端通訊所需的 JSON 資料物件 |
| deployNodeJs | 將小工具部署至 Blob 儲存體 |
| getWidgetData | 傳回從開發人員入口網站傳遞至自訂小工具的所有資料 在範本內部使用 |
@azure/api-management-custom-widgets-tools/getValues
這是一個函數,它傳回一個 JSON 對象,其中包含您在小部件編輯器中設置的值以及作為參數傳遞的默認值。
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
用於屬於小工具的執行階段 (app)。
@azure/api-management-custom-widgets-tools/getEditorValues
這是一個函數,其工作方式 getValues與 相同,但僅返回您在編輯器中設置的值。
用於小工具的編輯器中,但也適用於執行階段。
@azure/api-management-custom-widgets-tools/buildOnChange
附註
此函式僅供小工具編輯器使用。
此函數接受 TypeScript 類型並返回一個函數來更新小部件值。 傳回的函式會採用參數作為具有更新值而且不會傳回任何項目的 JSON 物件。
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
此函式會傳回 JavaScript 承諾,在解析之後會傳回與後端通訊所需的 JSON 資料物件。
token 為驗證所需項目。
userId 為查詢使用者特定資源所需項目。 當匿名使用者檢視入口網站時,這些值可能未定義。 物件 Secrets 也包含 managementApiUrl,這是入口網站後端的 URL,以及 apiVersion,這是開發人員入口網站目前使用的 apiVersion。
注意
仔細管理及使用權杖。 擁有權杖的任何人都可以存取您 APIM 服務中的資料。
@azure/api-management-custom-widgets-tools/deployNodeJs
此函式會將小工具部署至 Blob 儲存體。 在所有範本中,會在 deploy.js 檔案中預先設定。
預設會接受三個引數:
serviceInformation:Azure 服務的相關資訊:resourceId:API 管理 服務的資源識別碼,格式如下:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint:Azure 管理 API 端點 (取決於您的環境,通常management.azure.com)
小工具的 ID:小工具的名稱,採用「PC 友善」格式(拉丁字母數字小寫字元和破折號;
Contoso widget變為contoso-widget)。 您可以在package.json索引鍵底下的name中找到。fallbackConfigPath:本機config.msapim.json檔案路徑,例如./static/config.msapim.json
@azure/api-management-custom-widgets-tools/getWidgetData
附註
此函式會在範本內部使用。 在大部分的實作中,您不應該用到。
此函式會傳回從開發人員入口網站傳遞至自訂小工具的所有資料。 包含其他資料,在偵錯或更進階的案例中可能很有用。 此 API 預期會隨著潛在的中斷性變更而變更。 會傳回包含下列索引鍵的 JSON 物件:
-
values:您在編輯器中設定的所有值,與getEditorData返回的相同物件。 -
instanceId:此小組件實例的識別碼
新增或移除自訂屬性
自訂屬性可讓您從開發人員入口網站的系統管理使用者介面調整自訂小工具程式碼中的值,不需變更程式碼或重新部署自訂小工具。 根據預設,會定義四個自訂屬性的輸入欄位。 您可以視需要新增或移除其他自訂屬性。
警告
請勿將祕密或敏感性值儲存在自訂屬性中。
若要新增自訂屬性:
- 在檔案
src/values.ts中,將屬性的名稱和要儲存的資料類型新增至類型Values。 - 在相同的檔案中,為其新增預設值。
- 導覽至 或
editor.htmleditor/index檔案 (確切位置取決於您選擇的架構) 並複製現有輸入或自行新增輸入。 - 請確定輸入欄位將變更值回報給
onChange函式,您可以從buildOnChange取得。
(選擇性) 使用另一個架構
若要使用另一個 JavaScript UI 架構和程式庫來實作小工具,您必須使用下列指導方針自行設定專案:
- 在大部分情況下,建議您從 TypeScript 範本開始。
- 如同任何其他 npm 專案一樣安裝相依性。
- 如果您選擇的架構與 Vite 建置工具不相容,請將其設定為將編譯的檔案輸出至
./dist資料夾。 或者,藉由提供相對路徑作為deployNodeJs函式的第四個引數,重新定義編譯的檔案所在的位置。 - 針對本機開發,伺服器執行時,
config.msapim.json檔案必須可在 URLlocalhost:<port>/config.msapim.json存取。
使用開放原始碼 React 元件工具組,建立自訂小工具
React 元件工具組的開放原始碼提供一組 npm 套件指令碼,協助您將 React 應用程式轉換成自訂小工具架構、然後測試並部署到開發人員入口網站。 如果您有 Azure OpenAI 服務的存取權,工具組也可以根據您提供的文字描述建立小工具。
您目前可以透過兩種方式使用工具組來部署自訂小工具:
- 手動安裝工具組,並在本機執行 npm 套件指令碼。 您可以依循執行指令碼,以建立、測試,並在開發人員入口網站將 React 元件部署為自訂小工具。
- 使用 Azure Developer CLI (azd) 範本 進行端對端部署。
azd範本會部署 Azure APIM 執行個體和 Azure OpenAI 執行個體。 佈建資源之後,互動式指令碼會根據您提供的描述,協助您建立、測試自訂小工具,並部署到開發人員入口網站。
附註
React 元件工具組和 Azure Developer CLI 範例範本是開放原始碼專案。 只能透過個別存放庫中的 GitHub 問題提供支援。
相關內容
深入了解開發人員入口網站: