適用於:開發人員 |基本 |基本 v2 |標準 |標準 v2 |Premium |進階 v2
API 管理開發人員入口網站是自動產生、可完全自訂的網站,其中包含您的 API 文件。 API 取用者可以在此探索您的 API、了解如何使用 API、要求存取權和試用 API。
本文介紹開發人員入口網站的功能、入口網站呈現的內容類型,以及針對特定使用者和案例管理及擴充開發人員入口網站的選項。
提示
Azure API 管理和 Azure API 中心都為開發人員提供 API 入口網站體驗。 比較入口網站

開發人員入口網站架構概念
入口網站元件可以邏輯方式分成兩個類別:「程式碼」和「內容」。
Code
程式碼會在 API 管理開發人員入口網站 GitHub 存放庫中維護,其中包含:
- 小工具 - 代表視覺化元素,並結合 HTML、JavaScript、樣式功能、設定和內容對應。 範例包括影像、文字段落、表單、API 清單等。
- 樣式定義 - 指定小工具如何設定樣式
- 引擎 - 從入口網站內容產生靜態網頁,並以 JavaScript 撰寫
- 視覺化編輯器 - 允許瀏覽器內自訂和撰寫體驗
內容
內容分成兩個子類別:「入口網站內容」和「API 管理資料」。
「入口網站內容」是入口網站的特有內容,其中包括:
頁面 - 例如登陸頁面、API 教學課程、部落格文章
媒體 - 影像、動畫和其他檔案型內容
版面配置 - 與 URL 相符的範本,並定義頁面的顯示方式
樣式 - 樣式定義的值,例如字型、色彩、框線
設定 - 最愛圖示、網站中繼資料等設定
除了媒體以外,入口網站內容會以 JSON 檔表示。
API 管理資料包含 API、作業、產品和訂用帳戶等實體,均在 API 管理執行個體中進行管理。
自訂並設定入口網站的樣式
注意
- 我們正在使用 React 架構中的 Fluent UI Web 元件 來增強開發人員入口網站。 我們也會在您第一次開啟入口網站時重新整理顯示的佔位符內容。 您將看到 2025 年 6 月之後建立的入口網站的最新更新和外觀。 您的入口網站外觀可能與本文中的螢幕快照稍有不同,但功能仍保持一致。
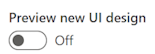
- 如果您使用以先前元件為基礎的入口網站版本,您會在左側功能表底部看到 預覽新的UI設計 設定。 啟用此設定以嘗試最新的體驗。 如果您重設入口網站,您將永久切換到新的 UI。

現成可用的開發人員入口網站已填入您發佈的 API 和產品,並準備好根據您的需求進行自訂。 身為 API 發行者,您可以使用開發人員入口網站的系統管理介面來自訂開發人員入口網站的外觀和功能。
如果您是第一次存取入口網站,入口網站會包含預留位置頁面、內容和導覽功能表。 您所看到的預留位置內容設計為展示入口網站的功能,並將個人化您的入口網站所需的自訂項目降至最低。
如需自訂和發佈開發人員入口網站的逐步解說,請參閱教學課程:存取和自訂開發人員入口網站。
重要
- API 發行者和使用者要存取開發人員入口網站,需具備與開發人員入口網站端點的網路連線能力(預設值:
https://<apim-instance-name>.portal.azure-api.net)。 - 發佈開發人員入口網站需要另外與美國西部區域 API 管理所管理的 Blob 儲存體建立連線。
- 如果 API 管理實例部署在 VNet 中,請確定開發人員入口網站的主機名會正確解析,而且您可以啟用與開發人員入口網站所需相依性的連線。 深入了解。
視覺效果編輯器
開發人員入口網站的系統管理介面提供視覺效果編輯器,讓發行者可以自訂入口網站的內容和樣式。 使用視覺效果編輯器,您可以新增、移除和重新排列頁面、區段和小工具。 您也可以變更入口網站元素的樣式,例如字型、色彩和間距。
身為系統管理員,您可以使用視覺效果編輯器來自訂入口網站的內容。

使用左側的功能表選項以建立或修改頁面、媒體、版面配置、功能表、樣式或網站設定。
您可以在頂端切換檢視區 (針對不同大小的螢幕),或檢視不同群組的使用者可以看見的入口網站元素。 例如,您可以只讓與特定產品相關聯的群組或可以存取特定 API 的使用者看見特定頁面。
此外,也可以儲存或復原您所做的變更,或發佈網站。
提示
若要更彈性地自定義入口網站,您可以使用適用於 WordPress 的開放原始碼開發人員入口網站外掛程式。 利用 WordPress 中的網站功能將內容當地語系化、自訂功能表、套用自訂樣式表等等。
選取要編輯內容和設定內容格式的現有文字和標題元素。
將滑鼠停留在空白區域上,然後按一下含有加號的藍色圖示,將區段新增至頁面。 從數個區段配置中選擇。

將滑鼠停留在空白區域上,然後按一下含有加號的灰色圖示,以新增小工具 (例如文字、影像、自訂小工具或 API 清單)。

在頁面中拖放項目以重新排列。
頁面和版面配置
開發人員入口網站中的預先佈建內容會展示含有常用功能的頁面。 在 [ 頁面] 面板上尋找它們。 您可以修改這些頁面的內容,或加入新的頁面以符合您的需求。
在 [頁面] 面板中選擇 [版面] 以定義頁面的顯示方式。 開發人員入口網站隨附套用至頁面的預設版面配置。 您可以修改此版面配置,並新增更多版面配置以符合您的需求。
配置會將其 URL 範本與頁面的 URL 進行比對,以套用至頁面。 例如,具有 /wiki/* URL 範本的配置會套用至 URL 中具有 /wiki/ 區段的每個頁面:/wiki/getting-started、/wiki/styles 等等。
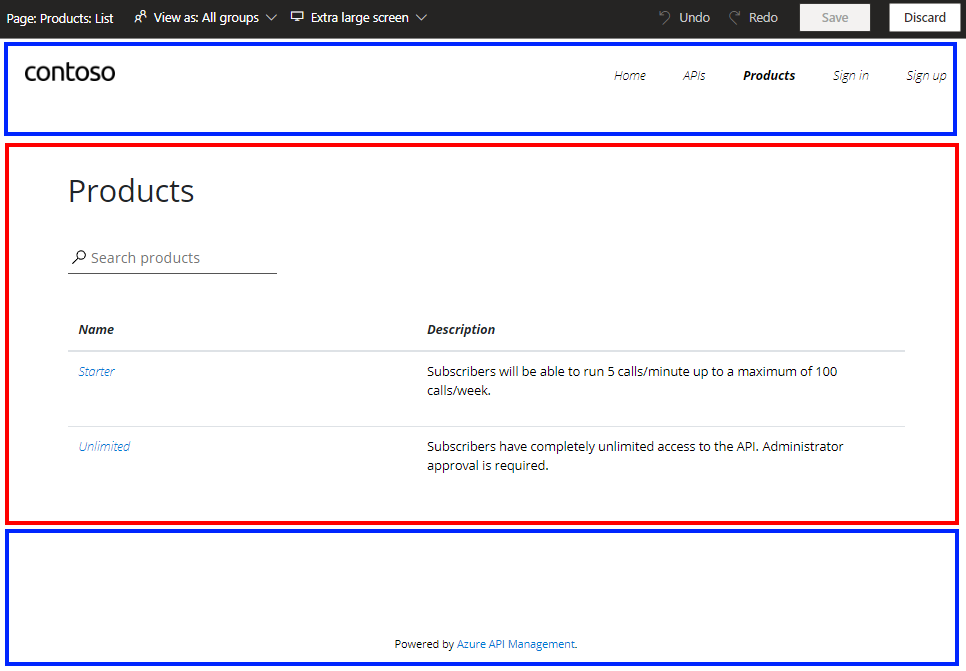
在下圖中,屬於版面配置的內容會使用藍色外框,而頁面特定內容則使用紅色外框。

注意
基於整合考量,下列頁面無法在不同的 URL 下移除或移動:/404、/500、/captcha、/change-password、/config.json、/confirm/invitation、/confirm-v2/identities/basic/signup、/confirm-v2/password、/internal-status-0123456789abcdef、/publish、/signin、/signin-sso、/signup。
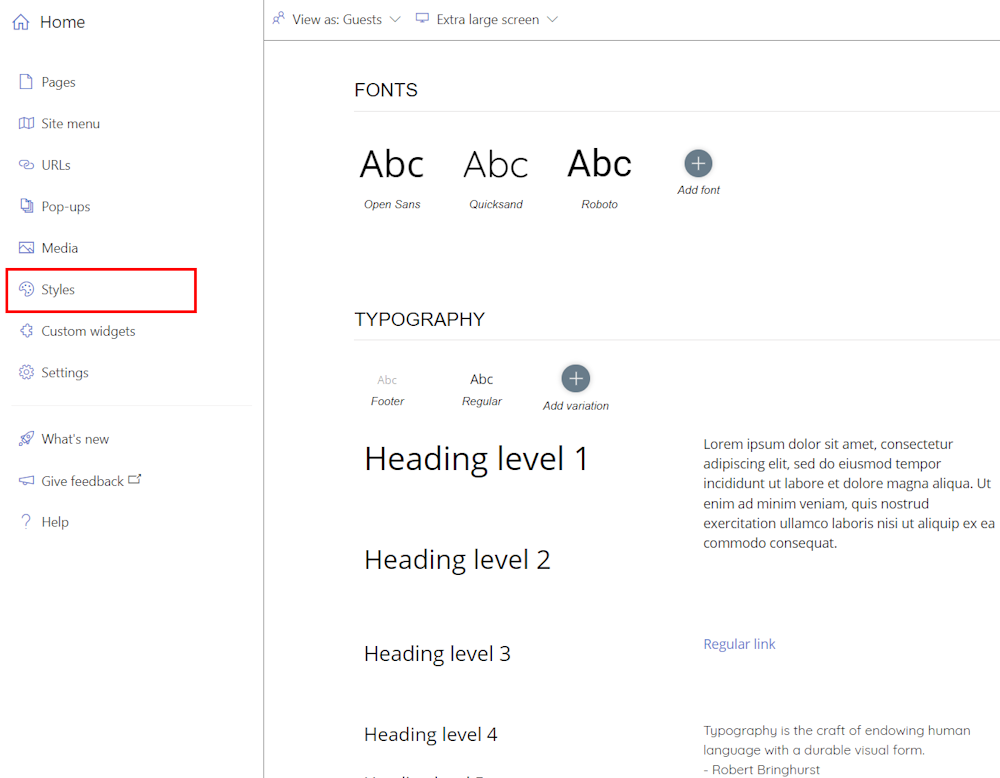
樣式

[樣式] 面板是以考量設計師需求為前提所建立的。 使用樣式來管理和自訂入口網站中的所有視覺元素,例如標題和功能表所使用的字型,以及按鈕色彩。 樣式設定是階層式的,許多元素會從其他元素繼承屬性。 例如,按鈕元素會使用文字和背景的色彩。 若要變更按鈕的色彩,您需要變更原始的色彩變化。
若要編輯變體,請選取它,然後在其頂端出現的選項中選取 [編輯樣式]。 在快顯視窗中進行變更之後,請將其關閉。
擴充入口網站功能
在某些情況下,您可能需要除了受控開發人員入口網站中提供的自訂和樣式選項之外的功能。 如果您需要實作目前不支援的自訂邏輯,則有數個選項:
- 透過專為小型自訂所設計的開發人員入口網站小工具直接新增自訂 HTML,例如,新增表單的 HTML 或內嵌視訊播放程式。 自訂程式碼會在內嵌框架 (IFrame) 中轉譯。
- 建立和上傳自訂小工具,以開發和新增更複雜的自訂入口網站功能。
- 只有在您需要修改開發人員入口網站程式碼基底的核心時,才能自我裝載入口網站。 此選項需要進階設定。 Azure 支援服務的協助僅限於自我裝載入口網站的基本設定。
注意
因為API 管理開發人員入口網站程式碼基底是在 GitHub 上進行維護,所以您可以開啟問題,並針對 API 管理小組提出提取要求,隨時合併新功能。
控制入口網站內容的存取
開發人員入口網站會與您的 API 管理執行個體同步,以顯示 API、作業、產品、訂用帳戶和使用者設定檔等內容。 API 和產品必須處於已發佈狀態,才能顯示在開發人員入口網站中。
內容可見性和存取
在 API 管理中,使用者群組的作用是管理產品的可見度,以及產品開發人員的相關 API。 除了使用內建群組之外,您還可以建立自訂群組以符合您的需求。 產品是先設為可讓群組看見,然後群組中的開發人員就能檢視和訂閱與群組相關聯的產品。
您也可以根據不同使用者的身分識別,控制如何向這些使用者顯示其他入口網站內容 (例如頁面和區段)。 例如,建議您只向有權存取特定產品或 API 的使用者顯示特定頁面。 或者,僅針對特定使用者或群組顯示某個頁面區段。 開發人員入口網站內建可滿足這些需求的控制項。
注意
只有受控開發人員入口網站才支援可見性和存取控制。 自我裝載入口網站不支援它們。
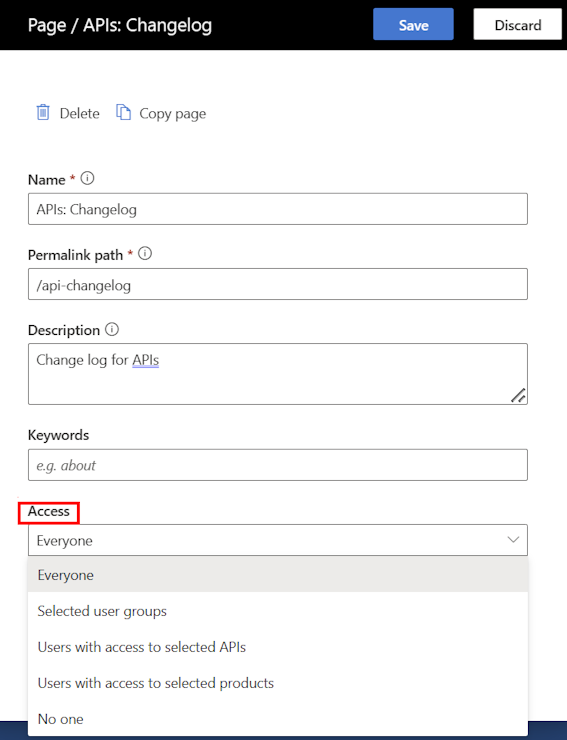
當您新增頁面或編輯現有頁面的設定時,請在 [存取] 下方選取項目,以控制可以看到頁面的使用者或群組

提示
若要編輯現有頁面的設定,請選取 [頁面] 索引標籤上頁面名稱旁的齒輪圖示。
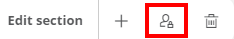
當您選取頁面內容 (例如頁面區段、功能表或按鈕) 進行編輯時,請選取 [變更存取] 圖示來控制可在頁面上看見該元素的使用者或群組

您可以變更下列頁面內容的可見性:區段、功能表、按鈕,以及 OAuth 授權的登入。
頁面上的媒體檔案 (例如影像) 會繼承其所屬元素的可見性。
當使用者瀏覽已套用可見性和存取控制的開發人員入口網站時:
開發人員入口網站會自動隱藏指向該使用者無權存取之頁面的按鈕或瀏覽項目。
若使用者嘗試存取其未獲授權的頁面,則會導致「404 找不到」錯誤。
提示
使用系統管理介面,您可以透過選取頂端功能表中的 [檢視身分],以與任何內建或自訂群組相關聯的使用者身分來預覽頁面。
內容安全性原則
您可以啟用內容安全性原則,在開發人員入口網站中增加一層安全性,並協助減輕某些類型的攻擊,包括跨網站指令碼和資料插入。 使用內容安全性原則,瀏覽器上的開發人員入口網站只會從您指定的信任位置載入資源,例如公司網站或其他受信任的網域。
若要啟用內容安全性原則:
- 在 Azure 入口網站中,瀏覽至您的 API 管理執行個體。
- 在左側功能表中的 [開發人員入口網站] 底下,選取 [入口網站設定]。
- 在 [內容安全性原則] 索引標籤上,選取 [啟用]。
- 在 [允許的來源] 下方,新增一或多個主機名稱,以指定開發人員入口網站可從該處載入資源的信任位置。 您也可以指定萬用字元,以允許某網域的所有子網域。 例如,
*.contoso.com允許contoso.com的所有子網域。 - 選取 [儲存]。
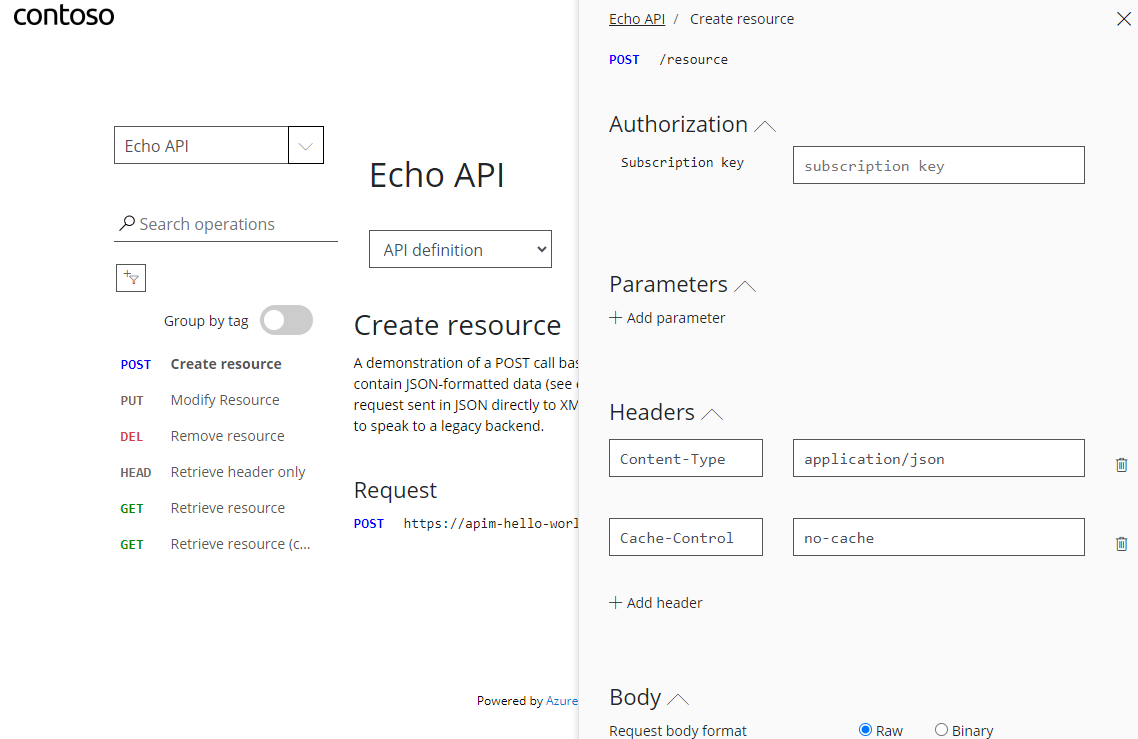
互動式測試主控台
開發人員入口網站會在 API 參考頁面上提供「試用」功能,讓入口網站訪客可以直接透過互動式主控台測試您的 API。

測試主控台支援使用不同授權模型的 API,例如,不需要授權的 API,或需要訂用帳戶金鑰或 OAuth 2.0 授權的 API。 在後者的情況下,您可以設定測試主控台,代表測試主控台使用者產生有效的 OAuth 權杖。 如需詳細資訊,請參閱如何透過設定 OAuth 2.0 使用者授權來授權開發人員入口網站的測試主控台。
重要
若要讓入口網站的訪客透過內建的互動式主控台測試 API,請在您的 API 上啟用 CORS (跨原始資源共用) 原則。 如需詳細資訊,請參閱在 API 管理開發人員入口網站中啟用互動式主控台的 CORS。
管理用戶註冊和登入
根據預設,開發人員入口網站會啟用匿名存取。 這表示任何人都可以在不登入的情況下檢視入口網站及其內容,不過可能會限制特定內容和功能的存取,例如使用測試主控台。 您可以啟用開發人員入口網站設定,要求使用者必須登入才能存取入口網站。
入口網站支援數個使用者註冊和登入選項:
基本驗證,讓開發人員使用 API 管理使用者帳戶的認證來登入。 開發人員可以直接透過入口網站註冊帳戶,或者您可以為開發人員建立帳戶。
根據您的案例,要求使用者以 Microsoft Entra ID 或 Microsoft Entra 外部標識符 帳戶註冊或登入,以限制對入口網站的存取。
如果您已經透過現有的網站管理開發人員註冊和登入,請委派驗證,而不是使用開發人員入口網站的內建驗證。
深入了解保護使用者註冊和登入開發人員入口網站的選項。
使用者報表
開發人員入口網站會為已驗證的使用者產生報表,以檢視其個別 API 使用情況、資料傳輸和回應時間,包括特定產品和訂用帳戶的彙總使用資料。 使用者可以針對已驗證的使用者,在預設的導覽功能表中選取 [報表],以檢視報表。 使用者可以按時間間隔 (最多是最近 90 天) 篩選報表。
注意
開發人員入口網站中的報表只會顯示已驗證使用者的資料。 API 發行者和系統管理員可以在入口網站中設定監視功能 (例如 Azure Application Insights),以存取 API 管理執行個體所有使用者的使用資料。
儲存和發佈網站內容
更新開發人員入口網站內容或設定之後,您必須儲存並發佈變更,讓入口網站訪客可以使用這些變更後的內容或設定。 開發人員入口網站會維護您所發佈內容的記錄,而且當您需要時,可以還原為先前的入口網站修訂版。
儲存變更

每當您在入口網站中進行變更時,都必須選取頂端功能表中的 [儲存] 按鈕,或按 [Ctrl]+[S],以手動儲存變更。 如果需要,您可以復原上次儲存的變更。 只有您可以看見儲存的變更,而且在您發佈變更之前,入口網站訪客不會看見這些變更。
注意
受控開發人員入口網站會自動接收並套用軟體更新。 您儲存但未發佈給開發人員入口網站的變更會在更新期間維持該狀態。
發佈入口網站
若要讓您的入口網站和其最新的變更可供訪客使用,您需要「發佈」內容。 您可以在入口網站的系統管理介面或 Azure 入口網站中發佈入口網站。
重要
您需要隨時發佈入口網站,以公開入口網站內容或樣式的變更。 在影響開發人員入口網站的 API 管理服務設定變更之後,也必須重新發佈入口網站。 例如,指派自訂網域、更新身分識別提供者、設定委派,或指定登入和產品條款之後,請重新發佈入口網站。
從系統管理介面發佈
請確定您已選取 [儲存] 按鈕來儲存變更。
在頂端的功能表中,選取 [發佈網站]。 這項作業可能需要幾分鐘的時間。
![此螢幕擷取畫面顯示開發人員入口網站中的 [發佈網站] 按鈕。](../includes/media/api-management-developer-portal-publish/publish-portal.png)
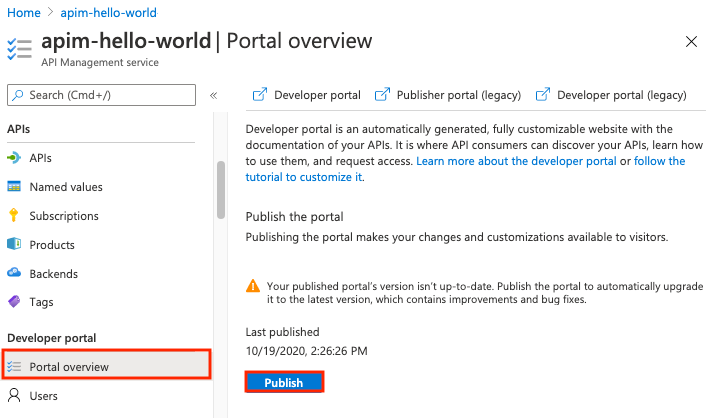
從 Azure 入口網站發佈
在 Azure 入口網站中,瀏覽至您的 API 管理執行個體。
在左側功能表中開發人員入口網站下,選取 [入口網站概觀]。
在入口網站概觀視窗中,選取 [發佈]。

還原之前的入口網站修訂版
每次發佈開發人員入口網站時,都會儲存對應的入口網站修訂版。 您可以隨時重新發佈先前的入口網站修訂版。 例如,您可能想要復原上次發佈入口網站時所產生的變更。
注意
當您還原修訂版時,即會自動套用開發人員入口網站軟體更新。 當您發佈修訂版時,已儲存但未在系統管理介面中發佈的變更仍會維持該狀態。
若要還原之前的入口網站修訂版:
- 在 Azure 入口網站中,瀏覽至您的 API 管理執行個體。
- 在左側功能表中開發人員入口網站下,選取 [入口網站概觀]。
- 在 [修訂] 索引標籤上,選取您要還原的修訂版對應的操作功能表 (...),然後選取 [設為最新並發佈]。
重設入口網站
如果您想要捨棄對開發人員入口網站所做的所有變更,可以將網站重設為其開始狀態。 重設入口網站會刪除您對開發人員入口網站頁面、版面配置、自訂項目和上傳媒體所做的任何變更。
注意
- 重設開發人員入口網站並不會刪除已發佈的開發人員入口網站版本。
- 對於在 2025 年 6 月之前建立的入口網站,重設入口網站可能會將入口網站更新為具有更新元件的較新版本的開發人員入口網站程式碼庫。 出現的佔位符內容可能也會被更改。 開發人員入口網站功能和自定義選項保持一致。
若要重設開發人員入口網站:
- 在系統管理介面的視覺效果編輯器左側功能表中,選取 [設定]。
- 在 [進階] 索引標籤上,選取 [是,將網站重設回預設狀態]。
- 選取 [儲存]。
API 管理和 API 中心入口網站
Azure API 管理和 Azure API中心服務都提供入口網站,讓開發人員探索及取用 API:
- API 管理開發人員入口網站可讓用戶尋找受控 API、瞭解如何使用它們、要求存取權,以及測試它們。
- API 中心入口網站 (預覽) 是多閘道入口網站,使用者可以探索及篩選組織的完整 API 清查。
雖然兩個入口網站共用一些功能,但它們也有不同的差異。 下表比較目前的功能,以協助判斷要使用的入口網站。 有些組織可能偏好一個入口網站,有些則可能需要兩者。
| 特徵 / 功能 | API 管理開發人員入口網站 | API 中心入口網站 (預覽) |
|---|---|---|
| 搜尋和篩選 API 清單 | 僅限 API 管理實例 | 所有 API 接口1 |
| 檢視 API 詳細資料和定義 | ✔️ | ✔️ |
| 檢視 API 文件 | ✔️ | ✔️ |
| 使用品牌元素進行自定義 | ✔️ | 只有名稱 |
| 與 Microsoft Entra ID 整合 | ✔️ | ✔️ |
| 新增自訂小工具 | ✔️ | ❌ |
| 使用 WordPress 自定義 | ✔️ | ❌ |
| 在測試控制台中測試 API | ✔️ | ✔️ |
| 訂閱 API(應用程式介面) | ✔️ | ❌ |
| 檢視 API 使用量分析 | ✔️ | ❌ |
1 API 中心入口網站可以包含您組織中的所有 API,包括 Azure API 管理和其他平臺中管理的 API,以及開發中的非受控 API 和 API。
相關內容
深入了解開發人員入口網站:
瀏覽其他資源: