在 Azure 中執行自訂容器
Azure App Service 會在 Windows 上提供預先定義的應用程式堆疊 (例如 ASP.NET 或 Node.js),執行於 IIS 上。 然而,預先設定的應用程式堆疊會鎖定作業系統,並防止低階存取。 自訂 Windows 容器沒有這些限制,可讓開發人員完全自訂容器,並讓容器化應用程式完整存取 Windows 功能。
此快速入門說明如何將 Windows 映像中的 ASP.NET 應用程式從 Visual Studio 部署至 Azure Container Registry。 您可以在 Azure App Service 中於自訂容器內執行應用程式。
若要完成本快速入門,您需要:
- 安裝適用於 Windows 的 Docker (英文)
- 切換 Docker 以執行 Windows 容器
- 安裝 Visual Studio 2022,記得包含 ASP.NET 與 Web 開發及 Azure 開發工作負載。 在Visual Studio 2022 Community中,確定 ASP.NET 和 Web 開發工作負載已選取 .NET Framework 專案和項目範本元件。 若您已安裝 Visual Studio 2022:
- 選取 [說明]>[檢查更新],在 Visual Studio 中安裝最新的更新。
- 選取 [工具]>[取得工具與功能] 以在 Visual Studio 中新增工作負載。
1 - 建立 ASP.NET Web 應用程式
請遵循下列步驟來建立 ASP.NET Web 應用程式:
開啟 Visual Studio,然後選取 [建立新專案]。
在 [建立新專案] 中,針對 C# 尋找並選擇 [ASP.NET Web 應用程式 (.NET Framework)],然後選取 [下一步]。
![[建立新專案] 對話方塊的螢幕擷取畫面。](media/quickstart-custom-container/create-new-project.png?text=VS create a new project)
在 [設定新專案] 的 [專案名稱]下,將應用程式命名為 myfirstazurewebapp。 選取 [架構] 下的 [.NET Framework 4.8],接著選取 [建立]。

您可以將任何類型的 ASP.NET web 應用程式部署至 Azure。 在本快速入門中,選擇 [MVC] 範本。
在 [驗證] 下,選取 [無]。 在 [進階] 下,選取 [Docker 支援],並取消勾選 [設定 HTTPS]。 選取 建立。
![[建立 ASP.NET Web 應用程式] 對話方塊的螢幕擷取畫面。](media/quickstart-custom-container/select-mvc-template-for-container.png?text=Create ASP.NET Web Application)
如果 Dockerfile 檔案沒有自動開啟,請從 [方案總管] 開啟它。
您需要支援的父映像。 請使用下列程式碼取代
FROM這一行以變更父映像,然後儲存檔案:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019從 Visual Studio 功能表中,選取 [偵錯]>[啟動但不偵錯] 以在本機執行 Web 應用程式。

2 - 發佈至 Azure Container Registry
在 [方案總管] 中,以滑鼠右鍵按一下 myfirstazurewebapp 專案,然後選取 [發佈]。
在 [目標] 中,選取 [Docker Container Registry] \(Docker 容器登錄\),然後選取 [下一步]。
![[選取 Docker 容器登錄] 畫面的螢幕擷取畫面。](media/quickstart-custom-container/select-docker-container-registry-visual-studio-2022.png?text=Select Docker Container Registry)
在 [特定目標] 中,選取 [Azure Container Registry],然後選取 [下一步]。

在 [發佈] 中,確定已選擇正確的訂用帳戶。 在[容器登錄] 中選取 + 按鈕,以建立新的 Azure Container Registry。
![[建立新的 Azure Container Registry] 畫面的螢幕擷取畫面。](media/quickstart-custom-container/create-new-azure-container-registry.png?text=Create new Azure Container Registry)
在 [新建] 中,確定已選擇正確的訂用帳戶。 在 [資源群組] 下選取 [新增],並鍵入 myResourceGroup 作為名稱,然後選取 [確定]。 在 [SKU] 下選取 [基本]。 在 [登錄位置] 底下,選取登錄的位置,接著選取 [建立]。

在 [發佈] 的 [容器登錄] 下,選取建立的登錄,並選取 [完成]。
![[選取現有 Azure Container Registr] 畫面的螢幕擷取畫面。](media/quickstart-custom-container/select-existing-azure-container-registry.png?text=Select existing Azure Container Registry)
等待部署完成。 [發佈] 頁面隨即顯示存放庫名稱。 選取複製按鈕,複製存放庫名稱以供稍後使用。

3 - 建立 Windows 自訂容器
登入 Azure 入口網站。
選擇 Azure 入口網站左上角的 [建立資源]。
在[熱門服務] 下,選取 [Web 應用程式] 下的 [建立]。
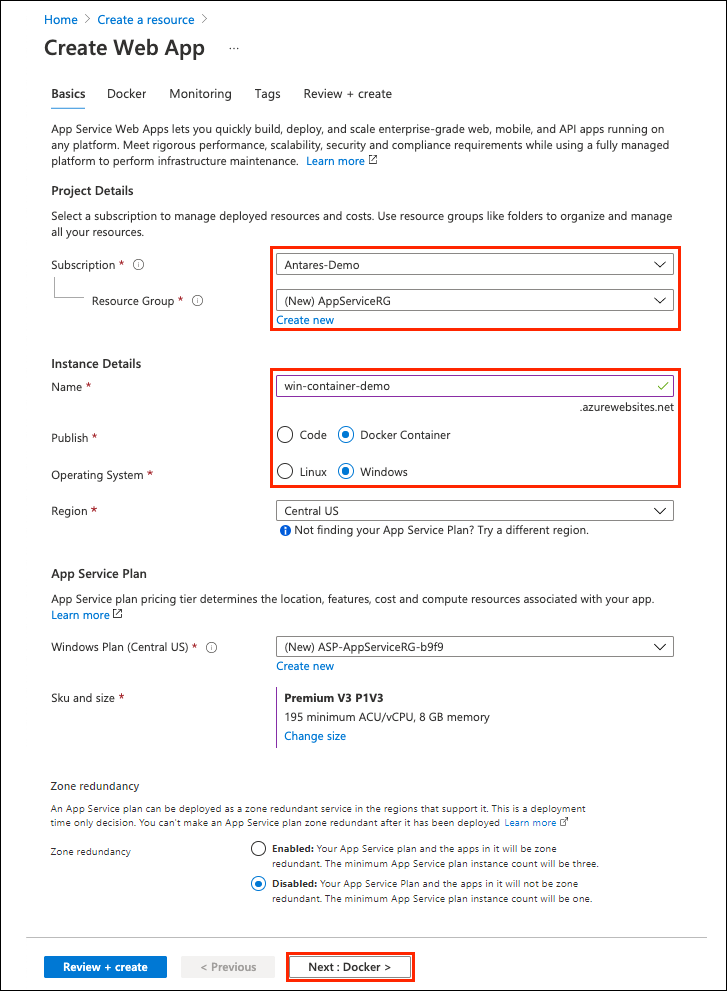
在 [建立 Web 應用程式] 中,選擇您的訂用帳戶和資源群組。 如有需要,您可以建立新的資源群組。
提供應用程式名稱,例如:win-container-demo。 針對 [發佈] 選擇 [Docker 容器],[作業系統] 選擇 [Windows]。 選取 [下一步:Docker] 以繼續。

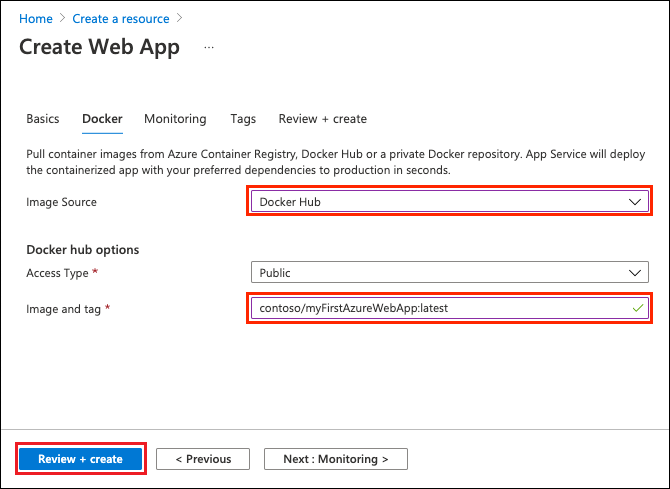
針對 [映像來源] 選擇 [Docker Hub],[映像和標籤] 則輸入 [發佈至 Azure Container Registry] 中複製的存放庫名稱。

如果您在他處有用於 Web 應用程式的自訂映像 (例如,在 Azure Container Registry 中或任何其他私人存放庫中),您可以在此處加以設定。 選取 [檢閱 + 建立] 以繼續執行。
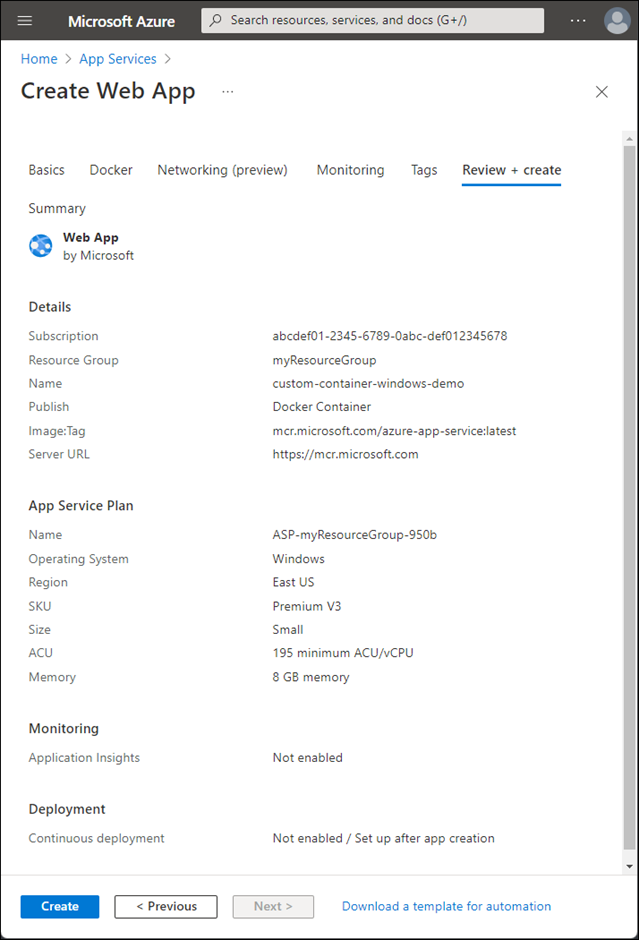
確認所有詳細資料,然後選取 [建立],並等候 Azure 建立所需的資源。

4 - 瀏覽至自訂容器
Azure 作業完成時,會顯示通知方塊。

按一下 [前往資源]。
在此資源的概觀中,遵循 [URL] 旁的連結。
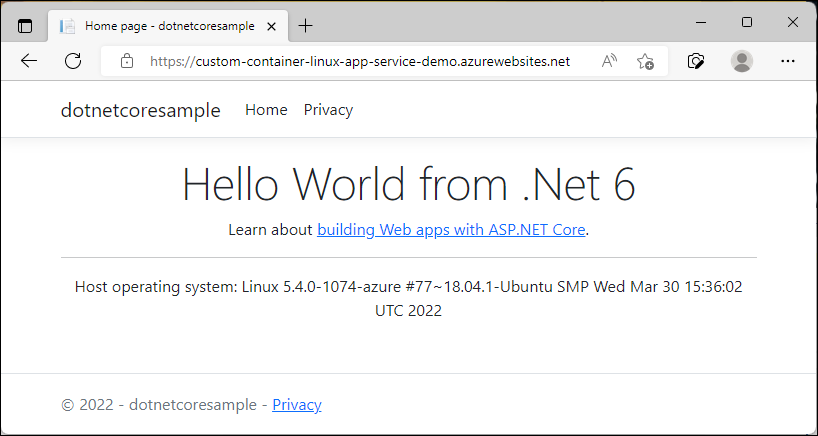
新的瀏覽器頁面隨即開啟,並顯示下列頁面:

在幾分鐘後再試一次,直到您看到預設的 ASP.NET 首頁:

恭喜! 您正在 Azure App Service 中執行您的第一個自訂 Windows 容器。
5 - 查看容器啟動記錄
Windows 容器載入可能需要一些時間。 若要查看進度,請使用您的應用程式名稱取代 <app_name>,以瀏覽至下列 URL。
https://<app_name>.scm.azurewebsites.net/api/logstream
串流處理的記錄會如下所示:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
6 - 在本機更新及重新部署
在 Visual Studio 的 [方案總管] 中,開啟 [檢視]>[主資料夾]>[Index.cshtml]。
尋找頂端附近的
<div class="jumbotron">HTML 標籤,並以下列程式碼取代整個元素︰<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>若要重新部署至 Azure,請在 [方案總管] 中,以滑鼠右鍵按一下 myfirstazurewebapp 專案,然後選擇 [發佈]。
在 [發佈] 頁面上,選取 [發佈] 並等候發佈完成。
若要告知 App Service 從 Docker Hub 提取新映像,請重新啟動應用程式。 返回入口網站的應用程式頁面,按一下 [重新啟動]>[是]。
![已醒目提示 [重新啟動] 按鈕的應用程式服務概觀的螢幕擷取畫面。](media/quickstart-custom-container/portal-restart-app.png)
再次瀏覽至自訂容器。 當您重新整理網頁時,應用程式應該會先還原成 [啟動] 頁面,接著在幾分鐘後再次顯示更新的網頁。

7 - 清理資源
在上述步驟中,您已建立資源群組中的 Azure 資源。 如果您預期未來不需要這些資源,則可以藉由刪除資源群組予以刪除。
從 Azure 入口網站功能表或 [首頁] 頁面,選取 [資源群組]。 然後,在 [資源群組] 頁面上,選取 [myResourceGroup]。
在 [myResourceGroup] 頁面上,確定所列出的資源是您想要刪除的項目。
選取 [刪除資源群組],在文字方塊中輸入 myResourceGroup,然後選取 [刪除]。
下一步
Linux 上的 Azure App Service 提供 Linux 上預先定義的應用程式堆疊,且支援 .NET、PHP、Node.js 與其他等語言。 您也可以使用自訂 Docker 映像,在尚未於 Azure 中定義的應用程式堆疊上執行 Web 應用程式。 本快速入門說明如何將映像從 Azure Container Registry (ACR) 部署至 App Service。
注意
如需在無伺服器環境中執行容器化應用程式的相關資訊,請參閱容器應用程式。
若要完成本快速入門,您需要:
- Azure 帳戶
- Docker
- Visual Studio Code
- 適用於 VS Code 的 Azure App Service 擴充功能。 您也可以使用此擴充功能在 Azure 平台即服務 (PaaS) 上建立、管理和部署 Linux Web Apps。
- 適用於 VS Code 的 Docker 擴充功能。 您可以使用此擴充功能來簡化本機 Docker 映像和命令的管理,以及將組建應用程式映像部署至 Azure。
1 - 建立容器登錄
本快速入門使用 Azure Container Registry 作為選擇的登錄。 您也可使用其他登錄,但步驟可能稍有不同。
依循快速入門:使用 Azure 入口網站建立私人容器登錄中的指示,建立容器登錄。
重要
建立容器登錄時,請務必將 [管理使用者] 選項設定為 [啟用]。 您也可以在 Azure 入口網站中,從登錄頁面的 [存取金鑰] 區段擷取它。 這是 App Service 存取的必要設定。 如需受控識別,請參閱從 ACR 部署教學課程。
2 - 登入
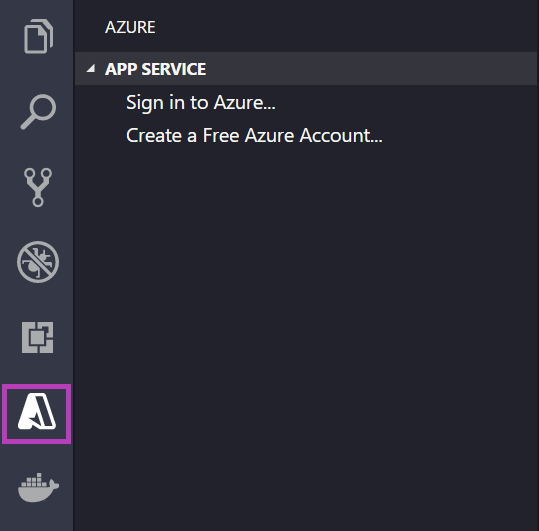
啟動 Visual Studio Code。
請選取活動列中的 Azure 標誌,瀏覽至 [APP SERVICE] 總管,然後選取 [登入 Azure],並依循指示操作。

在底部的狀態列中,確認您的 Azure 帳戶電子郵件地址。 [APP SERVICE] 總管應會顯示您的訂用帳戶。
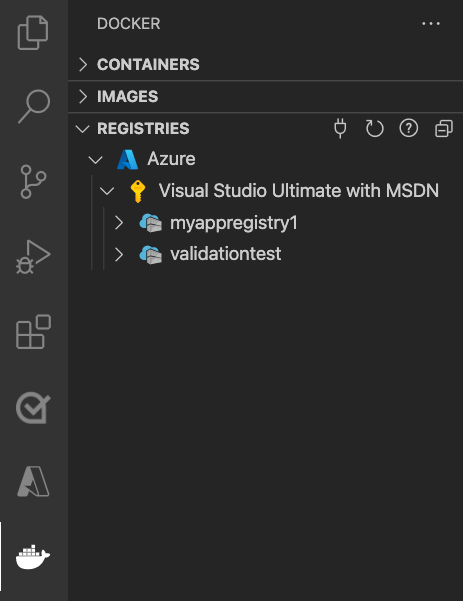
在活動列中,選取 Docker 標誌。 在登錄總管中,確認顯示所建立的容器登錄。

3 - 檢查先決條件
確認 Docker 已安裝且正在執行。 下列命令會顯示 Docker 版本 (若其正在執行)。
docker --version
4 - 建立及建置映像
- 在 Visual Studio Code 中,開啟空資料夾,並新增名稱為
Dockerfile的檔案。 在 Dockerfile 中,根據所需的語言架構貼上內容:
FROM mcr.microsoft.com/appsvc/dotnetcore:lts
ENV PORT 8080
EXPOSE 8080
ENV ASPNETCORE_URLS "http://*:${PORT}"
ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]
在此 Dockerfile 中,父映像為 App Service 的其中一個內建 .NET 容器。
開啟命令選擇區,並輸入 Docker Images: Build Image。 按 Enter 鍵,執行此命令。
在映像標籤方塊中,以下列格式指定所需標籤:
<acr-name>.azurecr.io/<image-name>:<tag>,其中<acr-name>為您建立的容器登錄名稱。 按 Enter 鍵。映像完成建置時,按一下 IMAGES 總管頂端的 [重新整理],並確認映像已成功建置。

5 - 部署至容器登錄
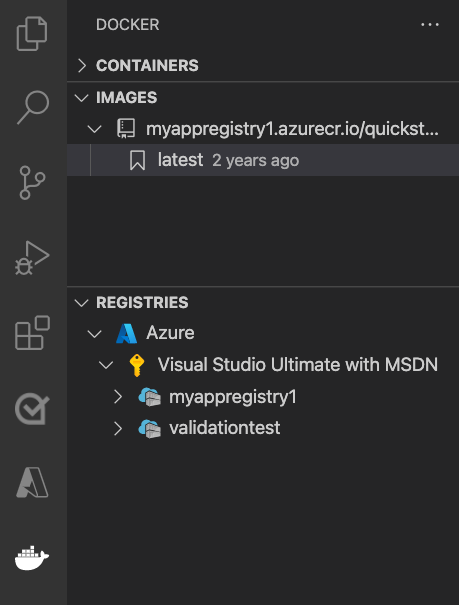
在活動列中,按一下 Docker 圖示。 在 IMAGES 總管中,尋找您建置的映像。
展開映像,以滑鼠右鍵按一下所需標籤,並按一下 [發送]。
請確定映像標籤開頭為
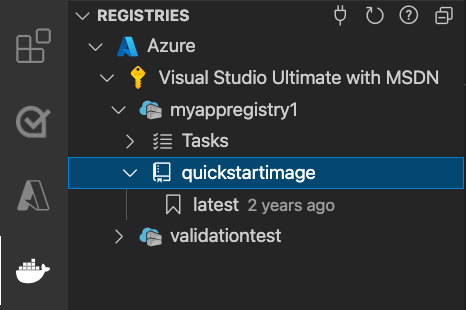
<acr-name>.azurecr.io,並按下 Enter。當 Visual Studio Code 完成將映像發送至容器登錄時,請按一下 REGISTRIES 總管頂端的 [重新整理],確認已成功發送映像。

6 - 部署至 App Service
- 在 REGISTRIES 總管中展開映像,以滑鼠右鍵按一下標籤,並按一下 [Deploy image to Azure App Service] \(將映像部署至 Azure App Service\)。
- 依循提示選擇訂用帳戶、全域唯一應用程式名稱、資源群組和 App Service 方案。 定價層選擇 [B1 基本],並選擇鄰近的區域。
部署之後,您的應用程式可以在 http://<app-name>.azurewebsites.net 取得。
資源群組是 Azure 中所有應用程式資源的具名集合。 例如,資源群組可以包含網站、資料庫和 Azure 函式的參考。
App Service 方案定義用來裝載您網站的實體資源。 本快速入門使用 Linux 基礎結構上的基本主控方案,這表示網站會與其他網站一起裝載在 Linux 機器上。 如果您開始使用基本方案,可以使用 Azure 入口網站來擴大,讓您的網站是在機器上執行的唯一網站。 如需了解定價,請參閱 App Service 定價。
7 - 瀏覽網站
[輸出] 面板會顯示部署作業的狀態。 作業完成時,選取快顯通知中的 [開啟網站],以在瀏覽器中開啟網站。
8 - 清理資源
在上述步驟中,您已建立資源群組中的 Azure 資源。 如果您預期未來不需要這些資源,則可以藉由刪除資源群組予以刪除。
從 Azure 入口網站功能表或 [首頁] 頁面,選取 [資源群組]。 然後,在 [資源群組] 頁面上,選取 [myResourceGroup]。
在 [myResourceGroup] 頁面上,確定所列出的資源是您想要刪除的項目。
選取 [刪除資源群組],在文字方塊中輸入 myResourceGroup,然後選取 [刪除]。
下一步
恭喜,您已成功完成本快速入門。
每次啟動時,App Service 應用程式皆會提取自容器登錄。 若重建映像,僅須將其發送至容器登錄,應用程式重新啟動時便會提取更新的映像。 若要通知應用程式立即提取更新的映像,請重新啟動。
其他 Azure 延伸模組:
- Azure Cosmos DB
- Azure Functions
- Azure CLI 工具
- Azure Resource Manager \(英文\)
- Azure Tools 延伸模組套件包含上述所有延伸模組。
Linux 上的 Azure App Service 提供 Linux 上預先定義的應用程式堆疊,且支援 .NET、PHP、Node.js 與其他等語言。 您也可以使用自訂 Docker 映像,在尚未於 Azure 中定義的應用程式堆疊上執行 Web 應用程式。 此快速入門示範如何將映像從 Azure Container Registry 部署至 Azure App Service。
注意
如需在無伺服器環境中執行容器化應用程式的相關資訊,請參閱容器應用程式。
若要完成本快速入門,您需要:
1 - 複製範例存放庫
使用下列命令複製 .NET 6.0 範例應用程式:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - 將映像推送至 Azure Container Registry
請確定您位於複製存放庫的根資料夾中。 此存放庫包含 Dockerfile.linux 檔案。
登入 Azure CLI。
az login登入 Azure Container Registry。
az acr login -n <your_registry_name>建置容器映像。 我們會將映像命名為 dotnetcore-docs-hello-world-linux。
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .將容器映像推送至 Azure Container Registry。
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latest注意
Dockerfile 會在內部將連接埠號碼設定為 80。 如需設定容器的詳細資訊,請參閱設定自訂容器。
3 - 部署至 Azure
登入 Azure 入口網站
登入 Azure 入口網站。
建立 Azure 資源
在搜尋中輸入應用程式服務。 在 [服務] 下,選取 [App Service]。

在 [App Service] 頁面中,選取 [+ 建立]。
在 [基本知識] 索引標籤的 [專案詳細資料] 下,確保已選取正確的訂用帳戶,然後選取 [新建] 資源群組。 輸入 myResourceGroup 作為名稱。
![螢幕擷取畫面:[專案詳細資料] 章節顯示您可以在該章節中為 Web 應用程式選取 Azure 訂用帳戶和資源群組。](media/quickstart-custom-container/project-details.png)
在 [執行個體詳細資料] 下,鍵入 Web 應用程式的全域唯一名稱,然後選取 [Docker 容器]。 針對 [作業系統] 選取 [Linux]。 選取您要提供應用程式的來源 [區域]。
![[執行個體詳細資料] 區段的螢幕擷取畫面,您在其中提供虛擬機器的名稱,並選取其區域、映像與大小。](media/quickstart-custom-container/instance-details-linux.png)
在 [App Service 方案] 下,選取 [新建] App Service 方案。 輸入 myAppServicePlan 作為名稱。 若要變更為免費層,請選取 [變更大小],選取 [開發/測試] 索引標籤,並選取 [F1],然後選取頁面底部的 [套用] 按鈕。
![螢幕擷取畫面:[系統管理員帳戶] 區段,您可在其中提供管理員使用者名稱和密碼。](media/quickstart-custom-container/app-service-plan-details-linux.png)
選取頁面底部的 [Next: Docker >] \(下一步:Docker >\) 按鈕。
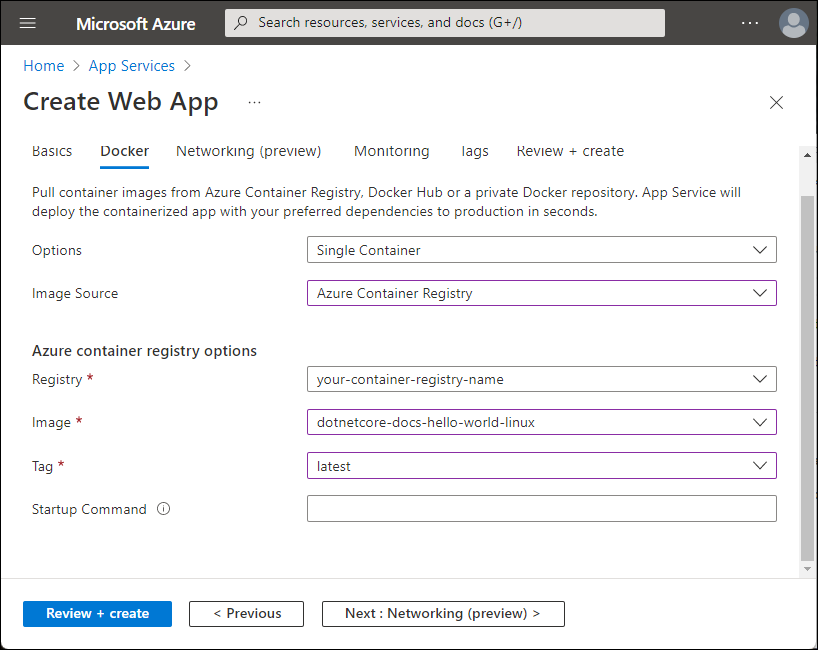
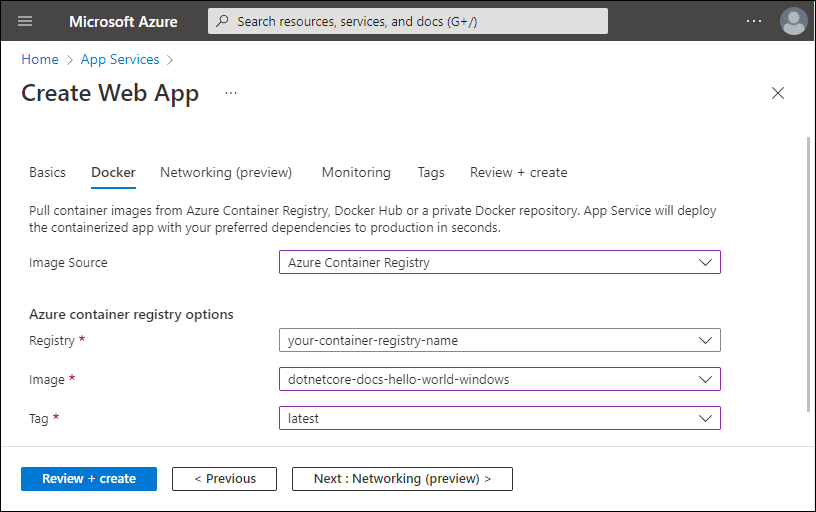
在 [Docker] 索引標籤中,選取 [選項] 下的 [單一容器],並為 [映像來源] 選取 [Azure Container Registry]。 在 [Azure container registry options] \(Azure Container Registry 選項\) 下,設定下列值:
- 登錄:選取您的 Azure Container Registry。
- 映像:選取 [dotnetcore-docs-hello-world-linux]。
- 標籤:選取 [最新]。

選取頁面底部的 [檢閱 + 建立] 按鈕。
![顯示頁面底部 [檢閱及建立] 按鈕的螢幕擷取畫面。](media/quickstart-custom-container/review-create.png)
執行驗證後,選取頁面底部的 按鈕。
當部署完成時,選取 [前往資源]。

4 - 瀏覽至應用程式
使用網頁瀏覽器瀏覽至已部署的應用程式 (URL 為 http://<app-name>.azurewebsites.net)。

5 - 清理資源
在上述步驟中,您已建立資源群組中的 Azure 資源。 如果您預期未來不需要這些資源,則可以藉由刪除資源群組予以刪除。
從 Azure 入口網站功能表或 [首頁] 頁面,選取 [資源群組]。 然後,在 [資源群組] 頁面上,選取 [myResourceGroup]。
在 [myResourceGroup] 頁面上,確定所列出的資源是您想要刪除的項目。
選取 [刪除資源群組],在文字方塊中輸入 myResourceGroup,然後選取 [刪除]。
下一步
恭喜,您已成功完成本快速入門。
每次啟動時,App Service 應用程式皆會提取自容器登錄。 若重建映像,僅須將其發送至容器登錄,應用程式重新啟動時便會提取更新的映像。 若要通知應用程式立即提取更新的映像,請重新啟動。
Azure App Service 會在 Windows 上提供預先定義的應用程式堆疊 (例如 ASP.NET 或 Node.js),執行於 IIS 上。 然而,預先設定的應用程式堆疊會鎖定作業系統,並防止低階存取。 自訂 Windows 容器沒有這些限制,可讓開發人員完全自訂容器,並讓容器化應用程式完整存取 Windows 功能。
此快速入門示範如何將 Windows 中的 ASP.NET 應用程式映像從 Azure Container Registry 部署至 Azure App Service。
若要完成本快速入門,您需要:
1 - 複製範例存放庫
使用下列命令複製 .NET 6.0 範例應用程式:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - 將映像推送至 Azure Container Registry
請確定您位於複製存放庫的根資料夾中。 此存放庫包含 Dockerfile.windows 檔案。 我們將使用 Windows Nano Server 長期維護通道 (LTSC) 2022 作為基礎作業系統,明確地呼叫出我們的 Windows 基底。
注意
即使這是 Windows 容器,路徑仍然必須使用斜線。 如需詳細資料,請參閱撰寫 Dockerfile。
登入 Azure CLI。
az login登入 Azure Container Registry。
az acr login -n <your_registry_name>建置容器映像。 我們會將映像命名為 dotnetcore-docs-hello-world-windows。
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .將容器映像推送至 Azure Container Registry。
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latest注意
Dockerfile 會在內部將連接埠號碼設定為 80。 如需設定容器的詳細資訊,請參閱設定自訂容器。
3 - 部署至 Azure
登入 Azure 入口網站
登入 Azure 入口網站。
建立 Azure 資源
在搜尋中輸入應用程式服務。 在 [服務] 下,選取 [App Service]。

在 [App Service] 頁面中,選取 [+ 建立]。
在 [基本知識] 索引標籤的 [專案詳細資料] 下,確保已選取正確的訂用帳戶,然後選取 [新建] 資源群組。 輸入 myResourceGroup 作為名稱。
![螢幕擷取畫面:[專案詳細資料] 章節顯示您可以在該章節中為 Web 應用程式選取 Azure 訂用帳戶和資源群組。](media/quickstart-custom-container/project-details.png)
在 [執行個體詳細資料] 下,鍵入 Web 應用程式的全域唯一名稱,然後選取 [Docker 容器]。 針對 [作業系統],選取 [Windows]。 選取您要提供應用程式的來源 [區域]。
![[執行個體詳細資料] 區段的螢幕擷取畫面,您在其中提供虛擬機器的名稱,並選取其區域、映像與大小。](media/quickstart-custom-container/instance-details-windows.png)
在 [App Service 方案] 下,選取 [新建] App Service 方案。 輸入 myAppServicePlan 作為名稱。 若要變更為免費層,請選取 [變更大小],選取 [開發/測試] 索引標籤,並選取 [P1v3],然後選取頁面底部的 [套用] 按鈕。
![螢幕擷取畫面:[系統管理員帳戶] 區段,您可在其中提供管理員使用者名稱和密碼。](media/quickstart-custom-container/app-service-plan-details-windows.png)
選取頁面底部的 [Next: Docker >] \(下一步:Docker >\) 按鈕。
在 [Docker] 索引標籤中,選取 [映像來源] 的 [Azure Container Registry]。 在 [Azure container registry options] \(Azure Container Registry 選項\) 下,設定下列值:
- 登錄:選取您的 Azure Container Registry。
- 映像:選取 [dotnetcore-docs-hello-world-windows]。
- 標籤:選取 [最新]。

選取頁面底部的 [檢閱 + 建立] 按鈕。
![顯示頁面底部 [檢閱及建立] 按鈕的螢幕擷取畫面。](media/quickstart-custom-container/review-create.png)
執行驗證後,選取頁面底部的 按鈕。
當部署完成時,選取 [前往資源]。

4 - 瀏覽至應用程式
使用網頁瀏覽器瀏覽至已部署的應用程式 (URL 為 http://<app-name>.azurewebsites.net)。

請注意,[主機作業系統] 會出現在頁尾,確認我們正在 Windows 容器中執行。
5 - 清理資源
在上述步驟中,您已建立資源群組中的 Azure 資源。 如果您預期未來不需要這些資源,則可以藉由刪除資源群組予以刪除。
從 Azure 入口網站功能表或 [首頁] 頁面,選取 [資源群組]。 然後,在 [資源群組] 頁面上,選取 [myResourceGroup]。
在 [myResourceGroup] 頁面上,確定所列出的資源是您想要刪除的項目。
選取 [刪除資源群組],在文字方塊中輸入 myResourceGroup,然後選取 [刪除]。
下一步
恭喜,您已成功完成本快速入門。
每次啟動時,App Service 應用程式皆會提取自容器登錄。 若重建映像,僅須將其發送至容器登錄,應用程式重新啟動時便會提取更新的映像。 若要通知應用程式立即提取更新的映像,請重新啟動。
Azure App Service 會在 Windows 上提供預先定義的應用程式堆疊 (例如 ASP.NET 或 Node.js),執行於 IIS 上。 然而,預先設定的應用程式堆疊會鎖定作業系統,並防止低階存取。 自訂 Windows 容器沒有這些限制,可讓開發人員完全自訂容器,並讓容器化應用程式完整存取 Windows 功能。
此快速入門顯示如何將 Windows 中的 ASP.NET 應用程式映像從 Microsoft Artifact Registry 部署至 Azure App Service。
若要完成本快速入門,您需要:
- 具有有效訂用帳戶的 Azure 帳戶。 免費建立帳戶。
- Azure PowerShell。
1 - 連線至 Azure
使用 Connect-AzAccount 命令登入您的 Azure 帳戶,並遵循下列提示:
Connect-AzAccount
2 - 建立資源群組
使用 New-AzResourceGroup 命令來建立資源群組。 Azure 資源群組是在其中部署與管理 Azure 資源的邏輯容器。
下列範例會在 eastus 位置建立名為 myResourceGroup 的資源群組。 若要查看支援 App Service 的所有位置,請執行 Get-AzLocation 命令。
New-AzResourceGroup -Name myResourceGroup -Location eastus
完成後,此命令會傳回 Login Succeeded。
3 - 建立 App Service 方案
使用 New-AzAppServicePlan 命令來建立新的 App Service 方案。
下列範例會在 PremiumV3 定價層 (-Tier PremiumV3) 中建立名為 myAppServicePlan 的 App Service 方案。 -HyperV 參數指定 Windows 容器。
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
4 - 建立 Web 應用程式
使用 New-AzWebApp 命令建立新的應用程式:
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Name 參數指定 Web 應用程式名稱。
- AppServicePlan 參數指定 App Service 方案名稱。
- Location 參數指定位置。
- ResourceGroupName 參數指定資源群組的名稱。
- ContainerImageName 參數指定容器映像名稱和選用標記。
此命令可能需要幾分鐘才能完成。
5 - 瀏覽至應用程式
使用網頁瀏覽器瀏覽至已部署的應用程式 (URL 為 http://<app-name>.azurewebsites.net)。

6 - 清理資源
使用 Remove-AzResourceGroup 命令來移除資源群組:
Remove-AzResourceGroup myResourceGroup
下一步
恭喜,您已成功完成本快速入門。
每次啟動時,App Service 應用程式皆會提取自容器登錄。 若重建映像,僅須將其發送至容器登錄,應用程式重新啟動時便會提取更新的映像。 若要通知應用程式立即提取更新的映像,請重新啟動。
Azure App Service 會在 Windows 上提供預先定義的應用程式堆疊 (例如 ASP.NET 或 Node.js),執行於 IIS 上。 然而,預先設定的應用程式堆疊會鎖定作業系統,並防止低階存取。 自訂 Windows 容器沒有這些限制,可讓開發人員完全自訂容器,並讓容器化應用程式完整存取 Windows 功能。
此快速入門顯示如何將 Windows 中的 ASP.NET 應用程式映像從 Microsoft Artifact Registry 部署至 Azure App Service。
若要完成本快速入門,您需要:
1 - 連線至 Azure
使用 az login 命令登入您的 Azure 帳戶,並遵循下列提示:
az login
2 - 建立資源群組
使用 az group create 命令建立資源群組。 Azure 資源群組是在其中部署與管理 Azure 資源的邏輯容器。
下列範例會在 eastus 位置建立名為 myResourceGroup 的資源群組。 若要查看支援 App Service 的所有位置,請執行 az appservice list-locations 命令。
az group create --name myResourceGroup --location eastus
3 - 建立 App Service 方案
使用 az appservice plan create 命令,以在資源群組中建立 App Service 方案。
下列範例會在 P1V3 定價層 (--sku P1V3) 中建立名為 myAppServicePlan 的 App Service 方案。
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
注意
如果您遇到「下列延伸模組已改變此命令的行為:appservice-kube」錯誤,則請移除 appservice-kube 延伸模組。
4 - 建立 Web 應用程式
使用 az webapp create 命令,以在 myAppServicePlan App Service 方案中建立自訂容器 Web 應用程式。 別忘了將 myContainerApp 取代為唯一的應用程式名稱 (有效字元為 a-z、0-9 和 -)。
az webapp create --name myContainerApp --plan myAppServicePlan --location eastus --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Name 參數指定 Web 應用程式名稱。
- AppServicePlan 參數指定 App Service 方案名稱。
- Location 參數指定位置。
- ResourceGroupName 參數指定資源群組的名稱。
- deployment-container-image-name 參數指定容器映像名稱和選用標記。
5 - 瀏覽至應用程式
使用網頁瀏覽器瀏覽至已部署的應用程式 (URL 為 http://<app-name>.azurewebsites.net)。

6 - 清理資源
使用 az group delete 命令來移除資源群組:
az group delete --no-wait --name <resource_group>
下一步
恭喜,您已成功完成本快速入門。
每次啟動時,App Service 應用程式皆會提取自容器登錄。 若重建映像,僅須將其發送至容器登錄,應用程式重新啟動時便會提取更新的映像。 若要通知應用程式立即提取更新的映像,請重新啟動。