您可以直接從 一般用途 V2 或 BlockBlobStorage 帳戶中的容器提供靜態內容 (HTML、CSS、JavaScript 和圖像檔案)。 若要深入瞭解,請參閱 Azure 記憶體中的靜態網站裝載。
本文說明如何使用 Azure 入口網站、Azure CLI 或 PowerShell 來啟用靜態網站裝載。
啟用靜態網站托管
靜態網站裝載是您必須在記憶體帳戶上啟用的功能。
登入 Azure 入口網站 以開始使用。
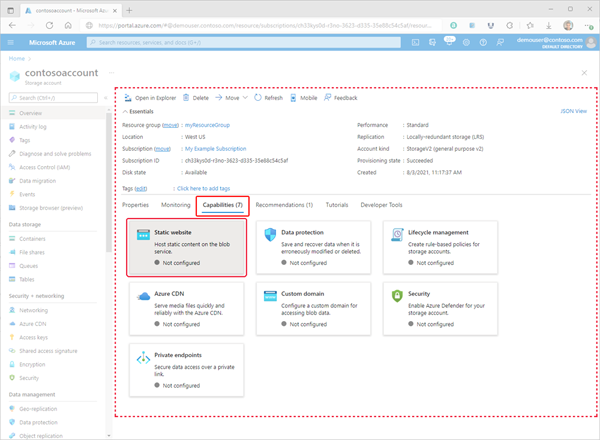
找出您的記憶體帳戶,然後選取它以顯示帳戶的 [ 概觀 ] 窗格。
在 [ 概觀] 窗格中,選取 [ 功能] 索引卷標。接下來,選取 [靜態網站 ] 以顯示靜態網站的組態頁面。
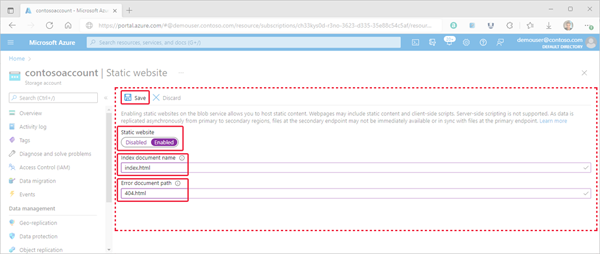
選取 [已啟用] 以啟用儲存帳戶的靜態網站託管。
在 [ 索引檔名稱 ] 字段中,指定預設索引頁 (例如: index.html)。
當使用者瀏覽至靜態網站的根目錄時,會顯示預設索引頁。
在 [ 錯誤文件路徑 ] 字段中,指定預設錯誤頁面 (例如: 404.html)。
當使用者嘗試瀏覽至靜態網站中不存在的頁面時,會顯示預設錯誤頁面。
點擊儲存以完成靜態網站設定。
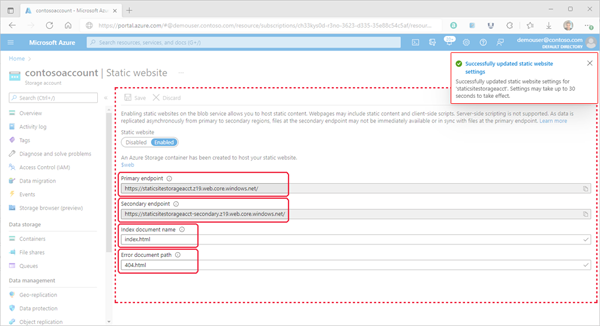
隨即顯示確認訊息。 靜態網站端點和其他組態信息會顯示在 [概 觀 ] 窗格中。
上傳檔案
下列指示說明如何使用 Azure 入口網站上傳檔案。 您也可以使用 AzCopy、PowerShell、CLI 或任何可將檔案上傳至帳戶 $web 容器的自定義應用程式。 如需使用 Visual Studio 程式代碼上傳檔案的逐步教學課程,請參閱 教學課程:在 Blob 記憶體上裝載靜態網站。
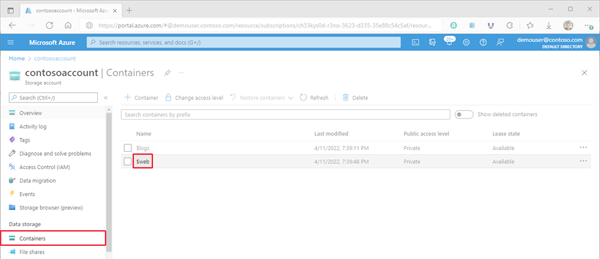
在 Azure 入口網站中,流覽至包含您靜態網站的記憶體帳戶。 選取左側瀏覽窗格中的 [容器 ] 以顯示容器清單。
在 [ 容器] 窗格中,選取 $web 容器,以開啟容器的 [ 概觀 ] 窗格。
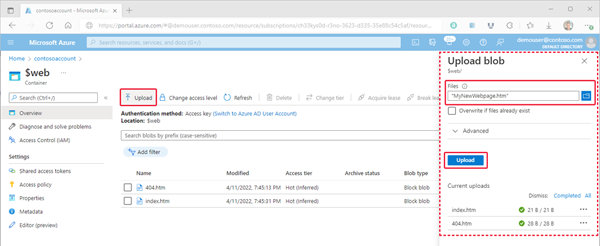
在 [ 概觀] 窗格中,選取 [上傳 ] 圖示以開啟 [ 上傳 Blob ] 窗格。 接下來,選取 [上傳 Blob] 窗格中的 [檔案] 字段,以開啟檔案瀏覽器。 流覽至您要上傳的檔案,選取它,然後選取 [ 開啟 ] 以填入 [ 檔案 ] 字段。 您可選擇選取 如果檔案已經存在則覆寫 的複選框。
如果您要讓瀏覽器顯示檔案的內容,請確定該檔案的內容類型設定為
text/html。 若要確認這一點,請選取您在上一個步驟中上傳的 Blob 名稱,以開啟其 [ 概觀 ] 窗格。 確定值是在 CONTENT-TYPE 屬性欄位中設定的。備註
此屬性會自動設定為
text/html,以供常用的擴充功能使用,例如.html。 不過,在某些情況下,您必須自行設定。 如果您未將此屬性設定為text/html,瀏覽器會提示使用者下載檔案,而不是轉譯內容。 這個屬性可以在上一個步驟中設定。
尋找網站 URL
您可以使用網站的公用 URL,從瀏覽器檢視網站的頁面。
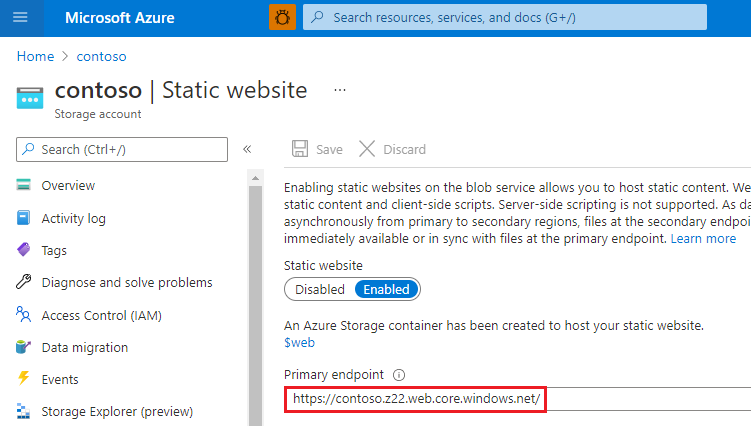
在儲存帳戶帳戶概觀頁面旁邊的窗格中,選取 靜態網站。 您的網站 URL 會出現在 [主要端點] 欄位中。

在靜態網站頁面上啟用計量
啟用計量之後,計量儀表板會報告與 $web 容器中檔案有關的流量統計資料。
單擊記憶體帳戶功能表的 [監視] 區段底下的 [計量]。

備註
計量數據是透過連結至不同的計量 API 來產生。 入口網站只會顯示指定時間範圍內使用的 API 成員,以便只專注於傳回數據的成員。 為了確保您可以選取必要的 API 成員,第一個步驟是展開時間範圍。
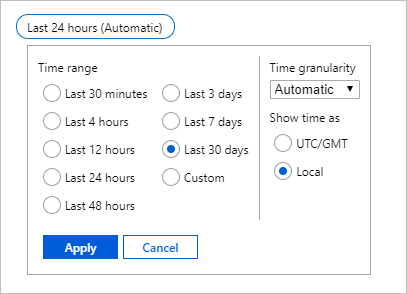
按兩下時間範圍按鈕,選擇時間範圍,然後按下 [ 套用]。

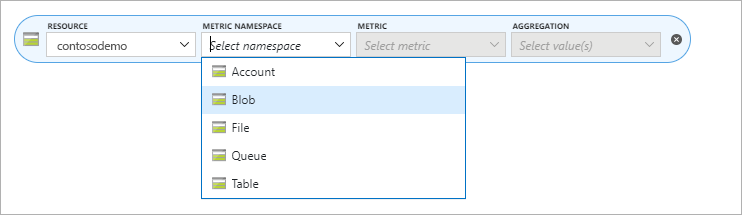
從 [命名空間] 下拉式清單中選取 [Blob]。

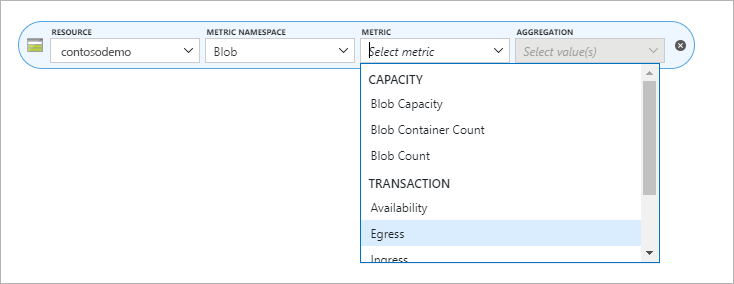
然後選取 輸出 計量。

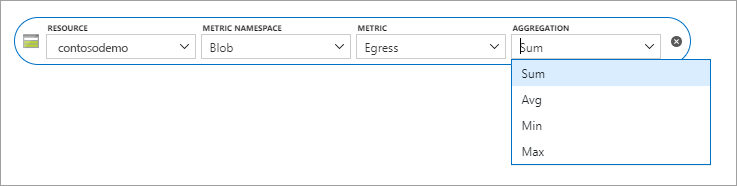
從 [匯總選取器] 中選取 [加總]。

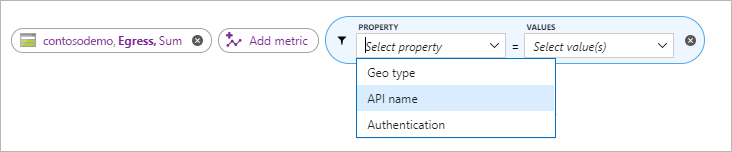
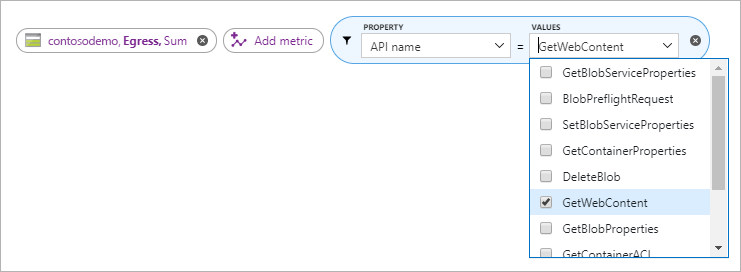
按兩下 [新增篩選] 按鈕,然後從 [屬性選取器] 中選擇 [API 名稱]。

勾選 GetWebContent 在 值 選取器旁的方塊,以填入計量報表。

備註
只有在指定的時間範圍內使用該 API 成員時, 才會顯示 GetWebContent 複選框。 入口網站只會顯示指定時間範圍內使用的 API 成員,以便只專注於傳回數據的成員。 如果您在此清單中找不到特定的 API 成員,請展開時間範圍。
後續步驟
- 瞭解如何使用您的靜態網站設定自定義網域。 請參閱 將自定義網域對應至 Azure Blob 記憶體端點。