Map Style Sheet Reference in Maps
Note
Bing Maps for Enterprise service retirement
Bing Maps for Enterprise is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps for Enterprise services until June 30th, 2025. Enterprise account customers can continue to use Bing Maps for Enterprise services until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps for Enterprise REST APIs and SDKs will need to be updated to use Azure Maps by the retirement date that applies to your Bing Maps for Enterprise account type.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
A map style sheet defines the appearance of a map in various Microsoft map controls. A map style sheet consists primarily of entries and properties on those entries that you can override to customize the appearance.
Tip
Map style sheets can be created interactively using the Map Style Sheet Editor application.
JSON Style Sheet Format
The primary way to represent a map style sheet is using JavaScript Object Notation (JSON). There are four root properties to a style sheet:
- version - Defines the version that the style sheet targets, which effects which entries and properties are valid. Wildcard characters are supported.
- settings - A set of properties that apply to the map as a whole rather than a specific element of the map.
- elements - Settings for specific elements of the map.
- extensions - Settings for custom elements. See Map Style Sheet Extensions
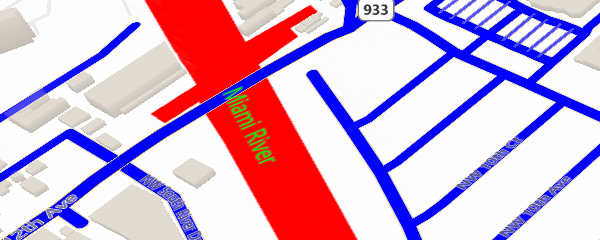
The following JSON can be used to make land appear white, water red, water labels green, and roads fill with blue:
{
"version":"1.*",
"settings":{"landColor":"#FFFFFF"},
"elements":{
"water":{"fillColor":"#FF0000","labelColor":"#00FF00"},
"road":{"fillColor":"#0000FF"}}
}

This JSON can be used to remove all labels and points from a map.
{
"version":"1.*",
"elements":{"mapElement":{"labelVisible":false},"point":{"visible":false}}
}
Sometimes the value of a property is transformed to produce the final result. For example, vegetation fillColor has slightly different shades depending on type of the entity being displayed. This behavior can be turned off, thereby using the precise provided value, by using the ignoreTransform property.
{
"version":"1.*",
"settings":{"shadedReliefVisible":false},
"elements":{"vegetation":{"fillColor":{"value":"#999999","ignoreTransform":true}}}
}
Web Only URL Style Sheet Format
For simple style changes with the static map control, compact versions of the style sheet can be used through URL parameters. These can be done with the long form:
water|fillColor:FF0000;labelColor:00FF00_road|fillColor:0000FF_global|landColor:FFFFFF
...or the short form:
wt|fc:FF0000;lbc:00FF00_rd|fc:0000FF_g|landColor:FFFFFF
The URL style sheet can then be appended to a REST Static Image request or a tile URL. For example:
http://dev.virtualearth.net/REST/V1/Imagery/Map/Road/Bellevue%20Washington?&key=[YOUR_BING_MAPS_KEY]&st=wt|fc:FF0000;lbc:00FF00_rd|fc:0000FF_g|landColor:FFFFFF
Here is the image this request would return:

If the style is too long for a URL, when using the REST imagery service, the style can be passed in using a POST request. The POST data object format is: style=[Your custom style]