調適型卡片範本化
很高興能與您分享新工具的預覽,這些工具可協助您建立、重複使用及共用調適型卡片。
重要
2020 年 5 月發行候選版本中的重大變更
如果您使用舊版的封裝,則應注意範本化發行候選版本中包含一些次要的重大變更。 如需詳細資訊,請參閱下文。
- 繫結語法已從
{...}變更為${...}。- 例如:
"text": "Hello {name}"會變成"text": "Hello ${name}"
- 例如:
- JavaScript API 不再包含
EvaluationContext物件。 只要將您的資料傳遞至expand函式即可。 如需完整詳細資料,請參閱 SDK 頁面。 - 重新設計 .NET API 以使其更符合 JavaScript API。 如需完整詳細資料,請參閱 SDK 頁面。
範本化可讓您將調適型卡片中的資料與版面配置分隔開來。
目前並無法使用調適型卡片設計工具來建立卡片,也無法使用該 JSON 來填入具有動態內容的承載。 為了實現此目的,您必須撰寫自訂程式碼來建置 JSON 字串,或使用物件模型 SDK 來建置 OM 以代表您的卡片並將其序列化為 JSON。 不論是哪一種情況,該設計工具都是一次性的單向作業,而無法輕易地在將卡片設計轉換成程式碼之後,再對卡片設計進行調整。
想像一下可以直接在用戶端上結合範本與資料的世界。 這表示如果您多次使用相同的範本,或想要為範本更新新的資料,您只需要將新的資料傳送至裝置,範本化功能就可以重複使用相同的範本。
調適型卡片雖然很棒,但如果您不需要針對要向使用者顯示的所有資訊撰寫調適型卡片的話,是不是更好? 透過範本服務 (如下所述),我們可以建立一個世界讓所有人都能透過任何類型的資料參與、探索及共用範本。
在您自己的專案、您的組織或整個網際網路內共用。
藉由將資料與內容分開,其會開啟 AI 和其他服務的門,以「理由」查看卡片中的資料,並增強使用者生產力,或協助我們尋找事物。
其主要由 3 個元件組成:
- 範本語言 是用來撰寫範本的語法。 設計工具甚至可讓您藉由納入「範例資料」而在設計階段預覽範本。
- 範本化 SDK 會存在於所有支援的調適型卡片平台上。 這些 SDK 可讓您在後端或直接在用戶端上對範本填入實際資料。
- 範本服務 是一種概念證明服務,可讓任何人尋找、參與及共用一組已知的範本。
範本語言是用來撰寫調適型卡片範本的語法。

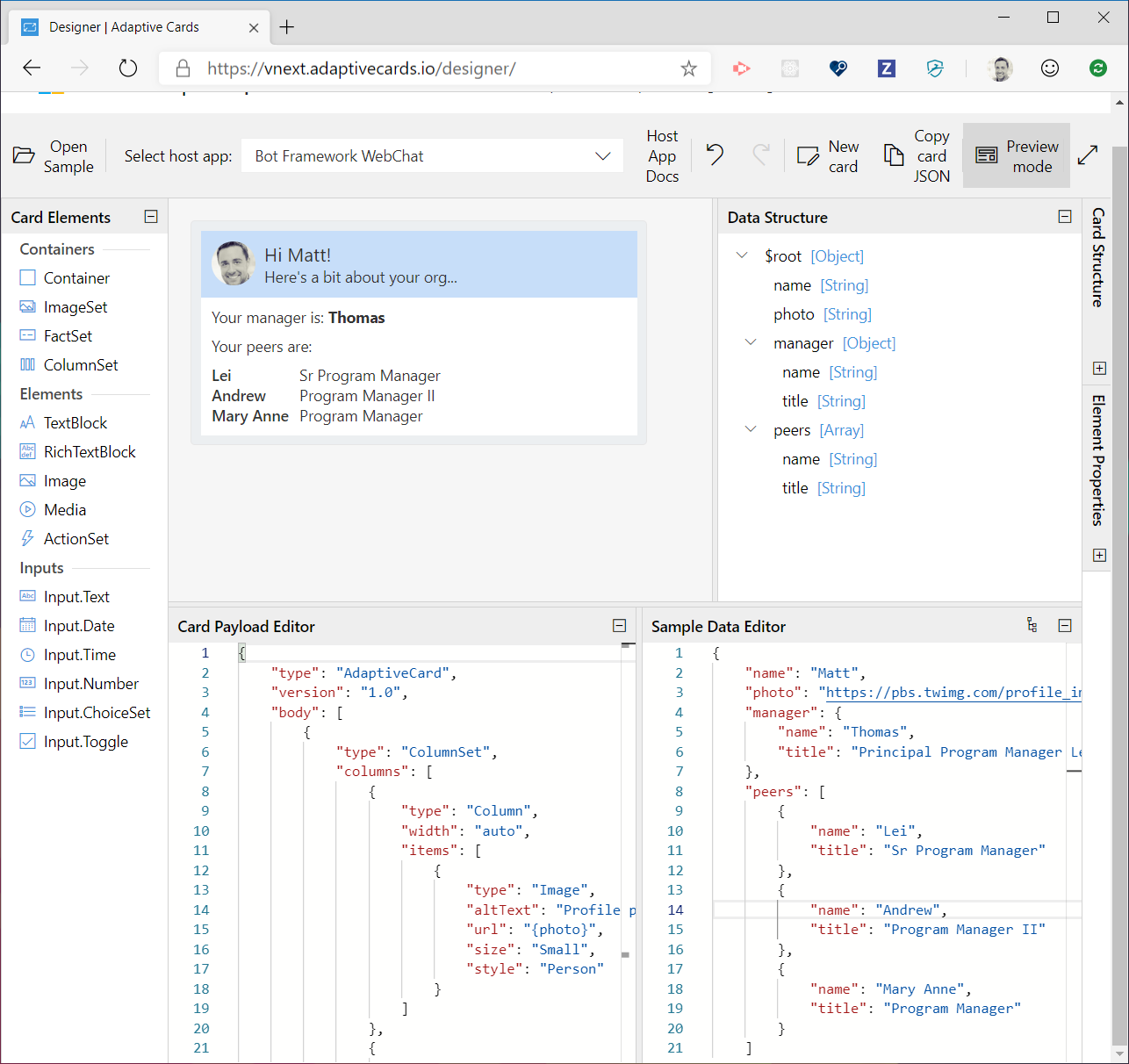
最近更新的設計工具新增了支援,可撰寫範本並提供範例資料以在設計階段預覽卡片。
將下列範例貼入 [卡片承載編輯器] 窗格:
EmployeeCardTemplate.json
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"style": "accent",
"bleed": true,
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "${photo}",
"altText": "Profile picture",
"size": "Small",
"style": "Person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Hi ${name}!",
"size": "Medium"
},
{
"type": "TextBlock",
"text": "Here's a bit about your org...",
"spacing": "None"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Your manager is: **${manager.name}**"
},
{
"type": "TextBlock",
"text": "Your peers are:"
},
{
"type": "FactSet",
"facts": [
{
"$data": "${peers}",
"title": "${name}",
"value": "${title}"
}
]
}
]
}
然後,將下列 JSON 資料貼入 [範例資料編輯器]。
範例資料可協助您了解卡片在執行階段傳遞實際資料時會有的確切外觀。
EmployeeData
{
"name": "Matt",
"photo": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"manager": {
"name": "Thomas",
"title": "PM Lead"
},
"peers": [
{
"name": "Lei",
"title": "Sr Program Manager"
},
{
"name": "Andrew",
"title": "Program Manager II"
},
{
"name": "Mary Anne",
"title": "Program Manager"
}
]
}
按一下 [預覽模式] 按鈕。 您應該會根據上面提供的範例資料看到卡片的呈現。 請隨意調整範例資料,並即時監看卡片的更新。
恭喜您,您剛撰寫好第一個調適型卡片範本! 接下來,請了解如何在範本中填入實際資料。
深入了解範本語言
範本化 SDK 可讓您在範本中填入實際資料。
注意
此時,範本化 SDK 適用於 .NET 和 NodeJS。 經過一段時間,我們會針對所有剩餘的調適型卡片平台 (例如 iOS、Android、UWP 等) 發行範本化 SDK。
| 平台 | 封裝 | 安裝 | 文件 |
|---|---|---|---|
| JavaScript |  |
npm install adaptivecards-templating |
文件 |
| .NET |  |
dotnet add package AdaptiveCards.Templating |
文件 |
下面的 JavaScript 顯示會用來在範本中填入資料的一般模式。
var template = new ACData.Template({
// Card Template JSON
});
var card = template.expand({
$root: {
// Data Fields
}
});
// Now you have an AdaptiveCard ready to render!
下面的 C# 顯示會用來在範本中填入資料的一般模式。
var template = new AdaptiveCards.Templating.AdaptiveCardTemplate(cardJson);
var card = template.Expand(new {Key="Value"});
// Now you have an AdaptiveCard ready to render!
深入了解範本化 SDK
調適型卡片範本服務是一種概念證明服務,可讓任何人尋找、參與及共用一組已知的範本。
如果您想要顯示一些資料,但不想要有為此撰寫自訂調適型卡片的困擾,此服務就很有用。
用來取得範本的 API 相當簡單,但此服務實際可提供的功能更多,包括能夠分析資料以及找出可能適合您的範本。
HTTP GET https://templates.adaptivecards.io/graph.microsoft.com/Profile.json
所有範本都是儲存在 GitHub 存放庫中的一般 JSON 檔案,因此任何人都可以像任何其他開放原始碼一樣地參與其中。
深入了解卡片範本服務
範本化和呈現與資料分離讓我們更接近我們的使命:「應用程式和服務之間的生態系統標準化內容交換」。 我們在這個領域中還提供許多其他服務,因此請持續關注我們,並在 GitHub 上提供您的意見反應!