[Note: This post is a preliminary version of a document that has been published on MSDN. The published version with changes resulting from the comments received is now available here. Thanks to everyone who sent comments about this version.]
This is one of a series of posts that present preliminary versions of pages that will eventually be published on MSDN. These pages are a work in progress and suggestions for improvements or corrections are welcome. The intended audience is newcomers to ASP.NET and the purpose is to provide basic guidance for making data access choices for ASP.NET application development. Please forgive the less than ideal formatting -- the HTML for this post was generated by tools that weren't designed for blog publishing. I corrected some of the deficiencies but did not fix all of them.
The series includes:
- ASP.NET Data Access Content Map
- Choosing Data Access Options for ASP.NET Web Forms Applications
- Choosing a SQL Server Edition for ASP.NET Web Application Development
- SQL Server Connection Strings for ASP.NET Web Applications
- ASP.NET Data Access FAQ
-- Tom Dykstra
ASP.NET User Education
ASP.NET provides many options for storing, retrieving, and displaying data. For developers who are new to ASP.NET, the appropriate options are not always obvious. This topic provides recommendations and guidelines for choosing the options that best fit your scenario. The first section provides a high-level summary of all of the recommendations, and following sections provide explanations and reasons for the recommendations.
Summary of Recommendations
| Options | Recommended Choice(s) | More Information |
|---|---|---|
Databases
(Microsoft Access is not recommended for web applications.) |
|
|
SQL Server Editions
|
See Choosing a SQL Server Edition for ASP.NET Web Application Development. |
|
Object-Relational Mappers (ORMs)
|
|
|
Entity Framework development workflows |
|
|
LINQ versus SQL |
Use LINQ whenever possible. |
|
Web Forms list controls |
|
|
Web Forms single-record controls |
|
|
Web Forms field controls for GridView and DetailsView controls |
|
|
Web Forms data-bound controls for templates in ListView, Repeater, FormView, and TemplateField controls |
|
|
Web Forms data binding methods |
|
|
Data-binding expressions |
|
|
Dynamic Data project templates (when to use) |
Use in the following scenario:
|
|
Accessing data through a web service |
|
Databases
The technology you use to connect to a database in ASP.NET code that runs on a server is ADO.NET. ADO.NET communicates with a database management system (DBMS) such as SQL Server or Oracle by using data provider software. Microsoft provides data providers that enable you to connect to the following databases:
- SQL Server, including SQL Server Express and LocalDB
- SQL Server Compact
- Any database that supports ODBC or OLEDB and is suitable for use in a web application
| Note |
|---|
| Microsoft Access is not recommended for web applications. For more information, see Can my ASP.NET web application use a Microsoft Access database? in ASP.NET Data Access FAQ. |
You can also get data providers from third-party software vendors. Some popular databases that you can get data providers for include MySQL, SQLite, Oracle, and DB2. For information about data providers that are available, see .NET Framework Data Providers (ADO.NET) and ADO.NET Data Providers.
If you're choosing a database for an ASP.NET web application and you don't have special needs that dictate a different choice, choose SQL Server. Some reasons for choosing SQL Server include the following:
- SQL Server is supported by Microsoft.
- SQL Server is integrated with other Microsoft products such as the Entity Framework. See Object-Relational Mappers later in this topic.
- The Visual Studio web project templates use SQL Server for the ASP.NET membership database by default.
- Visual Studio provides built-in tools for working with SQL Server. SQL Server Object Explorer in Visual Studio, part of SQL Server Data Tools (SSDT), enables you to create databases, manipulate schema and data, generate and run scripts, debug, and deploy databases and database updates. For more information, see Choosing a SQL Server Edition for ASP.NET Web Application Development.
- Visual Studio includes web deployment features that are designed to facilitate deploying SQL Server databases along with web projects. For more information, see Configuring Database Deployment in Visual Studio in ASP.NET Web Site Project Deployment Overview.
- Nearly all ASP.NET documentation on the MSDN and ASP.NET web sites uses SQL Server. Relatively little documentation that would help you get started and resolve difficulties is available for other databases.
For information about which edition and version of SQL Server to choose for your scenario, see Choosing a SQL Server Edition for ASP.NET Web Application Development.
Object-Relational Mappers (ORMs)
To read or update data, you can use ADO.NET directly or you can let an object-relational mapper (ORM) framework handle the low-level code that interfaces with an ADO.NET data provider. If you use ADO.NET directly, you have to manually write and execute SQL queries. You also have to write code that converts data from the database's format into objects, properties, and collections that you can work with in code.
A quick way to see what an ORM does for you is to compare samples of code you would write for an ORM and code you would write to do the same task using ADO.NET directly. In the following example, a school database has an Instructor table, a Course table, and a CourseInstructor association table for the many-to-many relationship between them. To display a list of instructors and the courses they teach, you populate Instructor and Course objects similar to these:
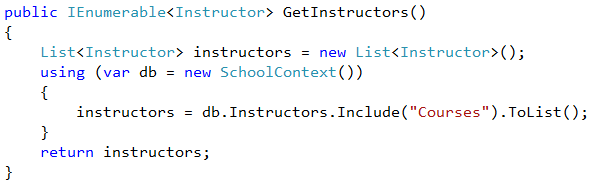
Here is what code to populate these classes looks like when you use the Entity Framework ORM:
And here is code that accomplishes the same task by using ADO.NET directly:
Notice that not only does much more code have to be written and tested and debugged when you don't use an ORM, but also the code you write is database-specific. The Entity Framework code would not change if you decided to migrate the application from SQL Server to Windows Azure SQL Database.
This is a simplified example; in a real-world example with more tables, more columns, and more complex relationships the differences would be much greater. As you can see, an ORM can make you much more productive, and your application much easier to maintain. For these reasons, in most scenarios you would want to use an ORM in a data-driven ASP.NET application.
The most commonly used ORMs that work with ASP.NET are the following:
- The ADO.NET Entity Framework is the main ORM that Microsoft provides for the .NET Framework.
- LINQ to SQL is a legacy ORM that Microsoft provides. (Don't confuse LINQ to SQL with LINQ. For information about LINQ, see LINQ versus SQL later in this topic.)
- NHibernate is an open source ORM for the .NET Framework.
For new development where you're not constrained by a legacy data access approach, Microsoft recommends the Entity Framework. (Except for ASP.NET Web Pages applications that you develop by using WebMatrix. For more information, see Working with Data in ASP.NET Web Pages Applications later in this topic.) Some factors that make the Entity Framework the best choice include the following:
- Microsoft supports and continues to enhance the Entity Framework. Starting with version 6.0, the Entity Framework is open source and is also being enhanced by an open source community. LINQ to SQL is supported but Microsoft is investing minimal efforts to enhance it. (See "Where does Microsoft stand on LINQ to SQL?" in Data Developer Center - Top Questions and Answers on Data.) LINQ to SQL has a much more limited feature set to begin with, and choosing LINQ to SQL would limit your ability to take advantage of future advances in data access technology. NHibernate is not supported by Microsoft.
- The Entity Framework is the easiest ORM framework to learn for an ASP.NET developer and offers the most productivity gains. It is integrated with the .NET Framework and Visual Studio web development tools. For example, Visual Studio automates deployment for Entity Framework Code First databases; see Web Application Project Deployment Overview for Visual Studio and ASP.NET. LINQ to SQL is sometimes said to be easier to learn because it has a simpler feature set, but you can get started with the Entity Framework by using only the features you need and then later take advantage of its more advanced features. Development tooling for NHibernate is limited, and the learning curve is relatively steep.
- The Entity Framework gives you a choice of databases or data services that you can use. Microsoft provides support for using SQL Server, SQL Server Compact, and WCF Data Services with the Entity Framework. Third-party vendors provide support for other databases, such as Oracle, MySQL, and SQLite. LINQ to SQL is limited to SQL Server. NHibernate can also be used with multiple database engines, but support is potentially more problematic.
Developers who are considering whether to adopt the Entity Framework frequently ask about its performance. Any ORM, including the Entity Framework, will sometimes perform inefficiently compared to what you could accomplish by writing SQL and code manually. In most scenarios, the loss in performance is insignificant or is an acceptable trade-off for the improvements in application maintainability and reliability that you get from using the Entity Framework. For scenarios where Entity Framework performance is not acceptable, you can take one of these approaches to resolve the issue:
Write and execute your own SQL statements or stored procedures for scenarios that are not handled efficiently by the Entity Framework.
For example, suppose you want to change a date field to the current date in a table that has millions of rows. Using the Entity Framework to do that one row at a time would be very inefficient, but you could do it instantly by running a SQL update query.
Change the way you configure or use the Entity Framework.
For example, the Entity Framework determines how an entity has changed (and therefore which updates need to be sent to the database) by comparing the current values of an entity with the original values. If you are tracking a large number of entities and you trigger automatic change tracking many times in a loop, the performance cost might be significant. In these scenarios you can improve performance by disabling change tracking until the loop is completed.
For more information about executing custom SQL statements while using the Entity Framework or configuring the Entity Framework to handle special situations, see Advanced Entity Framework Scenarios for an MVC Web Application on the ASP.NET site.
For more information about the Entity Framework, see ASP.NET Data Access Content Map.
Entity Framework Development Workflows
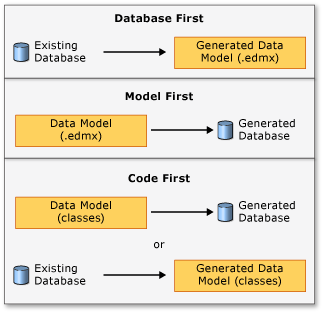
As shown in the following diagram, there are three ways you can work with data models and databases in the Entity Framework: Database First, Model First, and Code First.
Database First
If you already have a database, the Entity Framework designer built into Visual Studio can automatically generate a data model that consists of classes and properties that correspond to existing database objects such as tables and columns. The information about your database structure (store schema), your data model (conceptual model), and the mapping between them is stored in XML in an .edmx file. The Entity Framework designer provides a graphical UI that you can use to display and edit the .edmx file.
Model First
If you don't have a database yet, you can begin by creating a model in an .edmx file by using the Entity Framework graphical designer in Visual Studio. When the model is finished, the Entity Framework designer can generate DDL (data definition language) statements to create the database. As in Database First, the .edmx file stores model and mapping information.
Code First
Whether you have an existing database or not, you can use the Entity Framework without using the designer or an .edmx file. If you don't have a database, you can code your own classes and properties that correspond to tables and columns. If you do have a database, Entity Framework tools can generate the classes and properties that correspond to existing tables and columns. The mapping between the store schema and the conceptual model represented by your code is handled by convention and by a special mapping API. If you let Code First create the database, you can use Code First Migrations to automate the process of deploying database schema changes to a production database.
Choose Code First for new development unless one of the following conditions is true:
You want to use a graphical designer to model database objects and relationships.
The Entity Framework designer only works with Database First and Model First. Before you choose Model First, however, consider how you want to handle updates to the data model after you create the database, and how you want to deploy the database and deploy updates to it. Code First Migrations automates the process of implementing and deploying database schema changes that result from data model changes. The advantages of Code First Migrations might outweigh the advantages of the Entity Framework designer. For help making this choice, see the links to Model First and Code First resources in ASP.NET Data Access Content Map.
You want the Entity Framework to use stored procedures automatically for create, update, and delete operations.
In Entity Framework 5.0 and earlier versions, you can't configure Code First so that the Entity Framework automatically calls a stored procedure whenever you create, update, or delete an entity.
For more information, see ASP.NET Data Access Content Map.
LINQ versus SQL
LINQ is a feature of the C# and Visual Basic languages that lets you query data by writing code. You can write LINQ expressions in two ways: as queries and as fluent API.
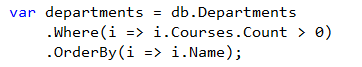
LINQ query syntax is similar to SQL except that the FROM clause comes first in LINQ so that Visual Studio can provide IntelliSense for the remainder of the statement. The following example of a LINQ query retrieves Department entities for departments that have at least one course assigned to them and sorts the resulting list by last name:
Fluent API refers to the practice of chaining method calls in a single statement, as shown in the following example which does exactly the same thing as the LINQ query shown previously:
The choice between between queries and fluent API depends on which syntax you're more comfortable with or want to learn, and you can mix and match based on the needs of each scenario. If you decide to use fluent API, you must learn or be familiar with lambda expressions.
LINQ uses the .NET provider model to access data, which means that the same code can access different data stores depending on which provider is used. The .NET Framework includes the following LINQ providers:
LINQ to Objects
Query any in-memory collection that implements the
IEnumerableinterface.LINQ to DataSet
Query
DataTableandDataRowobjects in aDataSetobject.LINQ to XML
Query in-memory XML data.
LINQ to SQL
Query a LINQ to SQL data model.
-
Query an Entity Framework data model.
For an introduction to LINQ, see LINQ (Language-Integrated Query).
There is also a version of LINQ that is designed to facilitate constructing queries at run time out of information that is not known until run time. For example, you might want to specify a different OrderBy clause depending on which column a user clicks in a grid. In these scenarios you can use dynamic LINQ. For more information, see Dynamic LINQ (Part 1: Using the LINQ Dynamic Query Library) on ScottGu's blog.
LINQ is an alternative to SQL, and it is the recommended way to query data for the following reasons:
- LINQ provides compile-time validation of query syntax. With SQL you don't find out about syntax errors until run time.
- LINQ provides IntelliSense, which makes the process of writing queries quicker, easier, and less error-prone.
- LINQ provides a level of abstraction between your queries and the data store that they run against. You can change the data store without changing the code. For example, you might have written the queries in the previous example to run against an IQueryable object that would result in a database query. If you later decide to change the data source to an IEnumerable collection, you can do that without changing the LINQ code. LINQ will automatically use the correct provider. (However, there may be slight changes between provider implementations, so whenever you make changes of this nature, test to verify that the result is the same.)
Exceptional scenarios in which you might want to use SQL instead of LINQ include the following:
- When you're using the Entity Framework, some operations can be done more efficiently by SQL statements. For example, a single SQL UPDATE statement that affects many rows is more efficient than updating entity objects one at a time.
- Sometimes when you want to construct queries at run time, dynamic LINQ might not have the degree of flexibility that you need.
There are two ways to execute SQL statements in the Entity Framework: Entity SQL and SQL that is native to the underlying database. Entity SQL is an older feature that is no longer the recommended method of executing SQL in the Entity Framework except for a few scenarios that require it. (One example is the EntityDataSource control, which uses Entity SQL.) To execute SQL in the Entity Framework, use the DbSet.SqlQuery Method, the Database.SqlQuery Method, or the Database.ExecuteSqlCommand Method. For more information, see Advanced Entity Framework Scenarios for an MVC Web Application on the ASP.NET site.
Working with Data in ASP.NET Web Forms Applications
In an ASP.NET Web Forms application, you use data-bound controls to automate the presentation or input of data in web page UI elements such as tables and text boxes and drop-down lists. The process of automating data transfer between a database or other data store and a data-bound control is called data binding, and three data-binding methods are available: data source controls, model binding, and manual data binding. ASP.NET Web Forms also includes Dynamic Data Scaffolding, which is a framework that can automatically generate web pages with all of the UI needed for displaying and editing data in a database.
This section contains the following topics:
-
What data-bound controls are available, and how to choose which ones to use.
-
What data source controls are available, and how to choose which ones to use.
-
A brief introduction to Web Forms model binding.
-
A brief introduction to manually binding data to data-bound controls.
-
How to insert variables in the markup of data-bound controls that will be used at runtime to display or update data fields from the bound data source.
-
When to use the Dynamic Data Scaffolding project templates.
Data-Bound Controls
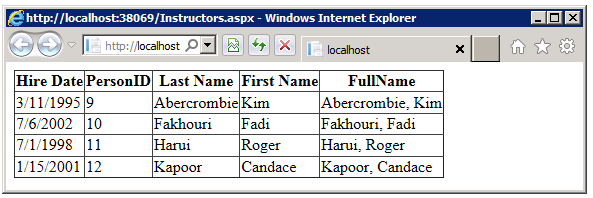
ASP.NET provides an assortment of server controls that automate the process of rendering UI in markup sent to the browser. These controls provide a variety of properties that you can set to configure the appearance of the generated UI, and they raise events that you can handle in server code. For example, the following markup is all you need to write in order to generate the table that is shown after the markup:
Data-bound controls provide many properties that you can set in order to configure their appearance or behavior. Some of the controls also let you specify how the control generates HTML by using templates. A template is a block of HTML markup that you write and in which you include special variables that specify where and how the bound data is to be displayed. When the control is rendered, the variables are replaced with actual data and the HTML is rendered to the browser. For example, the following markup for a templated control generates the table that is shown after the markup:
ASP.NET Web Forms provides many controls that you can bind to a data source, and in most cases the choice of which one to use is obvious. To create a text box you use a TextBox control, and to create a drop-down list you create a DropDownList control, and so forth. You can see what controls are available in the Standard and Data sections of the Visual Studio Toolbox window. For more information about other data-bound controls, see Data-Bound Web Server Controls.
For displaying a list or table of data, or for displaying the details of an individual record, there are multiple options. The following sections explain how to choose the option that best fits your scenario.
Controls for Displaying Lists
You have several choices if you want to create a list or table of data:
- Use the ListView control when you want to customize the generated HTML, and you also want some advanced features such as paging, sorting, grouping, and updating (two-way data binding). The disadvantage of this control compared to the GridView control is that you have to write the HTML yourself.
- Use the Repeater control when you want to customize the generated HTML, and efficient performance is more important than advanced features. The Repeater control is simpler and has less overhead than the ListView control. It does not support advanced features such as paging, sorting, grouping, and updating (two-way data-binding). It also does not support an empty data template, which complicates scenarios where the data source might not return any data. As is true of the ListView control, you have to write all of the HTML.
- Use the GridView control for all other scenarios. This control provides a wide range of properties to configure appearance and behavior, and it can automate sorting, paging, and updating. You can let it generate all of the HTML automatically, or you can use templates to specify parts of the generated HTML manually. For some of its functions the GridView control might use view state heavily enough to cause performance degradation. In those scenarios you may be able to get better performance from the ListView or the Repeater control, at the expense of having to write more markup manually.
- Don't use the DataList and DataGrid controls. These are legacy controls that are superseded by the GridView control.
Controls for Displaying a Single Record
Two controls are intended for use when you want to display or update the field values of a single record:
- Use the DetailsView control when it is more important to minimize the amount of markup you have to write than it is to be able to customize the generated HTML.
- Use the FormView control when you want to customize the generated HTML and you can afford the extra time it takes to write all of the markup manually.
You can use EntityTemplate and DynamicEntity controls in the FormView control templates to generate some of the markup automatically, thereby combining the markup generation benefits of the DetailsView control with the flexibility of the FormView control. However, there is a limited amount of documentation that shows how to do this. For more information, see Dynamic Data Templates For C# WAP or WebSite and Dynamic Data Templates For VB WAP or WebSite.
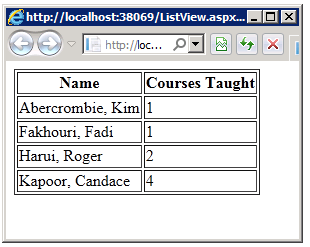
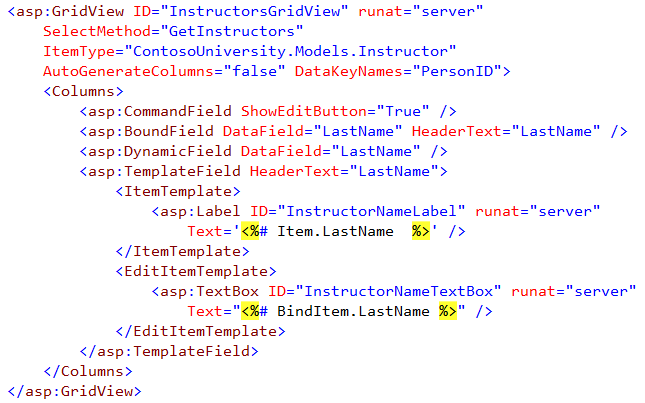
Using Templated Data-Bound Controls
When you use the GridView and DetailsView controls, you can let the control generate columns (GridView) or rows (DetailsView) automatically, or you can specify how they are generated yourself. If you specify them yourself, you can write your own markup in TemplateField controls or you can use BoundField or DynamicField controls. The following example shows a GridView control that displays three LastName columns, using a different method for each column:
When the user clicks the Edit link, text boxes are displayed.
Here are some guidelines for choosing the right control for your scenario:
- Use the TemplateField control when you need to customize the UI that is generated. For example, in display mode you might want to display the first name and last name in a single field separated by a comma, while in edit mode you might want to display two text box controls. Or you might want to display several fields in a single table column.
- Use the DynamicField control when you're binding to strongly typed data and the default UI element for the bound data type meets your needs. The DynamicField control automatically formats the output in display mode and dynamically adds the appropriate validation controls in edit mode, based on the data type and any DataAnnotations attributes you have in your data model. For information about binding to strongly typed data, see Data-Binding Expressions later in this topic.
- Use the BoundField control when you're binding to weakly typed data and the default UI meets your needs. For example, if the list control is bound to a SqlDataSource control, it is getting weakly typed data. The BoundField control is an earlier version of the DynamicField control that does not provide automatic formatting and validation. You get server validation with both controls, but you get automatic validation on the client only with the DynamicField control.
When you use TemplateField controls in the GridView and DetailsView controls, and when you use the FormView and ListView controls, you can specify UI elements such as Label and TextBox controls as shown in the previous example, or you can use DynamicControl controls. Like DynamicField controls, DynamicControl controls automatically format and validate based on DataAnnotations attributes in your data model. The following example shows them used to display last name, first name, and hire date fields all in one table column:
Without the DynamicControl control, the DateTime value of the hire date would have been displayed with the time, for example: 3/11/1995 12:00:00 AM. But the HireDate field includes a DataAnnotations attribute that specifies its format, and the DynamicControl uses this information:
As in the case of the DynamicField control, choose the DynamicControl control in data-bound control templates when you're binding to strongly typed data, unless the UI that it creates is not what you want.
For more information about how to use the DynamicField and DynamicControl controls, see the following resource:
- Using Dynamic Data Functionality to Format and Validate Data (ASP.NET site. Shows how to use DynamicField controls with data source controls. The code that this tutorial has you put in the
Page_Inithandler in order to enable dynamic data functionality is not necessary when you use model binding as your data binding method. Model binding automatically enables dynamic data functionality.)
Data Source Controls
Data source control are controls that you put on a web page in order to specify the link between a data source and UI server controls. You typically create them by including markup in an .aspx page, but they do not render any UI; their only purpose is to link data-bound controls to a data source. In the following example, a SqlDataSource control specifies the connection string and SQL select command, and the GridView control specifies the data source control that it uses to get data:
Data source controls are a good choice of data binding method if you're using rapid application development (RAD) methodology in order to get an application up and running in a minimum amount of time. With data source controls you can create a web page that offers full insert, read, update, and delete functionality without writing any code at all.
The specific data source control you use depends on the technology you choose for database access:
- Use the SqlDataSource control when you want to use ADO.NET directly and write your own queries.
- Use the EntityDataSource control for data that you access by using the Entity Framework. This control requires special configuration workarounds to work with Code First. A link will be added here when documentation on those workarounds is published.
- Use the XmlDataSource control for XML data that you have in an object in memory (that is, you're not retrieving it from a database).
- Use the LinqDataSource control for data that you access by using the LINQ to SQL ORM.
- In projects that target ASP.NET 4 or earlier versions, use the ObjectDataSource control when you want to write custom code for data access, such as for multi-tier application architecture. In projects that target ASP.NET 4.5, model binding is recommended instead for this scenario. For more information, see the following section.
- Do not use the AccessDataSource control. You will find this control in the Toolbox for projects that target ASP.NET 4 and earlier versions, but Microsoft recommends against using Access in web applications. For more information, see Can my ASP.NET web application use a Microsoft Access database? in ASP.NET Data Access FAQ.
For more information, see Data Source Web Server Controls.
Model Binding
ASP.NET data source controls facilitate rapid application development, but they are inflexible. They are easy to work with for simple tasks that they were explicitly designed for, but the learning curve is steep if you need to do something special. Also, since you configure data source controls in .aspx page markup, you can't keep data access code in a data access layer, and you can't implement automated unit testing for your data access code. The ObjectDataSource control facilitates multi-tier application architecture and unit testing, but handling many common scenarios like two-way data-binding and input validation can be cumbersome.
In ASP.NET 4.5 Web Forms model binding addresses these issues. The model binding pattern was first introduced with ASP.NET MVC and was subsequently adapted for ASP.NET Web Forms. You write code for create, read, update, and delete (CRUD) methods, and you specify in the markup of the data-bound control which methods it should call for each operation. The framework minimizes the amount of code you have to write for common data access operations, and since you're writing your own code there is no steep learning curve when you need to do something special.
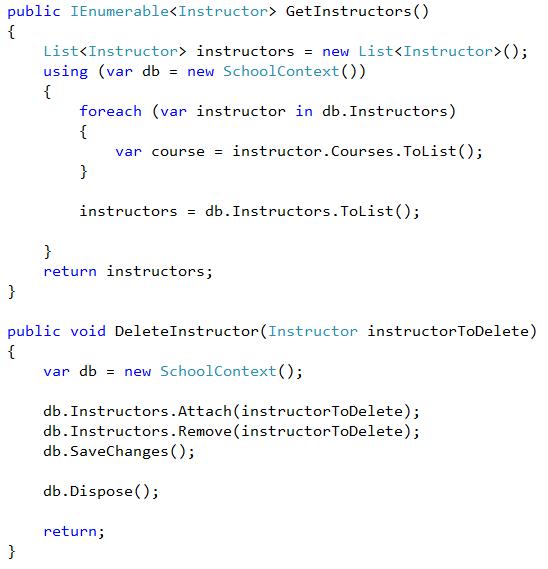
In the following example, the GridView control specifies the methods to call to read a list of instructors and to delete an instructor when the user clicks a Delete link:
The following example shows the methods identified by the SelectMethod and DeleteMethod attributes in the preceding example:
When the data-bound control needs to retrieve or update data, ASP.NET calls the appropriate method that you have identified, and in the method parameters ASP.NET automatically provides data received from the client in form fields, cookies, or query strings. Notice that the DeleteInstructor method receives an Instructor object. The model binding framework automatically creates an instructor object based on data that the GridView control provides in view state, and it passes this object to the method as a parameter. When your Select method returns an IQueryable object, the GridView control can automatically provide advanced functions such as paging and sorting.
In new development that targets ASP.NET 4.5, the choice of data binding method is simple: use model binding instead of data source controls unless you want to avoid writing code to handle data access and your data access requirements are simple enough to do that by using data source controls.
In applications that target earlier versions of ASP.NET earlier than 4.5, you can't use model binding. For n-tier architecture, unit testing, and customizing data access, the alternative is to use the ObjectDataSource control.
For more information about Web Forms model binding, see ASP.NET Data Access Content Map.
Manual Data Binding
Data source controls and model binding do much of the data binding work in order to make you more productive, but in some scenarios you might want to manually set a data-bound control's DataSource property and call its DataBind method.
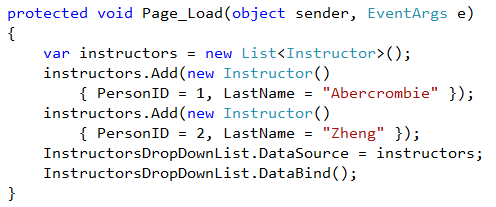
In applications that target ASP.NET 4 or earlier versions, this data-binding method is typically used when you want to bind a control to an in-memory collection instead of a database or data service. For example, the following code constructs an in-memory collection and binds it to a DropDownList control. The markup for the drop-down list control is shown after the data-binding code.
There are few scenarios in ASP.NET 4.5 where you would want to do manual binding instead of model binding. One exception is for asynchronous data access, when you need to call a DataBind method in a callback handler.
Data-Binding Expressions
For templated data-bound controls you write markup that indicates where values from each data field should be displayed, or which UI elements such as text boxes update which data fields. To do that you use data-binding expressions. In ASP.NET 4.0 and earlier versions, your only options are the Eval (for display only) and Bind (for display and update) expressions. The following example shows an Eval expression in a template that is used for display only, and a Bind expression in a template that is used for updating:
Eval and Bind expressions are not strongly typed; that is, the type of the expression is not known at design time. This means you don't get IntelliSense at design time or validation at compile-time for them. In applications that target ASP.NET 4.5 you can use strongly typed expressions instead: the Item (display only) and BindItem (display and update) expressions. To use these expressions, declare the data type of the items you're binding to the control by using the ItemType attribute, as shown in the following example:
If you're developing an application that targets ASP.NET 4.5, use the Item and BindItem expressions instead of the Eval and Bind expressions, except in the following scenarios:
You're providing weakly typed data to the data-bound control.
Data source controls such as the SqlDataSource control provide weakly typed data. When you're using model binding, you can also return weakly typed data, such as a non-generic IEnumerable collection or a DataSet object.
The data-bound control you're using does not support strongly typed data binding. A few older controls that are no longer commonly used have not been updated. If the control you want to use inherits from the DataBoundControl type, it has an ItemType property and supports strongly typed data binding.
You're using automatic column generation in the GridView control, and you want the control to generate BoundField controls instead of DynamicField controls. For more information, see GridView.AutoGenerateColumns.
For more information about data-binding expressions, see ASP.NET Data Access Content Map.
Dynamic Data Project Templates
Visual Studio includes project templates for creating dynamic data web applications. You must use either the Entity Framework or LINQ to SQL to access your database. At run time, the dynamic data run-time scaffolding feature uses information about the database contained in the data model to determine how to display each table and each column within a table. The scaffolding feature also determines how to validate input entered in a web page to be stored in each table column.
Dynamic data run-time scaffolding is a good alternative to writing markup and code for data access manually when the following conditions are true:
- You need to quickly create an application that gives its users the ability to view and update data in a database.
- The application needs minimal business logic beyond basic create, read, update, and delete functionality, and you don't expect that to change in the future.
- The application needs minimal customization of the default UI for each data type, or customization is required and you're prepared to invest time in learning how to customize dynamic data templates.
- The application will be hosted on an internal network, and anyone who has access to the application can be granted access to all of the data that it makes available. It is difficult to configure fine-grained security restrictions for a Dynamic Data application.
The development of dynamic data scaffolding led to many advances in data handling in ASP.NET Web Forms, MVC, and Web Pages. Features such as automated display formatting and input validation based on data types and DataAnnotations attributes are no longer limited to dynamic data run-time scaffolding projects. Microsoft continues to develop data handling features built on dynamic data technology for ASP.NET. However, like LINQ to SQL, dynamic data run-time scaffolding is now a low priority for future development. If dynamic data run-time scaffolding features don't meet your needs now, don't create a dynamic data scaffolding application in expectation that the features you need will be added in the future.
A disadvantage of dynamic data run-time scaffolding is the steep learning curve for customizing how data is displayed and validated. Future development efforts are focused on technologies that offer similar benefits while making it possible for you to customize web application behavior by using skills and knowledge that you already have from working with ASP.NET.
For more information about Dynamic Data Scaffolding, see ASP.NET Dynamic Data Content Map.
Working with Data in ASP.NET Web Pages Applications
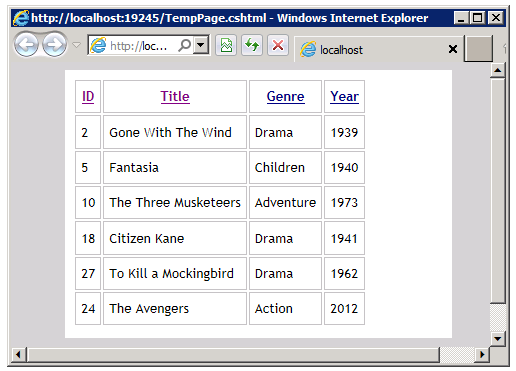
In ASP.NET Web Pages applications, the Database helper provides a quick and easy interface with ADO.NET that enables you to connect to a database and execute SQL queries that you write yourself. For example, the following code uses the Database helper to open a SQL Server Compact database and run a query, and then it displays the results in a table by using the WebGrid helper:
When you use the Database helper you're using ADO.NET directly, without an Object-Relational Mapper. (For information about ORMs, see the Object-Relational Mappers section earlier in this topic.) The ASP.NET Web Pages framework is designed to provide an easy way for people who are new to web programming to get started and build applications that have relatively simple data access requirements. In these scenarios, using ADO.NET directly is a good choice because your data handling needs are not complex enough for the ORM's advantages to outweigh its learning curve.
For more information about the Database helper, see the following resources:
- Introducing ASP.NET Web Pages 2 - Displaying Data (ASP.NET site)
- Database Class (API reference)
If you're a more experienced developer and are building a relatively complex application with complex data access requirements, consider using the Entity Framework. If you do that, use Visual Studio instead of WebMatrix as your development environment. WebMatrix does not include some of the tools that are essential for working with the Entity Framework, such as the Entity Framework designer and the NuGet Package Manager Console.
Accessing Data through a Web Service
The following technologies can be used to make data available to clients over a web service:
-
With WCF Data Services, you take a blacklist approach to security restrictions: by default everything is made available and you write code to place restrictions on whatever you do not want to be available.
-
With WebAPI, you take a whitelist approach to security restrictions: by default nothing is made available, and you write code to explicitly make available only the data that you want to be available.
Choose WCF Data Services if you're developing a service that will be used inside a firewall on an internal company network. In this scenario the consequences of accidentally making sensitive data available over the web service are less than if you were making the service available over the internet. Conversely, choose WebAPI for internet-based services because the whitelist approach is more secure than the blacklist approach.
See Also
Choosing a SQL Server Edition for ASP.NET Web Application Development
ASP.NET Data Access Content Map
Comments
- Anonymous
November 02, 2012
dapfor proivide net grid and good tutorial.ASP.NET provides many options for storing, retrieving, and displaying data. For developers who are new to ASP.NET, the appropriate options are not always obvious.you can read from dapfor. com - Anonymous
February 26, 2013
Wow this is a great article. Really appreciate it! Although still not sold on EF code first. I much prefer working with DB first and generate C# classes from DB. - Anonymous
April 07, 2015
any updates in 2015 about this document ?