This is a blog post in the series "How to change how search results are displayed." To demonstrate how you can customize your search results, I'll use examples from an internal Microsoft Search Center.
For an overview of the blog post in this series, go to How to change the way search results are displayed in SharePoint Server 2013.
In my previous blog post, I showed you how to display values from custom managed properties with hit highlighting, and get automatically improved relevancy based on end-user click behavior. In this blog we'll learn:
- How to decide which hover panel display template to modify
- How to copy an existing hover panel display template
- How to modify a hover panel display template to show values from custom managed properties
How to decide which hover panel display template to modify
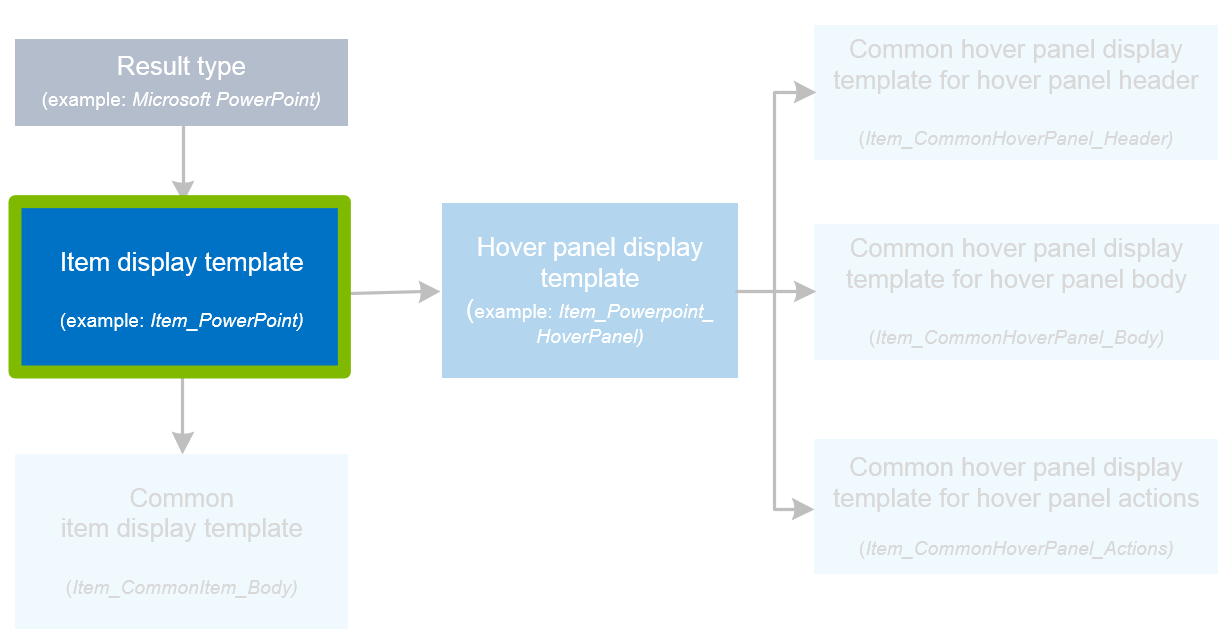
Before we do anything, let's first refresh our memories on how the different display templates are connected:
- Each result type contains a reference to an item display template.
- Each item display template contains a reference to a hover panel display template.
- Each item display template contains a reference to the common item display template.
- Each referenced hover panel display template contains references to three common hover panel display templates.
By default, the rendering of the hover panel is done by the three common hover panel display templates. The illustration below shows how the common hover panel display templates were used to render the default hover panel in my Search Center scenario.
To make life as easy as possible for yourself when adding custom properties to your hover panel, you should leave these three common hover panel display templates as is, and instead, concentrate on the result type specific hover panel display template (highlighted in the illustration below). That’s what I did in my Search Center scenario, and it’s what I’ll show you in this blog post.
I completely understand if this sounds confusing, but I’ll walk you through all the steps in the next two sections. So let’s just get started!
How to copy an existing hover panel display template
Remember that when I created the custom item display template TechNet content, I started by copying the item display template named Item_Default. The Item_Default display template contains a reference to the Item_Default_HoverPanel hover panel display template. Because I copied the Item_Default display template, my TechNet content display template also contains a reference to the Item_Default_HoverPanel.
I wanted to use the Item_Default_HoverPanel hover panel display template as a basis when adding custom properties to my hover panel, so in my mapped network drive, I copied the Item_Default_HoverPanel display template…
… and gave it a new name: TechNet_Content_HoverPanel.
I only had to rename the HTML file, because the name of the associated JavaScript file was automatically updated.
In the TechNet content display template, I changed the reference in var hoverUrl so that it pointed to the newly copied and renamed TechNet_Content_HoverPanel display template.
Now that I had created a custom hover panel display template, it was time to move on to the exciting stuff: adding custom properties.
How to modify a hover panel display template to show values from custom managed properties
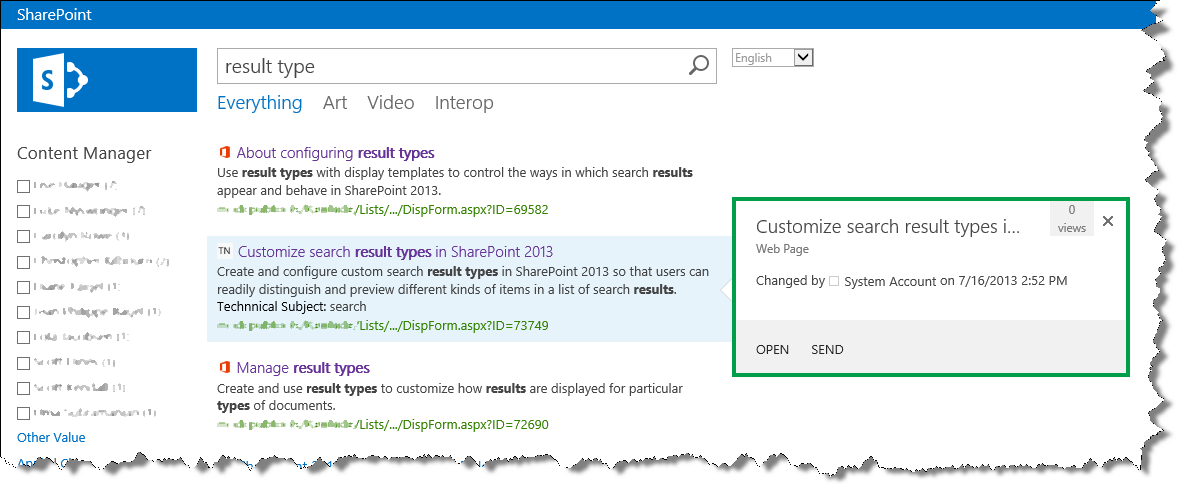
In my Search Center scenario, the default hover panel contained almost no additional information about the search result.
I wanted to add the values from the following four site columns to the hover panel:
- GUID/UUID
- Internal Writer
- Status
- Submission Contact
The screenshot below shows how these values are maintained for an individual item in our internal list.
When adding custom properties to a hover panel, you have to add them to the item display template (highlighted in the illustration below).
I will say this again, because this is not really intuitive: When adding custom properties to a hover panel, you have to add them to the item display template.
To display custom properties in the hover panel, here’s what you should do:
- Find the managed property names of the site columns that you want to use. I showed you how to do this in a previous blog.
- Open the item display template that contains the reference to the hover panel display template that you want to customize. In the item display template, in the ManagedPropertyMapping tag, use the following syntax to add the custom managed properties that you want to display:
'<Current item property name>':<Managed property name>'
In my scenario, I added four managed properties to the TechNet content item display template.
- NOTE: You do not need to do this step if you are using SharePoint Online.
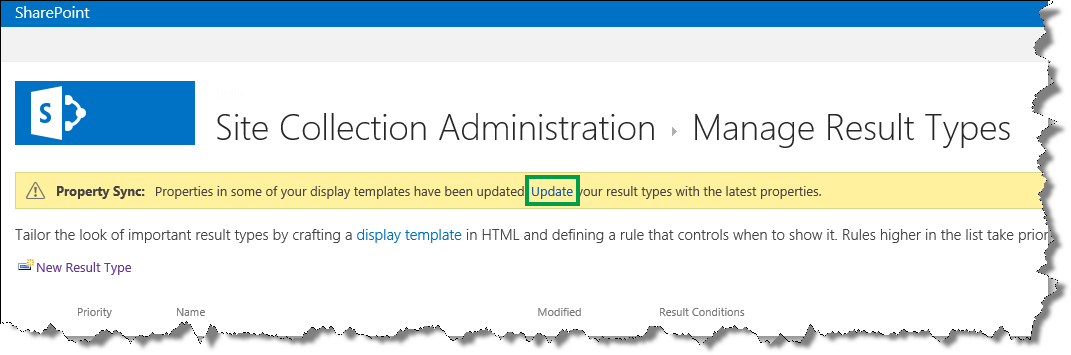
Go to Site settings --> Search Result Types. Notice that a Property Sync alert is displayed.
This alert is displayed because we have added new managed properties to an item display template (we did this in step 2). To update the result types with the newly added managed properties, choose Update.
IMPORTANT! If you don't do the update, the newly added managed properties will not display in your hover panel.
Open the hover panel display template that you want to modify, and use HTML to add the custom properties that you want to display.
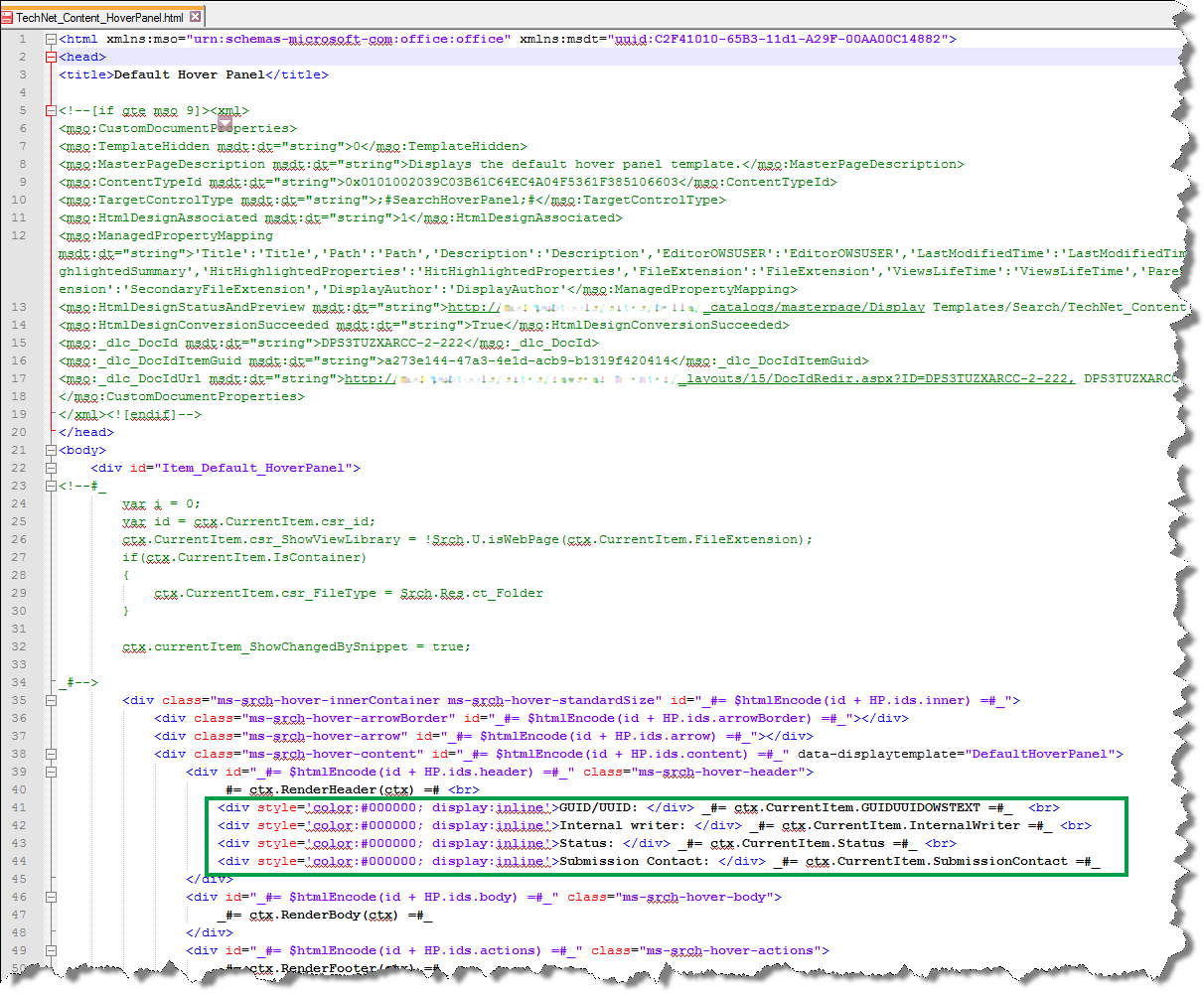
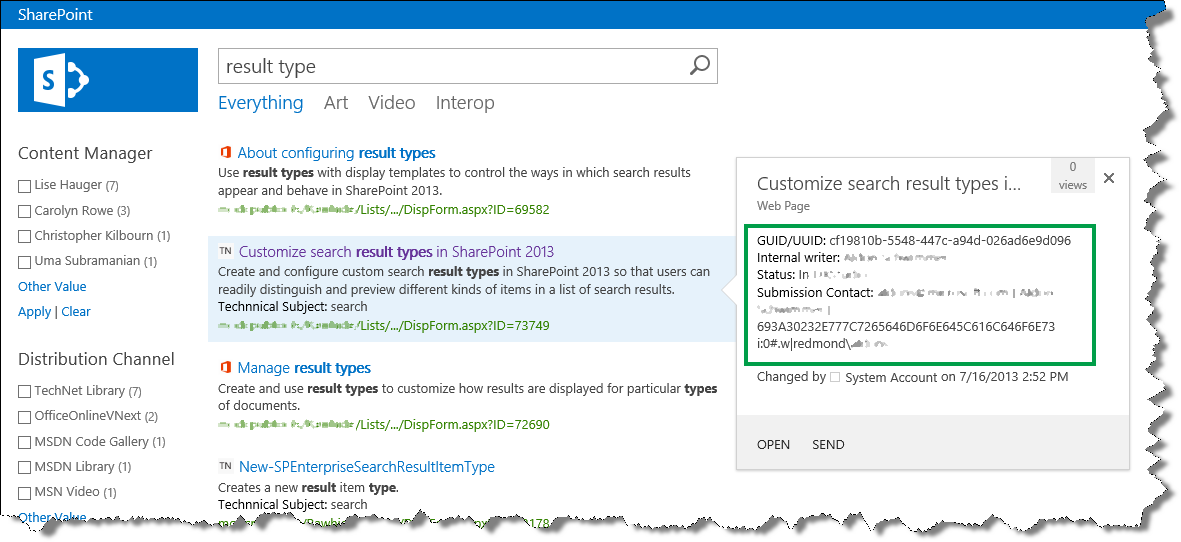
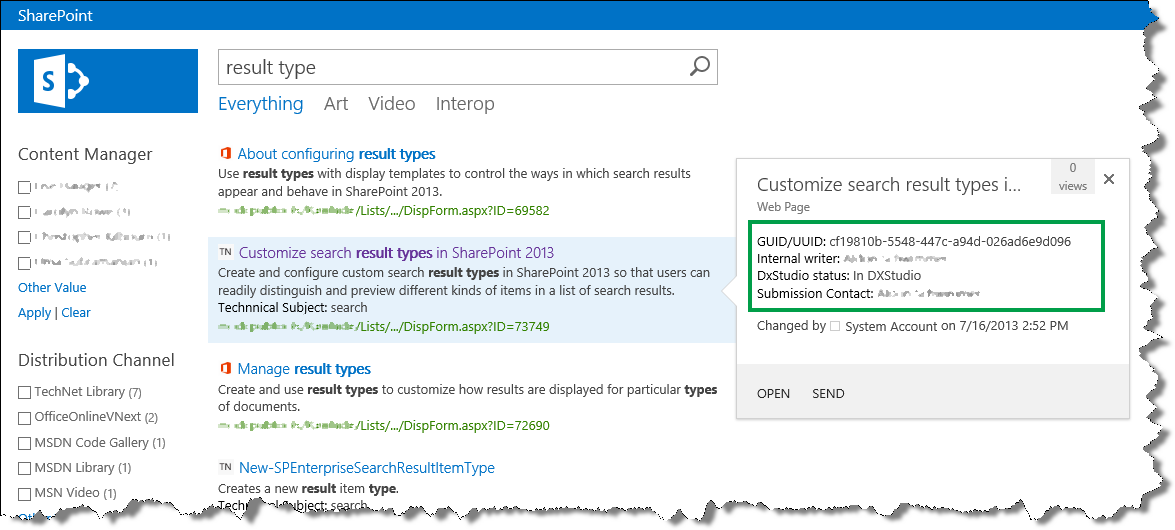
In my scenario, I opened the TechNet_Content_HoverPanel. The screenshot below shows how I added my four custom properties.
- Save the file.
By doing a new search and hovering over a search result, I saw that the four custom properties were now displayed. Nice!
However, I wasn’t quite satisfied. The values for Internal Writer and Submission Contact were displayed differently. The screenshot might not show it clearly, but hopefully you can see that the value for Internal Writer was displayed nicely, but the value for Submission Contact was very long and contained an ugly GUID.
Both these two values come from a site column of type Person or Group. The difference is that in the site column settings, Internal Writer is configured to show Name, whereas Submission Contact is configured to show Name (with presence).
To make Submission Contact display correctly, I copied the HP.GetAuthorsHtml method that is used by the Item_CommonHoverPanel_Body display template to display authors.
And now the hover panel was starting to look really good.
But to make the hover panel even more helpful, I wanted to add an action to the bottom of the hover panel. I’ll show you how to do this this in my next blog post.
Next blog post in this series
How to add a custom action to the hover panel
Comments
Anonymous
January 01, 2003
Hi Varun,
After you modified your display template, did you update your result type through the Property Sync alert?
BellaAnonymous
January 01, 2003
Hi Henrik, I am not 100% sure, but I do believe you can use this function in a display template. Would be interesting to understand a bit more of what you are trying to achieve. Are you able to give me some more information about your scenario? BellaAnonymous
January 01, 2003
Hi Basant,
Yes, when you edit the OOTB, you should get a Property Sync alert.
BellaAnonymous
January 01, 2003
Hi Varun,
I'm sorry, but I don't quite understand your scenario. Could you please explain a bit more?
BellaAnonymous
January 01, 2003
Bella,
You posts are spot on and very helpful. I however am finding it difficult to customize display templates with OpenSearch Results. How do you use managed Properties with OpenSearch results? I am struggling finding any help out there.Anonymous
January 01, 2003
Hi Varun,
That's great to hear :-)
BellaAnonymous
January 01, 2003
Hi Jason,
I'm not sure I completely understand your question, but if you create a new Result Source, you can configure it to use OpenSearch. For more information, see this TechNet article:http://technet.microsoft.com/en-us/library/jj683115(v=office.15).aspx
Hope this helps,
BellaAnonymous
January 01, 2003
Hi Chuck,
I suggest that you contact Microsoft Support with this question.
BellaAnonymous
January 01, 2003
Really useful. Thanks for sharing.Anonymous
January 01, 2003
Hi Silky,
To add a rating functionality, you would have to add custom code.
I don't know of any examples I can point you to.
BellaAnonymous
September 17, 2013
Thank you for a helpful post for SharePoint. http://www.desertedroad.comAnonymous
November 06, 2013
An excellent end to end guide. Thanks.Anonymous
November 06, 2013
Glad you like it :-) BellaAnonymous
November 19, 2013
Really..... GOOD article!! Thanks!!Anonymous
November 19, 2013
Hi Papouuu, Happy to hear that :-) BellaAnonymous
January 30, 2014
Hi, I´m trying to use "HP.GetAuthorsHtml" in the Display Template instead of the Hover Panel to parse the user-field. But it seems that the method is only available in the Hover Panel context. Is there another method to do this in the display template? I could use RegEx but I prefer to use OOB methods. Thanks in advance // HenrikAnonymous
February 04, 2014
Excellent article. Only thing I will add is to remember to clear your browser history to see the changes you have made!Anonymous
May 15, 2014
Pingback from SharePoint Search | Share your knowledgeAnonymous
May 22, 2014
My Property is not returning any Value. When i checked it using C# it's returning. It's multiline large string. Can you please suggest?Anonymous
May 23, 2014
My Managed Property is not returning any value. Although it has values as i have checked using Server object model when i bind DataGridView to Search results.
Please advice.
ThanksAnonymous
June 18, 2014
Hi Bella,
It's working now. Just had to add the property in Search Results WebPart Property List.
Thanks a lot.
VarunAnonymous
August 06, 2014
Hi Bella,
Somehow the "Item_Default" changes did not reflect any change w.r.t the way results were displayed at our end so i tried changing the PPT related html -
I Copied and modified "Item_PowerPoint_HoverPanel" as 'Item_Modified_PowerPoint_HoverPanel" and referenced this in "item_Powerpoint".
I added following code to "Item_Modified_PowerPoint_HoverPanel" -
#= ctx.RenderHeader(ctx) =#
Path: #= ctx.CurrentItem.Path =#
Somehow the hover has disappeared altogether. What could be the reason ?
Path is included in "item_Powerpoint" by default
Regards,
VishawjeetAnonymous
September 26, 2014
Bella,
I am trying to modify my Item_Person hover panel to display a Work Phone number. I have added the manged property mapping call for WorkPhone and I have also added this bit of code
if(has_wkph == true) {
_#-->
Extension: #= displayWkPh =#
I added the mapping and the call to both the Item_Person, and Item_Person_HoverPanel templates. I just get the result in the hover panel "We weren't able to find additional Information" . I am unsure what I am missing to get this information to display. Also this is a SharePoint Online environment.
Thank you in advance!Anonymous
October 20, 2014
Hi Bella,
I must appreciate the effort you put in your articles. Its very good and easy to understand.
However could you please let me know if we can add rating feature(star), commenting as well as 'like' functionality(similiar to the one that we had in facebook) in the custom action of Hover Panel.
Regards,
SilkyAnonymous
November 18, 2014
Hi Bella
I found this article really useful.. Thanks for sharing.Anonymous
December 04, 2014
Hi Bella,
I have a one quick question for you. If I am using OOB properties like RefinableString00 and using the same property in my Item_commonItem_body template. Will I get the Property Sync? will this value is Accessible in this template?
Thanks
Basant
http://sharepointfordeveloper.blogspot.in/