Note
這不是這篇文章的最新版本。 關於目前版本,請參閱 本文的 .NET 10 版本。
Warning
不再支援此版本的 ASP.NET Core。 如需詳細資訊,請參閱 .NET 和 .NET Core 支持原則。 如需目前的版本,請參閱 本文的 .NET 9 版本。
本教學課程將教授使用 SignalR 建置即時應用程式的基本概念。 您將學習如何:
- 建立 Web 專案。
- 新增 SignalR 用戶端程式庫。
- 建立 SignalR 中樞。
- 設定專案以使用 SignalR。
- 新增程式碼,以將訊息從任何用戶端傳送至所有連線的用戶端。
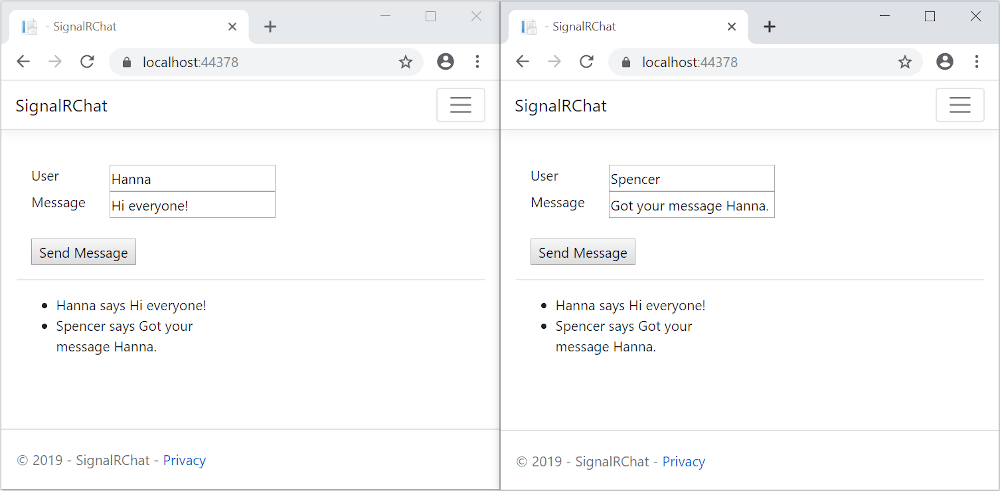
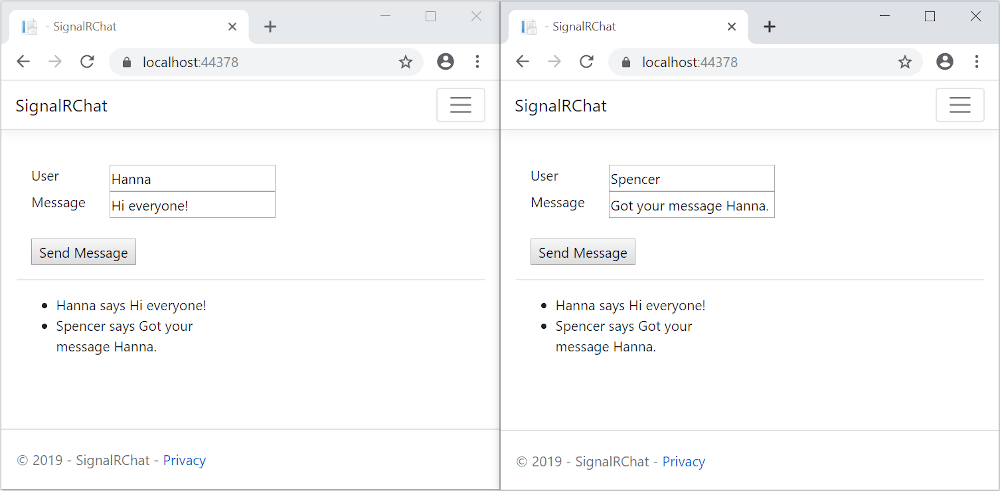
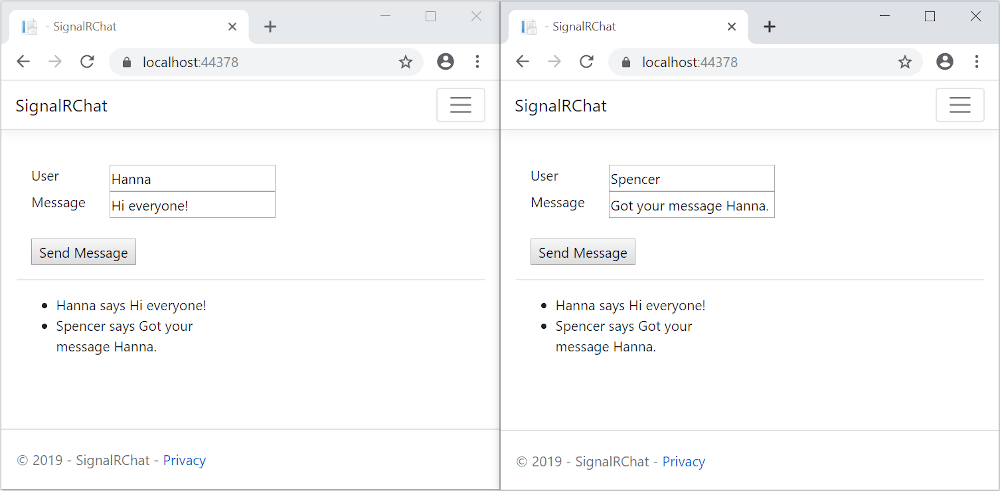
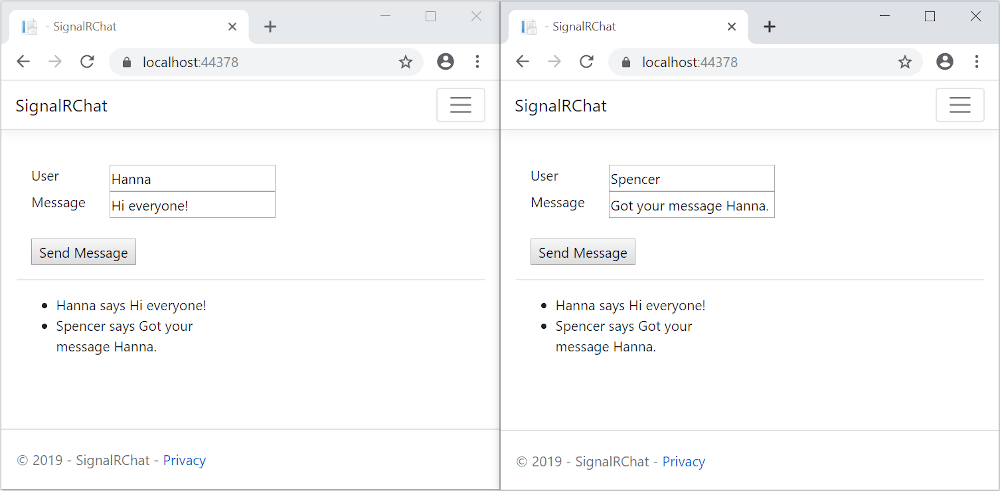
最後,您會有一個運作正常的聊天應用程式:

Prerequisites
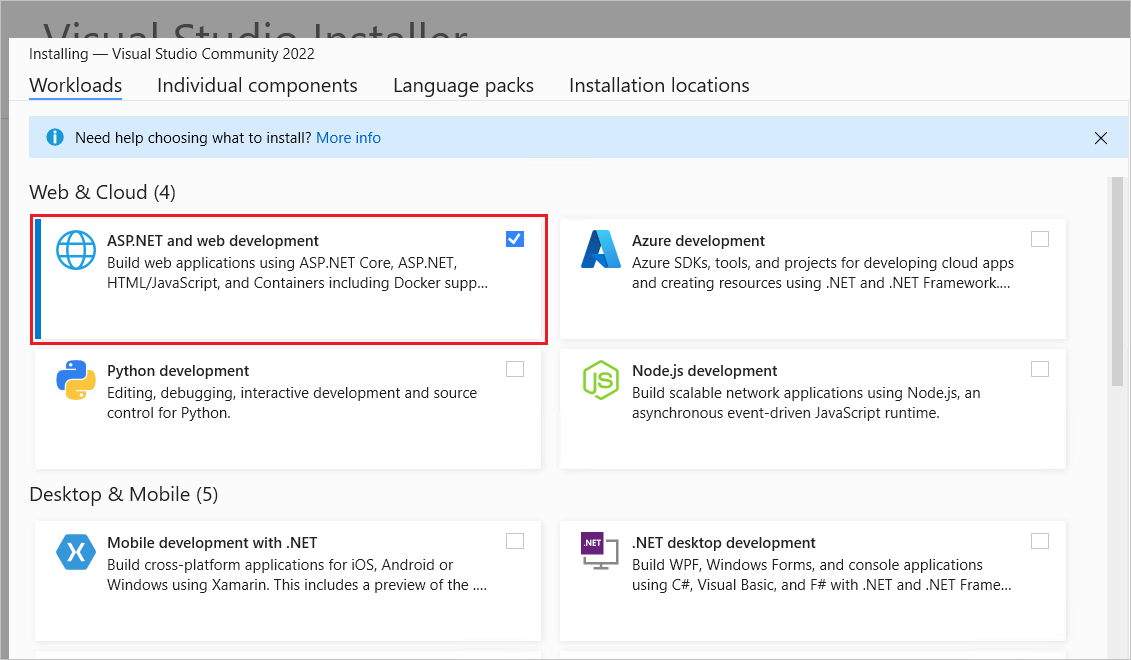
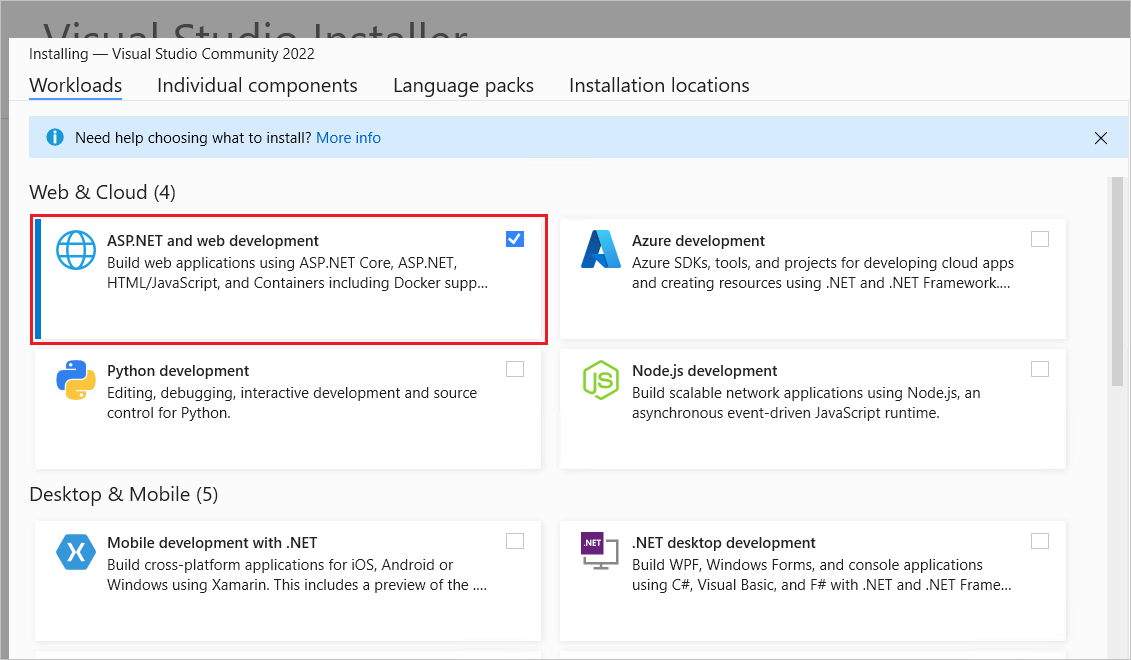
Visual Studio 2022 和 ASP.NET 與 Web 開發工作負載。

建立 Web 應用程式專案
啟動 Visual Studio 2022 並選取 [建立新專案]。
![從 [開始] 視窗中建立新的專案](signalr/_static/8.x/start-window-create-new-project-vs17.8.0.png?view=aspnetcore-7.0)
在 [建立新專案] 對話方塊中,選取 [ASP.NET Core Web 應用程式 (Razor Pages)],然後選取 [下一步]。

在 [設定新專案] 對話方塊中,輸入 SignalRChat 作為 [專案名稱]。 請務必命名專案 SignalRChat,包括比對大寫,因此命名空間符合教學課程中的程式碼。
選取 下一步。
在 [其他資訊] 對話方塊中,選取 [.NET 8.0 (長期支援)],然後選取 [建立]。

新增 SignalR 用戶端程式庫
SignalR 伺服器程式庫包含在 ASP.NET Core 共用架構內。 JavaScript 用戶端程式庫不會自動包括在專案中。 針對此教學課程,使用程式庫管理員 (LibMan) 從 unpkg 取得用戶端程式庫。
unpkg是 npm 上所有項目的快速全域內容傳遞網路。
在 [方案總管] 中,以滑鼠右鍵按一下專案,然後選取 [新增]> [用戶端程式庫]。
在 [新增用戶端程式庫] 對話方塊中:
- 針對 [提供者] 選取 unpkg
- 針對 [程式庫]
@microsoft/signalr@latest輸入 。 - 選取 [選擇特定檔案]、展開 [散發者/瀏覽器] 資料夾,然後選取
signalr.js與signalr.min.js。 - 將 [目標位置] 設為
wwwroot/js/signalr/。 - 選取安裝。
![[新增用戶端程式庫] 對話方塊 - 選取程式庫](signalr/_static/8.x/find-signalr-client-libs-select-files-vs17.8.0.png?view=aspnetcore-7.0)
LibMan 會建立 wwwroot/js/signalr 資料夾,並將選取的檔案複製到其中。
建立 SignalR 中樞
中樞類別可提供作為高階管線,用來處理用戶端/伺服器通訊。
在 SignalRChat 專案資料夾中,建立 Hubs 資料夾。
在 [Hubs] 資料夾中,使用下列程式碼建立 ChatHub 類別:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
ChatHub 類別繼承自 SignalRHub 類別。
Hub 類別管理連線、群組和傳訊。
連線的用戶端可以呼叫 SendMessage 方法將訊息傳送至所有用戶端。 本教學課程稍後將示範呼叫該方法的 JavaScript 用戶端程式碼。
SignalR 程式碼是以非同步方式來提供最大的延展性。
設定 SignalR
SignalR 伺服器必須設定為將 SignalR 要求傳遞至 SignalR。 將下列醒目提示的程式碼新增至 Program.cs 檔案。
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
上述醒目提示的程式碼會將 SignalR 新增至 ASP.NET Core 相依性插入和路由系統。
新增 SignalR 用戶端程式代碼
使用下列程式碼取代 Pages/Index.cshtml 中的內容:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
上述標記:
- 建立文字方塊和提交按鈕。
- 使用
id="messagesList"建立清單,用於顯示接收自 SignalR 中樞的訊息。 - 包含 SignalR 的指令碼參考,並在下一個步驟中建立
chat.js應用程式程式碼。
在 [wwwroot/js] 資料夾中,使用下列程式碼建立 chat.js 檔案:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
上述 JavaScript:
- 建立並啟動連線。
- 新增處理常式至提交按鈕,以將訊息傳送至中樞。
- 新增處理常式至連線物件,以從中樞接收訊息,並將它們新增至清單。
執行應用程式
選取 Ctrl+F5,以在不偵錯的情況下執行應用程式。
從網址列複製 URL,開啟另一個瀏覽器執行個體或索引標籤,然後將 URL 貼入網址列。
選擇任一個瀏覽器,輸入名稱和訊息,然後選取 [傳送訊息] 按鈕。
名稱和訊息會立即顯示在兩個頁面上。

Tip
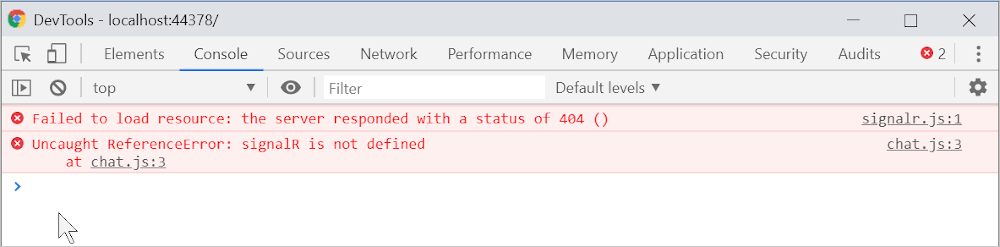
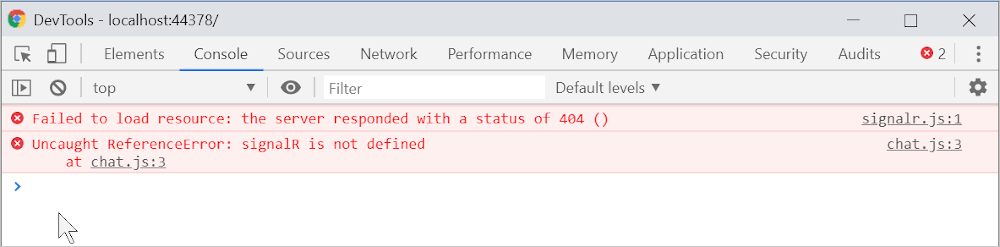
如果應用程式無法運作,請開啟瀏覽器開發人員工具 (F12),然後移至主控台。 尋找與 HTML 和 JavaScript 程式碼相關的可能錯誤。 例如,如果 signalr.js 放在與導向資料夾不同的資料夾中,該檔案的參考將無法運作,因此主控台發生 404 錯誤。
 如果 Chrome 發生
如果 Chrome 發生 ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY 錯誤,請執行下列命令來更新開發憑證:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
發佈至 Azure
如需部署至 Azure 的資訊,請參閱 快速入門:部署 ASP.NET Web 應用程式。 如需 Azure SignalR 服務的詳細資訊,請參閱什麼是 Azure SignalR 服務?。
後續步驟
- 使用集線器
- 強型別中樞
- ASP.NET Core 中的驗證和授權SignalR
- 檢視或下載範例程式碼 \(英文\) (如何下載)
本教學課程將教授使用 SignalR 建置即時應用程式的基本概念。 您將學習如何:
- 建立 Web 專案。
- 新增 SignalR 用戶端程式庫。
- 建立 SignalR 中樞。
- 設定專案以使用 SignalR。
- 新增程式碼,以將訊息從任何用戶端傳送至所有連線的用戶端。
最後,您會有一個運作正常的聊天應用程式:

Prerequisites
Visual Studio 2022 和 ASP.NET 與 Web 開發工作負載。

建立 Web 應用程式專案
啟動 Visual Studio 2022 並選取 [建立新專案]。
![從 [開始] 視窗中建立新的專案](signalr/_static/7.x/start-window-create-new-project.png?view=aspnetcore-7.0)
在 [建立新專案] 對話方塊中,選取 [ASP.NET Core Web 應用程式],然後選取 [下一步]。

在 [設定新專案] 對話方塊中,輸入 SignalRChat 作為 [專案名稱]。 請務必命名專案 SignalRChat,包括比對大寫,因此命名空間符合教學課程中的程式碼。
選取 下一步。
在 [其他資訊] 對話方塊中,選取 [.NET 7.0 (標準字詞支援)],然後選取 [建立]。

新增 SignalR 用戶端程式庫
SignalR 伺服器程式庫包含在 ASP.NET Core 共用架構內。 JavaScript 用戶端程式庫不會自動包括在專案中。 針對此教學課程,使用程式庫管理員 (LibMan) 從 unpkg 取得用戶端程式庫。
unpkg是 npm 上所有項目的快速全域內容傳遞網路。
在 [方案總管] 中,以滑鼠右鍵按一下專案,然後選取 [新增]> [用戶端程式庫]。
在 [新增用戶端程式庫] 對話方塊中:
- 針對 [提供者] 選取 unpkg
- 針對 [程式庫]
@microsoft/signalr@latest輸入 。 - 選取 [選擇特定檔案]、展開 [散發者/瀏覽器] 資料夾,然後選取
signalr.js與signalr.min.js。 - 將 [目標位置] 設為
wwwroot/js/signalr/。 - 選取安裝。
![[新增用戶端程式庫] 對話方塊 - 選取程式庫](signalr/_static/7.x/find-signalr-client-libs-select-files.png?view=aspnetcore-7.0)
LibMan 會建立 wwwroot/js/signalr 資料夾,並將選取的檔案複製到其中。
建立 SignalR 中樞
中樞類別可提供作為高階管線,用來處理用戶端/伺服器通訊。
在 SignalRChat 專案資料夾中,建立 Hubs 資料夾。
在 [Hubs] 資料夾中,使用下列程式碼建立 ChatHub 類別:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
ChatHub 類別繼承自 SignalRHub 類別。
Hub 類別管理連線、群組和傳訊。
連線的用戶端可以呼叫 SendMessage 方法將訊息傳送至所有用戶端。 本教學課程稍後將示範呼叫該方法的 JavaScript 用戶端程式碼。
SignalR 程式碼是以非同步方式來提供最大的延展性。
設定 SignalR
SignalR 伺服器必須設定為將 SignalR 要求傳遞至 SignalR。 將下列醒目提示的程式碼新增至 Program.cs 檔案。
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
上述醒目提示的程式碼會將 SignalR 新增至 ASP.NET Core 相依性插入和路由系統。
新增 SignalR 用戶端程式代碼
使用下列程式碼取代 Pages/Index.cshtml 中的內容:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
上述標記:
- 建立文字方塊和提交按鈕。
- 使用
id="messagesList"建立清單,用於顯示接收自 SignalR 中樞的訊息。 - 包含 SignalR 的指令碼參考,並在下一個步驟中建立
chat.js應用程式程式碼。
在 [wwwroot/js] 資料夾中,使用下列程式碼建立 chat.js 檔案:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
上述 JavaScript:
- 建立並啟動連線。
- 新增處理常式至提交按鈕,以將訊息傳送至中樞。
- 新增處理常式至連線物件,以從中樞接收訊息,並將它們新增至清單。
執行應用程式
選取 Ctrl+F5,以在不偵錯的情況下執行應用程式。
從網址列複製 URL,開啟另一個瀏覽器執行個體或索引標籤,然後將 URL 貼入網址列。
選擇任一個瀏覽器,輸入名稱和訊息,然後選取 [傳送訊息] 按鈕。
名稱和訊息會立即顯示在兩個頁面上。

Tip
如果應用程式無法運作,請開啟瀏覽器開發人員工具 (F12),然後移至主控台。 尋找與 HTML 和 JavaScript 程式碼相關的可能錯誤。 例如,如果 signalr.js 放在與導向資料夾不同的資料夾中,該檔案的參考將無法運作,因此主控台發生 404 錯誤。
 如果 Chrome 發生
如果 Chrome 發生 ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY 錯誤,請執行下列命令來更新開發憑證:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
發佈至 Azure
如需部署至 Azure 的資訊,請參閱 快速入門:部署 ASP.NET Web 應用程式。 如需 Azure SignalR 服務的詳細資訊,請參閱什麼是 Azure SignalR 服務?。
後續步驟
- 使用集線器
- 強型別中樞
- ASP.NET Core 中的驗證和授權SignalR
- 檢視或下載範例程式碼 \(英文\) (如何下載)
本教學課程將教授使用 SignalR 建置即時應用程式的基本概念。 您將學習如何:
- 建立 Web 專案。
- 新增 SignalR 用戶端程式庫。
- 建立 SignalR 中樞。
- 設定專案以使用 SignalR。
- 新增程式碼,以將訊息從任何用戶端傳送至所有連線的用戶端。
最後,您會有一個運作正常的聊天應用程式:

Prerequisites
- Visual Studio 2022 和 ASP.NET 與 Web 開發工作負載。
- .NET 6 SDK
建立 Web 應用程式專案
啟動 Visual Studio 2022 並選取 [建立新專案]。
![從 [開始] 視窗中建立新的專案](signalr/_static/6.x/start-window-create-new-project.png?view=aspnetcore-7.0)
在 [建立新專案] 對話方塊中,選取 [ASP.NET Core Web 應用程式],然後選取 [下一步]。

在 [設定新專案] 對話方塊中,輸入 SignalRChat 作為 [專案名稱]。 請務必命名專案 SignalRChat,包括比對大寫,因此命名空間符合教學課程中的程式碼。
選取 下一步。
在 [其他資訊] 對話方塊中,選取 [.NET 6.0 (長期支援)],然後選取 [建立]。

新增 SignalR 用戶端程式庫
SignalR 伺服器程式庫包含在 ASP.NET Core 共用架構內。 JavaScript 用戶端程式庫不會自動包括在專案中。 針對此教學課程,使用程式庫管理員 (LibMan) 從 unpkg 取得用戶端程式庫。
unpkg是 npm 上所有項目的快速全域內容傳遞網路。
在 [方案總管] 中,以滑鼠右鍵按一下專案,然後選取 [新增]> [用戶端程式庫]。
在 [新增用戶端程式庫] 對話方塊中:
- 針對 [提供者] 選取 unpkg
- 針對 [程式庫]
@microsoft/signalr@latest輸入 。 - 選取 [選擇特定檔案]、展開 [散發者/瀏覽器] 資料夾,然後選取
signalr.js與signalr.min.js。 - 將 [目標位置] 設為
wwwroot/js/signalr/。 - 選取安裝。
![[新增用戶端程式庫] 對話方塊 - 選取程式庫](signalr/_static/3.x/find-signalr-client-libs-select-files.png?view=aspnetcore-7.0)
LibMan 會建立 wwwroot/js/signalr 資料夾,並將選取的檔案複製到其中。
建立 SignalR 中樞
中樞類別可提供作為高階管線,用來處理用戶端/伺服器通訊。
在 SignalRChat 專案資料夾中,建立 Hubs 資料夾。
在 [Hubs] 資料夾中,使用下列程式碼建立 ChatHub 類別:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
ChatHub 類別繼承自 SignalRHub 類別。
Hub 類別管理連線、群組和傳訊。
連線的用戶端可以呼叫 SendMessage 方法將訊息傳送至所有用戶端。 本教學課程稍後將示範呼叫該方法的 JavaScript 用戶端程式碼。
SignalR 程式碼是以非同步方式來提供最大的延展性。
設定 SignalR
SignalR 伺服器必須設定為將 SignalR 要求傳遞至 SignalR。 將下列醒目提示的程式碼新增至 Program.cs 檔案。
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
上述醒目提示的程式碼會將 SignalR 新增至 ASP.NET Core 相依性插入和路由系統。
新增 SignalR 用戶端程式代碼
使用下列程式碼取代 Pages/Index.cshtml 中的內容:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
上述標記:
- 建立文字方塊和提交按鈕。
- 使用
id="messagesList"建立清單,用於顯示接收自 SignalR 中樞的訊息。 - 包含 SignalR 的指令碼參考,並在下一個步驟中建立
chat.js應用程式程式碼。
在 [wwwroot/js] 資料夾中,使用下列程式碼建立 chat.js 檔案:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
上述 JavaScript:
- 建立並啟動連線。
- 新增處理常式至提交按鈕,以將訊息傳送至中樞。
- 新增處理常式至連線物件,以從中樞接收訊息,並將它們新增至清單。
執行應用程式
按 CTRL+F5 即可執行應用程式而不偵錯。
從網址列複製 URL,開啟另一個瀏覽器執行個體或索引標籤,然後將 URL 貼入網址列。
選擇任一個瀏覽器,輸入名稱和訊息,然後選取 [傳送訊息] 按鈕。
名稱和訊息會立即顯示在兩個頁面上。

Tip
如果應用程式無法運作,請開啟瀏覽器開發人員工具 (F12),然後移至主控台。 尋找與 HTML 和 JavaScript 程式碼相關的可能錯誤。 例如,如果 signalr.js 放在與導向資料夾不同的資料夾中,該檔案的參考將無法運作,因此主控台發生 404 錯誤。
 如果 Chrome 發生
如果 Chrome 發生 ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY 錯誤,請執行下列命令來更新開發憑證:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
發佈至 Azure
如需部署至 Azure 的資訊,請參閱 快速入門:部署 ASP.NET Web 應用程式。 如需 Azure SignalR 服務的詳細資訊,請參閱什麼是 Azure SignalR 服務?。
後續步驟
- 使用集線器
- 強型別中樞
- ASP.NET Core 中的驗證和授權SignalR
- 檢視或下載範例程式碼 \(英文\) (如何下載)
本教學課程將教授使用 SignalR 建置即時應用程式的基本概念。 您將學習如何:
- 建立 Web 專案。
- 新增 SignalR 用戶端程式庫。
- 建立 SignalR 中樞。
- 設定專案以使用 SignalR。
- 新增程式碼,以將訊息從任何用戶端傳送至所有連線的用戶端。
最後,您會有一個運作正常的聊天應用程式:

Prerequisites
- Visual Studio 2019 16.4 或更新版本,其中包含 ASP.NET 和網頁程式開發工作負載
- .NET Core 3.1 SDK
建立 Web 應用程式專案
- 從功能表中選取 [檔案] > [新增專案]。
- 在 [建立新專案] 對話方塊中,選取 [ASP.NET Core Web 應用程式],然後選取 [下一步]。
- 在 [設定新專案] 對話方塊中,將專案命名為 SignalRChat,然後選取 [建立]。
- 在 [建立新的 ASP.NET Core Web 應用程式] 對話方塊中,選取 [.NET Core] 和 [ASP.NET Core 3.1]。
- 選取 [Web 應用程式] 建立使用 RazorPages 的專案,然後選取 [建立]。
![Visual Studio 的 [新增專案] 對話方塊](signalr/_static/3.x/signalr-new-project-dialog.png?view=aspnetcore-7.0)
新增 SignalR 用戶端程式庫
SignalR 伺服器程式庫包含在 ASP.NET Core 3.1 共用架構內。 JavaScript 用戶端程式庫不會自動包括在專案中。 針對此教學課程,您會使用程式庫管理員 (LibMan) 從 unpkg 取得用戶端程式庫。 unpkg 是內容傳遞網路 (CDN),可以傳遞 npm 中找到的任何專案,Node.js 套件管理員。
- 在 [方案總管] 中,以滑鼠右鍵按一下專案,然後選取 [新增]> [用戶端程式庫]。
- 在 [新增用戶端程式庫] 對話方塊中,針對 [提供者] 選取 [unpkg]。
- 針對 [程式庫] 輸入
@microsoft/signalr@latest。 - 選取 [選擇特定檔案]、展開 [散發者/瀏覽器] 資料夾,然後選取
signalr.js與signalr.min.js。 - 將 目標位置 設定為 wwwroot/js/signalr/
- 選取 [安裝]
![[新增用戶端程式庫] 對話方塊 - 選取程式庫](signalr/_static/3.x/find-signalr-client-libs-select-files.png?view=aspnetcore-7.0)
LibMan 會建立 wwwroot/js/signalr 資料夾,並將選取的檔案複製到其中。
建立 SignalR 中樞
中樞類別可提供作為高階管線,用來處理用戶端/伺服器通訊。
- 在 SignalRChat 專案資料夾中,建立 Hubs 資料夾。
- 在 [中樞] 資料夾中,使用下列程式碼建立
ChatHub.cs檔案:
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
ChatHub 類別繼承自 SignalRHub 類別。
Hub 類別管理連線、群組和傳訊。
連線的用戶端可以呼叫 SendMessage 方法將訊息傳送至所有用戶端。 本教學課程稍後將示範呼叫該方法的 JavaScript 用戶端程式碼。
SignalR 程式碼是以非同步方式來提供最大的延展性。
設定 SignalR
SignalR 伺服器必須設定為將 SignalR 要求傳遞至 SignalR。
將下列醒目提示的程式碼新增至
Startup.cs檔案。using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using SignalRChat.Hubs; namespace SignalRChat { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSignalR(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); endpoints.MapHub<ChatHub>("/chatHub"); }); } } }這些變更會將 SignalR 新增至 ASP.NET Core 相依性插入和路由系統。
新增 SignalR 用戶端程式代碼
使用下列程式碼取代
Pages/Index.cshtml中的內容:@page <div class="container"> <div class="row p-1"> <div class="col-1">User</div> <div class="col-5"><input type="text" id="userInput" /></div> </div> <div class="row p-1"> <div class="col-1">Message</div> <div class="col-5"><input type="text" class="w-100" id="messageInput" /></div> </div> <div class="row p-1"> <div class="col-6 text-end"> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row p-1"> <div class="col-6"> <hr /> </div> </div> <div class="row p-1"> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div> <script src="~/js/signalr/dist/browser/signalr.js"></script> <script src="~/js/chat.js"></script>上述 程式碼:
- 建立名稱和訊息文字的文字方塊,以及提交按鈕。
- 使用
id="messagesList"建立清單,用於顯示接收自 SignalR 中樞的訊息。 - 包含 SignalR 的指令碼參考和您在下一個步驟中建立的
chat.js應用程式程式碼。
在 wwwroot/js 資料夾中,使用下列程式代碼建立
chat.js檔案:"use strict"; var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); //Disable send button until connection is established document.getElementById("sendButton").disabled = true; connection.on("ReceiveMessage", function (user, message) { var li = document.createElement("li"); document.getElementById("messagesList").appendChild(li); // We can assign user-supplied strings to an element's textContent because it // is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns. li.textContent = `${user} says ${message}`; }); connection.start().then(function () { document.getElementById("sendButton").disabled = false; }).catch(function (err) { return console.error(err.toString()); }); document.getElementById("sendButton").addEventListener("click", function (event) { var user = document.getElementById("userInput").value; var message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });上述 程式碼:
- 建立並啟動連線。
- 新增處理常式至提交按鈕,以將訊息傳送至中樞。
- 新增處理常式至連線物件,以從中樞接收訊息,並將它們新增至清單。
執行應用程式
- 按 CTRL+F5 即可執行應用程式而不偵錯。
- 從網址列複製 URL,開啟另一個瀏覽器執行個體或索引標籤,然後將 URL 貼入網址列。
- 選擇任一個瀏覽器,輸入名稱和訊息,然後選取 [傳送訊息] 按鈕。 名稱和訊息會立即顯示在兩個頁面上。

Tip
如果應用程式無法運作,請開啟您的瀏覽器開發人員工具 (F12),然後移至主控台。 您可能會看到與 HTML 和 JavaScript 程式碼相關的錯誤。 例如,假設您將
signalr.js放置在與指示不同的資料夾中。 在此情況下,該檔案的參考無法運作,您會在主控台中看到 404 錯誤。
如果您在 Chrome 中收到 ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY 錯誤,請執行下列命令來更新您的開發憑證:
dotnet dev-certs https --clean dotnet dev-certs https --trust
發佈至 Azure
如需部署至 Azure 的資訊,請參閱 快速入門:部署 ASP.NET Web 應用程式。
後續步驟
- 使用集線器
- 強型別中樞
- ASP.NET Core 中的驗證和授權SignalR
- 檢視或下載範例程式碼 \(英文\) (如何下載)




