由 Microsoft 提供
本文件介紹了適用於 Visual Studio 2013 的 ASP.NET 和 Web 工具版本。
目錄
適用於 Visual Studio 2013 的 ASP.NET 和 Web 工具中的新增功能
- 一個 ASP.NET
- 新的 Web 專案體驗
- ASP.NET Scaffolding
- 瀏覽器連結
- Visual Studio Web 編輯器增強功能
- Visual Studio 中的 Azure App Service Web Apps 支援
- Web 發行增強功能
- NuGet 2.7
- ASP.NET Web Forms \(英文\)
- ASP.NET MVC 5
- ASP.NET Web API 2
- ASP.NET SignalR
- ASP.NET Identity
- Microsoft OWIN 元件
- Entity Framework 6
- ASP.NET Razor 3
- ASP.NET 應用程式暫停
- 已知問題和重大變更
安裝注意事項
適用於 Visual Studio 2013 的 ASP.NET 和 Web Tools 隨附於主安裝程式中,您可以在這裡下載。
文件集
您可以從 ASP.NET 網站取得適用於 Visual Studio 2013 的 ASP.NET 和 Web 工具相關的教學課程和其他資訊。
軟體需求
ASP.NET 和 Web 工具需要 Visual Studio 2013。
適用於 Visual Studio 2013 的 ASP.NET 和 Web 工具中的新增功能
下列各節描述發行版本中引進的功能。
一個 ASP.NET
隨著 Visual Studio 2013 的發布,我們在統一 ASP.NET 技術的使用體驗方面邁出了一步,以便您可以輕鬆地混合和匹配所需的技術。 例如,您可以先使用 MVC 開始一個專案,然後輕鬆地將 Web Forms 頁面新增到該專案中,或在 Web Forms 專案中生成 Web API。 One ASP.NET 的目標是讓身為開發人員的您能更輕鬆地進行您喜愛的 ASP.NET 開發工作。 無論您選擇什麼技術,您都可以放心,相信您是在 One ASP.NET 的可靠基礎架構上進行開發。
新的 Web 專案體驗
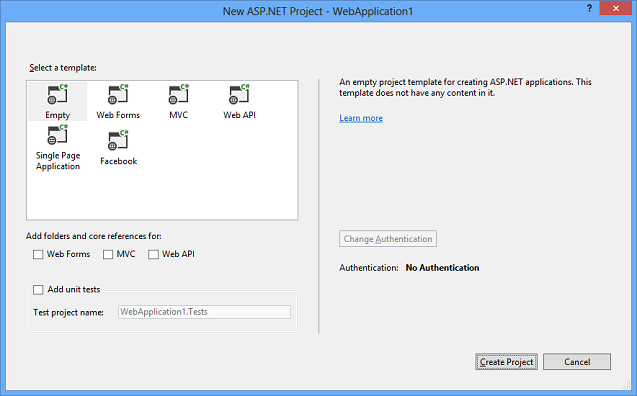
我們增強了在 Visual Studio 2013 中建立新 Web 專案的體驗。 在「新 ASP.NET Web 專案」對話方塊中,您可以選擇所需的專案類型、任意設定技術組合 (Web Forms、MVC、Web API)、設定驗證選項,和新增單元測試專案。

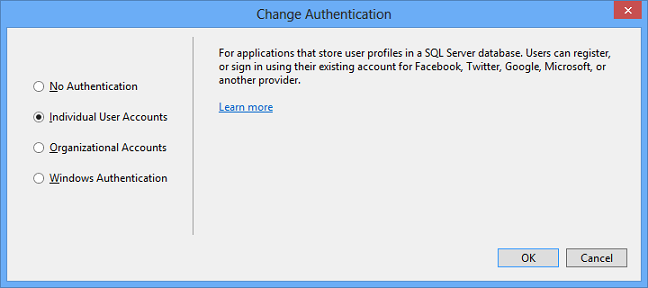
新對話方塊使您能夠更改許多範本的預設驗證選項。 例如,當您建立一個 ASP.NET Web Forms 專案時,您可以選擇以下任一選項:
- 無驗證
- 個人使用者帳戶 (ASP.NET 成員資格或社群提供者登入)
- 組織帳戶 (網際網路應用程式中的 Active Directory)
- Windows 驗證 (內部網路應用程式中的 Active Directory)

有關新驗證選項的詳細資訊,請參閱本文件後面的 ASP.NET Identity。
ASP.NET Scaffolding
ASP.NET Scaffolding 是 ASP.NET Web 應用程式的程式碼產生架構。 該架構可讓您輕鬆地將重複使用的程式碼新增至與資料模型互動的專案。
在舊版 Visual Studio 中,Scaffolding 僅受限於 ASP.NET MVC 專案。 借助 Visual Studio 2013,您現在可以將 Scaffolding 用於任何 ASP.NET 專案,包括 Web Forms。 Visual Studio 2013 目前不支援為 Web Forms 專案產生頁面,但您仍可透過為專案新增 MVC 相依性,將 Scaffolding 與 Web Forms 搭配使用。 未來更新中將會新增用於產生 Web Forms 頁面的支援。
使用 Scaffolding 時,我們會確認專案中已經安裝所有必要的相依性。 例如,如果您從 ASP.NET Web Forms 專案開始,接著使用 Scaffolding 新增 Web API 控制器,則必要的 NuGet 套件和參考會自動新增至您的專案。
若要將 MVC Scaffolding 新增至 Web Forms 專案,請新增 Scaffolded 項目,然後在對話方塊視窗中選取 [MVC 5 相依性]。 Scaffolding MVC 有兩種選項:最小和完整。 如果選取 [最小],則只有適用於 ASP.NET MVC 的 NuGet 套件和參考會新增至您的專案。 如果選取 [完整] 選項,則會新增 [最小相依性],以及 MVC 專案所需的內容檔案。
支援 Scaffolding 非同步控制器會使用 Entity Framework 6 的新非同步功能。
如需詳細資訊和教學課程,請參閱 ASP.NET Scaffolding 概觀。
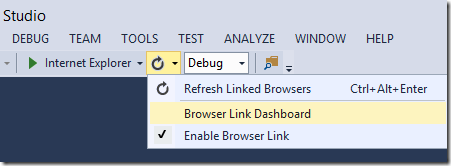
Browser Link – 瀏覽器和 Visual Studio 之間的 SignalR 通道
新的 Browser Link 功能可讓您將多個瀏覽器連接到 Visual Studio,並透過點擊工具列中的按鈕來重新整理所有瀏覽器。 您可以將多個瀏覽器連接到開發網站,包括行動仿真器,然後點擊重新整理來同時重新整理所有瀏覽器。 Browser Link 還提供了一個 API,讓開發者可以編寫 Browser Link 擴充功能。

透過讓開發人員能夠利用 Browser Link API,您可以跨越 Visual Studio 與任何已連接瀏覽器之間的界限,建立非常高級的場景。 Web Essentials 利用該 API 建立了 Visual Studio 與瀏覽器開發工具之間的整合體驗,並支援遠端控制行動仿真器等許多功能。
Visual Studio Web 編輯器增強功能
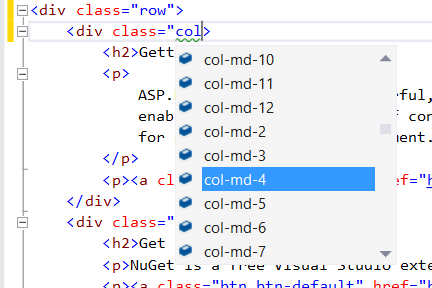
Visual Studio 2013 包含一個新的 HTML 編輯器,用於 Web 應用程式中的 Razor 檔案和 HTML 檔案。 新的 HTML 編輯器提供以 HTML5 為基礎的單一統一結構描述。 它具有自動括號補全、jQuery UI 和 AngularJS 屬性 IntelliSense、屬性 IntelliSense 分組、ID 和類別名稱 IntelliSense,以及其他改進,包括更好的效能、格式和智慧標籤。
以下螢幕擷取畫面示範了在 HTML 編輯器中使用 Bootstrap 屬性 IntelliSense。

Visual Studio 2013 也內建了 CoffeeScript 和 LESS 編輯器。 LESS 編輯器具有 CSS 編輯器的所有酷炫功能,並且具有針對 @import 鏈中所有 LESS 文件的變數和混合的特定 Intellisense。
Visual Studio 中的 Azure App Service Web Apps 支援
在具有 Azure SDK for .NET 2.2 的 Visual Studio 2013 中,可以使用伺服器總管直接與遠端 Web 應用程式進行互動。 您可以登入 Azure 帳戶、建立新的 Web 應用程式、設定應用程式、查看即時記錄等。 SDK 2.2 發布後不久,您將能夠在 Azure 中以偵錯模式遠端執行。 大多數 Azure App Service Web Apps 的新功能在安裝最新版本的 Azure SDK for .NET 後,也可以在 Visual Studio 2012 中使用。
如需詳細資訊,請參閱以下資源:
Web 發行增強功能
Visual Studio 2013 包含了全新和增強版 Web 發佈功能。 以下是其中幾個功能:
- 輕鬆自動加密 Web.config 檔案。 (此連結及接下來的兩個連結指向 MSDN 的文件,這些文件可能要等到 10 月 17 日晚些時候才會提供。)
- 輕鬆自動在部署期間將應用程式設為離線狀態。
- 將 Web Deploy 設定為使用檔案校驗和而不是最後變更日期來判斷哪些檔案應該複製到伺服器。
- 當您使用 FTP 或檔案系統發布方法以及 Web Deploy 時,請快速發佈單一選定的檔案 (包括 Web.config)。
如需 ASP.NET Web 部署的詳細資訊,請參閱 ASP.NET 網站。
NuGet 2.7
NuGet 2.7 包含一組豐富的新功能,相關內容詳述於 NuGet 2.7 版本資訊。
此版本的 NuGet 也無需為 NuGet 套件還原功能提供明確同意即可下載套件。 現在透過安裝 NuGet 來授予同意 (以及 NuGet 喜好設定對話方塊中的關聯核取方塊)。 現在,套件還原預設情況下即可正常運作。
ASP.NET Web Forms
一個 ASP.NET
Web Forms 專案範本可與新的 One ASP.NET 體驗無縫整合。 您可以在 Web Forms 專案中新增 MVC 和 Web API 支援,並可以使用 One ASP.NET 專案建立精靈來設定驗證。
ASP.NET Identity
Web Forms 專案範本支援新的 ASP.NET Identity 架構。 此外,這些範本現在支援建立 Web Forms 內部網路專案。
拔靴複製法
Web Forms 範本使用 Bootstrap 提供時尚且回應靈敏的外觀,您可以輕鬆進行自訂。
ASP.NET MVC 5
一個 ASP.NET
Web MVC 專案範本可與新的 One ASP.NET 體驗無縫整合。 您可以自訂 MVC 專案並使用 One ASP.NET 專案建立精靈來設定驗證。 有關 ASP.NET MVC 5 的入門教學課程,您可以參閱「ASP.NET MVC 5 使用者入門」。
有關將 MVC 4 專案升級到 MVC 5 的資訊,請參閱「如何將 ASP.NET MVC 4 和 Web API 專案升級至 ASP.NET MVC 5 和 Web API 2」。
ASP.NET Identity
MVC 專案範本已更新為使用 ASP.NET Identity 進行驗證和身分管理。 有關 Facebook 和 Google 驗證以及新會員 API 的教學課程,請參閱「使用 Facebook 和 Google OAuth2 和 OpenID 登入建立 ASP.NET MVC 5 應用程式」,以及「使用驗證和 SQL DB 建立 ASP.NET MVC 應用程式並部署到 Azure 應用程式服務」。
拔靴複製法
MVC 專案範本已更新為使用 Bootstrap 來提供時尚且回應迅速的外觀,您可以輕鬆進行自訂。
驗證篩選器
驗證篩選器是ASP.NET MVC 中的新型篩選器,它在 ASP.NET MVC 管道中的授權篩選器之前執行,並可讓您為每個動作、每個控制器或所有控制器全域指定驗證邏輯。 驗證篩選器會處理要求中的憑證,並提供相應的主體。 驗證篩選器還可以新增驗證質詢,以回應未經授權的要求。
篩選器覆寫
現在,您可以透過指定覆蓋篩選器來覆寫適用於特定操作方法或控制器的篩選器。 覆寫篩選器會指定一組不應在特定範圍 (動作或控制器) 內執行的篩選器類型。 這使您可以設定全域適用的篩選器,但接著排除特定全域篩選器,使其無法套用至特定動作或控制器。
屬性路由
ASP.NET MVC 現在支援屬性路由,這得益於 Tim McCall 的貢獻,他是 http://attributerouting.net 的作者。 使用屬性路由,您可以透過標註動作和控制器來指定路由。
ASP.NET Web API 2
屬性路由
ASP.NET Web API 現在支援屬性路由,這得益於 Tim McCall 的貢獻,他是 http://attributerouting.net 的作者。 使用屬性路由,您可以透過標註動作和控制器來指定 Web API 路由,如下所示:
[RoutePrefix("orders")]
public class OrdersController : ApiController
{
[Route("{id}")]
public Order Get(int id) { }
[Route("{id}/approve")]
public Order Approve(int id) { }
}
屬性路由讓您對 Web API 中的 URI 擁有更大的控制權。 例如,您可以輕鬆地使用單一 API 控制器定義資源階層:
public class MoviesController : ApiController
{
[Route("movies")]
public IEnumerable<Movie> Get() { }
[Route("actors/{actorId}/movies")]
public IEnumerable<Movie> GetByActor(int actorId) { }
[Route("directors/{directorId}/movies")]
public IEnumerable<Movie> GetByDirector(int directorId) { }
}
屬性路由還提供了方便的語法來指定選擇性參數、預設值和路由條件約束:
// Optional parameter
[Route("people/{name?}")]
// Default value
[Route("people/{name=Dan}")]
// Constraint: Alphabetic characters only.
[Route("people/{name:alpha}")]
有關屬性路由的詳細資訊,請參閱「Web API 2 中的屬性路由」。
OAuth 2.0
Web API 和單頁應用程式專案範本現在支援使用 OAuth 2.0 進行授權。 OAuth 2.0 是一個授權架構,用於授權用戶端存取受保護的資源。 它適用於各種用戶端,包括瀏覽器和行動裝置。
對 OAuth 2.0 的支援是基於 Microsoft OWIN 元件提供的新安全中介軟體,用於承載驗證和實作授權伺服器角色。 另外,用戶端也可以使用組織授權伺服器進行授權,例如 Azure Active Directory 或 Windows Server 2012 R2 中的 ADFS。
OData 改進
支援 $select、$expand、$batch 和 $value
ASP.NET Web API OData 現在完全支援 `$select`、`$expand` 和 `$value`。 您還可以使用 $batch 來進行要求批次處理和變更集的處理。
$select 和 $expand 選項讓您可以更改從 OData 端點傳回的資料形狀。 有關詳細資訊,請參閱「在 Web API OData 中引入 $select 和 $expand 支援」。
改善擴充性
OData 格式化器現在可進行擴充。 您可以新增 Atom 項目中繼資料、支援命名串流和媒體連結項目、新增執行個體註釋,以及自訂連結的生成方式。
無類型支援
您現在可以建置 OData 服務,而不需要為實體類型定義 CLR 類型。 相反,您的 OData 控制器可以接收或傳回 IEdmObject 的執行個體,這些執行個體將由 OData 格式化器進行序列化/還原序列化。
重複使用現有的模型
如果您已經擁有現有的實體資料模型 (EDM),您現在可以直接重複使用它,而不需要重新建構新的模型。 例如,如果您使用的是 Entity Framework,您可以使用 EF 為您建構的 EDM。
要求批次處理
要求批次處理會將多個作業合併為單一 HTTP POST 要求,以減少網路流量並提供更流暢、干擾更少的使用者介面。 ASP.NET Web API 現在支援幾種要求批次處理策略:
- 使用 OData 服務的 $batch 端點。
- 將多個要求封裝到單一 MIME 多部分要求。
- 使用自訂批次處理格式。
若要啟用要求批次處理,只需在您的 Web API 設定中新增一個帶有批次處理器的路由:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpBatchRoute(
routeName: "WebApiBatch",
routeTemplate: "api/batch",
batchHandler: new DefaultHttpBatchHandler(GlobalConfiguration.DefaultServer));
}
}
您還可以控制要求是按順序執行還是以任意順序執行。
可攜式 ASP.NET Web API 用戶端
您現在可以使用 ASP.NET Web API 用戶端來建立可攜式類別庫,這些類別庫可以在您的 Windows Store 和 Windows Phone 8 應用程式中使用。 您還可以建立可攜式格式化器,這些格式化器可以在用戶端和伺服器之間共用。
可測試性改進
Web API 2 使單元測試 API 控制器變得更加簡單。 只需使用要求訊息和設定具現化您的 API 控制器,然後呼叫您希望測試的動作方法即可。 對於執行連結生成的動作方法,模擬 UrlHelper 類別也變得很簡單。
IHttpActionResult
您現在可以實作 IHttpActionResult 來封裝 Web API 動作方法的結果。 從 Web API 動作方法傳回的 IHttpActionResult 將由 ASP.NET Web API 執行階段執行,以生成結果回應訊息。 任何 Web API 動作都可以傳回 IHttpActionResult,以簡化對 Web API 實作的單元測試。 為了方便,系統提供了多種 IHttpActionResult 實作,包括傳回特定狀態碼、格式化內容或內容協商回應的結果。
HttpRequestContext
新的 HttpRequestContext 追蹤與要求相關,但未立即從要求中獲得的任何狀態。 例如,您可以使用 HttpRequestContext 獲取路由資料、與要求相關的主體、用戶端憑證、UrlHelper 和虛擬路徑根。 您可以輕鬆建立 HttpRequestContext 以進行單元測試。
由於要求的主體隨要求一起傳遞,而不是依賴於 Thread.CurrentPrincipal,因此主體現在在要求的整個生命週期中 (當它位於 Web API 管道中時) 可用。
CORS
感謝 Brock Allen 的另一個偉大貢獻,ASP.NET 現在完全支援跨來源資源共用 (CORS)。
瀏覽器安全性可防止網頁對另一個網域提出 AJAX 要求。 CORS 是 W3C 標準,可讓伺服器放寬 same-origin 原則。 使用 CORS,伺服器可以明確允許某些跨源要求,然而拒絕其他要求。
Web API 2 現在支援 CORS,包括自動處理預檢要求。 如需更多資訊,請參閱「在 ASP.NET Web API 中啟用跨來源要求」。
驗證篩選器
驗證篩選器是ASP.NET Web API 中的新型篩選器,它在 ASP.NET Web API 管道中的授權篩選器之前執行,並可讓您為每個動作、每個控制器或所有控制器全域指定驗證邏輯。 驗證篩選器會處理要求中的憑證,並提供相應的主體。 驗證篩選器還可以新增驗證質詢,以回應未經授權的要求。
篩選器覆寫
現在,您可以透過指定覆蓋篩選器來覆寫適用於特定操作方法或控制器的篩選器。 覆寫篩選器會指定一組不應在特定範圍 (動作或控制器) 內執行的篩選器類型。 這使您可以新增全局篩選器,但隨後可以從特定動作或控制器中排除某些篩選器。
OWIN 整合
ASP.NET Web API 現在完全支援 OWIN,並且可以在任何 OWIN 相容的主機上執行。 還包含 HostAuthenticationFilter,提供與 OWIN 驗證系統的整合。
透過 OWIN 整合,您可以在自己的程序中自我裝載 Web API,並與其他 OWIN 中介軟體 (例如 SignalR) 一起執行。 有關詳細資訊,請參閱「使用 OWIN 來自我裝載 ASP.NET Web API」。
ASP.NET SignalR 2.0
以下幾節將介紹 SignalR 2.0 的功能。
- 根據 OWIN 建構
- MapHubs 和 MapConnection 現在更名為 MapSignalR
- 跨網域支援
- 透過 MonoTouch 和 MonoDroid 支援 iOS 和 Android
- 可攜式 .NET 用戶端
- 新的自我裝載套件
- 回溯相容的伺服器支援
- 移除了對 .NET 4.0 的伺服器支援
- 向用戶端和群組傳送訊息
- 將訊息傳送給特定使用者
- 更好的錯誤處理支援
- 更輕鬆地進行中樞單元測試
- JavaScript 錯誤處理
有關如何將現有的 1.x 專案升級到 SignalR 2.0 的範例,請參閱「升級 SignalR 1.x 專案」。
根據 OWIN 建構
SignalR 2.0 完全根據 OWIN (.NET 的開放式 Web 介面) 建置。 此變更使 Web 裝載和自我裝載 SignalR 應用程式之間的 SignalR 設定流程更加一致,但也需要進行一些 API 變更。
MapHubs 和 MapConnection 現在更名為 MapSignalR
為了與 OWIN 標準相容,這些方法已重新命名為 MapSignalR。 不帶參數呼叫 MapSignalR 將對應所有中樞 (如 MapHubs 在版本 1.x 中所做的那樣) ;若要對應各個 PersistentConnection 物件,請將連線類型指定為類型參數,並將連線的 URL 副檔名指定為第一個參數。
MapSignalR 方法會在 Owin 啟動類別中呼叫。 Visual Studio 2013 包含 Owin 啟動類別的新範本;若要使用此範本,請執行下列操作:
- 以滑鼠右鍵按一下專案
- 選取「新增」、「新項目...」
- 選擇「Owin Startup 類別」。 將新類別命名為 Startup.cs。
在 Web 應用程式中,包含 MapSignalR 方法的 Owin 啟動類別會透過在 Web.Config 檔案的應用程式設定節點中新增一個項目,來加入 Owin 的啟動程序,如下所示。
在自我裝載的應用程式中,Startup 類別會作為類型參數傳遞給 WebApp.Start 方法。
SignalR 1.x 中的對應中樞和連線 (來自 Web 應用程式中的全域應用程式檔案) :
protected void Application_Start(object sender, EventArgs e)
{
// Map all hubs to "/signalr"
RouteTable.Routes.MapHubs();
// Map the Echo PersistentConnection to "/echo"
RouteTable.Routes.MapConnection<myconnection>("echo", "/echo");
}
在 SignalR 2.0 中對應中樞和連接 (來自 Owin Startup 類別檔案) :
using Microsoft.AspNet.SignalR;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Map all hubs to "/signalr"
app.MapSignalR();
// Map the Echo PersistentConnection to "/echo"
app.MapSignalR<echoconnection>("/echo");
}
}
}
在自我裝載應用程式中,Startup 類別會作為 WebApp.Start 方法的類型參數傳遞,如下所示。
string url = "http://localhost:8080";
using (WebApp.Start<startup>(url))
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
跨網域支援
在 SignalR 1.x 中,跨網域要求是由單一 EnableCrossDomain 標幟所控制。 此標幟誌控制 JSONP 和 CORS 要求。 為了獲得更大的靈活性,所有 CORS 支援已從 SignalR 的伺服器元件中刪除 (如果偵測到瀏覽器支援,JavaScript 用戶端仍然正常使用 CORS),並且已提供新的 OWIN 中介軟體來支援這些場景。
在 SignalR 2.0 中,如果用戶端需要 JSONP (以支援舊版瀏覽器中的跨網域要求),則需要透過將 EnableJSONP 物件上的 HubConfiguration 設為 true 來明確啟用它,如下所示。 JSONP 預設處於停用狀態,因為它的安全性低於 CORS。
要在 SignalR 2.0 中新增新的 CORS 中介軟體,請將 Microsoft.Owin.Cors 庫新增至您的專案中,並在 SignalR 中介軟體之前呼叫 UseCors,如下一節所示。
將 Microsoft.Owin.Cors 新增至您的專案:要安裝此程式庫,請在套件管理員主控台中執行以下命令:
Install-Package Microsoft.Owin.Cors
此命令會將 2.0.0 版本的套件新增至您的專案。
呼叫 UseCors
以下程式碼片段示範如何在 SignalR 1.x 和 2.0 中實現跨網域連接。
在 SignalR 1.x 中實作跨網域要求 (來自全域應用程式檔案)
protected void Application_Start(object sender, EventArgs e)
{
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
}
在 SignalR 2.0 中實作跨網域要求 (來自 C# 程式碼檔案)
以下程式碼示範如何在 SignalR 2.0 專案中啟用 CORS 或 JSONP。 此程式碼範例使用 Map 和 RunSignalR 而不是 MapSignalR,因此 CORS 中介軟體只會對需要 CORS 支援的 SignalR 要求執行 (而不是對 MapSignalR 中指定的路徑上的所有流量)。Map 也可以用於任何其他需要在特定 URL 前置詞下執行的中介軟體,而不是針對整個應用程式。
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Branch the pipeline here for requests that start with "/signalr"
app.Map("/signalr", map =>
{
// Setup the CORS middleware to run before SignalR.
// By default this will allow all origins. You can
// configure the set of origins and/or http verbs by
// providing a cors options with a different policy.
map.UseCors(CorsOptions.AllowAll);
var hubConfiguration = new HubConfiguration
{
// You can enable JSONP by uncommenting line below.
// JSONP requests are insecure but some older browsers (and some
// versions of IE) require JSONP to work cross domain
// EnableJSONP = true
};
// Run the SignalR pipeline. We're not using MapSignalR
// since this branch already runs under the "/signalr"
// path.
map.RunSignalR(hubConfiguration);
});
}
}
}
透過 MonoTouch 和 MonoDroid 支援 iOS 和 Android
重要
Xamarin.Android、Xamarin.iOS、Xamarin.Mac 現在已直接整合到 .NET 中(從 .NET 6 開始)作為 Android 的 .NET、適用於 iOS 的 .NET,以及適用於 macOS 的 .NET。 如果您要使用這些項目類型進行建置,則應該升級為 .NET SDK 樣式專案,以取得持續支援。 如需將 Xamarin 專案升級至 .NET 的詳細資訊,請參閱 從 Xamarin 升級至 .NET & .NET MAUI 檔。
新增了使用 Xamarin 庫中的 MonoTouch 和 MonoDroid 元件的 iOS 和 Android 用戶端的支援。 有關如何使用它們的詳細資訊,請參閱「使用 Xamarin 元件」。 當 SignalR RTW 版本發布後,這些元件將在 Xamarin Store 中提供。
為了更好地促進跨平台開發,Silverlight、WinRT 和 Windows Phone 用戶端已替換為一個單一的可攜式 .NET 用戶端,其可支援以下平台:
- NET 4.5
- silverlight 5
- WinRT (適用於 Windows Store 應用程式的 .NET)
- Windows Phone 8
新的自我裝載套件
現在有一個 NuGet 套件,可讓您更輕鬆地開始使用 SignalR 自我裝載 (SignalR 應用程式是在程序或其他應用程式中裝載,而不是在 Web 伺服器中裝載)。 要升級使用 SignalR 1.x 建立的自我裝載專案,請移除 Microsoft.AspNet.SignalR.Owin 套件,然後新增 Microsoft.AspNet.SignalR.SelfHost 套件。 有關開始使用自我裝載套件的更多資訊,請參閱「教學課程:SignalR 自我裝載」。
回溯相容的伺服器支援
在之前的 SignalR 版本中,用戶端和伺服器所使用的 SignalR 套件版本必須完全相同。 為了支援難以更新的胖用戶端應用程式,SignalR 2.0 現在支援將較新的伺服器版本與較舊的用戶端一起使用。 注意:注意:SignalR 2.0 不支援使用較舊版本和較新用戶端建置的伺服器。
移除了對 .NET 4.0 的伺服器支援
SignalR 2.0 已經停止對 .NET 4.0 的伺服器互通性支援。 .NET 4.5 必須與 SignalR 2.0 伺服器一起使用。 SignalR 2.0 仍然有一個 .NET 4.0 用戶端。
向用戶端和群組傳送訊息
在 SignalR 2.0 中,可以使用用戶端和群組識別碼清單傳送訊息。 以下程式碼片段示範如何執行此操作。
使用 PersistentConnection 向用戶端和群組清單傳送訊息
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatConnection : PersistentConnection
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string>{"chatGroup", "chatGroup2"};
protected override System.Threading.Tasks.Task OnReceived(IRequest request, string connectionId, string data)
{
Connection.Send(ConnectionIds, data);
Groups.Send(groups, data);
return base.OnReceived(request, connectionId, data);
}
protected override System.Threading.Tasks.Task OnConnected(IRequest request, string connectionId)
{
ConnectionIds.Add(connectionId);
Groups.Add(connectionId, "chatGroup");
return base.OnConnected(request, connectionId);
}
protected override System.Threading.Tasks.Task OnDisconnected(IRequest request, string connectionId)
{
ConnectionIds.Remove(connectionId);
return base.OnDisconnected(request, connectionId);
}
}
使用 Hubs 向用戶端和群組清單傳送訊息
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatHub : Hub
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string> { "chatGroup", "chatGroup2" };
public void Send(string name, string message)
{
// Call the broadcastMessage method to update clients.
Clients.Clients(ConnectionIds).broadcastMessage(name, message);
Clients.Groups(groups).broadcastMessage(name, message);
}
public override System.Threading.Tasks.Task OnConnected()
{
ConnectionIds.Add(Context.ConnectionId);
Groups.Add(Context.ConnectionId, "chatGroup");
return base.OnConnected();
}
public override System.Threading.Tasks.Task OnDisconnected()
{
ConnectionIds.Remove(Context.ConnectionId);
return base.OnDisconnected();
}
}
將訊息傳送給特定使用者
這個功能可讓使用者透過新介面 IUserIdProvider 指定基於 IRequest 的 userId:
IUserIdProvider 介面
public interface IUserIdProvider
{
string GetUserId(IRequest request);
}
預設情況下,會有一個使用使用者的 IPrincipal.Identity.Name 作為使用者名稱的實作。
在中樞,您將能夠透過新的 API 向這些使用者傳送訊息:
使用 Clients.User API
public class MyHub : Hub
{
public void Send(string userId, string message)
{
Clients.User(userId).send(message);
}
}
更好的錯誤處理支援
使用者現在可以從任何中樞叫用中拋出 HubException。 HubException 的建構函式可以採用字串訊息和物件額外錯誤資料。 SignalR 將自動序列化例外狀況並將其傳送至用戶端,用戶端將用它來拒絕/失敗中樞方法的叫用。
顯示詳細的中樞例外狀況設定與 HubException 是否傳送回用戶端無關;它一律會傳送。
伺服器端程式碼,示範了如何將 HubException 傳送到用戶端
public class MyHub : Hub
{
public void Send(string message)
{
if(message.Contains("<script>"))
{
throw new HubException("This message will flow to the client", new { user = Context.User.Identity.Name, message = message });
}
Clients.All.send(message);
}
}
JavaScript 用戶端程式碼,展示了如何處理從伺服器傳送的 HubException
myHub.server.send("<script>")
.fail(function (e) {
if (e.source === 'HubException') {
console.log(e.message + ' : ' + e.data.user);
}
});
.NET 用戶端程式碼,展示了如何處理從伺服器傳送的 HubException
try
{
await myHub.Invoke("Send", "<script>");
}
catch(HubException ex)
{
Conosle.WriteLine(ex.Message);
}
更輕鬆地進行中樞單元測試
SignalR 2.0 包含一個名為 IHubCallerConnectionContext 的介面,這個介面使得建立模擬用戶端叫用變得更加簡單。 以下程式碼片段示範如何將此介面與熱門的測試工具 xUnit.net 和 moq 搭配使用。
使用 xUnit.net 對 SignalR 進行單元測試
[Fact]
public void HubsAreMockableViaDynamic()
{
bool sendCalled = false;
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
hub.Clients = mockClients.Object;
dynamic all = new ExpandoObject();
all.send = new Action<string>(message =>
{
sendCalled = true;
});
mockClients.Setup(m => m.All).Returns((ExpandoObject)all);
hub.Send("foo");
Assert.True(sendCalled);
}
使用 moq 對 SignalR 進行單元測試
[Fact]
public interface IClientContract
{
void send(string message);
}
public void HubsAreMockableViaType()
{
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
var all = new Mock<IClientContract>();
hub.Clients = mockClients.Object;
all.Setup(m => m.send(It.IsAny<string>())).Verifiable();
mockClients.Setup(m => m.All).Returns(all.Object);
hub.Send("foo");
all.VerifyAll();
JavaScript 錯誤處理
在 SignalR 2.0 中,所有 JavaScript 錯誤處理回呼都會傳回 JavaScript 錯誤物件,而不是原始字串。 這使得 SignalR 能夠向您的錯誤處理器傳遞更豐富的資訊。 您可以從錯誤的 source 屬性中獲取內部例外狀況。
處理 Start.Fail 例外狀況的 JavaScript 用戶端程式碼
connection.start().fail(function(e) {
console.log('The error is: ' + e.message);
});
ASP.NET Identity
新的 ASP.NET 成員資格系統
ASP.NET Identity 是 ASP.NET 應用程式的新成員資格系統。 ASP.NET Identity 可以輕鬆地將特定使用者的設定檔資料與應用程式資料整合。 ASP.NET Identity 還可讓您為應用程式中的使用者設定檔選擇持續性模型。 您可以將資料儲存在 SQL Server 資料庫或其他資料存放區中,包括 NoSQL 資料存放區,例如 Azure Storage Tables。 如需詳細資訊,請參閱在 Visual Studio 2013 中建立 ASP.NET Web 專案的個別用戶帳戶。
宣告型驗證
ASP.NET 現在支援宣告型驗證,其中使用者的身分識別會以來自受信任簽發者的一組宣告表示。 使用者可以透過應用程式資料庫中維護的使用者名和密碼進行驗證,或使用社交身份提供者 (例如:Microsoft 帳戶、Facebook、Google、Twitter),也可以透過 Azure Active Directory 或 Active Directory Federation Services (ADFS) 使用組織帳戶進行驗證。
與 Azure Active Directory 和 Windows Server Active Directory 整合
您現在可以建立使用 Azure Active Directory 或 Windows Server Active Directory (AD) 進行驗證的 ASP.NET 專案。 如需詳細資訊,請參閱在Visual Studio 2013中建立 ASP.NET Web 專案的組織帳戶。
OWIN 整合
ASP.NET 的驗證現在以 OWIN 中介軟體為基礎,可以在任何 OWIN 型主機上使用。 有關 OWIN 的更多資訊,請參閱以下的「Microsoft OWIN 元件」一節。
Microsoft OWIN 元件
適用於 .NET 的 Open Web Interface (OWIN) 定義了 .NET Web 伺服器和 Web 應用程式之間的抽象層。 OWIN 會將 Web 應用程式與伺服器解耦,讓網頁應用程式不依賴於特定的主機。 例如,您可以在 IIS 中裝載 OWIN 型 Web 應用程式,或在自訂程序中自我裝載它。
在 Microsoft OWIN 元件 (也稱為 Katana 專案) 中引入的變更包括新的伺服器和主機元件、新的輔助程式庫和中介軟體,以及新的驗證中介軟體。
有關 OWIN 和 Katana 的更多資訊,請參閱「OWIN 和 Katana 的新功能介紹」。
注意:OWIN 應用程式不能在 IIS 經典模式下執行;必須在整合模式下執行。
注意:OWIN 應用程式必須在完全信任的環境中執行。
新增伺服器和主機
在這次發佈中,新增了元件以支援自我裝載場景。 這些元件包括以下 NuGet 套件:
- Microsoft.Owin.Host.HttpListener。 提供一個 OWIN 伺服器,使用 HttpListener 來監聽 HTTP 要求並將其導向 OWIN 管道。
- Microsoft.Owin.Hosting 提供了一個程式庫,供希望在自訂程序中自我裝載 OWIN 管道的開發人員使用,例如主控台應用程式或 Windows 服務。
-
OwinHost。 提供獨立的可執行文件,該執行文件會封裝
Microsoft.Owin.Hosting並可讓您自行託管 OWIN 管道,而無需編寫自訂主機應用程式。
此外,Microsoft.Owin.Host.SystemWeb 套件現在允許中介軟體向 SystemWeb 伺服器提供提示,指示該中介軟體應在特定的 ASP.NET 管道階段中被呼叫。 此功能對於驗證中介軟體特別有用,因為它應該在 ASP.NET 管道的早期階段執行。
協助程式庫和中介軟體
儘管您可以僅使用 OWIN 規範中的函式和類型定義來編寫 OWIN 元件,但新 Microsoft.Owin 套件提供了一組更易於使用的抽象層。 該套件會將幾個早期的套件 (例如,Owin.Extensions、Owin.Types) 組合成一個結構良好的物件模型,然後可以由其他 OWIN 元件輕鬆使用。 事實上,大多數 Microsoft OWIN 元件現在都使用這個套件。
注意
OWIN 應用程式不能在 IIS 經典模式下執行;必須在整合模式下執行。
注意
OWIN 應用程式必須在完全信任的環境中執行。
此版本還包括 Microsoft.Owin.Diagnostics 套件,該套件包含用於驗證執行中 OWIN 應用程式的中介軟體,以及協助調查錯誤的錯誤頁面中介軟體。
驗證元件
下列是可用的驗證元件。
- Microsoft.Owin.Security.ActiveDirectory。 啟用使用內部部署或雲端式目錄服務的驗證。
-
Microsoft.Owin.Security.Cookies 啟用使用 Cookies 的驗證。 此套件先前命名為
Microsoft.Owin.Security.Forms。 - Microsoft.Owin.Security.Facebook 啟用使用 Facebook OAuth 型服務的驗證。
- Microsoft.Owin.Security.Google 啟用使用 Google 的 OpenID 型服務的驗證。
- Microsoft.Owin.Security.Jwt 啟用使用 JWT 令牌的驗證。
- Microsoft.Owin.Security.MicrosoftAccount 啟用使用 Microsoft 帳戶的驗證。
- Microsoft.Owin.Security.OAuth。 提供一個 OAuth 授權伺服器,以及用於驗證承載令牌的中介軟體。
- Microsoft.Owin.Security.Twitter 啟用使用 Twitter OAuth 型服務的驗證。
此版本還包括 Microsoft.Owin.Cors 套件,其中包含用於處理跨來源 HTTP 要求的中介軟體。
注意
在 Visual Studio 2013 的最終版本中,已移除對 JWT 簽署的支援。
Entity Framework 6
有關 Entity Framework 6 的新功能和其他變更的清單,請參閱「Entity Framework 版本歷史」。
ASP.NET Razor 3
ASP.NET Razor 3 包含下列新功能:
- 支援標籤編輯。 之前,當使用「保持標籤」選項時,Visual Studio 的「格式化文件」命令、自動縮排和自動格式化功能無法正常工作。 這項變更修正了 Visual Studio 在標籤格式下對 Razor 程式碼的格式化。
- 支援在生成連結時使用 URL 重寫規則。
- 移除了安全性透明屬性。
注意
這是一個重大變更,使得 Razor 3 與 MVC4 及更早版本不相容,而 Razor 2 與 MVC5 或針對 MVC5 編譯的元件不相容。
=======
ASP.NET 應用程式暫停
ASP.NET App Suspend 是 .NET Framework 4.5.1 中的一項顛覆性功能,它從根本上改變了在單一電腦上裝載大量 ASP.NET 網站的使用者體驗和經濟模型。 有關詳細資訊,請參閱「ASP.NET 應用程式暫停 – 回應式共用 .NET Web 裝載」。
已知問題和重大變更
本節介紹 ASP.NET 和 Visual Studio 2013 Web 工具中的已知問題和重大變更。
NuGet (英文)
- 使用 SLN 檔案時,新套件還原在 Mono 上不起作用 - 將在即將推出的 nuget.exe 下載和 NuGet.CommandLine 套件更新中修復。
- 新的包還原不適用於 Wix 專案 - 將在即將推出的 nuget.exe 下載和 NuGet.CommandLine 套件更新中修復。
ASP.NET Web API
ODataQueryOptions<T>.ApplyTo(IQueryable)並不一定會傳回IQueryable<T>,因為我們新增了對$select和$expand的支援。我們早期的
ODataQueryOptions<T>範例總是將回傳值從ApplyTo轉換為IQueryable<T>。 這在之前是有效的,因為我們先前支援的查詢選項 ($filter、$orderby、$skip、$top) 不會改變查詢的形狀。 現在我們支援$select和$expand,ApplyTo的回傳值將不再一定是IQueryable<T>。// Sample ODataQueryOptions<T> usage from earlier public IQueryable<Customer> Get(ODataQueryOptions<Customer> query) { IQueryable<customer> result="query.ApplyTo(_customers)" as iqueryable<customer>; return result; }如果您使用先前的範例程式碼,如果用戶端不傳送
$select和$expand,它將繼續運作。 不過,如果您希望支援$select和$expand,則必須將該程式碼更改為以下內容。public IHttpActionResult Get(ODataQueryOptions<Customer> query) { IQueryable result = query.ApplyTo(_customers); return Ok(result, result.GetType()); } private IHttpActionResult Ok(object content, Type type) { Type resultType = typeof(OkNegotiatedContentResult<>).MakeGenericType(type); return Activator.CreateInstance(resultType, content, this) as IHttpActionResult; }在批次處理期間,Request.Url 或 RequestContext.Url 為 Null
在批次處理場景中,從 Request.Url 或 RequestContext.Url 存取時,UrlHelper 為 Null。
解決此問題的方法是建立 UrlHelper 的新執行個體,如下例所示:
建立 UrlHelper 的新執行個體
if (RequestContext.Url == null) { RequestContext.Url = new UrlHelper(Request); }
ASP.NET MVC
在使用 MVC5 和 OrgAuth 時,如果您有檢視執行 AntiForgeryToken 驗證,您在向該檢視提交資料時可能會遇到以下錯誤:
錯誤:
'/' 應用程式中的伺服器錯誤。
提供的 ClaimsIdentity 上不存在類型為
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/nameidentifier或https://schemas.microsoft.com/accesscontrolservice/2010/07/claims/identityprovider的宣告。 要啟用宣告型驗證的反跨站要求偽造權杖支援,請確保設定的宣告提供者在其生成的 ClaimsIdentity 執行個體上提供這兩個宣告。 如果設定的宣告提供者使用不同的宣告類型作為唯一識別碼,可以透過設定靜態屬性 AntiForgeryConfig.UniqueClaimTypeIdentifier 來進行設定。因應措施:
在 Global.asax 中新增下列這一行以修正此問題:
AntiForgeryConfig.UniqueClaimTypeIdentifier = ClaimTypes.Name;這將在下一個版本中修正。
將 MVC4 應用程式升級到 MVC5 後,建置解決方案並啟動它。 您應該會看見下列錯誤:
無法將 [A]System.Web.WebPages.Razor.Configuration.HostSection 轉換為 [B]System.Web.WebPages.Razor.Configuration.HostSection。 類型 A 來源於 'System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35',位於 'Default' 上下文,位置為 'C:\windows\Microsoft.Net\assembly\GAC_MSIL\System.Web.WebPages.Razor\v4.0_2.0.0.0__31bf3856ad364e35\System.Web.WebPages.Razor.dll'。 類型 B 來源於 'System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35',位於 'Default' 上下文,位置為 'C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files\root\6d05bbd0\e8b5908e\assembly\dl3\c9cbca63\f8910382_6273ce01\System.Web.WebPages.Razor.dll'。
若要修正上述錯誤,請打開您專案中所有的 Web.config 檔案 (包括 Views 文件夾中的檔案),並執行以下操作:
將所有出現的「System.Web.Mvc」版本「4.0.0.0」更新為「5.0.0.0」。
將所有出現的 「System.Web.Helpers」、「System.Web.WebPages」 和 「System.Web.WebPages.Razor」 的版本 「2.0.0.0」 更新為 「3.0.0.0」。
例如,在您進行上述更改後,組件繫結應如下所示:
<dependentAssembly> <assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages.Razor" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-4.0.0.0" newVersion="5.0.0.0" /> </dependentAssembly>有關將 MVC 4 專案升級到 MVC 5 的資訊,請參閱「如何將 ASP.NET MVC 4 和 Web API 專案升級至 ASP.NET MVC 5 和 Web API 2」。
在使用 jQuery Unobtrusive Validation 進行用戶端驗證時,對於類型為「number」的 HTML 輸入元素,驗證訊息有時會不正確。 當輸入無效數字時,顯示的驗證錯誤是對於必填值的錯誤訊息 (「年齡欄位為必填」),而不是應顯示的有效數字要求的正確訊息。
此問題通常出現在「建立」和「編輯」檢視上,具有整數屬性的模型的 Scaffold 程式碼中。
若要解決此問題,請從以下內容變更編輯器協助程式:
@Html.EditorFor(person => person.Age)變更為:
@Html.TextBoxFor(person => person.Age)ASP.NET MVC 5 不再支援部分信任。 連結至 MVC 或 WebAPI 二進位檔案的專案應移除 SecurityTransparent 屬性和 AllowPartiallyTrustedCallers 屬性。 移除這些屬性將消除以下編譯器錯誤。
Attempt by security transparent method ‘MyComponent' to access security critical type 'System.Web.Mvc.MvcHtmlString' failed. Assembly 'PagedList.Mvc, Version=4.3.0.0, Culture=neutral, PublicKeyToken=abbb863e9397c5e1' is marked with the AllowPartiallyTrustedCallersAttribute, and uses the level 2 security transparency model. Level 2 transparency causes all methods in AllowPartiallyTrustedCallers assemblies to become security transparent by default, which may be the cause of this exception.注意,這樣的副作用是您無法在同一應用程式中使用 4.0 和 5.0 的組件。 您需要將所有組件更新至 5.0。
當網站裝載在內部網路區域時,具有 Facebook 授權的 SPA 範本可能會導致 IE 不穩定
SPA 範本提供使用 Facebook 的外部登入功能。 當使用該範本建立的專案在本機執行時,登入可能會導致 IE 崩潰。
解決方案:
將網站裝載在網際網路區域;或者
在其他瀏覽器中測試該場景,而不是 IE。
Web Forms Scaffolding
Web Forms Scaffolding 已從 VS2013 中移除,將在未來的 Visual Studio 更新中提供。 不過,您仍然可以透過新增 MVC 相依性並為 MVC 生成 Scaffolding,來在 Web Forms 專案中使用 Scaffolding 功能。 您的專案將包含 Web Forms 和 MVC 的組合。
若要將 MVC 新增到您的 Web Forms 專案,請新增一個 scaffolded 項目,並選擇 MVC 5 相依性。 根據您是否需要所有內容檔案 (例如指令碼),選擇「最小」或「完整」。 然後,新增一個 MVC 的 scaffolded 項目,這將在您的專案中建立檢視和控制器。
找不到 MVC 和 Web API Scaffolding - HTTP 404 錯誤
如果在將 Scaffolded 項目新增至專案時發生錯誤,您的專案可能會陷於不一致的狀態。 有些變更是 Scaffolding 回復,但其他變更不會回復,例如已安裝的 NuGet 套件。 如果回復路線規劃組態變更,則使用者在瀏覽至 Scaffold 專案時,會接到 HTTP 404 錯誤。
因應措施:
若要修正 MVC 的這個錯誤,請新增 Scaffolded 項目,然後選取 [MVC 5 相依性] (最小或完整)。 此程序會將所有必要的變更新增至您的專案。
修正 Web API 的錯誤:
將 WebApiConfig 類別新增至專案。
public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } }Public Module WebApiConfig Public Sub Register(ByVal config As HttpConfiguration) config.MapHttpAttributeRoutes() config.Routes.MapHttpRoute( name:="DefaultApi", routeTemplate:="api/{controller}/{id}", defaults:=New With {.id = RouteParameter.Optional} ) End Sub End Module在 Global.asax 的 Application_Start 方法中設定 WebApiConfig.Register 的組態,如下所示:
public class WebApiApplication : System.Web.HttpApplication { protected void Application_Start() { GlobalConfiguration.Configure(WebApiConfig.Register); } }Public Class WebApiApplication Inherits System.Web.HttpApplication Sub Application_Start() GlobalConfiguration.Configure(AddressOf WebApiConfig.Register) End Sub End Class