作者 :擷取 Wenz
AJAX 控制件工具組中的ModalPopup控制項提供使用用戶端方法建立強制回應快顯的簡單方式。 您也可以在重複項內使用此控制件。
概觀
AJAX 控制件工具組中的ModalPopup控制項提供使用用戶端方法建立強制回應快顯的簡單方式。 您也可以在重複項內使用此控制件。
步驟
首先,需要數據源。 此範例使用 AdventureWorks 資料庫和 Microsoft SQL Server 2005 Express Edition。 資料庫是 Visual Studio 安裝 (選擇性的一部分,包括 express edition) ,也可以在 下 https://go.microsoft.com/fwlink/?LinkId=64064作為個別下載。 AdventureWorks 資料庫是 SQL Server 2005 範例和範例資料庫的一部分, (下載) https://www.microsoft.com/download/details.aspx?id=10679 。 設定資料庫最簡單的方式是使用 Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) 並附加AdventureWorks.mdf資料庫檔案。 在此範例中,我們假設呼叫 SQL Server 2005 Express Edition SQLEXPRESS 的實例,並位於與網頁伺服器相同的計算機上;這也是預設設定。 如果您的設定不同,您必須調整資料庫的連線資訊。 若要啟用 ASP.NET AJAX 和 Control Toolkit 的功能,控件 ScriptManager 必須放在頁面上 (,但在 <form> 元素內) :
<asp:ScriptManager ID="asm" runat="server" />
然後,將數據源新增至頁面。 為了使用有限的數據量,我們只選取 AdventureWorks 資料庫的 Vendor 數據表中的前五個專案。 如果您使用 Visual Studio 助理 來建立數據源,請注意目前版本中的 Bug 不會在數據表名稱前面加上 (Vendor) Purchasing。 下列標記顯示正確的語法:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
接下來,新增可做為強制回應彈出視窗的面板。 它包含一個 Button 控制件,可再次關閉快顯:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Are you sure?!<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
若要讓快顯在重複項內運作, ModalPopupExtender 控件必須放在 <ItemTemplate> 重複程式的 區段中。 因此面板位於重複項之外,但擴充器位於內部。 以下是重複程式的標記:
<div>
<ul>
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<li>
<%#DataBinder.Eval(Container.DataItem, "Name")%>
<asp:LinkButton ID="btn1" Text="Remove Item" runat="server" />
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton" />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
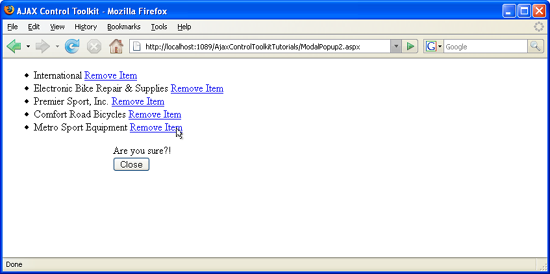
然後,數據源中的每個專案都會顯示,旁邊有一個按鈕來觸發強制回應彈出視窗。
您可以針對每個數據源項目觸發強制回應快顯, (按兩下即可檢視大小完整的影像)