DataList 或重複項控制項中的分頁報表資料 (VB)
由斯科特· 米切爾
雖然 DataList 和 Repeater 都未提供自動分頁或排序支援,但本教學課程示範如何將分頁支援新增至 DataList 或 Repeater,以允許更靈活的分頁和數據顯示介面。
簡介
在在線應用程式中顯示數據時,分頁和排序是兩個非常常見的功能。 例如,在在線書店搜尋 ASP.NET 書籍時,可能會有數百本這類書籍,但列出搜尋結果的報表只會列出每頁 10 個相符專案。 此外,結果可以依標題、價格、頁面計數、作者名稱等排序。 如我們在分頁和排序報表數據教學課程中所討論,GridView、DetailsView 和 FormView 控件都提供可在複選框刻度啟用的內建分頁支援。 GridView 也包含排序支援。
不幸的是,DataList 和 Repeater 都不提供自動分頁或排序支援。 在本教學課程中,我們將檢查如何將分頁支援新增至 DataList 或 Repeater。 我們必須手動建立分頁介面、顯示適當的記錄頁面,並記住在回傳期間瀏覽的頁面。 雖然這需要比使用 GridView、DetailsView 或 FormView 更多的時間和程式碼,但 DataList 和 Repeater 可讓分頁和數據顯示介面更具彈性。
注意
本教學課程著重於分頁。 在下一個教學課程中,我們將把注意力轉向新增排序功能。
步驟 1:新增分頁和排序教學課程網頁
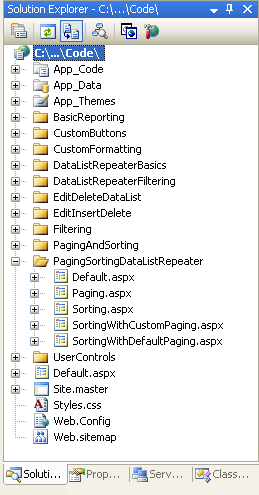
開始本教學課程之前,讓我們先花點時間新增本教學課程和下一個教學課程所需的 ASP.NET 頁面。 首先,在名為 PagingSortingDataListRepeater的專案中建立新資料夾。 接下來,將下列五個 ASP.NET 頁面新增至此資料夾,讓所有頁面都設定為使用主版頁面 Site.master:
Default.aspxPaging.aspxSorting.aspxSortingWithDefaultPaging.aspxSortingWithCustomPaging.aspx

圖 1:建立 PagingSortingDataListRepeater 資料夾並新增教學課程 ASP.NET 頁面
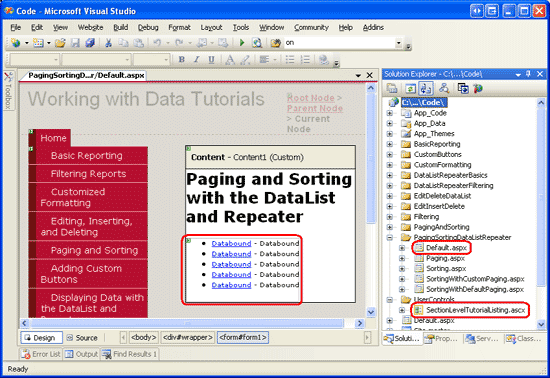
接下來,開啟頁面,Default.aspx然後將 [使用者控件] 從UserControls資料夾拖曳SectionLevelTutorialListing.ascx到 [設計] 介面。 我們在主版頁面和網站導覽教學課程中建立的這個使用者控件會列舉網站地圖,並在點符清單的目前區段中顯示這些教學課程。
圖 2:將使用者控制項新增 SectionLevelTutorialListing.ascx 至 Default.aspx (按兩下以檢視完整大小的影像)
為了讓點符清單顯示我們將建立的分頁和排序教學課程,我們需要將它們新增至網站地圖。 開啟檔案, Web.sitemap 並使用 DataList 網站地圖節點標記在編輯和刪除之後新增下列標記:
<siteMapNode
url="~/PagingSortingDataListRepeater/Default.aspx"
title="Paging and Sorting with the DataList and Repeater"
description="Paging and Sorting the Data in the DataList and Repeater Controls">
<siteMapNode
url="~/PagingSortingDataListRepeater/Paging.aspx"
title="Paging"
description="Learn how to page through the data shown
in the DataList and Repeater controls." />
<siteMapNode
url="~/PagingSortingDataListRepeater/Sorting.aspx"
title="Sorting"
description="Sort the data displayed in a DataList or
Repeater control." />
<siteMapNode
url="~/PagingSortingDataListRepeater/SortingWithDefaultPaging.aspx"
title="Sorting with Default Paging"
description="Create a DataList or Repeater control that is paged using
default paging and can be sorted." />
<siteMapNode
url="~/PagingSortingDataListRepeater/SortingWithCustomPaging.aspx"
title="Sorting with Custom Paging"
description="Learn how to sort the data displayed in a DataList or
Repeater control that uses custom paging." />
</siteMapNode>

圖 3:更新網站地圖以包含新的 ASP.NET 頁面
分頁檢閱
在先前的教學課程中,我們已瞭解如何逐頁流覽 GridView、DetailsView 和 FormView 控件中的數據。 這三個控件提供稱為預設分頁的簡單分頁形式,只要檢查控件智慧標記中的 [啟用分頁] 選項即可實作。 使用預設分頁時,每次在第一頁瀏覽數據時,或當用戶流覽至 GridView、DetailsView 或 FormView 控件的不同數據頁面時,都會重新要求 ObjectDataSource 中的所有數據。 然後,它會根據要求的頁面索引和每頁要顯示的記錄數目,擷取要顯示的特定記錄集。 我們已在分頁和排序報表數據教學課程中詳細討論預設分頁。
由於預設分頁會重新要求每個頁面的所有記錄,因此分頁時,分頁的數據量就不夠實用。 例如,假設頁面大小為10的50,000筆記錄分頁。 每次使用者移至新頁面時,都必須從資料庫擷取所有 50,000 筆記錄,即使只顯示其中 10 筆記錄。
自定義分頁 只會擷取要顯示在所要求頁面上的精確記錄子集,來解決預設分頁的效能考慮。 實作自定義分頁時,我們必須撰寫 SQL 查詢,以有效率地傳回正確的記錄集。 我們已瞭解如何使用 SQL Server 2005 的新ROW_NUMBER()關鍵詞,在有效率地透過大量數據分頁教學課程中建立這類查詢。
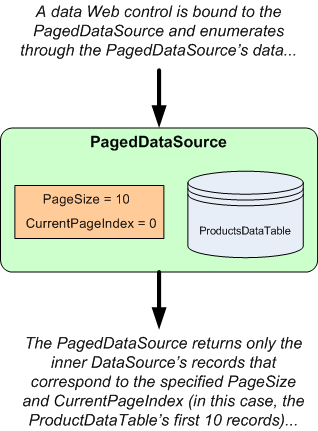
若要在 DataList 或 Repeater 控制項中實作預設分頁,我們可以使用 PagedDataSource 類別 做為分頁內容的 包裝函 ProductsDataTable 式。 類別PagedDataSource具有DataSource屬性,可指派給任何可列舉的對象和屬性,以及CurrentPageIndex指出每個頁面和PageSize目前頁面索引顯示多少筆記錄的屬性。 設定這些屬性之後, PagedDataSource 就可以使用 作為任何數據 Web 控件的數據源。 列舉PagedDataSource時,只會根據 PageSize 和 CurrentPageIndex 屬性傳回其內部DataSource記錄的適當子集。 圖 4 描述 類別的功能 PagedDataSource 。

圖 4:使用 PagedDataSource 可分頁介面包裝可列舉的物件
PagedDataSource物件可以直接從商業規則層建立和設定,並透過 ObjectDataSource 系結至 DataList 或 Repeater,也可以直接在 ASP.NET 頁面的程式代碼後置類別中建立和設定。 如果使用後者的方法,我們必須放棄使用 ObjectDataSource,並改為以程序設計方式將分頁數據系結至 DataList 或 Repeater。
PagedDataSource物件也有屬性可支援自定義分頁。 不過,我們可以略過針對自定義分頁使用 PagedDataSource ,因為我們已在針對傳回要顯示之精確記錄的自定義分頁所設計的 類別中有 ProductsBLL BLL 方法。
在本教學課程中,我們將探討如何在 DataList 中實作預設分頁,方法是將新方法新增至 ProductsBLL 傳回適當設定 PagedDataSource 對象的類別。 在下一個教學課程中,我們將瞭解如何使用自定義分頁。
步驟 2:在商業規則層中新增預設分頁方法
類別 ProductsBLL 目前有一個方法可傳回所有產品資訊 GetProducts() ,另一個用於在起始索引 GetProductsPaged(startRowIndex, maximumRows)傳回特定子集的產品。 使用預設分頁時,GridView、DetailsView 和 FormView 控件都會使用 GetProducts() 方法來擷取所有產品,但在內部使用 PagedDataSource ,只顯示正確的記錄子集。 若要使用 DataList 和 Repeater 控件復寫這項功能,我們可以在 BLL 中建立模擬此行為的新方法。
將 方法新增至名為 GetProductsAsPagedDataSource 的類別,ProductsBLL該類別會採用兩個整數輸入參數:
pageIndex要顯示之頁面的索引,以零編製索引,以及pageSize要顯示每頁的記錄數目。
GetProductsAsPagedDataSource會從GetProducts()擷取所有記錄開始。 然後,它會建立 PagedDataSource 物件,並將其 CurrentPageIndex 和 PageSize 屬性設定為傳入 pageIndex 和 pageSize 參數的值。 方法最後會傳回這個設定 PagedDataSource的 :
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Select, False)> _
Public Function GetProductsAsPagedDataSource(ByVal pageIndex As Integer, _
ByVal pageSize As Integer) As PagedDataSource
' Get ALL of the products
Dim products As Northwind.ProductsDataTable = GetProducts()
' Limit the results through a PagedDataSource
Dim pagedData As New PagedDataSource()
pagedData.DataSource = products.Rows
pagedData.AllowPaging = True
pagedData.CurrentPageIndex = pageIndex
pagedData.PageSize = pageSize
Return pagedData
End Function
步驟 3:使用預設分頁在 DataList 中顯示產品資訊
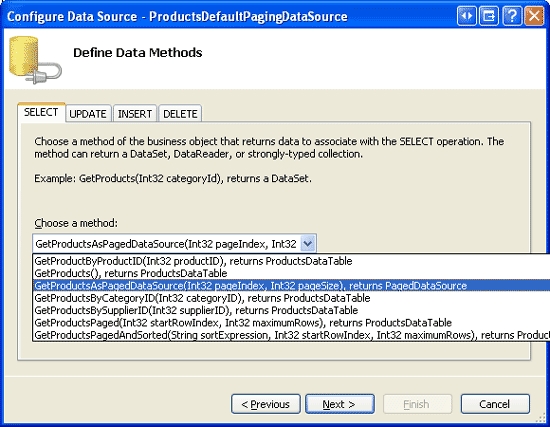
GetProductsAsPagedDataSource將 方法新增至 ProductsBLL 類別后,我們現在可以建立提供默認分頁的 DataList 或 Repeater。 從開啟 Paging.aspx 資料夾中的頁面 PagingSortingDataListRepeater 開始,並將 DataList 從 [工具箱] 拖曳至設計工具,將 DataList 的 ID 屬性設定為 ProductsDefaultPaging。 從 DataList 的智慧標記中,建立名為 ProductsDefaultPagingDataSource 的新 ObjectDataSource 並加以設定,讓它使用 GetProductsAsPagedDataSource 方法擷取數據。
圖 5:建立 ObjectDataSource 並將其設定為使用 GetProductsAsPagedDataSource () 方法 (按兩下以檢視完整大小的影像)
將 UPDATE、INSERT 和 DELETE 索引標籤中的下拉式清單設定為 [無]。
圖 6:將 UPDATE、INSERT 和 DELETE 索引標籤標的下拉式清單設定為 [無] (按兩下以檢視完整大小的影像)
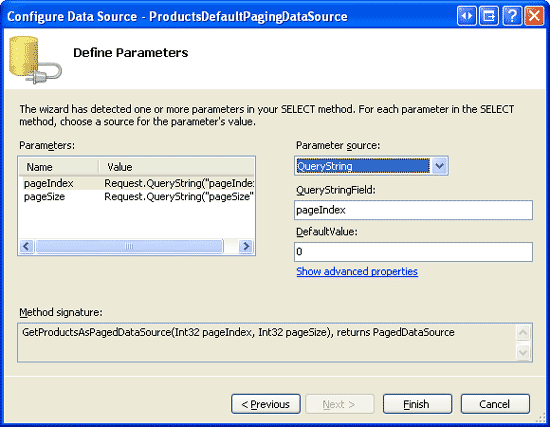
GetProductsAsPagedDataSource因為方法需要兩個輸入參數,精靈會提示我們輸入這些參數值的來源。
必須跨回傳記住頁面索引和頁面大小值。 它們可以儲存在檢視狀態、保存至查詢字串、儲存在會話變數中,或使用一些其他技術來記住。 在本教學課程中,我們將使用 querystring,其優點是允許特定數據頁面加入書籤。
特別是,分別針對 pageIndex 和 pageSize 參數使用 querystring 欄位 pageIndex 和 pageSize (請參閱圖 7)。 請花點時間設定這些參數的預設值,因為使用者第一次瀏覽此頁面時不會顯示 querystring 值。 針對 pageIndex,將預設值設定為 0(這會顯示資料的第一頁),並將 pageSize 預設值設定為 4。
圖 7:使用 QueryString 作為 和 pageSize 參數的來源 pageIndex (按兩下即可檢視完整大小的影像)
設定 ObjectDataSource 之後,Visual Studio 會自動為 DataList 建立 ItemTemplate 。 ItemTemplate自定義 ,只顯示產品名稱、類別和供應商。 此外,將 DataList 的 RepeatColumns 屬性設定為 2,並將其 Width 設定為 100%,並將其 ItemStyle s Width 設定為 50%。 這些寬度設定將提供兩個數據行的相等間距。
進行這些變更之後,DataList 和 ObjectDataSource 的標記看起來應該如下所示:
<asp:DataList ID="ProductsDefaultPaging" runat="server" Width="100%"
DataKeyField="ProductID" DataSourceID="ProductsDefaultPagingDataSource"
RepeatColumns="2" EnableViewState="False">
<ItemTemplate>
<h4><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>'></asp:Label></h4>
Category:
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label><br />
Supplier:
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>'></asp:Label><br />
<br />
<br />
</ItemTemplate>
<ItemStyle Width="50%" />
</asp:DataList>
<asp:ObjectDataSource ID="ProductsDefaultPagingDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsAsPagedDataSource">
<SelectParameters>
<asp:QueryStringParameter DefaultValue="0" Name="pageIndex"
QueryStringField="pageIndex" Type="Int32" />
<asp:QueryStringParameter DefaultValue="4" Name="pageSize"
QueryStringField="pageSize" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
注意
因為我們未在本教學課程中執行任何更新或刪除功能,因此您可以停用 DataList 的檢視狀態,以減少轉譯的頁面大小。
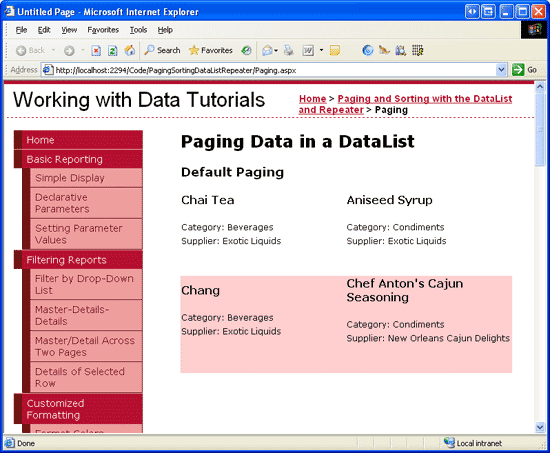
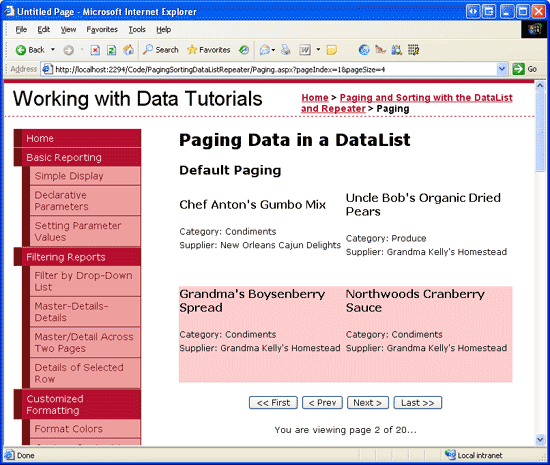
一開始透過瀏覽器瀏覽此頁面時,不會 pageIndex 提供 和 pageSize querystring 參數。 因此,會使用預設值 0 和 4。 如圖 8 所示,這會導致顯示前四個產品的 DataList。
圖 8:列出前四個產品 (按兩下以檢視全尺寸影像)
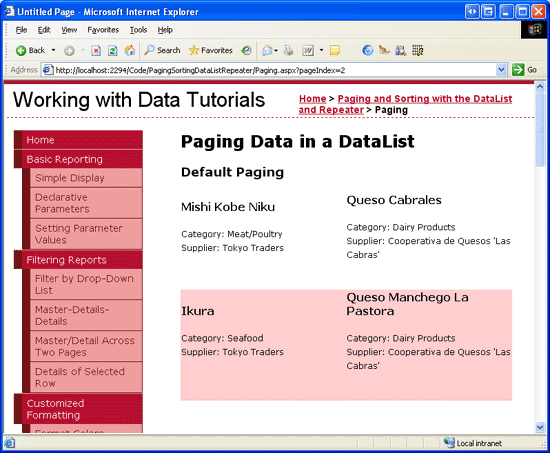
如果沒有分頁介面,使用者目前沒有直接的方法可流覽至數據的第二頁。 我們將在步驟 4 中建立分頁介面。 不過,目前只能藉由直接在 querystring 中指定分頁準則來完成分頁。 例如,若要檢視第二頁,請將瀏覽器網址列中 Paging.aspx 的URL從變更為 , Paging.aspx?pageIndex=2 然後按 Enter。 這會導致顯示第二頁的數據(請參閱圖 9)。
圖 9:顯示第二頁資料 (按兩下以檢視完整大小的影像)
步驟 4:建立分頁介面
有各種不同的分頁介面可以實作。 GridView、DetailsView 和 FormView 控件提供四個不同的介面可供選擇:
- 接下來,上 一個使用者可以一次移動一個頁面,移至下一個或上一個頁面。
- 接下來,除了 [下一步] 和 [上一頁] 按鈕之外, 此介面還包含 [第一頁] 和 [最後一頁] 按鈕,用於移至第一頁或非常最後一頁。
- 數值 會列出分頁介面中的頁碼,讓用戶能夠快速跳到特定頁面。
- 數值,第一個,最後 一個,除了數值頁碼,包含移至第一頁或非常最後一頁的按鈕。
對於 DataList 和 Repeater,我們負責決定分頁介面並加以實作。 這牽涉到在頁面中建立所需的 Web 控件,並在按下特定分頁介面按鈕時顯示要求的頁面。 此外,某些分頁介面控件可能需要停用。 例如,使用 Next、Previous、First、Last 介面檢視數據的第一頁時,將會停用 [第一頁] 和 [上一頁] 按鈕。
在本教學課程中,讓我們使用 Next、Previous、First、Last 介面。 將四個 Button Web 控制項新增至頁面,並將其 設定 ID 為 FirstPage、 PrevPage、 NextPage和 LastPage。 將屬性設定為 Text << First、 < Prev、Next >和 Last >> 。
<asp:Button runat="server" ID="FirstPage" Text="<< First" />
<asp:Button runat="server" ID="PrevPage" Text="< Prev" />
<asp:Button runat="server" ID="NextPage" Text="Next >" />
<asp:Button runat="server" ID="LastPage" Text="Last >>" />
接下來,為每個按鈕建立 Click 事件處理程式。 在某個時間里,我們將新增顯示要求頁面所需的程序代碼。
記住正在分頁的記錄總數
無論選取的分頁介面為何,我們需要計算並記住要分頁的記錄總數。 數據列計數總計(與頁面大小一起使用)決定要分頁的數據總數,這會決定新增或啟用哪些分頁介面控件。 在我們要建置的 Next、Previous、First、Last 介面中,頁面計數會以兩種方式使用:
- 若要判斷我們是否要檢視最後一頁,在此情況下會停用 [下一步] 和 [最後一個] 按鈕。
- 如果使用者按兩下 [最後一個] 按鈕,我們需要將它們移至最後一頁,其索引小於頁面計數。
頁面計數會計算為除以頁面大小的總數據列計數上限。 例如,如果我們分頁到每頁有四筆記錄的 79 筆記錄,則頁面計數為 20(上限為 79 / 4)。 如果我們使用數值分頁介面,這項資訊會通知我們顯示多少個數值頁面按鈕;如果我們的分頁介面包含 [下一步] 或 [最後一個] 按鈕,則會使用頁面計數來判斷何時停用 [下一步] 或 [最後一個] 按鈕。
如果分頁介面包含 [最後一個] 按鈕,就必須在回傳之間記住要分頁的記錄總數,如此一來,當按下 [最後一個] 按鈕時,我們可以判斷最後一頁索引。 為了方便這樣做,請在 ASP.NET 頁面的程式代碼後置類別中建立 TotalRowCount 屬性,以保存其值以檢視狀態:
Private Property TotalRowCount() As Integer
Get
Dim o As Object = ViewState("TotalRowCount")
If (o Is Nothing) Then
Return -1
Else
Return Convert.ToInt32(o)
End If
End Get
set(Value as Integer)
ViewState("TotalRowCount") = value
End Set
End Property
除了 TotalRowCount,請花一分鐘的時間建立只讀頁面層級屬性,以輕鬆存取頁面索引、頁面大小和頁面計數:
Private ReadOnly Property PageIndex() As Integer
Get
If (Not String.IsNullOrEmpty(Request.QueryString("pageIndex"))) Then
Return Convert.ToInt32(Request.QueryString("pageIndex"))
Else
Return 0
End If
End Get
End Property
Private ReadOnly Property PageSize() As Integer
Get
If (Not String.IsNullOrEmpty(Request.QueryString("pageSize"))) Then
Return Convert.ToInt32(Request.QueryString("pageSize"))
Else
Return 4
End If
End Get
End Property
Private ReadOnly Property PageCount() As Integer
Get
If TotalRowCount <= 0 OrElse PageSize <= 0 Then
Return 1
Else
Return ((TotalRowCount + PageSize) - 1) / PageSize
End If
End Get
End Property
判斷正在分頁的記錄總數
PagedDataSource從 ObjectDataSource s Select() 方法傳回的物件在其所有產品記錄中都有,即使只有其中一部分會顯示在 DataList 中也一樣。 PagedDataSource s Count 屬性只會傳回將在 DataList 中顯示的項目數目;DataSourceCount屬性會傳回 內的PagedDataSource項目總數。 因此,我們需要將 ASP.NET 頁面 TotalRowCount 的 屬性值 PagedDataSource 指派給 s DataSourceCount 屬性。
若要達成此目的,請為 ObjectDataSource s Selected 事件建立事件處理程式。 在此案例中,我們在 Selected 事件處理程式中可以存取 ObjectDataSource s Select() 方法的傳回值, PagedDataSource。
Protected Sub ProductsDefaultPagingDataSource_Selected(ByVal sender As Object, _
ByVal e As System.Web.UI.WebControls.ObjectDataSourceStatusEventArgs) _
Handles ProductsDefaultPagingDataSource.Selected
' Reference the PagedDataSource bound to the DataList
Dim pagedData As PagedDataSource = CType(e.ReturnValue, PagedDataSource)
' Remember the total number of records being paged through across postbacks
TotalRowCount = pagedData.DataSourceCount
End Sub
顯示要求的數據頁面
當使用者按兩下分頁介面中的其中一個按鈕時,我們需要顯示所要求的數據頁面。 由於分頁參數是透過querystring來指定,因此,若要顯示要求的數據頁面,請使用 Response.Redirect(url) 適當的分頁參數,讓使用者的瀏覽器重新要求 Paging.aspx 頁面。 例如,若要顯示第二頁的數據,我們會將使用者重新導向至 Paging.aspx?pageIndex=1。
為了方便進行這項作業,請建立 RedirectUser(sendUserToPageIndex) 方法,將使用者重新導向至 Paging.aspx?pageIndex=sendUserToPageIndex。 然後,從四個 Button Click 事件處理程式呼叫這個方法。 在事件處理程式中FirstPageClick,呼叫 RedirectUser(0),以將它們傳送至第一頁;在事件處理程式中PrevPageClick,使用 PageIndex - 1 做為頁面索引,依此方式。
Protected Sub FirstPage_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles FirstPage.Click
' Send the user to the first page
RedirectUser(0)
End Sub
Protected Sub PrevPage_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles PrevPage.Click
' Send the user to the previous page
RedirectUser(PageIndex - 1)
End Sub
Protected Sub NextPage_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles NextPage.Click
' Send the user to the next page
RedirectUser(PageIndex + 1)
End Sub
Protected Sub LastPage_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles LastPage.Click
' Send the user to the last page
RedirectUser(PageCount - 1)
End Sub
Private Sub RedirectUser(ByVal sendUserToPageIndex As Integer)
' Send the user to the requested page
Response.Redirect(String.Format("Paging.aspx?pageIndex={0}&pageSize={1}", _
sendUserToPageIndex, PageSize))
End Sub
當事件處理程式完成時 Click ,您可以按下按鈕來逐頁流覽 DataList 的記錄。 花點時間試試看!
停用分頁介面控件
目前,不論正在檢視的頁面為何,所有四個按鈕都會啟用。 不過,我們想要在顯示第一頁數據時停用 [第一頁] 和 [上一頁] 按鈕,以及在顯示最後一頁時停用 [下一頁] 和 [最後一頁] 按鈕。 PagedDataSource ObjectDataSource s Select() 方法傳回的物件具有屬性IsFirstPageIsLastPage,我們可以檢查以判斷我們是否要檢視數據的第一頁或最後一頁。
將下列內容新增至 ObjectDataSource s Selected 事件處理程式:
' Configure the paging interface based on the data in the PagedDataSource
FirstPage.Enabled = Not pagedData.IsFirstPage
PrevPage.Enabled = Not pagedData.IsFirstPage
NextPage.Enabled = Not pagedData.IsLastPage
LastPage.Enabled = Not pagedData.IsLastPage
此外,檢視第一頁時會停用 [第一個] 和 [上一頁] 按鈕,而檢視最後一頁時會停用 [下一步] 和 [最後一個] 按鈕。
讓我們通知用戶他們目前檢視的頁面,以及有多少總頁面存在,以完成分頁介面。 將標籤 Web 控制項新增至頁面,並將其 屬性設定 ID 為 CurrentPageNumber。 在 ObjectDataSource s Selected 事件處理程式中設定其 Text 屬性,使其包含正在檢視的目前頁面 (PageIndex + 1) 和總頁數 (PageCount)。
' Display the current page being viewed...
CurrentPageNumber.Text = String.Format("You are viewing page {0} of {1}...", _
PageIndex + 1, PageCount)
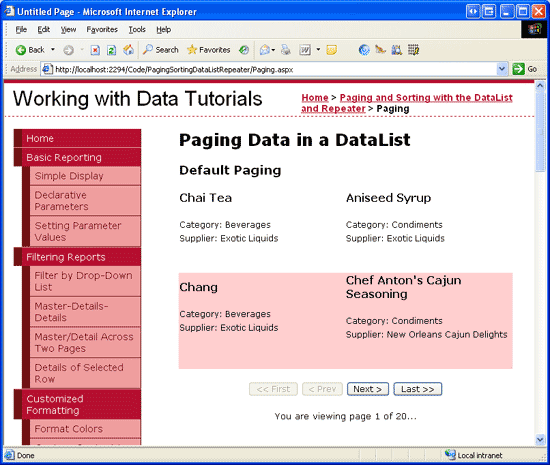
圖 10 顯示 Paging.aspx 第一次瀏覽時。 由於 querystring 是空的,因此 DataList 預設會顯示前四個產品:已停用 [第一個] 和 [上一頁] 按鈕。 單擊 [下一步] 會顯示接下來的四筆記錄(請參閱圖 11):[第一個] 和 [上一頁] 按鈕現在已啟用。
圖 10:顯示資料的第一頁(按一下以檢視完整大小的影像)
圖 11:顯示第二頁的數據 (按一下以檢視完整大小的影像)
注意
您可以讓使用者指定每個頁面檢視的頁面數,進一步增強分頁介面。 例如,DropDownList 可以新增清單頁面大小選項,例如 5、10、25、50 和 All。 選取頁面大小時,必須將使用者重新導向回 Paging.aspx?pageIndex=0&pageSize=selectedPageSize。 我離開實作這項增強功能做為讀者的練習。
使用自定義分頁
DataList 會使用效率不佳的默認分頁技術,透過其數據頁面。 分頁時,使用足夠大量的數據時,必須使用自定義分頁。 雖然實作詳細數據稍有不同,但在 DataList 中實作自定義分頁背後的概念與預設分頁相同。 使用自訂分頁時,請使用 ProductBLL 類別 s GetProductsPaged 方法(而非 GetProductsAsPagedDataSource)。 如有效分頁至大量數據教學課程所述,GetProductsPaged必須傳遞起始數據列索引和要傳回的數據列數目上限。 這些參數可以透過查詢字串來維護,就像預設分頁中使用的 和 pageSize 參數一樣pageIndex。
由於沒有 PagedDataSource 自定義分頁,因此必須使用替代技術來判斷要分頁的記錄總數,以及我們是否要顯示數據的第一頁或最後一頁。 類別 TotalNumberOfProducts() 中的 ProductsBLL 方法會傳回正在分頁的產品總數。 若要判斷數據的第一頁是否正在檢視,請檢查起始數據列索引是否為零,則會檢視第一頁。 如果開始數據列索引加上要傳回的最大數據列大於或等於正在分頁的記錄總數,則會檢視最後一頁。
我們將在下一個教學課程中更詳細地探索實作自定義分頁。
摘要
雖然 DataList 和 Repeater 都未提供 GridView、DetailsView 和 FormView 控件中找到的現成分頁支援,但這類功能可以最少地新增。 實作預設分頁最簡單的方式是將整組產品包裝在 內 PagedDataSource ,然後將 系結 PagedDataSource 至 DataList 或 Repeater。 在本教學課程中,我們已將 GetProductsAsPagedDataSource 方法新增至 ProductsBLL 類別以傳回 PagedDataSource。 類別 ProductsBLL 已經包含自定義分頁 GetProductsPaged 和 TotalNumberOfProducts所需的方法。
除了擷取要針對自定義分頁顯示的精確記錄集,或擷取預設分頁的所有 PagedDataSource 記錄之外,我們也需要手動新增分頁介面。 在本教學課程中,我們建立了具有四個按鈕 Web 控件的 Next、Previous、First、Last 介面。 此外,已新增顯示目前頁碼和總頁數的標籤。
在下一個教學課程中,我們將瞭解如何將排序支援新增至 DataList 和 Repeater。 我們也會瞭解如何建立可分頁和排序的 DataList(使用預設和自定義分頁的範例)。
快樂的程序設計!
關於作者
斯科特·米切爾,七本 ASP/ASP.NET 書籍和 4GuysFromRolla.com 創始人的作者,自1998年以來一直與Microsoft Web 技術合作。 斯科特擔任獨立顧問、教練和作家。 他的最新書是 山姆斯在24小時內 ASP.NET 2.0。 他可以到達 mitchell@4GuysFromRolla.com, 或通過他的博客,可以在 找到 http://ScottOnWriting.NET。
特別感謝
本教學課程系列已由許多實用的檢閱者檢閱。 本教學課程的主要檢閱者是 Liz Shulok、Ken Pespisa 和 Bernadette Leigh。 有興趣檢閱我即將推出的 MSDN 文章嗎? 如果是,請將一行 mitchell@4GuysFromRolla.com放在 。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應


![將 UPDATE、INSERT 和 DELETE 索引標籤中的下拉式清單設定為 [無]](paging-report-data-in-a-datalist-or-repeater-control-vb/_static/image11.png)