本教學課程系列說明如何使用 ASP.NET 4.5 和 Microsoft Visual Studio 2017 建置 ASP.NET Web Form 應用程式。
簡介
本教學課程系列會引導您使用 Visual Studio 2017 和 ASP.NET 4.5 建立 ASP.NET Web Form 應用程式。 您將建立名為 Wingtip Toys 的應用程式 - 一個簡化的店面網站,在線銷售專案。 在系列期間,會醒目提示新的 ASP.NET 4.5 功能。
目標對象
ASP.NET Web Form 新手開發人員是本教學課程系列的目標物件。
您應該在下列領域具備一些知識:
- 面向物件程序設計 (OOP) 和語言
- Web 開發(HTML、CSS、JavaScript)
- 關聯式資料庫
- 多層式架構
若要檢閱這些領域,請考慮研究下列內容:
應用程式功能
此系列中顯示的 ASP.NET Web 表單功能包括:
- Web 應用程式專案 (而非網站專案)
- Web Form
- 主版頁面、組態
- 拔靴複製法
- Entity Framework Code First、LocalDB
- 要求驗證
- 強型別的數據控件
- 模型繫結
- 資料標註
- 價值提供者
- SSL 和 OAuth
- ASP.NET 身分識別、組態和授權
- 低調驗證
- 路由
- ASP.NET 錯誤處理
應用程式案例和工作
教學課程系列工作包括:
- 建立、檢閱和執行新專案
- 建立資料庫結構
- 初始化和植入資料庫
- 使用樣式、圖形和主版頁面自定義UI
- 新增頁面和導覽
- 顯示功能表詳細數據和產品數據
- 建立購物車
- 新增 SSL 和 OAuth 支援
- 新增付款方式
- 包含系統管理員角色和應用程式的使用者
- 限制對特定頁面和資料夾的存取
- 將檔案上傳至 Web 應用程式
- 實作輸入驗證
- 註冊 Web 應用程式的路由
- 實作錯誤處理和錯誤記錄
概觀
本教學課程系列適用於熟悉程序設計概念的人,但 ASP.NET Web Form 的新手。 如果您已經熟悉 ASP.NET Web Form,本系列仍可協助您瞭解新的 ASP.NET 4.5 功能。 如需不熟悉程式設計概念和 ASP.NET Web Form 的讀者,請參閱 ASP.NET 網站上<用戶入門>一節中提供的其他 Web Form 教學課程。
本教學課程系列中提供的 ASP.NET 4.5 包含下列功能:
簡單的UI,用於建立專案,可支援許多 ASP.NET 架構(Web Form、MVC和Web API)。
Bootstrap、版面配置、主題和回應式設計架構。
ASP.NET Identity 是一個新的 ASP.NET 會員系統,能在所有 ASP.NET 架構中一致運作,並且可以與除了 IIS 以外的其他 Web 託管軟體相容。
-
Entity Framework 的更新可讓您:
- 擷取和操作數據為強型別物件
- 以異步方式存取數據
- 處理暫時性連線錯誤
- 記錄 SQL 語句
如需完整的 ASP.NET 4.5 功能清單,請參閱 Visual Studio 2013 版本資訊 ASP.NET 和 Web 工具。
Wingtip Toys 範例應用程式
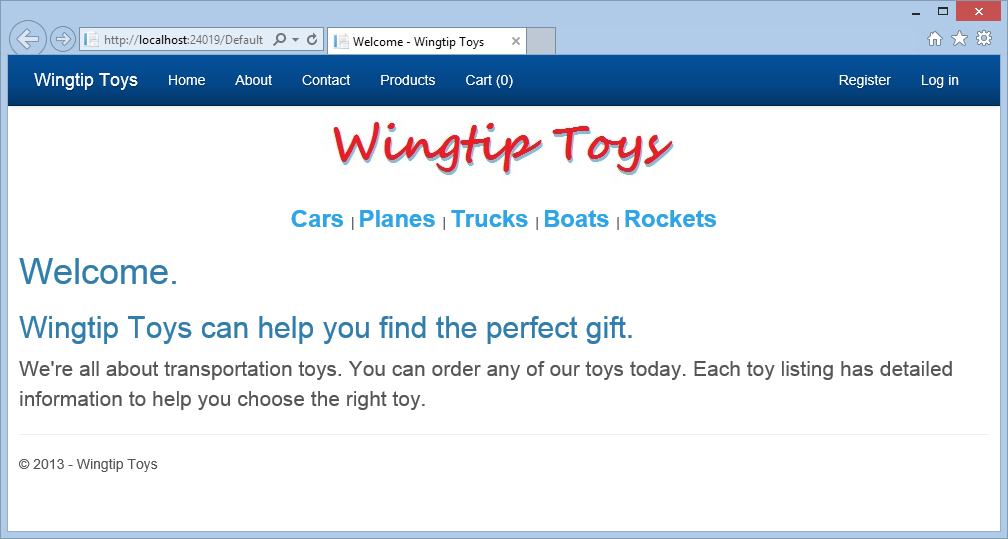
下列螢幕快照來自您在本教學課程系列中建立的 ASP.NET Web Form 應用程式。 當您在 Visual Studio 中執行應用程式時,會出現下列網頁首頁。

您可以註冊為新使用者,或以現有使用者身分登入。 頂端導覽具有來自資料庫的產品類別及其產品的連結。
如果您選取 [ 產品],則會顯示所有可用的產品。

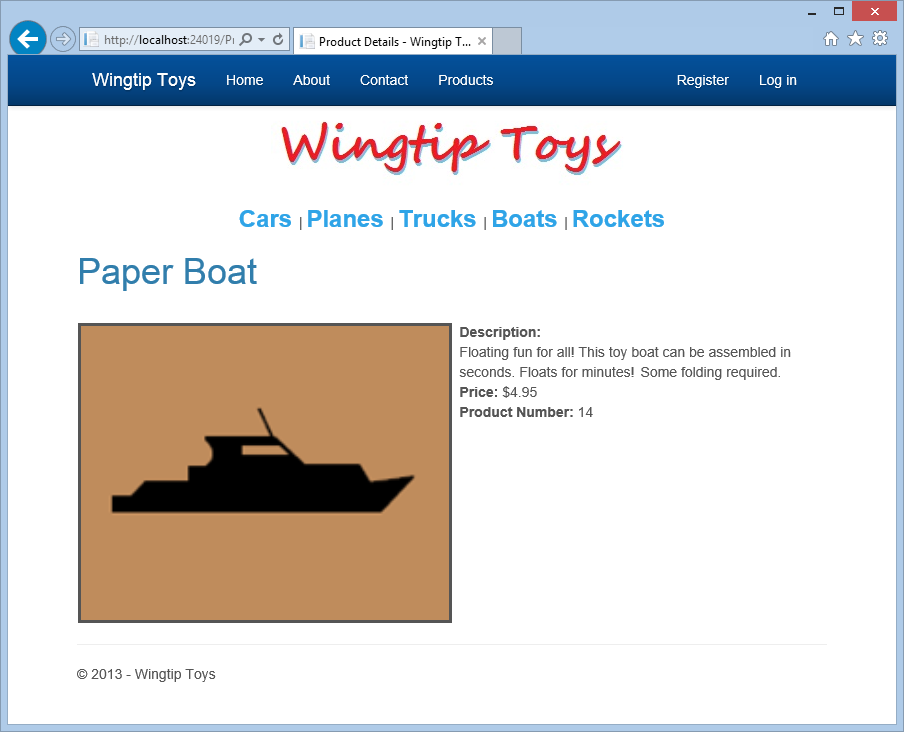
如果您選取特定產品,則會顯示產品詳細數據。

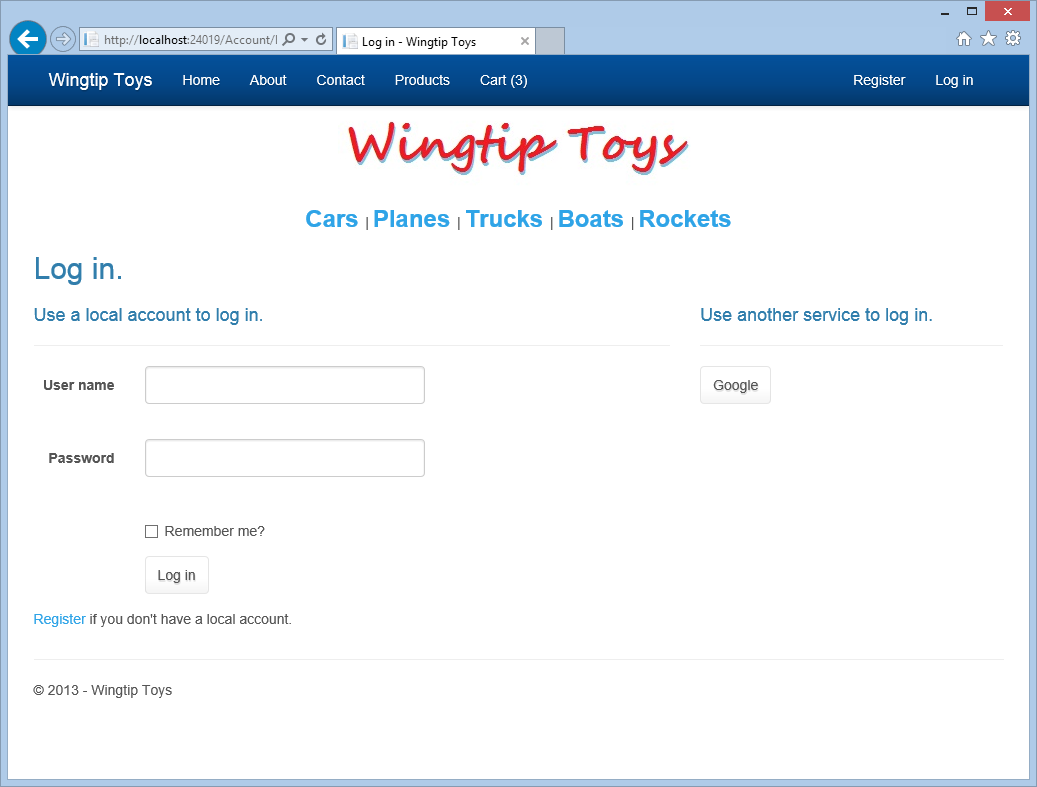
身為使用者,您可以使用 Web Form 範本預設功能註冊並登入。 本教學課程也會說明如何使用現有的 Gmail 帳戶登入。 此外,您可以以系統管理員身分登入,從資料庫新增和移除產品。

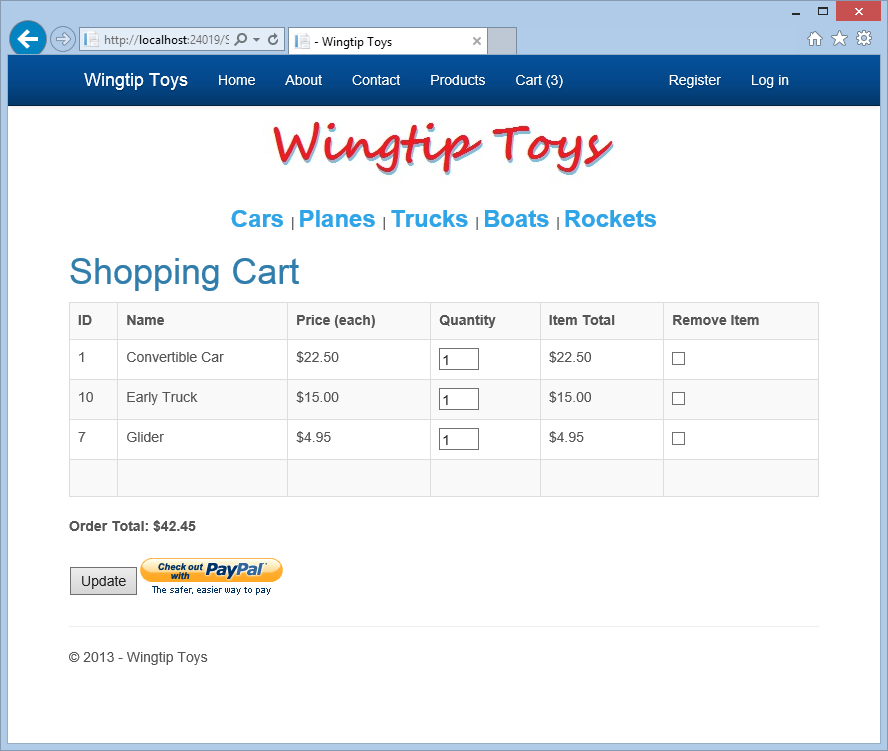
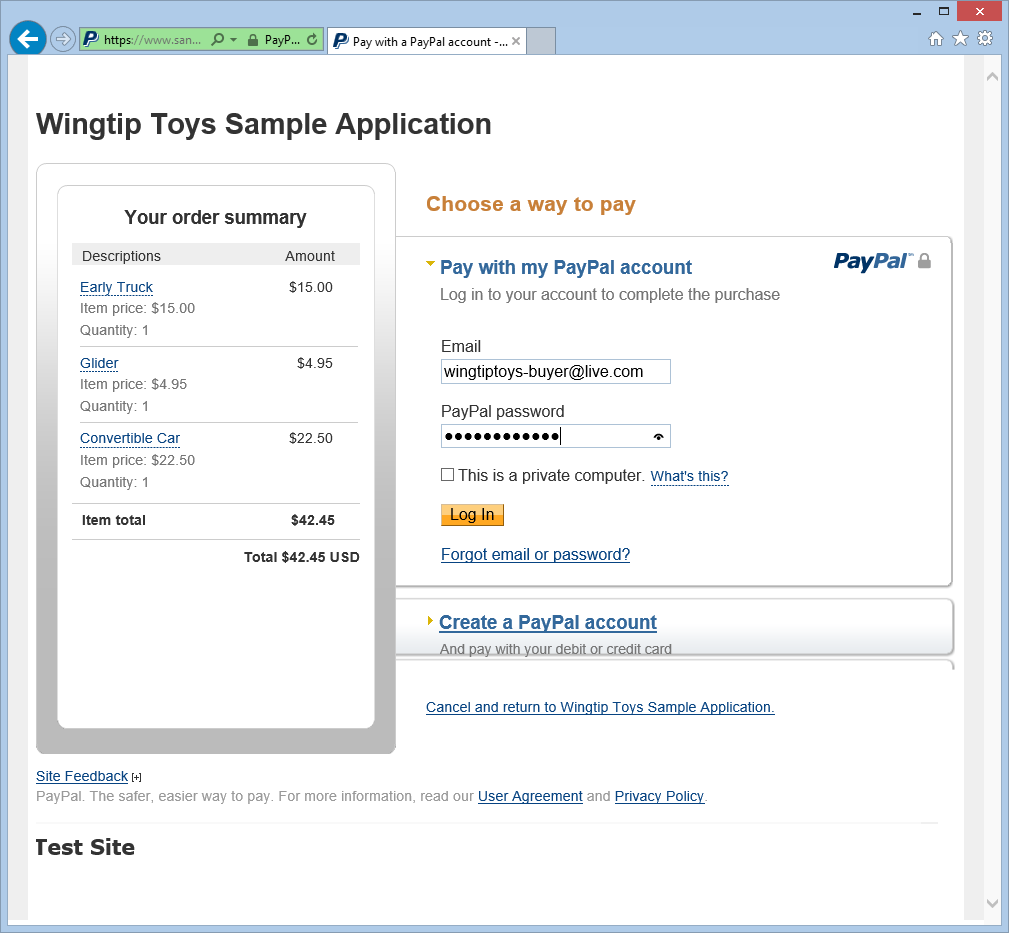
以使用者身分登入之後,您就可以將產品新增至購物車,並使用PayPal簽出。 範例應用程式的設計目的是在PayPal開發人員沙箱中運作。 沒有實際的貨幣交易發生。

PayPal確認您的帳戶、訂單和付款資訊。

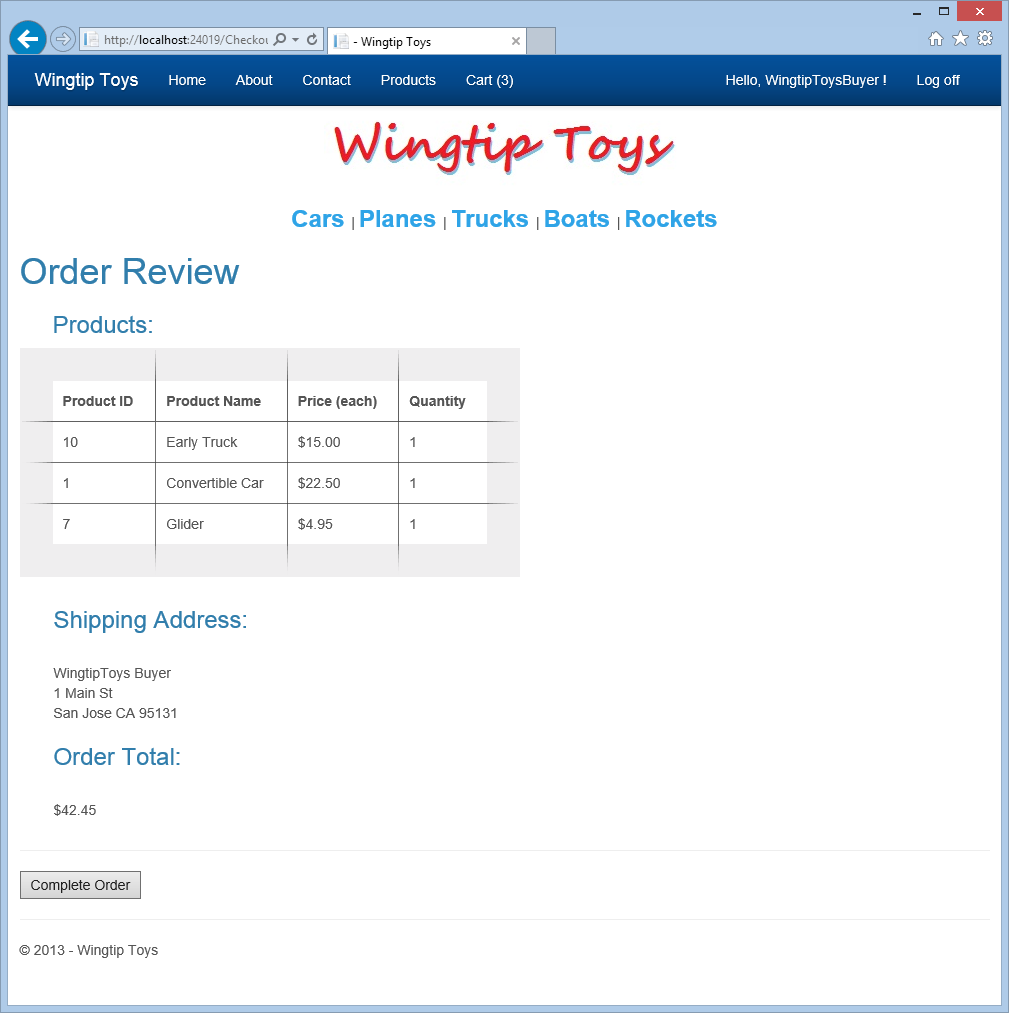
從PayPal返回之後,您可以檢閱並完成訂單。

必要條件
開始之前,請確定您的電腦已安裝下列軟體:
.NET Framework 會自動安裝。
本教學課程系列使用 Microsoft Visual Studio Community 2017。 您可以使用 或 Microsoft Visual Studio 2017 來完成本教學課程系列。
請注意下列 Visual Studio 相關事項:
Microsoft Visual Studio 2017 和 Microsoft Visual Studio Community 2017 在本教學課程系列中稱為 Visual Studio 。
Visual Studio 2017 安裝在任何已安裝的舊版旁邊。 在舊版中建立的網站可以在 Visual Studio 2017 中開啟,並繼續在舊版中開啟。
第一次啟動Visual Studio時,假設您已選取 Web開發 設定。 如需詳細資訊,請參閱 如何:選取 Web 開發環境設定。
安裝必要條件之後,您就可以開始建立本教學課程系列中呈現的Web專案。
下載範例應用程式
您可以隨時從 MSDN 範例網站下載已完成的範例應用程式:
開始使用 ASP.NET 4.5 Web Form 和 Visual Studio 2013 - Wingtip Toys (C#)
此下載具有下列專案:
- WingtipToys 資料夾中的範例應用程式。
- 用來在 WingtipToys 資料夾中 WingtipToys-Assets 資料夾中建立範例應用程式的資源。
下載是.zip檔案。 若要查看本教學課程系列建立的已完成專案,請尋找並選取 .zip檔案中的 C# 資料夾。 將 C# 資料夾儲存至您用來處理 Visual Studio 專案的資料夾。 根據預設,Visual Studio 2017 項目資料夾為:
C:\Users\<username>\source\repos
將 C# 資料夾重新命名為 WingtipToys。
注意
如果您的 Projects 資料夾中已經有名為 WingtipToys 的資料夾,請在將 C# 資料夾重新命名為 WingtipToys 之前,先暫時重新命名該現有資料夾。
若要執行已完成的專案,請開啟 WingtipToys 資料夾,然後按兩下 WingtipToys.sln 檔案。 Visual Studio 2017 會開啟專案。 接下來,以滑鼠右鍵按兩下 方案總管中的Default.aspx檔案,然後選取 [在瀏覽器中檢視]。
進行 ASP.NET Web Form 測驗以檢閱內容
完成教學課程系列之後,請進行測驗來測試您的知識,並強化重要概念。 每個問題都會提供其他指引的說明和連結。
教學課程支援和批注
如需問題和批注,請使用開始使用 ASP.NET 4.5 Web Form 和 Visual Studio 2013 - Wingtip Toys (C#) 範例頁面中包含的 Q 和 A 區段。
歡迎對本教學課程系列進行批注。 更新本教學課程系列時,會盡一切努力考慮改進的更正或建議。
如果發生錯誤,對應的錯誤訊息可能會造成混淆,且無法正確說明如何修正錯誤訊息。 如需協助,您可以檢查 ASP.NET 論壇。 另一個良好的來源是開始使用 ASP.NET 4.5 Web Form 和 Visual Studio 2013 - Wingtip Toys (C#) 範例頁面中的 Q 和 A 區段。