由Microsoft提供
在 ASP.NET 1.x 中,開發人員可以選擇內嵌程式碼模型和程式碼後置程式碼模型。 您可以使用 指示詞的 Src 屬性或 CodeBehind 屬性來實作 @Page 程式碼後置。 在 ASP.NET 2.0 中,開發人員仍可選擇內嵌程式碼和程式碼後置,但程式碼後置模型有顯著的增強功能。
在 ASP.NET 1.x 中,開發人員可以選擇內嵌程式碼模型和程式碼後置程式碼模型。 您可以使用 指示詞的 Src 屬性或 CodeBehind 屬性來實作 @Page 程式碼後置。 在 ASP.NET 2.0 中,開發人員仍可選擇內嵌程式碼和程式碼後置,但程式碼後置模型有顯著的增強功能。
Code-Behind模型的改善
為了完整瞭解 ASP.NET 2.0 中程式碼後置模型中的變更,最好在 ASP.NET 1.x 中快速檢閱模型。
ASP.NET 1.x 中的Code-Behind模型
在 ASP.NET 1.x 中,程式碼後置模型是由 ASPX 檔案所組成, (Webform) 以及包含程式碼的程式碼後置檔案。 這兩個檔案是使用 @Page ASPX 檔案中的 指示詞進行連線。 ASPX 頁面上的每個控制項在程式碼後置檔案中都有對應的宣告,做為執行個體變數。 程式碼後置檔案也包含事件系結的程式碼,以及 Visual Studio 設計工具所需的產生程式碼。 此模型運作良好,但因為 ASPX 頁面中的每個 ASP.NET 元素都需要程式碼後置檔案中的對應程式碼,所以沒有真正的程式碼和內容區隔。 例如,如果設計工具將新的伺服器控制項新增至 Visual Studio IDE 外部的 ASPX 檔案,應用程式會因為程式碼後置檔案中沒有該控制項的宣告而中斷。
ASP.NET 2.0 中的Code-Behind模型
ASP.NET 2.0 大幅改善此模型。 在 ASP.NET 2.0 中,程式碼後置是使用 ASP.NET 2.0 中提供的新 部分類別 來實作。 ASP.NET 2.0 中的程式碼後置類別定義為部分類別,這表示它只包含類別定義的一部分。 類別定義的其餘部分是由在執行時間使用 ASPX 頁面或預先編譯網站時,ASP.NET 2.0 動態產生。 程式碼後置檔案與 ASPX 頁面之間的連結仍然使用 @ Page 指示詞建立。 不過,ASP.NET 2.0 現在會使用 CodeFile 屬性,而不是 CodeBehind 或 Src 屬性。 Inherits 屬性也可用來指定頁面的類別名稱。
典型的 @ Page 指示詞看起來可能像這樣:
<%@Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
ASP.NET 2.0 程式碼後置檔案中的一般類別定義可能如下所示:
public partial class _Default : System.Web.UI.Page
注意
C# 和 Visual Basic 是唯一支援部分類別的 Managed 語言。 因此,使用 J# 的開發人員將無法在 ASP.NET 2.0 中使用程式碼後置模型。
新的模型會增強程式碼後置模型,因為開發人員現在會有只包含他們建立的程式碼檔案。 它也提供真正的程式碼和內容分隔,因為程式碼後置檔案中沒有執行個體變數宣告。
注意
因為 ASPX 頁面的部分類別是事件系結髮生的位置,所以 Visual Basic 開發人員可以使用程式碼後置中的 Handles 關鍵字來系結事件,實現稍微提升效能。 C# 沒有對等的關鍵字。
新增 @ Page 指示詞屬性
ASP.NET 2.0 會將許多新屬性新增至 @ Page 指示詞。 下列屬性是 ASP.NET 2.0 中的新功能。
Async
Async 屬性可讓您設定頁面以非同步方式執行。 請稍後在此課程模組中涵蓋非同步頁面。
非同步逾時
指定非同步頁面的逾時。 預設值為 45 秒。
CodeFile
CodeFile 屬性是 Visual Studio 2002/2003 中 CodeBehind 屬性的取代專案。
CodeFileBaseClass
如果您希望多個頁面衍生自單一基類,則會使用 CodeFileBaseClass 屬性。 由於 ASP.NET 中部分類別的實作,如果沒有這個屬性,使用共用通用欄位參考 ASPX 頁面中宣告之控制項的基類將無法正常運作,因為 ASP。NET 編譯引擎會根據頁面中的控制項自動建立新的成員。 因此,如果您想要 ASP.NET 中兩個或多個頁面的通用基類,您必須在 CodeFileBaseClass 屬性中定義您的基類,然後從該基類衍生每個頁面類別。 使用此屬性時也需要 CodeFile 屬性。
CompilationMode
這個屬性可讓您設定 ASPX 頁面的 CompilationMode 屬性。 CompilationMode 屬性是包含 Always、 Auto和 Never值的列舉。 預設值為 Always。 [自動]設定會防止 ASP.NET 盡可能動態編譯頁面。 從動態編譯排除頁面會增加效能。 不過,如果排除的頁面包含必須編譯的程式碼,則會在流覽頁面時擲回錯誤。
啟用事件驗證
這個屬性會指定是否驗證回傳和回呼事件。 啟用此選項時,會檢查回傳或回呼事件的引數,以確保它們源自原本轉譯它們的伺服器控制項。
啟用主題
此屬性會指定頁面上是否使用 ASP.NET 主題。 預設值為 false。 課程 模組 10涵蓋 ASP.NET 主題。
LinePragmas
這個屬性會指定是否應該在編譯期間加入行 pragmas。 Line pragmas 是偵錯工具用來標記特定程式碼區段的選項。
MaintainScrollPositionOnPostback
這個屬性會指定 JavaScript 是否插入頁面,以維護回傳之間的捲動位置。 此屬性預設為 false 。
當此屬性 為 true時,ASP.NET 會在回傳時新增 < 如下所示的腳本 > 區塊:
<script src="/website/WebResource.axd?d=jBAvpwrdOM_V_Xzeox989A2 &t=632653133849531250" type="text/javascript"> </script>
請注意,此腳本區塊的 src 是 WebResource.axd。 此資源不是實體路徑。 要求此腳本時,ASP.NET 動態建置腳本。
MasterPageFile
此屬性會指定目前頁面的主版頁面檔案。 路徑可為相對路徑或絕對路徑。 主版頁面涵蓋在 課程模組 4中。
樣式表單主題
此屬性可讓您覆寫 ASP.NET 2.0 主題所定義的使用者介面外觀屬性。 主題涵蓋在 課程模組 10中。
主題值
指定頁面的主題。 如果未指定 StyleSheetTheme 屬性的值,Theme 屬性會覆寫套用至頁面上控制項的所有樣式。
標題值
設定頁面的標題。 此處指定的值會出現在 < 轉譯頁面的標題 > 專案中。
ViewStateEncryptionMode
設定 ViewStateEncryptionMode 列舉的值。 可用的值為 Always、 Auto和 Never。 預設值為 Auto。當此屬性設定為 Auto的值時,viewstate 會加密為控制項要求它,方法是呼叫 RegisterRequiresViewStateEncryption 方法。
透過 @ Page 指示詞設定公用屬性值
ASP.NET 2.0 中 @ Page 指示詞的另一項新功能,就是能夠設定基類之公用屬性的初始值。 例如,假設您在基類中有一個名為 SomeText 的公用屬性,而且您想要在載入頁面時將其初始化為 Hello 。 只要在 @ Page 指示詞中設定值,即可達成此目的,如下所示:
<%@Page Language="C#" SomeText="Hello!" Inherits="PageBase" %>
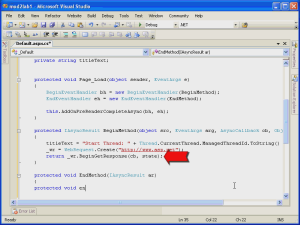
@ Page 指示詞的 SomeText 屬性會將基類中 SomeText 屬性的初始值設定為 Hello!。 下列影片逐步解說如何使用 @ Page 指示詞,在基類中設定公用屬性的初始值。
![Microsoft Visual Studio 視窗的螢幕擷取畫面,其中紅色箭號表示其中一行上的 [部分文字] 屬性。](the-asp-net-2-0-page-model/_static/image1.png)
Page 類別的新公用屬性
下列公用屬性是 ASP.NET 2.0 中的新功能。
AppRelativeTemplateSourceDirectory
傳回頁面或控制項的應用程式相對路徑。 例如,對於位於 http://app/folder/page.aspx 的頁面,屬性會傳回 ~/folder/。
AppRelativeVirtualPath
傳回頁面或控制項的相對虛擬目錄路徑。 例如,對於位於 http://app/folder/page.aspx 的頁面,屬性會傳回 ~/folder/page.aspx。
AsyncTimeout
取得或設定用於非同步頁面處理的逾時。 (此課程模組稍後將涵蓋非同步頁面。)
ClientQueryString
唯讀屬性,會傳回所要求 URL 的查詢字串部分。 此值為 URL 編碼。 您可以使用 HttpServerUtility 類別的 UrlDecode 方法來解碼它。
ClientScript
此屬性會傳回可用來管理 ASP 的 ClientScriptManager 物件。發出用戶端腳本的 NET。 (本課程模組稍後會討論 ClientScriptManager 類別。)
EnableEventValidation
此屬性可控制是否啟用回傳和回呼事件的事件驗證。 啟用時,會驗證回傳或回呼事件的引數,以確保它們源自原本轉譯它們的伺服器控制項。
EnableTheming
這個屬性會取得或設定 Boolean,指定 ASP.NET 2.0 主題是否適用于頁面。
表單
這個屬性會將 ASPX 頁面上的 HTML 表單當做 HtmlForm 物件傳回。
標頭
這個屬性會傳回包含頁首的 HtmlHead 物件的參考。 您可以使用傳回的 HtmlHead 物件來取得/設定樣式表單、Meta 標記等。
IdSeparator
當 ASP.NET 為頁面上控制項建立唯一識別碼時,這個唯讀屬性會取得用來分隔控制項識別碼的字元。 但並不是針對直接從程式碼使用而設計。
IsAsync
此屬性允許非同步頁面。 本課程模組稍後會討論非同步頁面。
IsCallback
如果頁面是回呼的結果,則這個唯讀屬性會傳回 true 。 本課程模組稍後會討論回呼。
IsCrossPagePostBack
如果頁面是跨頁面回傳的一部分,這個唯讀屬性會傳回 true 。 本課程模組稍後會討論跨頁面回傳。
項目
傳回 IDictionary 實例的參考,其中包含儲存在頁面內容中的所有物件。 您可以將專案新增至此 IDictionary 物件,而且這些專案將在整個內容存留期內可供您使用。
MaintainScrollPositionOnPostBack
此屬性可控制是否 ASP.NET 發出 JavaScript,以在回傳發生後維護瀏覽器中的頁面捲動位置。 (本課程模組稍早討論此屬性的詳細資料。)
Master
這個唯讀屬性會針對已套用主版頁面的頁面,傳回 MasterPage 實例的參考。
MasterPageFile
取得或設定頁面的主版分頁檔名。 此屬性只能在 PreInit 方法中設定。
MaxPageStateFieldLength
這個屬性會取得或設定頁面狀態的最大長度,以位元組為單位。 如果屬性設定為正數,頁面檢視狀態將會分成多個隱藏欄位,使其不會超過指定的位元組數目。 如果屬性是負數,則檢視狀態不會分成區塊。
PageAdapter
會傳回 PageAdapter 物件的參考,該物件會修改要求瀏覽器的頁面。
PreviousPage
在 Server.Transfer 或跨頁面回傳的情況下,傳回上一頁的參考。
SkinID
指定要套用至頁面的 ASP.NET 2.0 面板。
StyleSheetTheme
此屬性會取得或設定套用至頁面的樣式表單。
TemplateControl
傳回頁面之包含控制項的參考。
佈景主題
取得或設定套用至頁面 ASP.NET 2.0 主題的名稱。 此值必須在 PreInit 方法之前設定。
標題
這個屬性會取得或設定從頁首取得的頁面標題。
ViewStateEncryptionMode
取得或設定頁面的 ViewStateEncryptionMode。 請參閱本課程模組稍早的這個屬性詳細討論。
Page 類別的新受保護屬性
以下是 ASP.NET 2.0 中 Page 類別的新受保護屬性。
配接器
傳回 ControlAdapter 的參考,這個參考會轉譯要求該頁面的裝置上。
AsyncMode
這個屬性會指出頁面是否以非同步方式處理。 它適用于執行時間,而不是直接在程式碼中使用。
ClientIDSeparator
此屬性會傳回建立控制項的唯一用戶端識別碼時,用來做為分隔符號的字元。 它適用于執行時間,而不是直接在程式碼中使用。
PageStatePersister
這個屬性會傳回頁面的 PageStatePersister 物件。 此屬性主要用於 ASP.NET 控制項開發人員。
UniqueFilePathSuffix
此屬性會傳回附加至快取瀏覽器之檔案路徑的唯一後置詞。 預設值為 __ufps= 和 6 位數的數位。
Page 類別的新公用方法
下列公用方法是 ASP.NET 2.0 中 Page 類別的新功能。
AddOnPreRenderCompleteAsync
這個方法會註冊非同步頁面執行的事件處理常式委派。 本課程模組稍後會討論非同步頁面。
ApplyStyleSheetSkin
將頁面樣式表單中的屬性套用至頁面。
ExecuteRegisteredAsyncTasks
這個方法是非同步工作。
GetValidators
傳回指定之驗證群組的驗證程式集合,如果沒有指定驗證群組,則傳回預設驗證群組。
RegisterAsyncTask
這個方法會註冊新的非同步工作。 本課程模組稍後會討論非同步頁面。
RegisterRequiresControlState
這個方法會告訴 ASP.NET 網頁控制項狀態必須保存。
RegisterRequiresViewStateEncryption
這個方法會告訴 ASP.NET 網頁檢視需要加密。
ResolveClientUrl
傳回可用於影像等用戶端要求的相對 URL。
SetFocus
這個方法會將焦點設定為一開始載入頁面時所指定的控制項。
UnregisterRequiresControlState
這個方法會取消註冊傳遞給它的控制項,因為不再需要控制項狀態持續性。
頁面生命週期的變更
ASP.NET 2.0 中的頁面生命週期尚未大幅變更,但有一些您應該注意的新方法。 以下概述 ASP.NET 2.0 頁面生命週期。
preInit (ASP.NET 2.0) 的新功能
PreInit 事件是開發人員可以存取的生命週期最早階段。 新增此事件可讓您以程式設計方式變更 ASP.NET 2.0 主題、主版頁面、ASP.NET 2.0 設定檔的存取屬性等等。如果您處於回傳狀態,請務必瞭解 Viewstate 尚未套用至生命週期中的控制項。 因此,如果開發人員在此階段變更控制項的屬性,則稍後在頁面生命週期中可能會覆寫它。
Init
Init 事件尚未從 ASP.NET 1.x 變更。 這是您想要讀取或初始化頁面上控制項屬性的位置。 在這個階段中,主版頁面、主題等。已套用至頁面。
InitComplete (2.0) 的新功能
InitComplete 事件會在頁面初始化階段結束時呼叫。 此時,您可以在生命週期中存取頁面上的控制項,但尚未填入其狀態。
2.0) 中的 PreLoad (New
在套用所有回傳資料之後,以及在Page_Load之前呼叫此事件。
載入
Load 事件尚未從 ASP.NET 1.x 變更。
2.0) 中的 LoadComplete (New
LoadComplete 事件是頁面載入階段的最後一個事件。 在這個階段中,所有回傳和檢視資料都已套用至頁面。
PreRender
如果您想要針對動態新增至頁面的控制項正確維護 viewstate,PreRender 事件是最後一個新增它們的機會。
PreRenderComplete (2.0) 的新功能
在 PreRenderComplete 階段中,所有控制項都已新增至頁面,且頁面已準備好轉譯。 PreRenderComplete 事件是在儲存頁面 viewstate 之前引發的最後一個事件。
SaveStateComplete (2.0)
SaveStateComplete 事件會在儲存所有頁面檢視和控制項狀態之後立即呼叫。 這是頁面實際轉譯至瀏覽器之前的最後一個事件。
轉譯
Render 方法自 ASP.NET 1.x 之後尚未變更。 這是 HtmlTextWriter 初始化且頁面轉譯至瀏覽器的位置。
ASP.NET 2.0 中的跨頁面回傳
在 ASP.NET 1.x 中,回傳需要張貼到相同的頁面。 不允許跨頁面回傳。 ASP.NET 2.0 新增透過 IButtonControl 介面回傳至不同頁面的功能。 除了協力廠商自訂控制項之外,任何實作新 IButtonControl 介面的控制項 (Button、LinkButton 和 ImageButton,) 都可以透過使用 PostBackUrl 屬性來利用這項新功能。 下列程式碼顯示按鈕控制項,該控制項會回傳至第二頁。
<asp:Button ID="SubmitReport" PostBackUrl="~/Default.aspx" runat="server" Text="Submit Report" />
當頁面回傳時,起始回傳的頁面可透過第二頁上的 PreviousPage 屬性存取。 這項功能是透過新的 WebForm_DoPostBackWithOptions 用戶端函式來實作,ASP.NET 2.0 會在控制項回傳回不同的頁面時轉譯至頁面。 這個 JavaScript 函式是由發出腳本給用戶端的新 WebResource.axd 處理常式所提供。
下列影片是跨頁面回傳的逐步解說。
![跨頁面回傳影片逐步解說的螢幕擷取畫面,其中顯示顯示 [提交報表] 選項的 Internet Explorer 瀏覽器頁面。](the-asp-net-2-0-page-model/_static/image2.png)
跨頁面回傳的詳細資料
Viewstate
您可能已經詢問自己從跨頁面回傳案例的第一頁檢視發生什麼情況。 一切之後,任何未實作 IPostBackDataHandler 的控制項都會透過 viewstate 保存其狀態,因此若要在跨頁面回傳的第二頁上存取該控制項的屬性,您必須能夠存取頁面的 viewstate。 ASP.NET 2.0 會使用第二個頁面中名為 __PREVIOUSPAGE 的新隱藏欄位來處理此案例。 __PREVIOUSPAGE表單欄位包含第一頁的 viewstate,讓您可以存取第二頁中所有控制項的屬性。
規避 FindControl
在跨頁面回傳的影片逐步解說中,我使用 FindControl 方法來取得第一頁上 TextBox 控制項的參考。 該方法適用于該用途,但 FindControl 成本很高,而且需要撰寫其他程式碼。 幸運的是,ASP.NET 2.0 提供 FindControl 的替代方法,以用於許多案例。 PreviousPageType 指示詞可讓您使用 TypeName 或 VirtualPath 屬性,對上一頁具有強型別的參考。 TypeName 屬性可讓您指定上一頁的類型,而 VirtualPath 屬性可讓您使用虛擬路徑參照上一頁。 設定 PreviousPageType 指示詞之後,您必須接著公開控制項等等。您想要允許使用公用屬性存取的 。
實驗室 1 跨頁面回傳
在此實驗室中,您將建立使用 ASP.NET 2.0 的新跨頁面回傳功能的應用程式。
開啟 Visual Studio 2005 並建立新的 ASP.NET 網站。
新增名為 page2.aspx 的新 Webform。
在 [設計] 檢視中開啟 Default.aspx,然後新增 Button 控制項和 TextBox 控制項。
- 為 Button 控制項提供 SubmitButton 的識別碼,而 TextBox 控制項則提供 UserName的識別碼。
- 將 Button 的 PostBackUrl 屬性設定為 page2.aspx。
在 [來源] 檢視中開啟 page2.aspx。
新增 @ PreviousPageType 指示詞,如下所示:
將下列程式碼新增至 page2.aspx 程式碼後置的 Page_Load:
Response.Write(PreviousPage.UserName.Text);按一下 [建置] 功能表上的 [建置] 來建置專案。
將下列程式碼新增至 Default.aspx 的程式碼後置:
public TextBox txtUserName { get { return this.UserName; } }將 page2.aspx 中的Page_Load變更為下列內容:
Response.Write(PreviousPage.txtUserName.Text);建置專案。
執行專案。
在 TextBox 中輸入您的名稱,然後按一下按鈕。
結果為何?
ASP.NET 2.0 中的非同步頁面
ASP.NET 中的許多爭用問題是由外部呼叫的延遲所造成 (,例如 Web 服務或資料庫呼叫) 、檔案 IO 延遲等。對 ASP.NET 應用程式提出要求時,ASP.NET 會使用其中一個背景工作執行緒來服務該要求。 該要求會擁有該執行緒,直到要求完成且已傳送回應為止。 ASP.NET 2.0 會藉由新增以非同步方式執行頁面的功能,來尋找解決這些問題類型的延遲問題。 這表示背景工作執行緒可以啟動要求,然後將額外的執行交給另一個執行緒,藉此快速返回可用的執行緒集區。 當檔案 IO、資料庫呼叫等時。已完成,會從執行緒集區取得新的執行緒,以完成要求。
讓頁面以非同步方式執行的第一個步驟是設定頁面指示詞的 Async 屬性,如下所示:
<%@ Page Async="true" %>
此屬性會指示 ASP.NET 實作頁面的 IHttpAsyncHandler。
下一個步驟是在 PreRender 之前的頁面生命週期點呼叫 AddOnPreRenderCompleteAsync 方法。 (這個方法通常會在 Page_Load.) AddOnPreRenderCompleteAsync 方法接受兩個參數;BeginEventHandler 和 EndEventHandler。 BeginEventHandler 會傳回 IAsyncResult,然後當做參數傳遞至 EndEventHandler。
下列影片是非同步頁面要求的逐步解說。

注意
在 EndEventHandler 完成之前,非同步頁面不會轉譯至瀏覽器。 不確定,但有些開發人員會將非同步要求視為類似于非同步回呼。 請務必瞭解它們不是。 非同步要求的優點是,第一個背景工作執行緒可以傳回至執行緒集區以服務新的要求,藉此減少因 IO 系結而造成的爭用等等。
ASP.NET 2.0 中的腳本回呼
Web 開發人員一律會尋找防止與回呼相關聯的閃爍方式。 在 ASP.NET 1.x 中,SmartNavigation 是避免閃爍最常見的方法,但 SmartNavigation 會因為其在用戶端上實作的複雜性而造成某些開發人員發生問題。 ASP.NET 2.0 使用腳本回呼解決此問題。 腳本回呼會利用 XMLHttp,透過 JavaScript 對 Web 服務器提出要求。 XMLHttp 要求會傳回 XML 資料,然後可透過瀏覽器的 DOM 操作。 新的 WebResource.axd 處理常式會隱藏使用者中的 XMLHttp 程式碼。
若要在 ASP.NET 2.0 中設定腳本回呼,必須執行幾個步驟。
步驟 1:實作 ICallbackEventHandler 介面
為了讓 ASP.NET 將頁面辨識為參與腳本回呼,您必須實作 ICallbackEventHandler 介面。 您可以在程式碼後置檔案中執行此動作,如下所示:
public partial class _Default : System.Web.UI.Page, ICallbackEventHandler
您也可以使用 @ Implements 指示詞來執行這項操作,如下所示:
<%@ Implements Interface="System.Web.UI.ICallbackEventHandler" %>
使用內嵌 ASP.NET 程式碼時,您通常會使用 @ Implements 指示詞。
步驟 2:呼叫 GetCallbackEventReference
如先前所述,XMLHttp 呼叫會封裝在 WebResource.axd 處理常式中。 轉譯頁面時,ASP.NET 會將呼叫新增至 WebForm_DoCallback,這是 WebResource.axd 所提供的用戶端腳本。 WebForm_DoCallback 函式會取代回呼的 __doPostBack 函式。 請記住,__doPostBack以程式設計方式在頁面上提交表單。 在回呼案例中,您想要防止回傳,因此__doPostBack將無法足夠。
注意
__doPostBack仍會轉譯至用戶端腳本回呼案例中的頁面。 不過,它不會用於回呼。
WebForm_DoCallback用戶端函式的引數是透過伺服器端函式 GetCallbackEventReference 提供,通常會在Page_Load中呼叫。 一般呼叫 GetCallbackEventReference 可能如下所示:
// Set up the JavaScript callback string cbRef = cm.GetCallbackEventReference(this, "document.getElementById('ddlCompany').value", "ShowCompanyName", "null", true);
注意
在此情況下,cm 是 ClientScriptManager 的實例。 本課程模組稍後將涵蓋 ClientScriptManager 類別。
GetCallbackEventReference 有數個多載版本。 在此情況下,引數如下所示:
this
呼叫 GetCallbackEventReference 之控制項的參考。 在此情況下,它是頁面本身。
document.getElementById('ddlCompany').value
將從用戶端程式代碼傳遞至伺服器端事件的字串引數。 在此情況下,Im 會傳遞名為 ddlCompany 的下拉式清單值。
ShowCompanyName
將接受傳回值的用戶端函式名稱, (作為伺服器端回呼事件的字串) 。 只有在伺服器端回呼成功時,才會呼叫此函式。 因此,為了強固性,通常建議使用 GetCallbackEventReference 的多載版本,其會採用額外的字串引數,以指定要在發生錯誤時執行的用戶端函式名稱。
null
字串,表示在回呼伺服器之前起始的用戶端函式。 在此情況下,沒有這類腳本,因此引數為 null。
true
布林值,指定是否要以非同步方式執行回呼。
用戶端上對 WebForm_DoCallback 的呼叫會傳遞這些引數。 因此,當此頁面在用戶端上呈現時,該程式碼看起來會像這樣:
WebForm_DoCallback('__Page',document.getElementById('ddlCompany').value, ShowCompanyName,null,null,true)
請注意,用戶端上函式的簽章稍有不同。 用戶端函式會傳遞 5 個字串和布林值。 上述範例中的其他字串 (為 null) 包含將處理伺服器端回呼任何錯誤的用戶端函式。
步驟 3:攔截Client-Side控制項事件
請注意,上述 GetCallbackEventReference 的傳回值已指派給字串變數。 該字串是用來攔截起始回呼之控制項的用戶端事件。 在此範例中,回呼是由頁面上的下拉式清單起始,因此我想要攔截 OnChange 事件。
若要攔截用戶端事件,只要將處理常式新增至用戶端標記,如下所示:
// Hook the JavaScript function to the onchange event of the dropdown ddlCompany.Attributes["onchange"] = String.Format("javascript:{0}", cbRef);
回想一下 ,cbRef 是 GetCallbackEventReference 呼叫的傳回值。 其中包含上述WebForm_DoCallback呼叫。
步驟 4:註冊Client-Side腳本
回想一下,呼叫 GetCallbackEventReference 指定當伺服器端回呼成功時,將會執行名為 ShowCompanyName 的用戶端腳本。 該腳本必須使用 ClientScriptManager 實例新增至頁面。 (本課程模組稍後將討論 ClientScriptManager 類別。) 您可以這麼做:
System.Text.StringBuilder clientScript = new System.Text.StringBuilder(""); ClientScriptManager cm = Page.ClientScript; // Create the client script clientScript.Append("function ShowCompanyName(companyName)"); clientScript.Append("{"); clientScript.Append("document.getElementById('CoClicked').innerHTML = \"You chose \" + companyName + \".\";"); clientScript.Append("}"); cm.RegisterClientScriptBlock(this.GetType(), "showCo", clientScript.ToString(), true);
步驟 5:呼叫 ICallbackEventHandler 介面的方法
ICallbackEventHandler 包含兩種方法,您需要在程式碼中實作。 它們是 RaiseCallbackEvent 和 GetCallbackEvent。
RaiseCallbackEvent 會接受字串做為引數,而且不會傳回任何內容。 字串引數會從用戶端呼叫傳遞至 WebForm_DoCallback。 在此情況下,該值是名為 ddlCompany 之下拉式清單 的值 屬性。 伺服器端程式碼應該放在 RaiseCallbackEvent 方法中。 例如,如果您的回呼針對外部資源建立 WebRequest,則該程式碼應該放在 RaiseCallbackEvent 中。
GetCallbackEvent 負責處理回呼給用戶端的傳回。 它不接受任何引數並傳回字串。 其傳回的字串將會當做引數傳遞至用戶端函式,在此案例中為 ShowCompanyName。
完成上述步驟之後,您就可以在 ASP.NET 2.0 中執行腳本回呼。

任何支援進行 XMLHttp 呼叫的瀏覽器都支援 ASP.NET 中的腳本回呼。 這包括目前使用的所有新式瀏覽器。 Internet Explorer 會使用 XMLHttp ActiveX 物件,而其他新式瀏覽器 (包括即將推出的 IE 7) 使用內部 XMLHttp 物件。 若要以程式設計方式判斷瀏覽器是否支援回呼,您可以使用 Request.Browser.SupportCallback 屬性。 如果要求用戶端支援腳本回呼,這個屬性會傳回 true 。
在 ASP.NET 2.0 中使用用戶端腳本
ASP.NET 2.0 中的用戶端腳本是透過使用 ClientScriptManager 類別來管理。 ClientScriptManager 類別會使用類型和名稱來追蹤用戶端腳本。 這可防止在頁面上多次以程式設計方式插入相同的腳本。
注意
在頁面上成功註冊腳本之後,任何後續註冊相同腳本的嘗試,都會導致腳本第二次未註冊。 不會新增重複的腳本,也不會發生任何例外狀況。 若要避免不必要的計算,您可以使用方法來判斷腳本是否已註冊,因此您不會嘗試多次註冊腳本。
所有目前 ASP.NET 開發人員都應該熟悉 ClientScriptManager 的方法:
RegisterClientScriptBlock
這個方法會將腳本新增至轉譯頁面的頂端。 這適用于新增將在用戶端上明確呼叫的函式。
此方法有兩個多載版本。 四個引數中的三個共通。 其中包括:
type (string)
類型引數會識別腳本的類型。 通常最好使用頁面的類型 (。類型的 GetType () ) 。
key (string)
索引鍵引數是腳本的使用者定義索引鍵。 對於每個腳本而言,這應該是唯一的。 如果您嘗試新增具有相同索引鍵和已新增腳本類型的腳本,則不會新增腳本。
script (string)
腳本引數是包含要加入之實際腳本的字串。 建議您使用 StringBuilder 來建立腳本,然後在 StringBuilder 上使用 ToString () 方法來指派 腳本 引數。
如果您使用只採用三個引數的多載 RegisterClientScriptBlock,則必須在腳本中包含腳本元素 (< 腳本 > 和 < /script >) 。
您可以選擇使用採用第四個引數的 RegisterClientScriptBlock 多載。 第四個引數是布林值,指定 ASP.NET 是否應該為您新增腳本元素。 如果這個引數 為 true,您的腳本不應該明確包含腳本元素。
使用 IsClientScriptBlockRegistered 方法來判斷腳本是否已註冊。 這可讓您避免嘗試重新註冊已註冊的腳本。
RegisterClientScriptInclude (2.0)
RegisterClientScriptInclude 標記會建立連結至外部腳本檔案的腳本區塊。 它有兩個多載。 一個採用金鑰和 URL。 第二個會新增第三個引數來指定型別。
例如,下列程式碼會產生腳本區塊,連結至應用程式腳本資料夾根目錄中jsfunctions.js:
ClientScriptManager cm = Page.ClientScript; if(!cm.IsClientScriptIncludeRegistered("jsfunc")) { cm.RegisterClientScriptInclude(this.GetType(), "jsfunc", "/scripts/jsfunctions.js"); }
此程式碼會在轉譯的頁面中產生下列程式碼:
<script src="/scripts/jsfunctions.js" type="text/javascript"></script>
注意
腳本區塊會在頁面底部轉譯。
使用 IsClientScriptIncludeRegistered 方法來判斷腳本是否已註冊。 這可讓您避免嘗試重新註冊腳本。
RegisterStartupScript
RegisterStartupScript 方法會採用與 RegisterClientScriptBlock 方法相同的引數。 向 RegisterStartupScript 註冊的腳本會在頁面載入之後執行,但在 OnLoad 用戶端事件之前執行。 在 1.X 中,向 RegisterStartupScript 註冊的腳本會放在結尾 < /form > 標籤之前,而向 RegisterClientScriptBlock 註冊的腳本會緊接在開啟 < 的表單 > 標籤之後。 在 ASP.NET 2.0 中,這兩者都會緊接在結尾 < /form > 標記之前。
注意
如果您向 RegisterStartupScript 註冊函式,則除非您在用戶端程式代碼中明確呼叫該函式,否則不會執行該函式。
使用 IsStartupScriptRegistered 方法來判斷腳本是否已註冊,並避免嘗試重新註冊腳本。
其他 ClientScriptManager 方法
以下是 ClientScriptManager 類別的一些其他實用方法。
| GetCallbackEventReference | 請參閱本課程模組稍早的腳本回呼。 |
|---|---|
| GetPostBackClientHyperlink | 取得 javaScript 參考 (javascript: < call >) ,可用來從用戶端事件回傳。 |
| GetPostBackEventReference | 取得字串,這個字串可用來起始從用戶端回傳。 |
| GetWebResourceUrl | 傳回內嵌在元件中的資源 URL。 必須與 RegisterClientScriptResource搭配使用。 |
| RegisterClientScriptResource | 向頁面註冊 Web 資源。 這些是內嵌在元件中的資源,並由新的 WebResource.axd 處理常式處理。 |
| RegisterHiddenField | 向頁面註冊隱藏的表單欄位。 |
| RegisterOnSubmitStatement | 註冊提交 HTML 表單時執行的用戶端程式代碼。 |