注意
本文撰寫之後,ASP.NET 成員資格提供者已被 ASP.NET 身分識別取代。 強烈建議您將應用程式更新為使用 ASP.NET 身分識別 平臺,而不是本文撰寫時精選的成員資格提供者。 ASP.NET 身分識別的一些優點優於 ASP.NET 成員資格系統,包括 :
- 更好的效能
- 改善擴充性和可測試性
- 支援 OAuth、OpenID Connect 和雙因素驗證
- 宣告型身分識別支援
- 與 ASP.Net Core 的較佳互通性
本教學課程會檢查設定角色架構所需的步驟。 接下來,我們將建置網頁來建立和刪除角色。
簡介
在 使用者型授權教學課程中,我們探討如何使用 URL 授權來限制特定使用者從一組頁面,並探索宣告式和程式設計技術,以根據流覽使用者調整 ASP.NET 網頁的功能。 不過,以使用者為基礎授與頁面存取權或功能的許可權,在有許多使用者帳戶或使用者的許可權經常變更的情況下,可能會成為維護夜耙。 每當使用者取得或遺失執行特定工作的授權時,系統管理員都必須更新適當的 URL 授權規則、宣告式標記和程式碼。
它通常有助於將使用者分類為群組或角色,然後依 角色 套用許可權。 例如,大部分的 Web 應用程式都有一組特定的頁面或工作,這些頁面或工作只保留給系統管理使用者。 使用 使用者型授權 教學課程中學到的技術,我們會新增適當的 URL 授權規則、宣告式標記和程式碼,以允許指定的使用者帳戶執行系統管理工作。 但是,如果已新增系統管理員,或現有的系統管理員需要撤銷其系統管理許可權,我們必須傳回並更新組態檔和網頁。 不過,透過角色,我們可以建立名為 Administrators 的角色,並將這些信任的使用者指派給 Administrators 角色。 接下來,我們會新增適當的 URL 授權規則、宣告式標記和程式碼,以允許系統管理員角色執行各種系統管理工作。 有了此基礎結構,將新的系統管理員新增至月臺或移除現有系統管理員就如同從 Administrators 角色加入或移除使用者一樣簡單。 不需要設定、宣告式標記或程式碼變更。
ASP.NET 提供角色架構來定義角色,並將其與使用者帳戶產生關聯。 透過角色架構,我們可以建立和刪除角色、將使用者新增至或移除角色、判斷屬於特定角色的使用者集,以及告知使用者是否屬於特定角色。 設定角色架構之後,我們可以透過 URL 授權規則限制頁面的存取權,並根據目前登入的使用者角色,在頁面上顯示或隱藏其他資訊或功能。
本教學課程會檢查設定角色架構所需的步驟。 接下來,我們將建置網頁來建立和刪除角色。 在指派角色給使用者教學課程中 ,我們將探討如何新增和移除角色中的使用者。 在角色型授權教學課程中 ,我們將瞭解如何依角色限制頁面的存取權,以及如何根據流覽使用者的角色來調整頁面功能。 現在就開始吧!
步驟 1:新增 ASP.NET 網頁
在本教學課程和下兩個教學課程中,我們將檢查各種角色相關的函式和功能。 我們需要一系列 ASP.NET 網頁,以實作這些教學課程中檢查的主題。 讓我們建立這些頁面並更新網站地圖。
首先,在名為 Roles 的專案中建立新的資料夾。 接下來,將四個新的 ASP.NET 頁新增至 Roles 資料夾,並將每個頁面與 Site.master 主版頁面連結。 將頁面命名為:
ManageRoles.aspxUsersAndRoles.aspxCreateUserWizardWithRoles.aspxRoleBasedAuthorization.aspx
此時,您的專案方案總管看起來應該類似圖 1 所示的螢幕擷取畫面。
圖 1:已將四個新頁面新增至 Roles 資料夾 (按一下以檢視大小完整的影像)
此時,每個頁面都應該有兩個 Content 控制項,一個用於主版頁面的 ContentPlaceHolders: MainContent 和 LoginContent 。
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent"Runat="Server">
</asp:Content>
回想一下, LoginContent ContentPlaceHolder 的預設標記會顯示登入或登出網站的連結,視使用者是否經過驗證而定。 不過,ASP.NET 網頁中的內容 Content2 控制項會覆寫主版頁面的預設標記。 如我們在表單驗證概觀教學課程中所 討論,覆寫預設標記在不想在左側資料行中顯示登入相關選項的頁面很有用。
不過,針對這四個頁面,我們想要顯示 ContentPlaceHolder 的主版頁面預設標記 LoginContent 。 因此,移除 Content 控制項的 Content2 宣告式標記。 這麼做之後,四個頁面的標記應該只包含一個內容控制項。
最後,讓我們更新網站地圖 () Web.sitemap 以包含這些新的網頁。 在新增成員資格教學課程之後 <siteMapNode> ,新增下列 XML。
<siteMapNode title="Roles">
<siteMapNode url="~/Roles/ManageRoles.aspx" title="Manage Roles"/>
<siteMapNode url="~/Roles/UsersAndRoles.aspx" title="Users and Roles" />
<siteMapNode url="~/Roles/CreateUserWizardWithRoles.aspx" title="Create Account (with Roles)" />
<siteMapNode url="~/Roles/RoleBasedAuthorization.aspx" title="Role-Based Authorization" />
</siteMapNode>
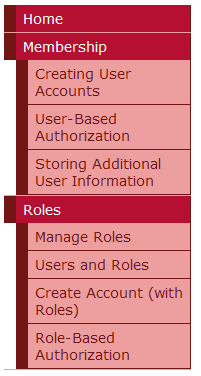
網站地圖更新後,請透過瀏覽器流覽網站。 如圖 2 所示,左側導覽現在包含角色教學課程的專案。
圖 2:已將四個新頁面新增至 Roles 資料夾, (按一下即可檢視大小完整的影像)
步驟 2:指定和設定角色架構提供者
如同成員資格架構,角色架構是建置在提供者模型之上。 如安全性基本概念和 ASP.NET 支援教學課程所述 ,.NET Framework隨附三個內建角色提供者: AuthorizationStoreRoleProvider 、 WindowsTokenRoleProvider 和 SqlRoleProvider 。 本教學課程系列著重于 SqlRoleProvider ,其使用 Microsoft SQL Server 資料庫作為角色存放區。
底下涵蓋角色架構,運作 SqlRoleProvider 方式就像成員資格架構和 SqlMembershipProvider 一樣。 .NET Framework包含類別 Roles ,可作為角色架構的 API。 類別 Roles 具有靜態方法,例如 CreateRole 、 DeleteRole 、 GetAllRoles 、 AddUserToRole 、 IsUserInRole 等等。 當叫用其中一種方法時,類別 Roles 會將呼叫委派給已設定的提供者。 適用于 SqlRoleProvider 回應中的角色特定資料表 (aspnet_Roles 和 aspnet_UsersInRoles) 。
為了在應用程式中使用 SqlRoleProvider 提供者,我們需要指定要作為存放區使用的資料庫。
SqlRoleProvider預期指定的角色存放區具有特定的資料庫資料表、檢視和預存程式。 您可以使用工具新增aspnet_regsql.exe這些必要資料庫物件。 此時,我們已經擁有具有 所需的 SqlRoleProvider 架構的資料庫。
回到在 SQL Server 中建立成員資格架構教學課程中,我們建立了名為 SecurityTutorials.mdf 的資料庫,並用來 aspnet_regsql.exe 新增應用程式服務,其中包含 所需的 SqlRoleProvider 資料庫物件。 因此,我們只需要告訴角色架構啟用角色支援,並使用 SqlRoleProvider 搭配 SecurityTutorials.mdf 資料庫作為角色存放區。
角色架構是透過 <roleManager> 應用程式 Web.config 檔案中的 元素來設定。 根據預設,會停用角色支援。 若要啟用它,您必須將元素的 enabled 屬性設定 <roleManager> 為 true ,如下所示:
<?xml version="1.0"?>
<configuration>
<system.web>
... Additional configuration markup removed for brevity ...
<roleManager enabled="true" />
<system.web>
</configuration>
根據預設,所有 Web 應用程式都有名為 類型的角色 AspNetSqlRoleProviderSqlRoleProvider 提供者。 此預設提供者會在位於) 的 %WINDIR%\Microsoft.Net\Framework\v2.0.50727\CONFIG (中 machine.config 註冊:
<roleManager>
<providers>
<add name="AspNetSqlRoleProvider"
connectionStringName="LocalSqlServer"
applicationName="/"
type="System.Web.Security.SqlRoleProvider,
System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/>
</providers>
</roleManager>
提供者的屬性 connectionStringName 會指定使用的角色存放區。 提供者 AspNetSqlRoleProvider 會將此屬性設定為 LocalSqlServer ,這個屬性預設也會在 和 點中 machine.configApp_Data 定義為名為 aspnet.mdf 的資料夾中SQL Server 2005 Express Edition資料庫。
因此,如果我們直接啟用角色架構,而不在應用程式 Web.config 檔案中指定任何提供者資訊,則應用程式會使用預設註冊的角色提供者 。 AspNetSqlRoleProvider
~/App_Data/aspnet.mdf如果資料庫不存在,ASP.NET 執行時間會自動建立它,並新增應用程式服務架構。 不過,我們不想使用 aspnet.mdf 資料庫,而是想要使用 SecurityTutorials.mdf 已建立的資料庫,並將應用程式服務架構新增至 。 此修改可以透過下列兩種方式之一來完成:
-
指定 的值
LocalSqlServer中的Web.config連接字串名稱.藉由覆LocalSqlServer寫 中的Web.config連接字串名稱值,我們可以使用預設的已註冊角色提供者 (AspNetSqlRoleProvider) ,並讓它正確使用SecurityTutorials.mdf資料庫。 如需這項技術的詳細資訊,請參閱Scott Guthrie的部落格文章:設定 ASP.NET 2.0 應用程式服務以使用 SQL Server 2000 或 SQL Server 2005。 -
新增類型的
SqlRoleProvider已註冊提供者並設定其connectionStringName設定為指向SecurityTutorials.mdf資料庫。這是我在SQL Server教學課程中建立成員資格架構中建議和使用 的方法,也是在本教學課程中使用的方法。
將下列角色組態標記新增至 Web.config 檔案。 此標記會註冊名為 SecurityTutorialsSqlRoleProvider 的新提供者。
<?xml version="1.0"?>
<configuration>
<connectionStrings>
<add name="SecurityTutorialsConnectionString"
connectionString="..."/>
</connectionStrings>
<system.web>
... Additional configuration markup removed for brevity ...
<roleManager enabled="true" defaultProvider="SecurityTutorialsSqlRoleProvider">
<providers>
<add name="SecurityTutorialsSqlRoleProvider"
type="System.Web.Security.SqlRoleProvider"
applicationName="SecurityTutorials"
connectionStringName="SecurityTutorialsConnectionString" />
</providers>
</roleManager>
<system.web>
</configuration>
上述標記會 SecurityTutorialsSqlRoleProvider 透過 專案) 中的 <roleManager> 屬性,將 定義為預設提供者 (defaultProvider 。 它也會將 SecurityTutorialsSqlRoleProvider 設定 applicationNameSecurityTutorials 為 ,這是成員資格提供者所使用的相同 applicationName 設定 (SecurityTutorialsSqlMembershipProvider) 。 雖然此處未顯示,但 SqlRoleProvider 的<add> 元素也可能包含 commandTimeout 屬性,以秒為單位指定資料庫逾時持續時間。 預設值是 30。
有了此組態標記,我們就可以開始在應用程式內使用角色功能。
注意
上述組態標記說明如何使用 <roleManager> 專案的 enabled 和 defaultProvider 屬性。 有一些其他屬性會影響角色架構如何依使用者建立角色資訊關聯。 我們將在角色型授權教學課程中 檢查這些設定。
步驟 3:檢查角色 API
角色架構的功能會透過Roles 類別公開,其中包含執行角色型作業的十三個靜態方法。 當我們在步驟 4 和 6 中查看建立和刪除角色時,我們將使用 CreateRole 和 DeleteRole 方法,以在系統中新增或移除角色。
若要取得系統中所有角色的清單,請使用GetAllRoles 方法 (請參閱步驟 5) 。
方法 RoleExists會傳回布林值,指出指定的角色是否存在。
在下一個教學課程中,我們將探討如何將使用者與角色產生關聯。 類別 Roles 的 AddUserToRole 、 AddUserToRoles 、 AddUsersToRole 和 AddUsersToRoles 方法會將一或多個使用者新增至一或多個角色。 若要從角色中移除使用者,請使用 RemoveUserFromRole 、 RemoveUserFromRoles 、 RemoveUsersFromRole 或 RemoveUsersFromRoles 方法。
在角色型授權教學課程中 ,我們將探討如何根據目前登入的使用者角色,以程式設計方式顯示或隱藏功能。 為了達成此目的,我們可以使用 Role 類別的 FindUsersInRole 、 GetRolesForUser 、 GetUsersInRole 或 IsUserInRole 方法。
注意
請記住,每當叫用其中一個方法時,類別 Roles 就會委派對已設定提供者的呼叫。 在我們的案例中,這表示呼叫會傳送至 SqlRoleProvider 。 接著會 SqlRoleProvider 根據叫用的方法執行適當的資料庫作業。 例如,程式碼 Roles.CreateRole("Administrators") 會導致 SqlRoleProvider 執行 aspnet_Roles_CreateRole 預存程式,將新記錄插入名為 Administrators 的 aspnet_Roles 資料表中。
本教學課程的其餘部分會探討如何使用 Roles 類別的 CreateRole 、 GetAllRoles 和 DeleteRole 方法來管理系統中的角色。
步驟 4:建立新角色
角色提供任意群組使用者的方式,而且最常使用此群組來套用授權規則。 但為了使用角色作為授權機制,我們必須先定義應用程式中有哪些角色。 不幸的是,ASP.NET 不包含 CreateRoleWizard 控制項。 若要新增角色,我們需要建立適當的使用者介面,並自行叫用角色 API。 好消息是這很容易完成。
注意
雖然沒有 CreateRoleWizard Web 控制項,但有 ASP.NET 網站管理工具,這是本機 ASP.NET 應用程式,其設計目的是協助檢視和管理 Web 應用程式的組態。 不過,基於兩個原因,我不是 ASP.NET 網站管理工具的大型風扇。 首先,這是一些錯誤,而且使用者體驗會留下許多需要。 其次,ASP.NET 網站管理工具的設計目的是只在本機運作,這表示如果您需要從遠端系統管理即時網站上的角色,您必須建置自己的角色管理網頁。 基於這兩個原因,本教學課程和下一個將著重于在網頁中建置必要的角色管理工具,而不是依賴 ASP.NET 網站管理工具。
ManageRoles.aspx開啟資料夾中的頁面 Roles ,並將 TextBox 和 Button Web 控制項新增至頁面。 分別將 TextBox 控制項的 ID 屬性設定為 RoleName ,並將 Button 的 ID 和 Text 屬性分別設定為 CreateRoleButton 和 Create Role。 此時,頁面的宣告式標記看起來應該類似下列內容:
<b>Create a New Role: </b>
<asp:TextBox ID="RoleName" runat="server"></asp:TextBox>
<br />
<asp:Button ID="CreateRoleButton" runat="server" Text="Create Role" />
接下來,按兩下 CreateRoleButton Designer中的 Button 控制項,以建立 Click 事件處理常式,然後新增下列程式碼:
protected void CreateRoleButton_Click(object sender, EventArgs e)
{
string newRoleName = RoleName.Text.Trim();
if (!Roles.RoleExists(newRoleName))
// Create the role
Roles.CreateRole(newRoleName);
RoleName.Text = string.Empty;
}
上述程式碼會從將 TextBox 中 RoleName 輸入的修剪角色名稱指派給 newRoleName 變數開始。 接下來, Roles 會呼叫 類別的 RoleExists 方法,以判斷角色 newRoleName 是否已存在於系統中。 如果角色不存在,則會透過呼叫 CreateRole 方法來建立該角色。
CreateRole如果方法已傳遞系統中已存在的角色名稱, ProviderException 則會擲回例外狀況。 這就是為什麼程式碼會先檢查以確保角色不存在於系統中,再呼叫 CreateRole 。 事件處理常式會 ClickRoleName 清除 TextBox 的 Text 屬性來結束。
注意
您可能想知道如果使用者未在 TextBox 中 RoleName 輸入任何值,會發生什麼情況。 如果傳入 CreateRole 方法的值是 null 或空字串,則會引發例外狀況。 同樣地,如果角色名稱包含逗號,則會引發例外狀況。 因此,頁面應該包含驗證控制項,以確保使用者輸入角色,且不包含任何逗號。 我離開作為讀者的練習。
讓我們建立名為 Administrators 的角色。
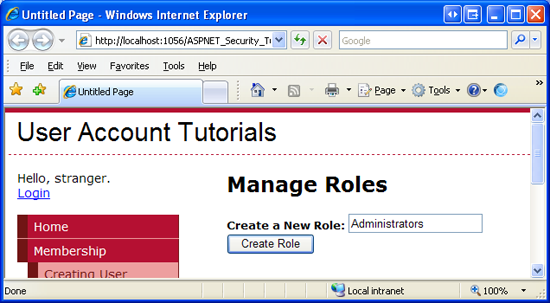
ManageRoles.aspx流覽瀏覽器的頁面,在 [系統管理員] 文字方塊中輸入 , (請參閱圖 3) ,然後按一下 [建立角色] 按鈕。
圖 3:建立系統管理員角色 (按一下即可檢視大小完整的映射)
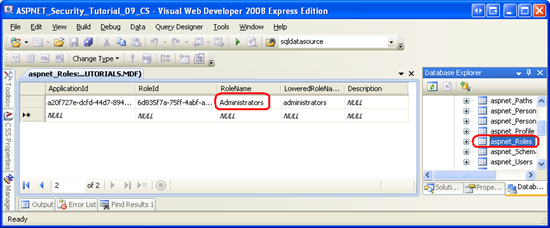
發生什麼情況? 發生回傳,但沒有視覺提示,表示角色實際上已新增至系統。 我們將在步驟 5 中更新此頁面,以包含視覺意見反應。 不過,現在,您可以移至 SecurityTutorials.mdf 資料庫並顯示資料表中的資料 aspnet_Roles ,以確認已建立角色。 如圖 4 所示, aspnet_Roles 資料表包含 Just-added Administrators 角色的記錄。
圖 4:資料表 aspnet_Roles 具有系統管理員的資料列 (按一下即可檢視大小完整的映射)
步驟 5:顯示系統中的角色
讓我們增強 ManageRoles.aspx 頁面,以在系統中包含目前角色的清單。 若要完成此作業,請將 GridView 控制項新增至頁面,並將其 ID 屬性設定為 RoleList 。 接下來,使用下列程式碼,將方法新增至頁面的程式碼後置類別 DisplayRolesInGrid :
private void DisplayRolesInGrid()
{
RoleList.DataSource = Roles.GetAllRoles();
RoleList.DataBind();
}
類別 Roles 的 GetAllRoles 方法會將系統中的所有角色當做字串陣列傳回。 此字串陣列接著會系結至 GridView。 若要在頁面第一次載入時將角色清單系結至 GridView,我們需要從頁面的 Page_Load 事件處理常式呼叫 DisplayRolesInGrid 方法。 下列程式碼會在第一次流覽頁面時呼叫此方法,但不會在後續回傳時呼叫此方法。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
DisplayRolesInGrid();
}
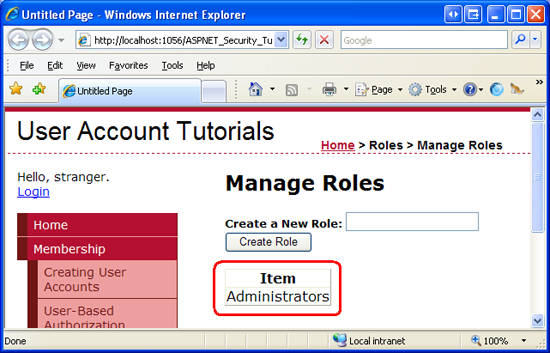
有了此程式碼,請透過瀏覽器流覽頁面。 如圖 5 所示,您應該會看到標示為 Item 的單一資料行格線。 此方格包含我們在步驟 4 中新增的 Administrators 角色資料列。
圖 5:GridView 會在單一資料行中顯示角色, (按一下即可檢視大小完整的影像)
GridView 會顯示標示為 Item 的單一資料行,因為 GridView 的 AutoGenerateColumns 屬性設定為 True, (預設) ,這會導致 GridView 為其中的每個 DataSource 屬性自動建立資料行。 陣列具有單一屬性,代表陣列中的元素,因此 GridView 中的單一資料行。
使用 GridView 顯示資料時,我偏好明確定義資料行,而不是讓 GridView 隱含產生資料行。 藉由明確定義資料行,可以更輕鬆地格式化資料、重新排列資料行,以及執行其他一般工作。 因此,讓我們更新 GridView 的宣告式標記,以便明確定義其資料行。
首先,將 GridView 的 AutoGenerateColumns 屬性設定為 False。 接下來,將 TemplateField 新增至方格、將其 HeaderText 屬性設定為 Roles,並加以設定 ItemTemplate ,使其顯示陣列的內容。 若要達成此目的,請將名為 的 RoleNameLabel 標籤 Web 控制項新增至 , ItemTemplate 並將其 Text 屬性系結至 Container.DataItem 。
這些屬性和 ItemTemplate 的內容可以宣告方式或透過 GridView 的 [欄位] 對話方塊和 [編輯範本] 介面來設定。 若要連線到 [欄位] 對話方塊,請按一下 GridView 智慧標籤中的 [編輯資料行] 連結。 接下來,取消核取 [自動產生欄位] 核取方塊,將 AutoGenerateColumns 屬性設定為 False,並將 TemplateField 新增至 GridView,並將其 HeaderText 屬性設定為 Role。 若要定義 ItemTemplate 的內容,請從 GridView 的智慧標籤中選擇 [編輯範本] 選項。 將標籤 Web 控制項拖曳到 ItemTemplate ,將其 ID 屬性設定為 RoleNameLabel ,並設定其資料系結設定, Text 使其屬性系結至 Container.DataItem 。
無論您使用何種方法,GridView 產生的宣告式標記應該會在完成時看起來類似下列內容。
<asp:GridView ID="RoleList" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="Role">
<ItemTemplate>
<asp:Label runat="server" ID="RoleNameLabel" Text='<%# Container.DataItem %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
注意
陣列的內容會使用資料系結語法 <%# Container.DataItem %> 來顯示。 在顯示系結至 GridView 的陣列內容時,為何使用此語法的完整描述超出本教學課程的範圍。 如需有關此問題的詳細資訊,請參閱將 純量陣列系結至資料 Web 控制項。
目前, RoleList GridView 只會在第一次流覽頁面時系結至角色清單。 每當新增角色時,我們需要重新整理方格。 若要完成此動作,請更新 CreateRoleButton Button 的 Click 事件處理常式,以便在建立新角色時呼叫 DisplayRolesInGrid 方法。
protected void CreateRoleButton_Click(object sender, EventArgs e)
{
string newRoleName = RoleName.Text.Trim();
if (!Roles.RoleExists(newRoleName))
{
// Create the role
Roles.CreateRole(newRoleName);
// Refresh the RoleList Grid
DisplayRolesInGrid();
}
RoleName.Text = string.Empty;
}
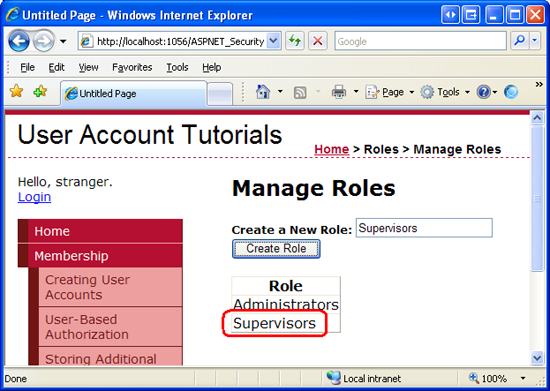
現在,當使用者新增角色時, RoleList GridView 會在回傳上顯示剛新增的角色,並提供已成功建立角色的視覺意見反應。 為了說明這一點,請 ManageRoles.aspx 流覽頁面,並新增名為「監督員」的角色。 按一下 [建立角色] 按鈕時,將會加入回傳,而方格會更新為包含系統管理員,以及新的角色監督員。
圖 6:已新增監督員角色 (按一下即可檢視大小完整的影像)
步驟 6:刪除角色
此時,使用者可以建立新的角色,並從頁面檢視所有現有的角色 ManageRoles.aspx 。 讓我們允許使用者同時刪除角色。 方法 Roles.DeleteRole 有兩個多載:
-
DeleteRole(roleName)- 刪除 roleName角色。 如果角色包含一或多個成員,則會擲回例外狀況。 -
DeleteRole(roleName, throwOnPopulatedRole)- 刪除 roleName角色。 如果 throwOnPopulateRole 為true,則如果角色包含一或多個成員,則會擲回例外狀況。 如果 throwOnPopulateRole 為false,則不論角色是否包含任何成員,都會刪除角色。 在內部,方法會DeleteRole(roleName)呼叫DeleteRole(roleName, true)。
如果roleName為 null 或空字串,或roleName包含逗號,方法 DeleteRole 也會擲回例外狀況。 如果 roleName 不存在於系統中, DeleteRole 則以無訊息方式失敗,而不會引發例外狀況。
讓我們將 GridView 擴增, ManageRoles.aspx 以包含 [刪除] 按鈕,在按一下時刪除選取的角色。 首先,將 [刪除] 按鈕新增至 GridView,方法是移至 [欄位] 對話方塊,然後新增位於 CommandField 選項下的 [刪除] 按鈕。 將 [刪除] 按鈕設為最左邊的資料行,並將其 DeleteText 屬性設定為 [刪除角色]。
圖 7:將 [刪除] 按鈕新增至 RoleList GridView (按一下即可檢視大小完整的影像)
新增 [刪除] 按鈕之後,GridView 的宣告式標記看起來應該如下所示:
<asp:GridView ID="RoleList" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:CommandField DeleteText="Delete Role" ShowDeleteButton="True"/>
<asp:TemplateField HeaderText="Role">
<ItemTemplate>
<asp:Label runat="server" ID="RoleNameLabel" Text='<%# Container.DataItem %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
接下來,建立 GridView RowDeleting 事件的事件處理常式。 這是按一下 [刪除角色] 按鈕時在回傳時引發的事件。 將下列程式碼加入事件處理常式。
protected void RoleList_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
// Get the RoleNameLabel
Label RoleNameLabel = RoleList.Rows[e.RowIndex].FindControl("RoleNameLabel") as Label;
// Delete the role
Roles.DeleteRole(RoleNameLabel.Text, false);
// Rebind the data to the RoleList grid
DisplayRolesInGrid();
}
程式碼會從以程式設計方式參考 RoleNameLabel 按一下 [刪除角色] 按鈕之資料列中的 Web 控制項開始。
Roles.DeleteRole接著會叫用 方法,傳入 Text 和 false 的 RoleNameLabel ,藉此刪除角色,而不論是否有任何與角色相關聯的使用者。 最後, RoleList GridView 會重新整理,讓 Just-deleted 角色不再出現在方格中。
注意
刪除角色按鈕在刪除角色之前,不需要對使用者進行任何類型的確認。 確認動作最簡單的方式之一是透過用戶端確認對話方塊。 如需這項技術的詳細資訊,請參閱 刪除時新增Client-Side確認。
摘要
許多 Web 應用程式都有特定的授權規則或頁面層級功能,僅適用于特定類別的使用者。 例如,可能有一組只有系統管理員可以存取的網頁。 而不是依使用者根據使用者定義這些授權規則,通常更適合根據角色定義規則。 也就是說,與其明確允許使用者 Scott 和 Jisun 存取系統管理網頁,更可維護的方法就是允許系統管理員角色的成員存取這些頁面,然後將 Scott 和 Jisun 表示為屬於 Administrators 角色的使用者。
角色架構可讓您輕鬆地建立和管理角色。 在本教學課程中,我們檢查了如何將角色架構設定為使用 SqlRoleProvider ,這會使用 Microsoft SQL Server 資料庫作為角色存放區。 我們也建立了一個網頁,其中列出系統中的現有角色,並允許建立新角色並刪除現有的角色。 在後續的教學課程中,我們將瞭解如何將使用者指派給角色,以及如何套用角色型授權。
快樂的程式設計!
深入閱讀
如需本教學課程中所討論之主題的詳細資訊,請參閱下列資源:
關於作者
Scott Mitchell 是多個 ASP/ASP.NET 書籍的作者,以及 4GuysFromRolla.com 的建立者,自 1998 年起就與 Microsoft Web 技術合作。 Scott 是獨立的顧問、訓練者和作者。 他的最新書籍是 Sams 在 24 小時內自行 ASP.NET 2.0。 Scott 可以透過 mitchell@4guysfromrolla.com 在 上的部落格或透過 http://ScottOnWriting.NET 其部落格來連線。
特別感謝
本教學課程系列是由許多實用的檢閱者所檢閱。 本教學課程的首席檢閱者包括 Alicja Maziarz、Suchi Banerjee 和 Teresa Murphy。 想要檢閱即將推出的 MSDN 文章嗎? 如果是,請將一行放在 mitchell@4GuysFromRolla.com
![已將四個新頁面新增至 [角色] 資料夾](creating-and-managing-roles-cs/_static/image2.png)





![將 [刪除] 按鈕新增至 RoleList GridView](creating-and-managing-roles-cs/_static/image20.png)