本文說明如何新增 Facebook、Twitter、Reddit 和 Digg 的社交網路連結至 ASP.NET Web Pages (Razor) 網站中的頁面,以及如何包含 Twitter 摘要、Xbox 遊戲玩家卡和 Gravatar 影像。
您將學會:
- 如何讓使用者加上您網站的書籤/連結您的網站。
- 如何新增 Twitter 摘要。
- 如何將 Facebook [讚] 按鈕新增至頁面。
- 如何轉譯 Gravatar.com 影像。
- 如何在您的網站上顯示 Xbox 玩家卡。
教學課程中使用的軟體版本
- ASP.NET Web Pages (Razor) 2
- ASP.NET Web 協助程式庫 (NuGet 套件)
本教學課程也適用於 ASP.NET Web Pages 3,但使用 ASP.NET Web 協助程式庫的元件除外。
在社交網路網站上連結您的網站
如果人們喜歡您網站上的內容,他們通常會想要與朋友分享。 您可以藉由顯示字符 (圖示) 使整個過程變得容易簡單,讓使用者按一下該字符即可在 Digg、Reddit、Facebook、Twitter 或類似網站上分享頁面,。
若要顯示這些字符,請將 LinkSharecode 協助程式新增至頁面。 瀏覽頁面的人可以按下個別字符。 如果他們有該社交網路網站的帳戶,他們可以在該網站上張貼您頁面的連結。

將 ASP.NET Web 協助程式庫新增至您的網站,如在 ASP.NET Web Pages 網站中安裝協助程式中所述,如果您尚未新增,請建立名為 ListLinkShare.cshtml 的頁面,並新增下列標記:
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>LinkShare Example</title> </head> <body> <h1>LinkShare Example</h1> Share: @LinkShare.GetHtml("LinkShare Example", linkSites: new[]{ LinkShareSite.Reddit, LinkShareSite.Facebook, LinkShareSite.Twitter}) </body> </html>在此範例中,當
LinkShare協助程式執行時,頁面標題會傳遞為參數,進而將頁面標題傳遞至社交網路網站。 不過,您可以傳入任何所要的字串。 此範例也會指定要包含在清單中的社交網路網站。 您可以指定與您的網站相關的社交網路網站。在瀏覽器中執行 ListLinkShare.cshtml 頁面。 (在您執行之前,請確定已在檔案工作區中選取頁面。)
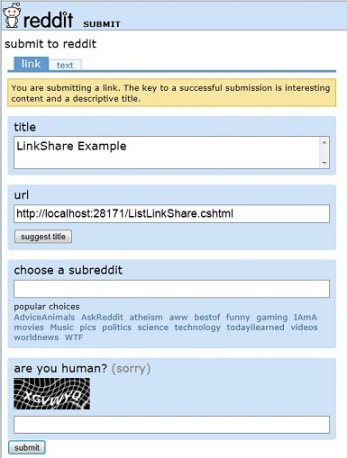
針對您註冊的其中一個網站,按下字符。 連結會帶您前往所選社交網路網站上的頁面,您可以在其中分享連結。 例如,如果您按一下 Reddit 連結,則會前往 Reddit 網站上
submit to reddit的頁面。
新增 Twitter 摘要
如需使用與目前 Twitter API 版本相容的 Twitter 協助程式的相關資訊,請參閱 Twitter 協助程式。 此範例說明如何撰寫自己的協助程式,以便輕鬆地重複使用許多頁面的程式碼。
顯示 Facebook [讚] 按鈕
在某些情況下,最佳選項是直接從社交網路提供者取得程式碼,而不是依賴協助程式。 特別是如果社交網路提供者更新其選項的速度比協助程式更新更快的話更是如此。
若要將 Facebook 功能 (例如 [讚] 按鈕新增至您的網站,您可以從 developers.facebook.com 網站擷取程式碼片段。 在 Facebook 網站上,您可以使用其工具來產生與您的網站相關的程式碼片段。
下列醒目提示的程式碼是從 developers.facebook.com 網站上的「讚按鈕」工具擷取的程式碼。 您必須提供自己的 App ID。
<!DOCTYPE html>
<html>
<head>
<title>Facebook Like Example</title>
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=<provide appId>";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<h1>Facebook Like Example</h1>
<div class="fb-like" data-href="/web-pages/overview" data-layout="standard"
data-action="like" data-show-faces="true" data-share="true"></div>
</body>
</html>
轉譯 Gravatar 影像
Gravatar (「全球公認的虛擬人偶」) 是一個影像,可用於多個網站上作為您的虛擬人偶,也就是代表您的影像。 例如,Gravatar 可以在論壇文章、部落格評論等中識別人員。 (您可以在 Gravatar 網站註冊自己的 Gravatar:http://www.gravatar.com/)。如果您想要在網站上的人員姓名或電子郵件地址旁顯示影像,可以使用 Gravatar 協助程式。
在此範例中,您會使用代表您自己的單一 Gravatar。 另一種使用 Gravatar 的方式是讓使用者在您的網站註冊時指定其 Gravatar 位址。 (您可以在將安全性和成員資格新增至 ASP.NET Web Pages 網站中了解如何讓人員註冊。然後,每當您顯示該使用者的資訊時,只要將 Gravatar 新增至顯示使用者名稱的位置即可。
若尚未完成,請依照在 ASP.NET Web Pages 網站中安裝協助程式中所述,將 ASP.NET Web 協助程式庫新增至您的網站。
建立名為 Gravatar.cshtml 的新網頁。
將下列標記新增至檔案:
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>Gravatar Example</title> </head> <body> <h1>Gravatar Example</h1> @Gravatar.GetHtml("<Your Gravatar account here>") @Gravatar.GetHtml("<Your Gravatar account here>", 40) </body> </html>Gravatar.GetHtml方法會在頁面上顯示 Gravatar 影像。 若要變更影像的大小,您可以將數字包含做為第二個參數。 預設大小為 80。 小於 80 的數字會使影像變小。 大於 80 的數字會使影像變大。在
Gravatar.GetHtml方法中,將<Your Gravatar account here>取代為您用於 Gravatar 帳戶的電子郵件地址。 (如果您沒有 Gravatar 帳戶,您可以使用該帳戶的電子郵件地址。)在您的瀏覽器中執行頁面。 此頁面會為您指定的電子郵件地址顯示兩個 Gravatar 影像。 第二個影像小於第一個。

顯示 Xbox 玩家卡
當使用者在線上玩 Microsoft Xbox 遊戲時,各自會有一個唯一識別碼。 每個玩家的統計數據會以玩家卡的形式保留,其中顯示其聲譽、玩家分數,以及最近玩的遊戲。 如果您是 Xbox 玩家,可以使用 GamerCard 協助程式,在您網站的頁面上顯示您的玩家卡。
若尚未完成,請依照在 ASP.NET Web Pages 網站中安裝協助程式中所述,將 ASP.NET Web 協助程式庫新增至您的網站。
建立名為 XboxGamer.cshtml 的新頁面,並新增下列標記。
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>Xbox Gamer Card</title> </head> <body> <h1>Xbox Gamer Card</h1> @GamerCard.GetHtml("major nelson") </body> </html>您使用
GamerCard.GetHtml屬性來指定要顯示玩家卡的別名。在您的瀏覽器中執行頁面。 這個頁面會顯示您指定的 Xbox 玩家卡。