設定公司商標
當使用者向公司內部網路或 Web 應用程式進行驗證時,Microsoft Entra ID 會提供身分識別和存取權管理 (IAM) 服務。 您可以新增適用於所有這些體驗的公司商標,來為您的使用者建立一致的登入體驗。
預設的登入體驗是適用於針對您租用戶之所有登入的全域外觀和風格。 在您自訂任何設定之前,登入頁面中會出現預設的 Microsoft 商標。 您可以使用自訂的背景影像或色彩、最愛圖示、版面配置、頁首和頁尾來自訂此預設體驗。 您也可以上傳自訂的 CSS 檔案。
注意
如需如何管理「保持登入提示?」的指示,請參閱管理「保持登入?」提示一文。
必要條件
新增自訂商標需要下列其中一個授權:
Microsoft Entra ID P1 或 P2 版本適用於使用全球 Microsoft Entra ID 執行個體的中國客戶。 由 21Vianet 在中國營運的 Azure 服務目前不支援 Microsoft Entra ID P1 或 P2 版本。
組織商標管理員角色是自訂公司商標所需的最低角色。
開始之前
所有商標元素均為選擇性使用。 預設設定如果保持不變,就會保留下來。 舉例來說,如果您指定的橫幅標誌沒有背景影像,則登入頁面會顯示您的標誌和目的地網站 (如 Microsoft 365) 的預設背景影像。 此外,登入頁面商標不會沿用至個人 Microsoft 帳戶。 如果使用者或來賓使用個人 Microsoft 帳戶進行驗證,其登入頁面將不會出現貴組織的商標。
影像有不同的影像和檔案大小需求。 建議您在 Microsoft Entra 系統管理中心中檢閱公司商標流程,以收集您所需的影像需求。 您可能需要使用相片編輯器來建立適當大小的影像。 所有影像優先使用的影像類型為 PNG,但也接受 JPG。
搭配 Microsoft Entra 公司商標使用 Microsoft Graph。 可以針對 /beta 端點和 organizationalBranding 資源類型使用 Microsoft Graph 來檢視和管理公司商標。 如需詳細資訊,請參閱組織商標 API 文件。
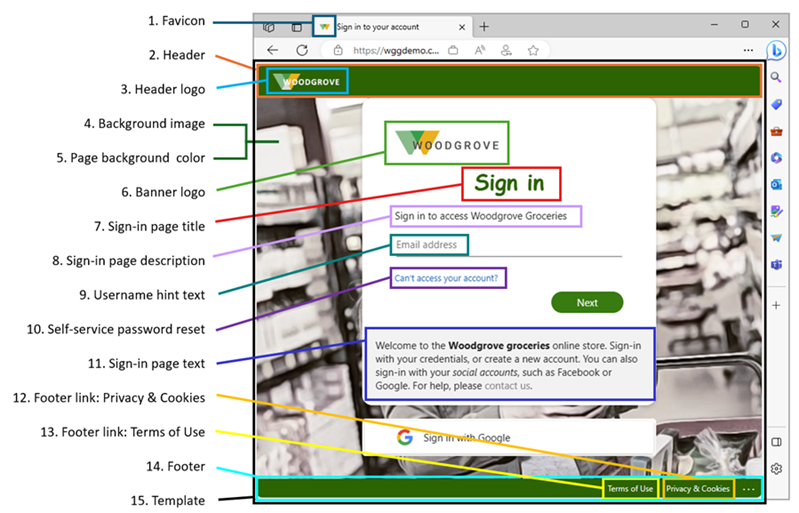
會在下列範例中醒目提示商標元素。 會在影像後方提供文字描述。
- 最愛圖示:顯示在瀏覽器索引標籤左側的小型圖示。
- 頁首:位於登入頁面頂端、頁首記錄檔後面的空間。
- 頁首標誌:顯示在登入頁面左上角的標誌。
- 背景影像:登入方塊後方的整個空間。
- 頁面背景色彩:登入方塊後面的整個空間。
- 橫幅標誌:顯示在登入方塊頂端的標誌
- 登入頁面標題:顯示在橫幅標誌下方的較大文字。
- 登入頁面描述:描述登入頁面的文字。
- 使用者名稱提示和文字:在使用者輸入其資訊之前出現的文字。
- 自助式密碼重設:可以在登入頁面文字下方新增,用於密碼重設的連結。
- 登入頁面文字:可以在使用者名稱欄位下方新增的文字。
- 頁尾連結:隱私權與 Cookie:可以新增至右下角以取得隱私權資訊的連結。
- 頁尾:使用規定:頁面右下角的文字,可以在其中新增使用規定資訊。
- 頁尾:頁面底部的空間,可用於提供隱私權與使用規定資訊。
- 範本:頁面和登入方塊的版面配置。
如何進行公司商標流程
提示
根據您開始使用的入口網站,本文中的步驟可能略有不同。
以組織商標管理員的身分登入 Microsoft Entra 系統管理中心。
瀏覽至 [身分識別]>[使用者體驗]>[公司商標]。
- 如果您目前有自訂的登入體驗,便會提供 [編輯] 按鈕。
登入體驗流程會分成數個區段。 在每個區段結束時,選取 [檢閱 + 建立] 按鈕以檢閱您選取的項目並提交變更,或選取 [下一步] 按鈕以移至下一個區段。
![位於設定自訂商標頁面底部的 [檢閱 + 建立] 和 [下一步: 版面配置] 按鈕的螢幕擷取畫面。](media/how-to-customize-branding/customize-branding-buttons.png)
基本概念
最愛圖示:選取出現在網頁瀏覽器索引標籤中的標誌 PNG 或 JPG。
- 影像大小:32x32 像素
- 檔案大小上限:5 KB

背景影像:選取 PNG 或 JPG,以在登入頁面上顯示為主要影像。 此影像會根據視窗大小進行調整和裁剪,但登入提示可能會擋住其一部分。
- 影像大小:1920x1080 像素
- 檔案大小上限:300 KB
頁面背景色彩:如果背景影像因慢速連線而無法載入,則會改為顯示選取的背景色彩。
版面配置
視覺效果範本:使用範本或自訂 CSS 檔案來自訂登入頁面的版面配置。
- 選擇兩個 [範本] 之一:[全螢幕背景] 或 [部分螢幕背景]。 [全螢幕背景] 可能會遮蔽背景影像,因此,如果您的背景影像很重要,請選擇 [部分螢幕背景]。
- 流程接下來的兩個區段會設定 [頁首] 和 [頁尾] 選項的詳細資料。
![自訂商標的 [配置] 索引標籤的螢幕擷取畫面。](media/how-to-customize-branding/layout-visual-templates.png)
自訂 CSS:上傳自訂 CSS 檔案,以取代頁面的 Microsoft 預設樣式。
- 下載 CSS 範本。
- 檢視 CSS 範本參考指南。
頁首
如果您尚未啟用頁首,請移至 [版面配置] 區段,然後選取 [顯示頁首]。 啟用之後,選取要顯示在登入頁面頁首中的 PNG 或 JPG。
- 影像大小:245x36 像素
- 檔案大小上限:10 KB

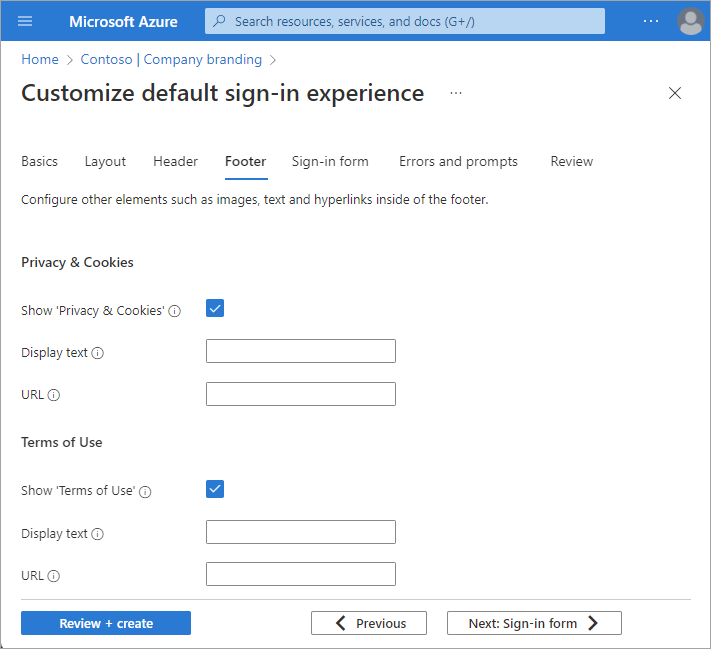
頁尾
如果您尚未啟用頁尾,請移至 [版面配置] 區段,然後選取 [顯示頁尾]。 啟用之後,請調整下列設定。
顯示 [隱私權與 Cookie]:此選項預設為已選取,並會顯示 Microsoft [隱私權與 Cookie] 連結。
取消選取此選項以隱藏預設 Microsoft 連結。 選擇性地提供您自己的 [顯示文字] 和 [URL]。 文字和連結不需要與隱私權與 Cookie 相關。
顯示 [使用規定]:此選項預設也會選取,並顯示 Microsoft [使用規定] 連結。
取消選取此選項以隱藏預設 Microsoft 連結。 選擇性地提供您自己的 [顯示文字] 和 [URL]。 文字和連結不一定與您的使用規定相關。
重要
預設 Microsoft [使用規定] 連結與條件式存取使用規定不同。 在這裡看到條款並不表示您已接受那些條款及條件。

登入表單
橫幅標誌:選取要出現在登入頁面上之橫幅大小標誌 (短和寬) 的 PNG 或 JPG 影像檔。
- 影像大小:245x36 像素
- 檔案大小上限:50 KB
方形標誌 (淺色佈景主題):選取要用於使用淺色佈景主題瀏覽器之標誌的方形 PNG 或 JPG 影像檔。 此標誌是用來在 Microsoft Entra Web 介面和 Windows 中代表組織。
- 影像大小:240x240 像素
- 檔案大小上限:50 KB
方形標誌 (深色佈景主題):選取要用於使用深色佈景主題瀏覽器之標誌的方形 PNG 或 JPG 影像檔。 此標誌是用來在 Microsoft Entra Web 介面和 Windows 中代表組織。 如果您的標誌在淺色和深色背景上看起來都不錯,就不需要新增深色佈景主題標誌。
- 影像大小:240x240 像素
- 檔案大小上限:50 KB
使用者名稱提示文字:輸入適用於登入頁面上使用者名稱輸入欄位的提示文字。 如果來賓使用相同的登入頁面,我們不建議在此處使用提示文字。
登入頁面文字:輸入會在登入頁面底部出現的文字。 您可以使用此文字來傳達其他資訊,例如服務台的電話號碼或法律聲明。 此頁面是公用的,因此請勿在此提供敏感性資訊。 此文字必須是 Unicode,且不可超過 1,024 個字元。
若要開始新段落,請按兩下 Enter 鍵。 您也可以變更文字格式,加入粗體、斜體、底線或可按式連結。 使用下列語法,將格式加入文字:
- 超連結:
[text](link) - 粗體:
**text**或__text__ - 斜體:
*text*或_text_ - 底線:
++text++
重要
新增至登入頁面文字的超連結會在原生環境中呈現為文字,例如桌面和行動應用程式。
- 超連結:
自助式密碼重設:
- 顯示自助式密碼重設 (SSPR):選取核取方塊以開啟 SSPR。
- 常見 URL:輸入使用者重設其密碼的目的地 URL。 此 URL 會出現在使用者名稱和密碼集合畫面上。
- 使用者名稱集合顯示文字:以您自己的自訂使用者名稱集合文字取代預設文字。
- 密碼集合顯示文字:以您自己的客戶密碼集合文字取代預設文字。
檢閱
所有可用的選項都會出現在一個清單中,以便您檢閱自己所自訂或保留為預設設定的所有選項。 完成時,請選取 [建立] 按鈕。
建立預設登入體驗之後,請選取 [編輯] 按鈕以進行任何變更。 您無法在建立預設登入體驗之後加以刪除,但您可以移除所有自訂設定。
依瀏覽器語言自訂登入體驗
為特定瀏覽器語言自訂商標元素,便能針對使用該瀏覽器語言登入的使用者,建立個人化的登入體驗。 此自訂內容會覆寫預設商標上的任何設定。 如果並未對元素進行任何變更,則會顯示預設元素。
以組織商標管理員的身分登入 Microsoft Entra 系統管理中心。
瀏覽至 [身分識別]>[使用者體驗]>[公司商標]。
選取 [新增瀏覽器語言]。
自訂體驗的流程與預設登入體驗流程相同,差別在於您必須從 [基本] 區段中的下拉式清單選取語言。 建議您在與預設登入體驗相同的區域中新增自訂文字。
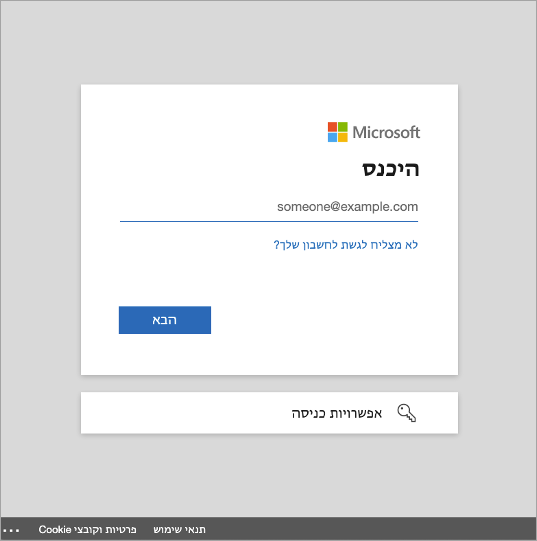
Microsoft Entra ID 支援從右至左的語言功能,例如從右至左閱讀的阿拉伯文和希伯來文。 版面配置會根據使用者的瀏覽器設定自動調整。

使用者體驗
當您針對您組織的租用戶特定應用程式自訂登入頁面時,有一些案例可供您考慮。
軟體即服務 (SaaS) 和多租用戶應用程式
對於 Microsoft、軟體即服務 (SaaS) 和多租用戶應用程式 (例如 https://myapps.microsoft.com 或 https://outlook.com),自訂登入頁面只會在使用者輸入其 [電子郵件] 或 [電話號碼] 並選取 [下一步] 按鈕之後出現。
主領域探索
某些 Microsoft 應用程式支援使用主領域探索進行驗證。 在這些案例中,當客戶登入 Microsoft Entra 一般登入頁面時,Microsoft Entra ID 可以使用客戶的使用者名稱來判斷他們應該登入的位置。
對於從自訂 URL 存取應用程式的客戶,whr 查詢字串參數或網域變數可用來在初始登入畫面套用公司商標,而不只是在新增電子郵件或電話號碼之後。 例如,whr=contoso.com 會出現在應用程式的自訂 URL 中。 在包括主領域探索和網域參數之後,公司商標會立即出現在第一個登入步驟中。 可以包括其他網域提示。
在下列範例中,將 contoso.com 取代為您自己的租用戶名稱或驗證的網域名稱:
- 針對 Microsoft Outlook
https://outlook.com/contoso.com - 針對 Microsoft 365 中的 SharePoint
https://contoso.sharepoint.com - 針對我的應用程式入口網站
https://myapps.microsoft.com/?whr=contoso.com - 自助式密碼重設
https://passwordreset.microsoftonline.com/?whr=contoso.com
B2B 案例
對於執行跨租用戶登入的 B2B 共同作業終端使用者,即使未指定自訂商標,系統也會顯示其主租用戶商標。
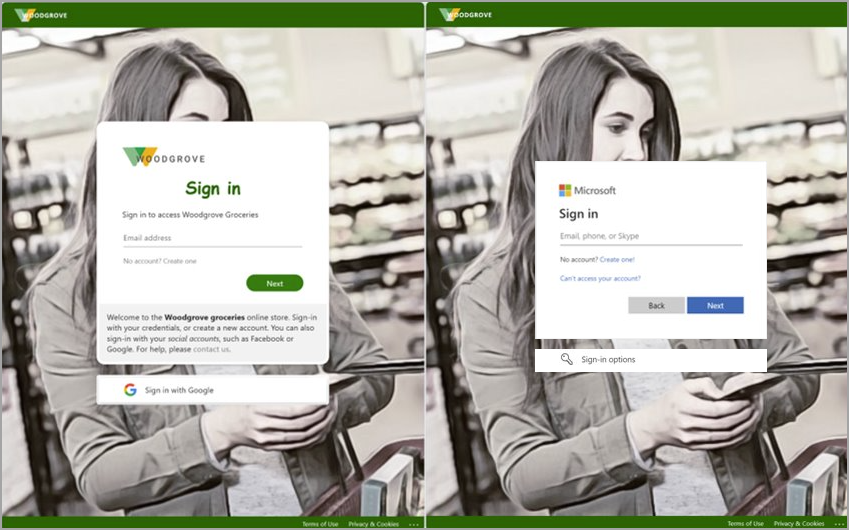
在下列範例中,Woodgrove Groceries 的公司商標會出現在左側,其中包含 Woodgrove 標誌、字型和自訂文字。 右側的範例會顯示使用者主租用戶的預設商標。 預設商標會顯示 Microsoft 標誌、字型和文字。


![自訂商標登陸頁面的螢幕擷取畫面,其中已醒目提示側邊功能表中的 [公司商標],以及 [設定] 按鈕。](media/how-to-customize-branding/customize-branding-getting-started.png)