CSS 範本參考指南
為使用者登入程式設定公司商標,可在您的應用程式中使用 Microsoft Entra ID 作為身分識別和存取管理服務,提供順暢的體驗。 如果您使用 CSS 範本作為自訂公司商標程式的一部分,請使用此 CSS 參考指南。
HTML 選取器
下列 CSS 樣式會成為整個頁面的預設本文和連結樣式。 套用其他鏈接的樣式或文字覆寫 CSS 選取器。
body- 整個頁面的樣式- 連結的樣式:
a, a:link- 所有連結a:hover- 當滑鼠停留在連結上方時a:focus- 當連結具有焦點時a:focus:hover- 當連結具有焦點 且 滑鼠位於連結上方時a:active- 按兩下連結時
Microsoft Entra CSS 選取器
使用下列 CSS 選取器來設定登入體驗的詳細數據。
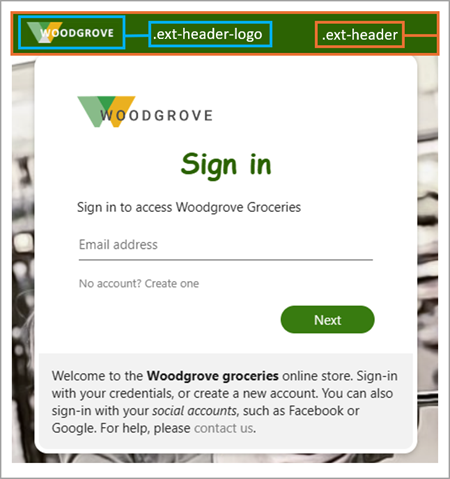
.ext-background-image- 包含預設 Lightbox 範本中背景影像的容器.ext-header- 容器頂端的標頭.ext-header-logo- 容器頂端的標頭標誌
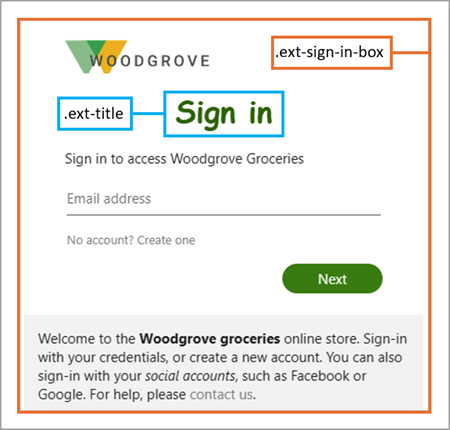
.ext-middle- 全螢幕背景的樣式,可將登入方塊垂直對齊中間,水準對齊中央.ext-vertical-split-main-section- 包含登入方塊和背景的垂直分割範本中部分畫面背景容器的樣式(此樣式也稱為 Active Directory 同盟服務 (ADFS) 範本。.ext-vertical-split-background-image-container- 垂直分割/ADFS 範本中的登入方塊背景.ext-sign-in-box- 登入方塊容器.ext-title- 標題文字
.ext-subtitle- 副標題文字主要按鈕的樣式:
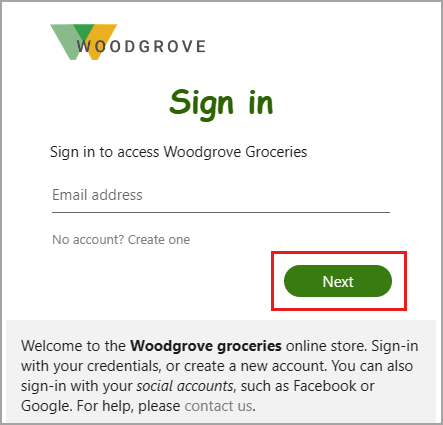
.ext-button.ext-primary- 主要按鈕預設樣式.ext-button.ext-primary:hover- 當滑鼠停留在按鈕上方時.ext-button.ext-primary:focus- 當按鈕具有焦點時.ext-button.ext-primary:focus:hover- 當按鈕具有焦點 且 滑鼠位於按鈕上方時.ext-button.ext-primary:active- 按下按鈕時

次要按鈕的樣式:
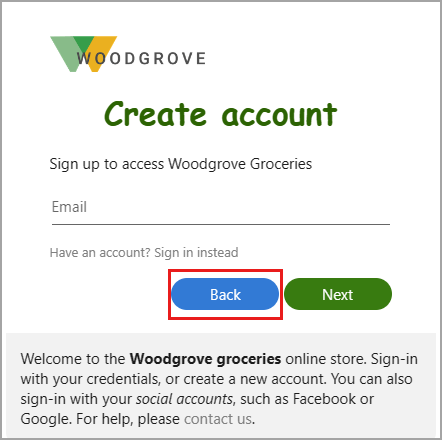
.ext-button.ext-secondary- 次要按鈕.ext-button.ext-secondary:hover- 當滑鼠停留在按鈕上方時.ext-button.ext-secondary:focus當按鈕具有焦點時.ext-button.ext-secondary:focus:hover- 當按鈕具有焦點 且 滑鼠位於按鈕上方時.ext-button.ext-secondary:active- 按下按鈕時

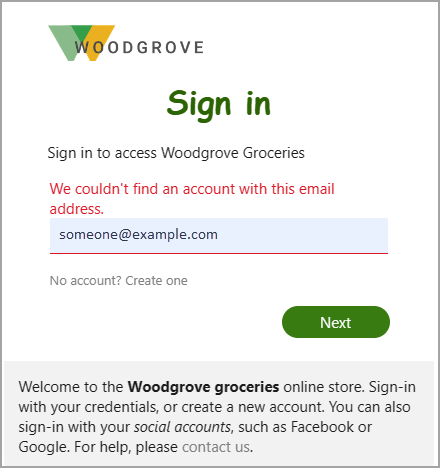
.ext-error- 錯誤文字
文字框的樣式:
.ext-input.ext-text-box- 文字框.ext-input.ext-text-box.ext-has-error- 發生與文本框相關聯的驗證錯誤時.ext-input.ext-text-box:hover- 當滑鼠停留在文字框上方時.ext-input.ext-text-box:focus- 文字框有焦點時.ext-input.ext-text-box:focus:hover- 當文字框有焦點 且 滑鼠位於文字框上方時

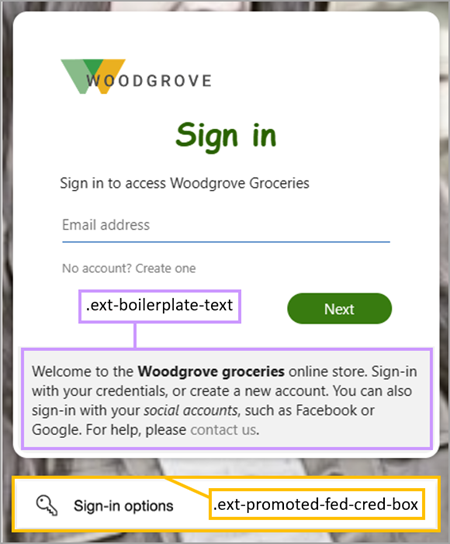
.ext-boilerplate-text- 登入方塊底部的自定義消息正文.ext-promoted-fed-cred-box- 登入選項文字框
頁尾的樣式:
.ext-footer- 頁面底部的頁尾區域.ext-footer-links- 鏈接頁面底部頁尾的區域.ext-footer-item- 在頁面底部頁尾鏈接專案(例如「使用規定」或「隱私權與 Cookie」。.ext-debug-item- 偵錯頁面底部頁尾的詳細數據省略號