在這個快速入門中,你將學習如何在 Windows 映像中部署 ASP.NET 應用程式到 Visual Studio 的 Azure 容器登錄檔 。 您可以在 Azure App Service 中於自訂容器內執行應用程式。
Azure App Service 在 Windows 上提供預先定義的應用程式堆疊,運行於網際網路資訊服務(IIS)上。 這些預先設定的應用程式堆疊會 鎖定作業系統,阻止低階存取。
自訂 Windows 容器則沒有這些限制。 開發者可以使用自訂容器,讓容器化應用程式完全存取 Windows 功能。
先決條件
- 安裝適用於 Windows 的 Docker。
- 切換 Docker 來執行 Windows 容器。
- 安裝 Visual Studio 2022,記得包含 ASP.NET 與 Web 開發及 Azure 開發工作負載。 在 Visual Studio 2022 社群中,請確保選擇 .NET Framework 專案與項目範本 元件,並包含 ASP.NET 與網頁開發工作負載。
若您已安裝 Visual Studio 2022:
- 選取 [說明]>[檢查更新] 以安裝最新的 Visual Studio 更新。
- 選取 [工具]>[取得工具與功能] 以在 Visual Studio 中新增工作負載。
建立 ASP.NET Web 應用程式
開啟 Visual Studio,然後選取 [建立新專案]。
在 建立新專案中,選擇 ASP.NET 網頁應用程式(.NET Framework) 中的
C#,然後選擇 「下一步」。
在 「配置你的新專案>專案名稱」中,將應用程式
myfirstazurewebapp命名為 。 在 Framework 中,選擇 .NET Framework 4.8,然後選擇 建立。
您可以將任何類型的 ASP.NET web 應用程式部署至 Azure。 在此快速入門中,請選擇 MVC 範本。
在 [驗證] 下,選取 [無]。 在進階選項中,選擇容器支援,然後取消選取設定 HTTPS。 選取 [建立]。

如果 Dockerfile 沒有自動開啟,請在方案總管中選擇開啟它。
您需要支援的父映像。 透過以下程式碼替換
FROM該行來更改父影像,然後儲存檔案:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019從 Visual Studio 功能表中,選取 [偵錯]>[啟動但不偵錯] 以在本機執行 Web 應用程式。

發佈至 Azure Container Registry
在 解決方案總管中,右鍵點擊
myfirstazurewebapp專案,然後選擇 發佈。在 [目標] 中,選取 [Docker Container Registry] \(Docker 容器登錄\),然後選取 [下一步]。

在 [特定目標] 中,選取 [Azure Container Registry],然後選取 [下一步]。

在 發佈中,選擇正確的訂閱。 要建立新的容器登錄檔,請選擇「在容器登錄檔中建立新」。

在 [新建] 中,選取正確的訂用帳戶。 在 資源群組中,選擇 新建 ,輸入
myResourceGroup名稱。 然後選擇 確定。 在 [SKU] 下選取 [基本]。 在 登錄檔位置中,選擇登錄檔的位置,然後選擇 建立。
在 發佈時,在 容器登錄檔下,選擇你建立的登錄檔,然後選擇 完成。

等部署結束。 現在,發佈面板顯示儲存庫名稱。 選擇 複製 按鈕以複製 儲存庫 名稱以備後續使用。

建立 Windows 自訂容器
登入 Azure 入口網站。
在 Azure 入口網站的左上角選擇 「建立資源 」。
在[熱門服務] 下,選取 [Web 應用程式] 下的 [建立]。
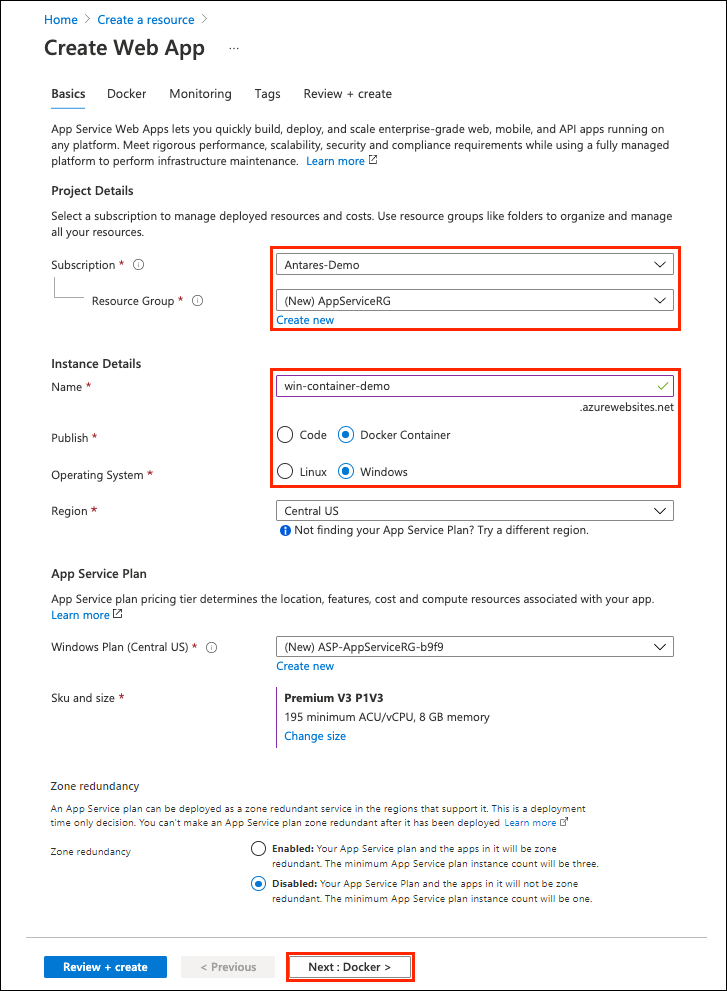
在 建立網頁應用程式中,選擇你的訂閱和資源群組。 如有需要,您可以建立新的資源群組。
提供應用程式名稱,例如
win-container-demo。 針對 [發佈],選取 [容器]。 針對 [作業系統],選取 [Windows]。
選擇 下一頁:資料庫>下一頁:容器。
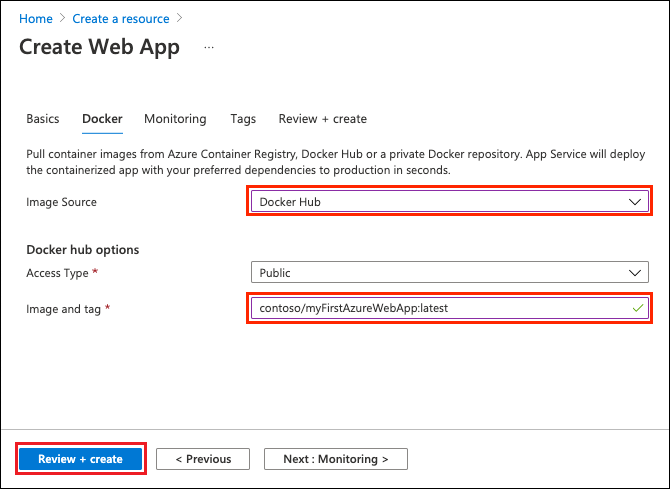
在圖片 來源中選擇 Docker Hub。 對於 影像和標籤,請輸入你之前在 「發佈到 Azure 容器登錄檔」複製的儲存庫名稱。

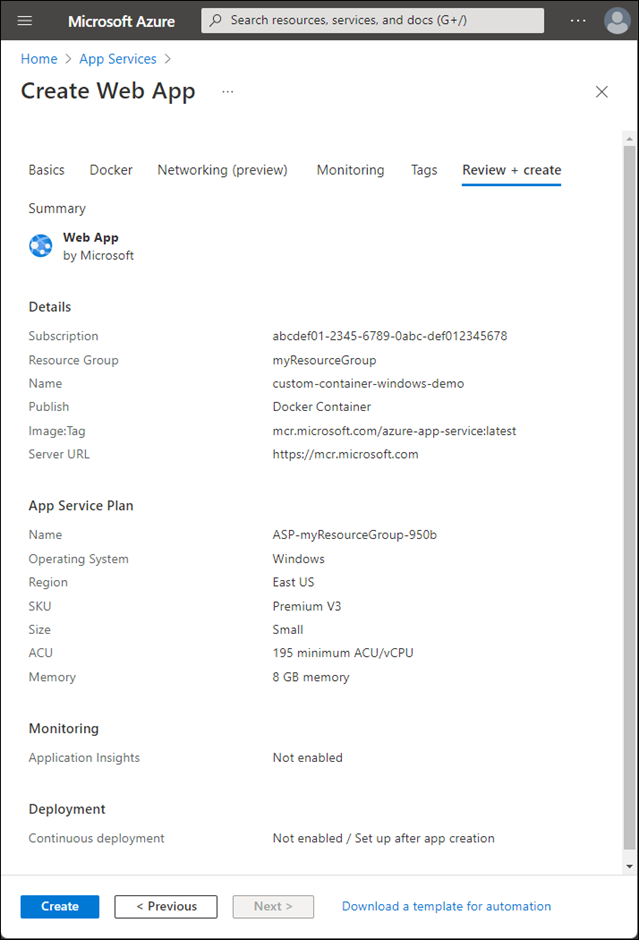
如果你在其他地方有自訂的網頁應用程式映像檔,比如 Azure 容器登錄檔 或其他私人倉庫,你可以在這裡設定。 選取檢閱 + 建立。
驗證所有細節後,選擇 建立。

等候 Azure 建立所需的資源。
瀏覽至自訂容器
作業完成時,Azure 入口網站會顯示通知。

選取 [前往資源]。
在總覽中,請點擊「 預設網域」旁的連結。
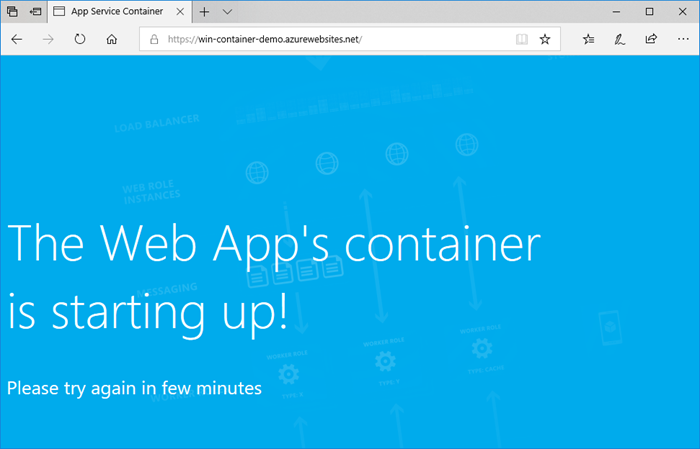
一個新的瀏覽器頁面會打開。

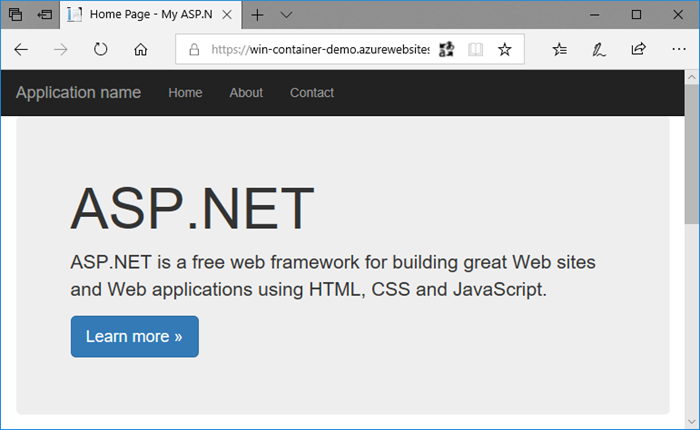
請等候幾分鐘後再試。 繼續嘗試,直到你找到預設的 ASP.NET 首頁。

檢視容器啟動記錄
Windows 容器可能需要一些時間才能載入。 要查看進度,請將網址中的 \<app_name> 替換為你的應用程式名稱。
https://<app_name>.scm.azurewebsites.net/api/logstream
串流處理的記錄會如下所示:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
在本機更新和重新部署
在 Visual Studio 裡,進入 解決方案總管。 選擇 瀏覽>首頁>索引.cshtml。
尋找頂端附近的
<div class="jumbotron">HTML 標籤,並以下列程式碼取代整個元素︰<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>若要重新部署到 Azure,請在解決方案總管中右鍵點擊 myfirstazurewebapp 專案,然後選擇發佈。
在發佈面板中,選擇 發佈 並等待發佈完成。
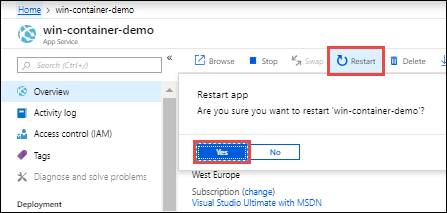
若要告知 App Service 從 Docker Hub 提取新映像,請重新啟動應用程式。 在 Azure 入口網站的應用程式窗格中,選擇「重新啟動>是」。

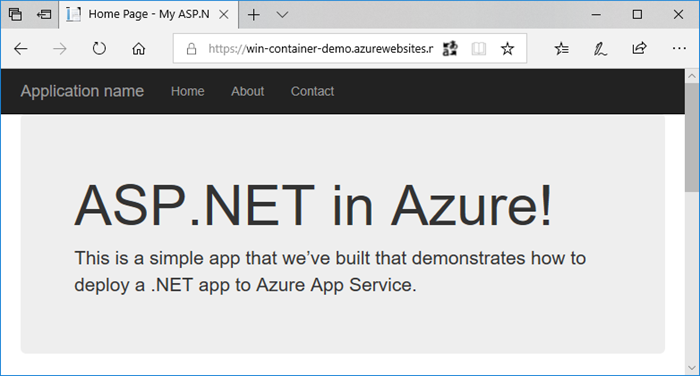
重新瀏覽 自訂容器。 當你重新整理頁面時,應用程式應該會先回到 啟動 頁面。 接著應該會顯示更新後的頁面。

清除資源
在前述步驟中,您在資源群組中建立了 Azure 資源。 如果你預期未來不會需要這些資源,可以透過刪除資源群組來刪除它們:
從 Azure 入口網站選單或首頁,選擇 資源群組>myResourceGroup。
在 myResourceGroup 窗格中,確保列出的資源是你想刪除的。
選擇 ,刪除資源群組。 在文字框輸入 myResourceGroup 確認,然後選擇 刪除。
相關內容
在這個快速入門中,你將學習如何將 Azure 容器登錄檔 的映像部署到 Azure App Service。
Linux 上的 App Service 提供預先定義的應用堆疊,支援 .NET、Java、Node.js和 PHP 等語言。 您也可以使用自訂 Docker 映像,在尚未於 Azure 中定義的應用程式堆疊上執行 Web 應用程式。
欲了解更多關於無伺服器環境中容器化應用的資訊,請參見 容器應用程式。
先決條件
- Azure 帳戶。
- Docker。
- VS Code。
- 適用於 VS Code 的 Azure App Service 擴充功能。 你可以利用這個擴充功能來建立、管理並部署 Linux 網頁應用程式,搭配 Azure 平台即服務(PaaS)。
- 適用於 VS Code 的 Docker 擴充功能。 您可以使用此擴充功能來簡化本機 Docker 映像和命令的管理,以及將組建應用程式映像部署至 Azure。
建立容器登錄庫
此快速入門使用 Azure Container Registry 作為登錄。 您可以使用其他登錄,但步驟可能會稍有不同。
請依照快速入門中的指示建立容器登錄檔 :使用 Azure 入口網站建立私人容器登錄檔。
重要事項
建立容器登錄檔時,務必將 管理員使用者 選項設為 啟用 。 你也可以在 Azure 入口網站登錄表窗格的 存取金鑰 區段設定。 你需要這個設定才能存取 App Service。 關於管理身份,請參見 從 Azure 容器登錄庫部署。
登入
開啟 VS Code。
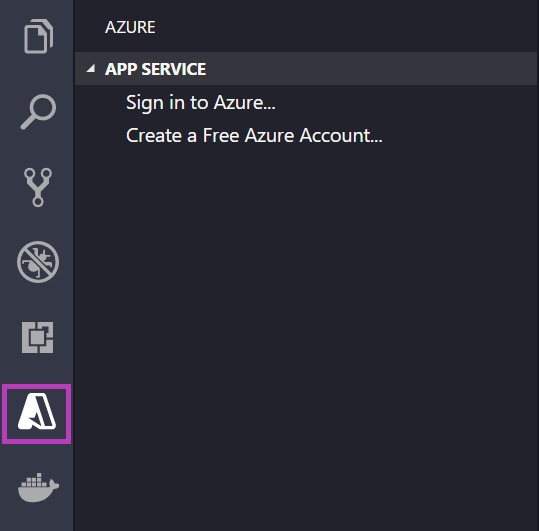
在活動欄選擇 Azure 標誌,然後前往「帳戶與租戶」。 選取 [登入 Azure] 並遵循指示進行。

在底部 的狀態列 ,請確認你的 Azure 帳號電子郵件地址是否正確。 您的訂閱應該會顯示在 APP SERVICE 瀏覽器中。
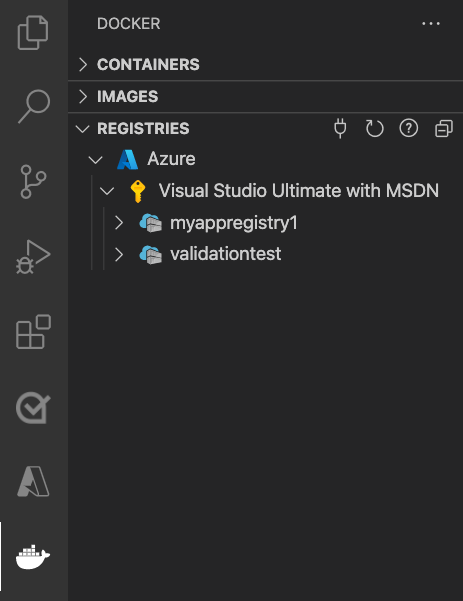
在活動欄中,選擇 Docker 標誌。 在登錄總管中,確認顯示所建立的容器登錄。

檢查必要條件
驗證 Docker 已安裝且正在執行。 若 Docker 正在執行,以下指令顯示 Docker 版本:
docker --version
建立和建置映像
在 VS Code 中,打開一個空資料夾並新增一個名為
Dockerfile. 在檔案中,根據你想要的語言框架貼上內容:在此檔案中,父映像檔是 App Service 內建的 .NET 容器之一。
FROM mcr.microsoft.com/appsvc/dotnetcore:lts ENV PORT 8080 EXPOSE 8080 ENV ASPNETCORE_URLS "http://*:${PORT}" ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]打開指令面板,然後輸入 Docker Images: Build Image。 選取 Enter 鍵以執行命令。
在映像標籤方塊中,以下列格式指定所需標籤:
<acr-name>.azurecr.io/<image-name>:<tag>,其中<acr-name>為您建立的容器登錄名稱。 選取 [輸入]。映像完成建置時,選取 [映像] 總管頂端的 [重新整理],並驗證映像已成功建置。

部署至容器登錄
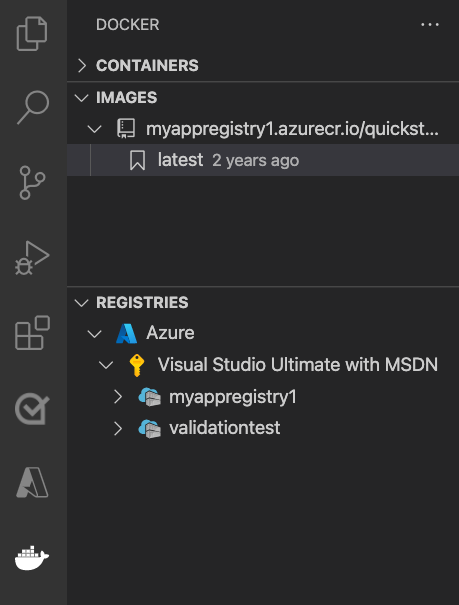
在活動列中,選擇 Docker 圖示。 在 IMAGES 總管中,尋找您建置的映像。
展開映像,以滑鼠右鍵按一下所需標籤,然後按一下 [推送]。
請確保圖片標籤以
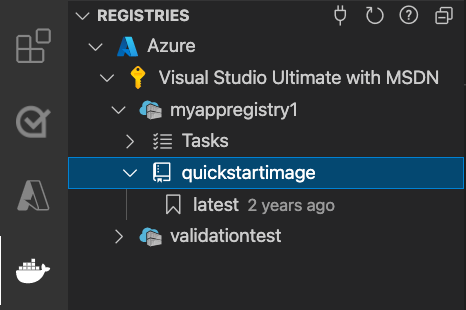
<acr-name>.azurecr.ioEnter 開頭,並選擇 Enter。當 VS Code 將映像檔推送到容器登錄檔後,請在 REGISTRIES 檔案總管頂端選擇「重新整理」,並確認映像檔是否成功推送。

部署到 App Service
- 在 REGISTRIES 檔案總管中,展開映像檔,右鍵點擊標籤,然後選擇 「部署映像到 Azure App Service」。
- 依照提示選擇訂閱、全球唯一應用程式名稱、資源群組及應用程式服務方案。 選擇 B1 Basic 作為價格層級,並選擇你附近的地區。
部署之後,您的應用程式可以在 http://<app-name>.azurewebsites.net 取得。
資源群組是 Azure 中所有應用程式資源的命名集合。 例如,資源群組可以包含網站的參考、資料庫和 Azure 函式。
App Service 計畫定義了用於主機網站的實體資源。 這個快速入門使用了 Linux 基礎架構的 Basic 主機計畫,也就是說網站會和其他網站一起架設在 Linux 機器上。 如果你從 Basic 方案開始,你可以使用 Azure 入口網站來擴展,讓機器只執行你的網站。 如需了解定價,請參閱 App Service 定價。
瀏覽網站
[輸出] 面板會顯示部署作業的狀態。 操作結束後,在彈出通知中選擇 「開啟網站 」,在瀏覽器中開啟該網站。
每次啟動時,App Service 應用程式皆會提取自容器登錄。 若重建映像,僅須將其發送至容器登錄,應用程式重新啟動時便會提取更新的映像。 若要通知應用程式立即提取更新的映像,請重新啟動。
要排除問題,請前往 「我遇到問題」。
清除資源
在前述步驟中,您在資源群組中建立了 Azure 資源。 如果你預期未來不會需要這些資源,可以透過刪除資源群組來刪除它們:
從 Azure 入口網站選單或首頁,選擇 資源群組>myResourceGroup。
在 myResourceGroup 窗格中,確保列出的資源是你想刪除的。
選擇 ,刪除資源群組。 在文字框輸入 myResourceGroup 確認,然後選擇 刪除。
相關內容
- 使用自訂網域與憑證安全
- 在 Azure 上遷移到 Windows 容器
- 將您的應用程式與 Azure 虛擬網路整合
- 為 App Service 應用程式使用私有端點
- Azure 監視器概觀
- 適用於 Azure App Service 的應用程式監視概觀
- 如何使用 App Service 和 Azure Functions 的受控身分識別
- 設定自訂容器
- 側車容器教學課程
其他 Azure 延伸模組:
- Azure Cosmos DB
- Azure Functions
- Azure CLI 工具
- Azure Resource Manager \(英文\)
- Azure Tools (英文) 延伸模組套件包含此清單中的所有延伸模組。
在這個快速入門中,你將學習如何將 Azure 容器登錄檔的映像部署到 Azure App Service。
Linux 上的 Azure App Service 會在 Linux 上提供預先定義的應用程式堆疊,且支援 .NET、Java、Node.js 與 PHP 等語言。 您也可以使用自訂 Docker 映像,在尚未於 Azure 中定義的應用程式堆疊上執行 Web 應用程式。
欲了解更多關於無伺服器環境中容器化應用的資訊,請參閱 Azure 容器應用總覽。
先決條件
複製範例存放庫
使用以下指令克隆 .NET 6.0 範例應用程式 :
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
將映像推送至 Azure Container Registry
確保你在複製倉庫的根目錄裡,裡面有檔案 Dockerfile.linux 。
登入 Azure CLI。
az login登入 Azure Container Registry。
az acr login -n <your_registry_name>建置容器映像。 此範例使用影像名稱
dotnetcore-docs-hello-world-linux。docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .將容器映像推送至 Azure Container Registry。
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latest附註
Dockerfile 會在內部將連接埠號碼設定為 80。 欲了解更多資訊,請前往 「設定自訂容器」。
部署至 Azure
登入 Azure 入口網站。
在搜尋中輸入應用程式服務。 在 [服務] 下,選取 [App Service]。

在 App Services 面板中,選擇 建立>網頁應用程式。
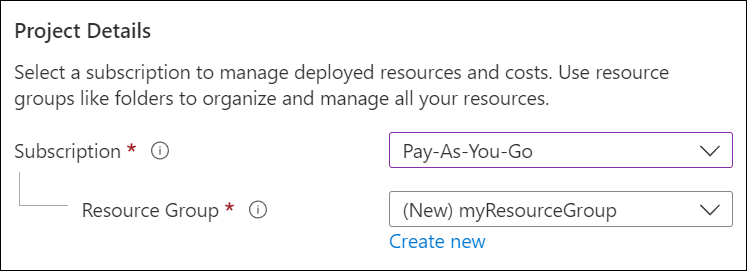
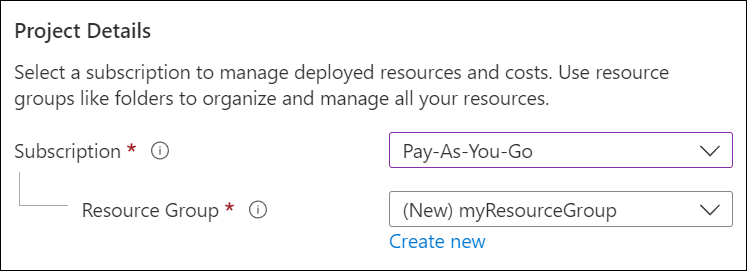
在 基礎 標籤中,專案 細節中選擇正確的訂閱。 要建立新的資源群組,請選擇 建立新資源。 輸入 myResourceGroup 作為名稱。

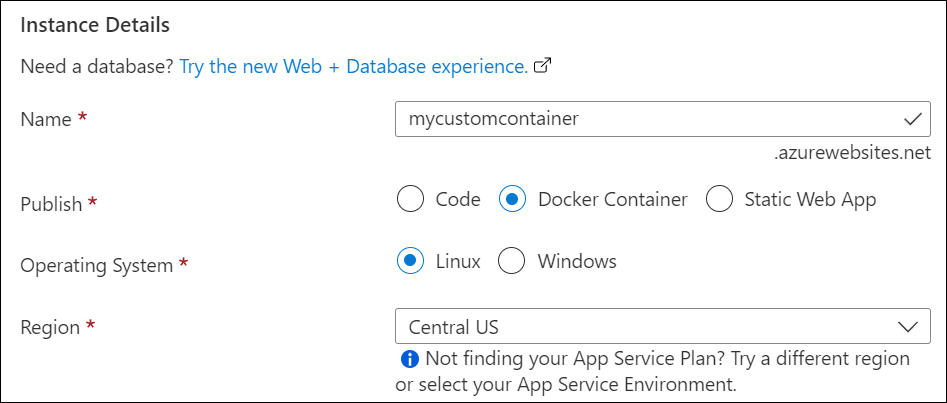
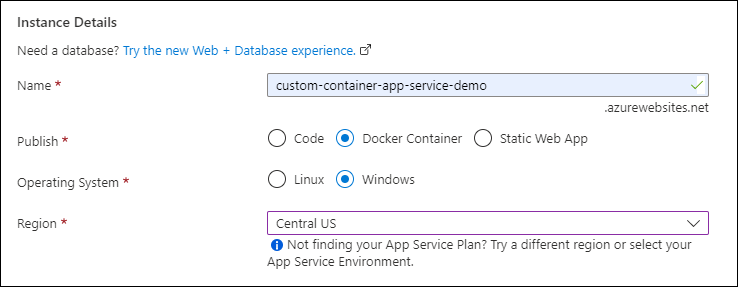
在 [執行個體詳細資料] 下方:
- 輸入 Web 應用程式的全域唯一名稱。
- 選取 [容器]。
- 對於 作業系統,請選擇 Linux。
- 在 區域中,選擇你計劃提供應用程式的區域。

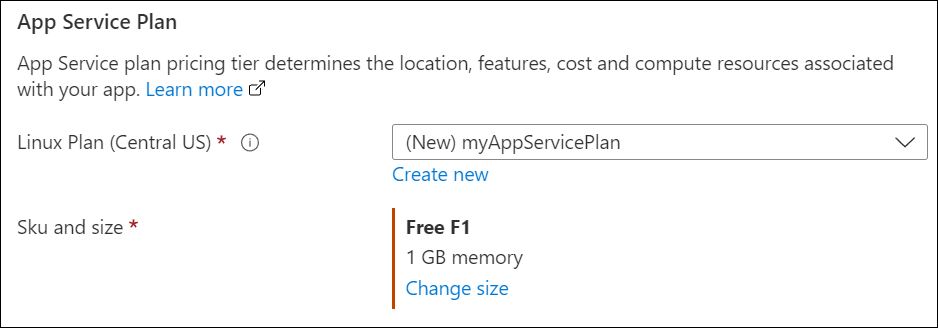
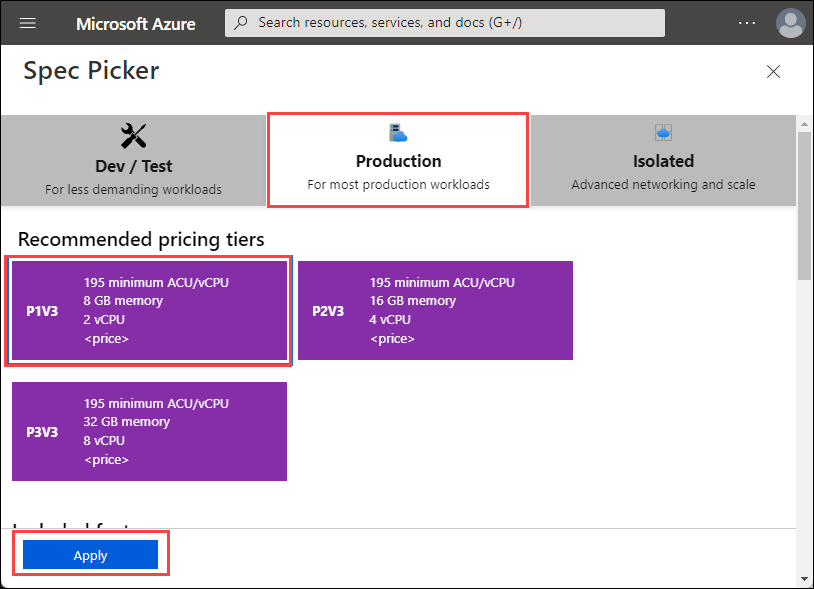
在 App Service Plan 中,選擇 「建立新」。 輸入「myAppServicePlan」作為名稱。 要改成免費方案,請選擇 變更規模>開發/測試>F1>應用。

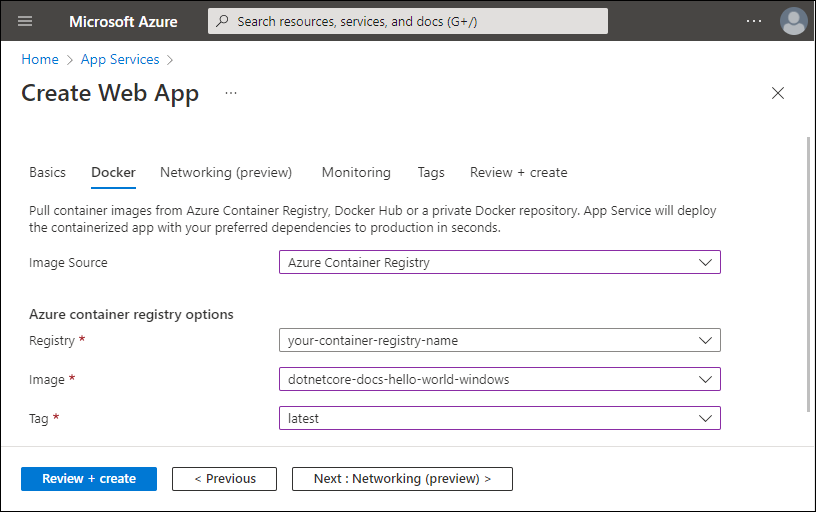
在面板頂端,選擇 容器 標籤。
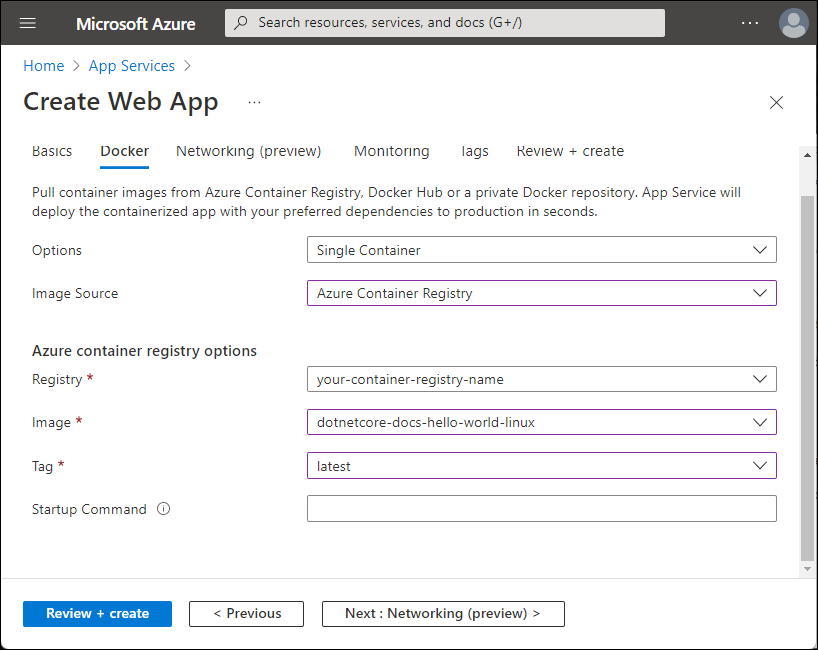
在 容器 標籤中,選擇 影像來源,選擇 Azure 容器登錄檔。 在 [Azure Container Registry 選項] 底下,設定下列值:
- 登錄:選擇您的容器登錄。
- 映像:選取 [dotnetcore-docs-hello-world-linux]。
- 標籤:選取 [最新]。

在窗格底部選擇 檢視 + 建立 。

驗證執行之後,選取 [建立]。
在部署完成後,選取 [前往資源]。

瀏覽至應用程式
使用網頁瀏覽器瀏覽至已部署的應用程式 (URL 為 http://<app-name>.azurewebsites.net)。

每次啟動時,App Service 應用程式都會從容器登錄提取映像。 如果您重建映像,只要將映像推送到容器登錄即可。 應用程式重新啟動時,便會提取更新後的映像。 若要通知應用程式立即提取更新的映像,請重新啟動。
清除資源
在前述步驟中,您在資源群組中建立了 Azure 資源。 如果你預期未來不會需要這些資源,可以透過刪除資源群組來刪除它們:
從 Azure 入口網站選單或首頁,選擇 資源群組>myResourceGroup。
在 myResourceGroup 窗格中,確保列出的資源是你想刪除的。
選擇 ,刪除資源群組。 在文字框輸入 myResourceGroup 確認,然後選擇 刪除。
相關內容
在這個快速入門中,你將學習如何從 Azure 容器登錄檔部署到 Azure App Service 的 Windows 映像中的 ASP.NET 應用程式。
Azure App Service 在 Windows 上提供預先定義的應用堆疊,如 ASP.NET 或 Node.js,這些堆疊運行於網際網路資訊服務(IIS)上。 這些預先設定的應用程式堆疊會 鎖定作業系統,阻止低階存取。
自訂 Windows 容器則沒有這些限制。 開發者可以使用自訂容器,讓容器化應用程式完全存取 Windows 功能。
先決條件
複製範例存放庫
使用以下指令克隆 .NET 6.0 範例應用程式 :
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
將映像推送至 Azure Container Registry
確保你在複製倉庫的根目錄資料夾裡。 此儲存庫包含一個 Dockerfile.windows 檔案。 本文以 Windows Nano Server 長期服務通道 2022 作為基礎作業系統,並明確標示 Windows 基礎。
附註
即使此容器是 Windows 容器,路徑仍然必須使用正斜線。 如需詳細資訊,請參閱撰寫 Dockerfile (部分機器翻譯)。
登入 Azure CLI。
az login登入 Azure Container Registry。
az acr login -n <your_registry_name>建置容器映像。 此範例使用影像名稱
dotnetcore-docs-hello-world-windows。docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .將容器映像推送至 Azure Container Registry。
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latest附註
Dockerfile 內部設定埠號為
80欲了解更多資訊,請參閱 「設定自訂容器」。
部署至 Azure
登入 Azure 入口網站。
在搜尋框輸入 應用程式服務 。 在 [服務] 下,選取 [App Service]。

在 App Services 中,選擇 建立>網頁應用程式。
在 基礎 標籤中,專案 細節中選擇正確的訂閱。 請選擇 新建。 將
myResourceGroup輸入為名稱。
在 [執行個體詳細資料] 下方:
- 輸入 Web 應用程式的全域唯一名稱。
- 選取 [容器]。
- 對於 作業系統,請選擇 Linux。
- 在 區域中,選擇你想從哪個地區提供應用程式。

在 App Service Plan 中,選擇 「建立新」。 輸入名稱為
myAppServicePlan。 要更改階級,請選擇 「探索定價方案」,選擇方案,然後在窗格底部選擇「 選擇 」。
在面板頂端,選擇 容器 標籤。
在 容器 標籤中,選擇 影像來源,選擇 Azure 容器登錄檔。 在 [Azure Container Registry 選項] 底下,設定下列值:
- 登錄:選擇您的容器登錄。
- 映像:選取 [dotnetcore-docs-hello-world-linux]。
- 標籤:選取 [最新]。

在窗格底部選擇 檢視 + 建立 。

驗證執行之後,選取 [建立]。
在部署完成後,選取 [前往資源]。

進入應用程式
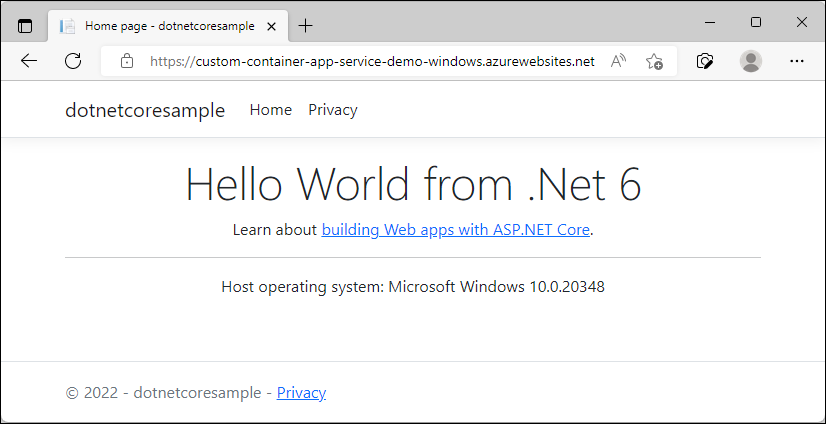
請在你的網頁瀏覽器中,透過網址 http://<app-name>.azurewebsites.net點選已部署的應用程式。

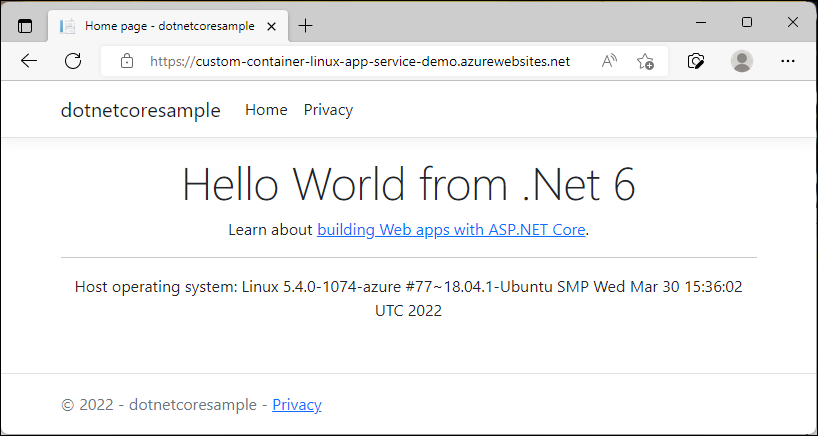
主機作業系統會出現在頁腳,確認該應用程式運行於 Windows 容器中。
每次啟動時,App Service 應用程式都會從容器登錄提取映像。 如果您重建映像,只要將映像推送到容器登錄即可。 應用程式重新啟動時,便會提取更新後的映像。 若要通知應用程式立即提取更新的映像,請重新啟動。
清除資源
在前述步驟中,您在資源群組中建立了 Azure 資源。 如果你預期未來不會需要這些資源,可以透過刪除資源群組來刪除它們:
從 Azure 入口網站選單或首頁,選擇 資源群組>myResourceGroup。
在 myResourceGroup 窗格中,確保列出的資源是你想刪除的。
選擇 ,刪除資源群組。 在文字框輸入 myResourceGroup 確認,然後選擇 刪除。
相關內容
此快速入門會顯示如何將 Windows 映像中的 ASP.NET 應用程式從 Microsoft 成品登錄部署至 Azure App Service。
Azure App Service 在 Windows 上提供預先定義的應用程式堆疊,運行於網際網路資訊服務(IIS)上。 預先設定的應用程式堆疊會鎖定作業系統,並防止低階存取 (部分機器翻譯)。
自訂 Windows 容器則沒有這些限制。 開發者可以使用自訂容器,讓容器化應用程式完全存取 Windows 功能。
先決條件
- 具有有效訂用帳戶的 Azure 帳戶。 免費建立帳戶。
- Azure PowerShell(英文)。
連線到 Azure
請使用 Connect-AzAccount 指令並依照提示登入您的 Azure 帳號:
Connect-AzAccount
建立資源群組
使用 New-AzResourceGroup 命令建立資源群組。 Azure 資源群組是在其中部署與管理 Azure 資源的邏輯容器。
下列範例會在 myResourceGroup 位置建立名為 eastus 的資源群組。 要查看所有支援的 App Service 地點,請執行指令 Get-AzLocation 。
New-AzResourceGroup -Name myResourceGroup -Location eastus
此命令會傳回 Login Succeeded。
建立您的 App Service 計畫
請使用 New-AzAppServicePlan 指令建立新的 App Service 計畫。
下列範例會在 myAppServicePlan 定價層 () 中建立名為 -Tier PremiumV3 的 App Service 方案。
-HyperV 參數指定 Windows 容器。
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
建立 Web 應用程式
請使用以下 New-AzWebApp 指令建立新應用程式:
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- 參數
Name指定網頁應用程式名稱。 - 參數
AppServicePlan指定 App Service 計畫的名稱。 - 參數
Location指定了位置。 - 參數
ResourceGroupName指定資源群組的名稱。 - 參數
ContainerImageName指定容器影像名稱及可選標籤。
這個指令可能需要幾分鐘才能完成。
瀏覽至應用程式
使用網頁瀏覽器瀏覽至已部署的應用程式 (URL 為 http://<app-name>.azurewebsites.net)。
每次啟動時,App Service 應用程式都會從容器登錄提取映像。 如果您重建映像,只要將映像推送到容器登錄即可。 應用程式重新啟動時,便會提取更新後的映像。 若要通知應用程式立即提取更新的映像,請重新啟動。
清除資源
請使用 Remove-AzResourceGroup 以下指令移除資源群組:
Remove-AzResourceGroup myResourceGroup
相關內容
此快速入門會顯示如何將 Windows 映像中的 ASP.NET 應用程式從 Microsoft 成品登錄部署至 Azure App Service。
Azure App Service 在 Windows 上提供預先定義的應用程式堆疊,運行於網際網路資訊服務(IIS)上。 這些預先設定的應用程式堆疊會 鎖定作業系統,阻止低階存取。
自訂 Windows 容器則沒有這些限制。 開發者可以使用自訂容器,讓容器化應用程式完全存取 Windows 功能。
先決條件
連線到 Azure
登入您的 Azure 帳戶。 請使用指令 az login 並依照提示操作:
az login
建立資源群組
使用命令 az group create 建立資源群組。 Azure 資源群組是在其中部署與管理 Azure 資源的邏輯容器。
下列範例會在 myResourceGroup 位置建立名為 eastus 的資源群組。 要查看所有支援的 App Service 地點,請執行指令 az appservice list-locations 。
az group create --name myResourceGroup --location eastus
建立您的 App Service 計畫
使用 az appservice plan create 命令,以在資源群組中建立 App Service 方案。
下列範例會在 myAppServicePlan 定價層 () 中建立名為 --sku P1V3 的 App Service 方案。
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
附註
如果你遇到錯誤:「此指令的行為已被以下擴充功能改變:appservice-kube」,請移除該 appservice-kube 擴充功能。
建立 Web 應用程式
在 App Service 計畫中用指令建立自訂容器myAppServicePlanaz webapp create。 別忘了用唯一的應用程式名稱替換 myContainerApp (有效字元有 a-z、 0-9、 -和 )。
az webapp create --name myContainerApp --plan myAppServicePlan --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- 參數
Name指定網頁應用程式名稱。 - 參數
AppServicePlan指定 App Service 計畫的名稱。 - 參數
Location指定了位置。 - 參數
ResourceGroupName指定資源群組的名稱。 - 參數
deployment-container-image-name指定容器影像名稱及可選標籤。
瀏覽至應用程式
使用網頁瀏覽器瀏覽至已部署的應用程式 (URL 為 http://<app-name>.azurewebsites.net)。
每次啟動時,App Service 應用程式都會從容器登錄提取映像。 如果您重建映像,只要將映像推送到容器登錄即可。 應用程式重新啟動時,便會提取更新後的映像。 若要通知應用程式立即提取更新的映像,請重新啟動。
清除資源
請使用 az group delete 以下指令移除資源群組:
az group delete --no-wait --name <resource_group>