快速入門:從命令列在 Azure 中建立 JavaScript 函式
在本文中,您會使用命令列工具建立可回應 HTTP 要求的 JavaScript 函式。 在本機測試程式碼之後,您可以將其部署到 Azure Functions 的無伺服器環境。
重要
本文的內容會根據您在頁面頂端選取器中選擇的 Node.js 程式設計模型而有所不同。 v4 模型已正式推出,旨在為 JavaScript 和 TypeScript 開發人員提供更靈活且更直覺的體驗。 如需深入了解 v3 與 v4 之間的差異,請參閱移轉指南。
完成本快速入門後,您的 Azure 帳戶中會產生幾美分或更少的費用。
這也是本文的 Visual Studio Code 型版本。
設定您的本機環境
開始之前,您必須具備下列必要條件:
具有有效訂用帳戶的 Azure 帳戶。 免費建立帳戶。
下列其中一項用來建立 Azure 資源的工具:
Azure CLI 2.4 版或更新版本。
Azure Az PowerShell 模組5.9.0 版或更新版本。
- Node.js 14 版或更新版本。
- Node.js 18 版或更新版本。
安裝 Azure Functions Core Tools
建議您依據本機開發電腦的作業系統來安裝 Core Tools。
下列步驟使用 Windows 安裝程式 (MSI) 來安裝 Core Tools v4.x。 如需其他套件型安裝程式的詳細資訊,請參閱 Core Tools 讀我檔案。
根據您的 Windows 版本,下載並執行 Core Tools 安裝程式:
- v4.x - Windows 64 位元 (建議。Visual Studio Code 偵錯需要 64 位元。)
- v4.x - Windows 32 位元
如果您之前使用 Windows 安裝程式 (MSI) 在 Windows 上安裝 Core Tools,則應該先從 [新增移除程式] 解除安裝舊版本,再安裝最新版本。
- 請確定您安裝 v4.0.5382 版或更新版本的 Core Tools。
建立本機函式專案
在 Azure Functions 中,函式專案是包含一或多個個別函式的容器,而每個函式分別會回應特定的觸發程序。 專案中的所有函式會共用相同的本機和裝載設定。 在本節中,您將建立包含單一函式的函式專案。
在適當的資料夾中,執行
func init命令,如下所示,以便在目前的資料夾中建立 JavaScript Node.js v3 專案:func init --javascript --model V3此資料夾現在會包含專案的各種檔案,包括名為 local.settings.json 和 host.json 的設定檔。 由於 local.settings.json 可能會包含從 Azure 下載的秘密,因此 .gitignore 檔案依預設會將該檔案排除在原始檔控制以外。
使用下列命令,將函式新增至您的專案,其中
--name引數是函式的唯一名稱 (HttpExample),而--template引數可指定函式的觸發程序 (HTTP)。func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"此
func new命令會建立符合函式名稱的子資料夾,其中包含適合專案所選語言的程式碼檔案,以及名為 function.json 的設定檔。
若要了解更多,請參閱 Azure Functions Core Tools 參考。
(選擇性) 檢查檔案內容
如有需要,您可以跳到在本機執行函式,並於稍後再檢查檔案內容。
index.js
index.js 會匯出根據 function.json 中的設定而觸發的函式。
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
針對 HTTP 觸發程序,函式會接收變數 req 中的要求資料,如 function.json 中所定義。 回應在 function.json 中定義為 res,而且可以使用 context.res 予以存取。 若要深入了解,請參閱 Azure Functions HTTP 觸發程序和繫結。
function.json
function.json 是一個組態檔,會定義函式的輸入和輸出 bindings,包括觸發程序類型。
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
每個繫結都需要方向、類型和唯一名稱。 HTTP 觸發程序具有 httpTrigger 類型的輸入繫結,和 http 類型的輸出繫結。
在適當的資料夾中,執行
func init命令,如下所示,以便在目前的資料夾中建立 JavaScript Node.js v4 專案:func init --javascript
此資料夾現在會包含專案的各種檔案,包括名為 local.settings.json 和 host.json 的設定檔。 由於 local.settings.json 可能會包含從 Azure 下載的秘密,因此 .gitignore 檔案依預設會將該檔案排除在原始檔控制以外。 必要的 npm 套件也會安裝在 node_modules 中。
使用下列命令,將函式新增至您的專案,其中
--name引數是函式的唯一名稱 (HttpExample),而--template引數可指定函式的觸發程序 (HTTP)。func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous" [`func new`](functions-core-tools-reference.md#func-new) creates a file named *HttpExample.js* in the *src/functions* directory, which contains your function's code.在 local.settings.json 中新增 Azure 儲存體連線資訊。
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(選用) 如果您想要深入了解特定函式,例如 HTTP 觸發程序,您可以執行下列命令:
func help httptrigger
在本機執行函式
從 LocalFunctionProj 資料夾啟動本機 Azure Functions 執行階段主機以執行您的函式。
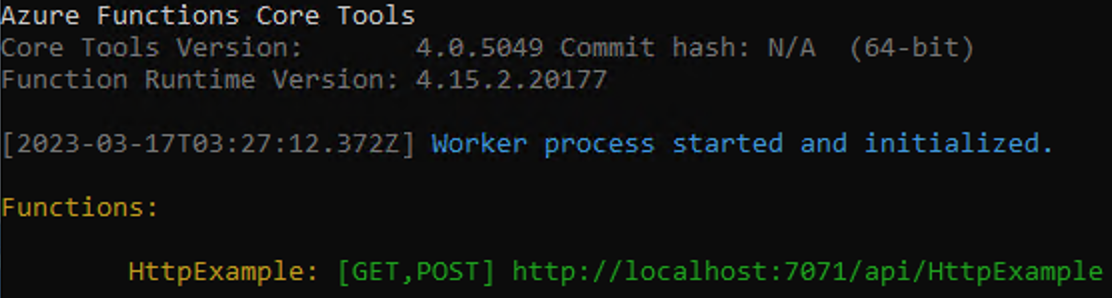
func start在輸出的結尾處,必須出現下列幾行:

注意
如果 HttpExample 未如上顯示,表示您可能不是從專案的根資料夾啟動主機。 在此情況下,請使用 Ctrl+C 來停止主機並前往專案的根資料夾,然後再次執行先前的命令。
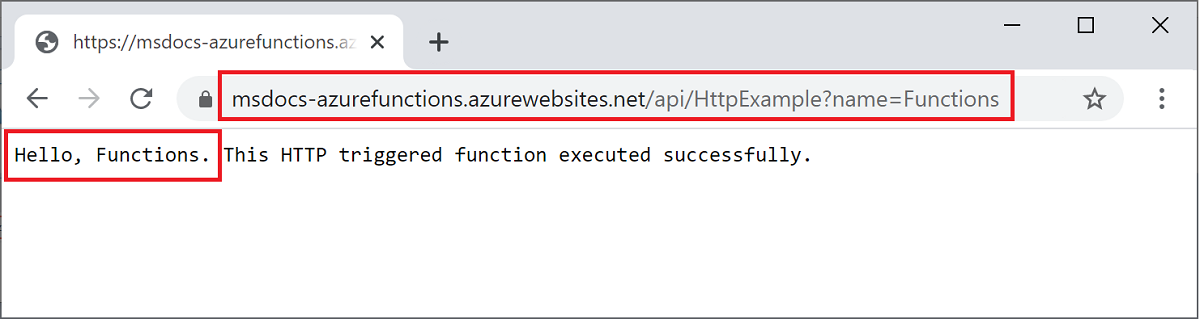
從此輸出中,將 HTTP 函數的 URL 複製到瀏覽器,並附加查詢字串
?name=<YOUR_NAME>,以製作完整的 URL,如http://localhost:7071/api/HttpExample?name=Functions。 瀏覽器應該會顯示回應訊息,以回應您的查詢字串值。 您在其中啟動專案的終端機,也會在您提出要求時顯示記錄輸出。當您完成時,請按 Ctrl+C,然後輸入
y以停止函數主機。
為您的函式建立支援的 Azure 資源
若要將函式程式碼部署至 Azure,您必須先建立三個資源:
- 資源群組,這是相關資源的邏輯容器。
- 儲存體帳戶,用來維護函數的狀態和其他資訊。
- 函數應用程式,其提供執行函式程式碼的環境。 函式應用程式可對應至您的本機函式專案,並可讓您將函式分組為邏輯單位,以便管理、部署和共用資源。
請使用下列命令來建立這些項目。 Azure CLI 和 PowerShell 均受支援。
如果您尚未登入 Azure,請於此時登入:
az loginaz login 命令會將您登入您的 Azure 帳戶。
在您選擇的區域中,建立名為
AzureFunctionsQuickstart-rg的資源群組:az group create --name AzureFunctionsQuickstart-rg --location <REGION>az group create 命令會建立資源群組。 在上述命令中,使用 az account list-locations 命令所傳回的可用區域代碼,將
<REGION>取代為您附近的區域。在您的資源群組和區域中建立一般用途的儲存體帳戶:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseaz storage account create 命令會建立儲存體帳戶。
在上述範例中,請將
<STORAGE_NAME>取代為適合您且在 Azure 儲存體中是唯一的名稱。 名稱只能包含 3 到 24 個字元的數字和小寫字母。Standard_LRS會指定受 Functions 支援的一般用途帳戶。
重要
儲存體帳戶可用來儲存重要的應用程式資料,有時還包含應用程式的程式碼本身。 您應該限制其他應用程式和使用者存取儲存體帳戶。
在 Azure 中建立函式應用程式:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>az functionapp create 命令會在 Azure 中建立函式應用程式。 建議您使用最新版 LTS 的 Node.js,也就是 18 版。 您可以將
--runtime-version設定為18來指定版本。在上一個範例中,將
<STORAGE_NAME>取代為您在上一個步驟中使用的帳戶名稱,並將<APP_NAME>取代為適合您的全域唯一名稱。<APP_NAME>也是函式應用程式的預設 DNS 網域。此命令會依據 Azure Functions 使用方案,建立在您指定的語言執行階段中執行的函式應用程式,而此應用程式在此處產生的使用量是免費的。 此命令也會在相同的資源群組中建立建立關聯的 Azure Application Insights 執行個體,您可將其用於監視函數應用程式和檢視記錄。 如需詳細資訊,請參閱監視 Azure Functions。 在您啟用此執行個體之前,並不會產生任何成本。
將函式專案部署至 Azure
在 Azure 中成功建立函式應用程式之後,您就可以開始使用 func Azure functionapp publish 命令部署本機函式專案。
在下列範例中,請將 <APP_NAME> 取代為您的應用程式名稱。
func azure functionapp publish <APP_NAME>
發佈命令會顯示類似於下列輸出的結果 (為了簡單起見已將其截斷):
...
Getting site publishing info...
Creating archive for current directory...
Performing remote build for functions project.
...
Deployment successful.
Remote build succeeded!
Syncing triggers...
Functions in msdocs-azurefunctions-qs:
HttpExample - [httpTrigger]
Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample
在 Azure 上叫用函式
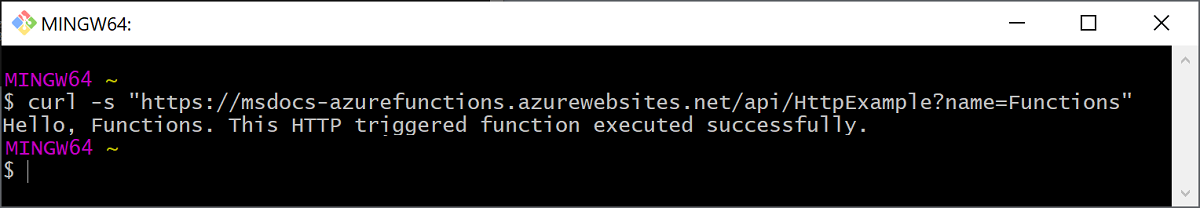
由於您的函式會使用 HTTP 觸發程序,因此您在叫用函式時,可以在瀏覽器中對其 URL 提出 HTTP 要求,或使用 curl 之類的工具。
執行下列命令,以檢視近即時的串流記錄:
func azure functionapp logstream <APP_NAME>
在個別終端機視窗或瀏覽器中,再次呼叫遠端函式。 Azure 中的函式執行會有詳細資訊記錄顯示在終端機中。
清除資源
如果您要繼續進行下一個步驟並新增 Azure 儲存體佇列輸出繫結,請保留您所有的資源,因為在後續的工作還會用到。
否則,請使用下列命令刪除資源群組及其包含的所有資源,以避免產生額外的成本。
az group delete --name AzureFunctionsQuickstart-rg