將泡泡層次新增至 iOS SDK 中的地圖 (預覽)
本文說明如何將數據源中的點數據轉譯為地圖上的泡泡圖層。 泡泡圖層會將點轉譯為具有固定點半徑的地圖上的圓形。
注意
Azure 地圖服務 iOS SDK 淘汰
適用於 iOS 的 Azure 地圖服務 原生 SDK 現在已被取代,將於 3/31/25 淘汰。 若要避免服務中斷,請透過 3/31/25 移轉至 Azure 地圖服務 Web SDK。 如需詳細資訊,請參閱 Azure 地圖服務 iOS SDK 移轉指南。
提示
泡泡圖層預設會呈現數據源中所有幾何的座標。 若要限制圖層,使其只轉譯點幾何特徵,請將圖層的 filter 選項設為 NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable)。 如果您想要同時包含 MultiPoint 特徵,請使用 NSCompoundPredicate。
必要條件
請務必完成快速入門:建立 iOS 應用程式文件中的步驟。 本文中的程式碼區塊可以插入 ViewController 的 viewDidLoad 函式中。
新增泡泡圖層
下列程式代碼會將點數位件載入資料源。 然後,它會將數據點連接到泡泡圖層。 泡泡圖層會以五點和白色填滿色彩呈現每個泡泡的半徑。 而且,藍色的筆劃色彩,筆觸寬度為 6 點。
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create point locations.
let points = [
Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)),
Point(CLLocationCoordinate2D(latitude: 40.76542, longitude: -73.985600)),
Point(CLLocationCoordinate2D(latitude: 40.77900, longitude: -73.985550)),
Point(CLLocationCoordinate2D(latitude: 40.74859, longitude: -73.975550)),
Point(CLLocationCoordinate2D(latitude: 40.78859, longitude: -73.968900))
]
// Add multiple points to the data source.
source.add(geometries: points)
// Create a bubble layer to render the filled in area of the circle, and add it to the map.
let layer = BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
map.layers.addLayer(layer)
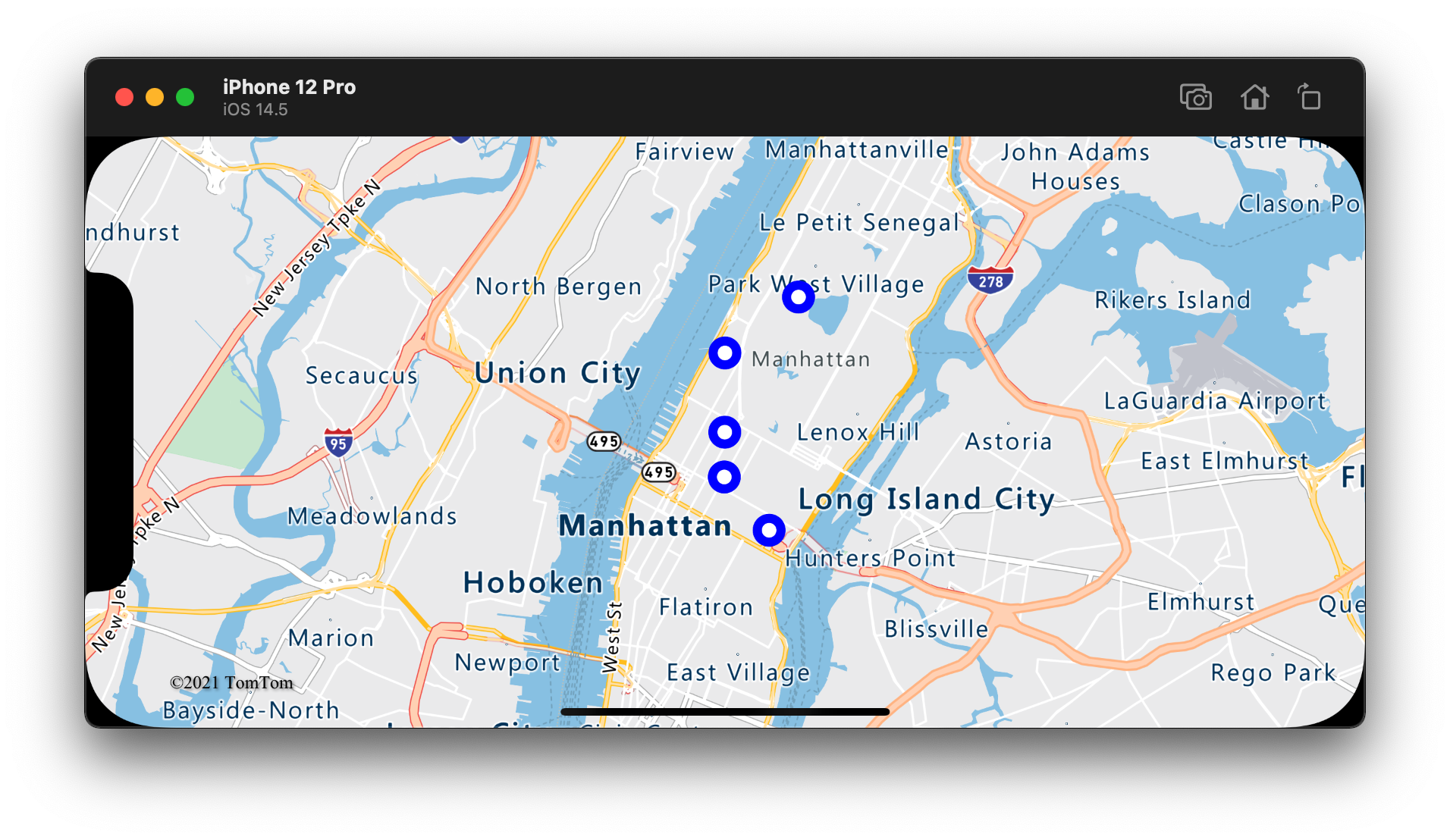
下列螢幕快照顯示上述程序代碼會在泡泡圖層中呈現點。

顯示具有泡泡圖層的標籤
此程式代碼會示範如何使用泡泡圖層來呈現地圖上的點。 而且,如何使用符號圖層來轉譯標籤。 若要隱藏符號圖層的圖示,請將 選項設定 iconImage 為 nil。
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Add a data point to the map.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 47.627631, longitude: -122.336641)))
// Add a bubble layer.
map.layers.addLayer(
BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
)
// Add a symbol layer to display text, hide the icon image.
map.layers.addLayer(
SymbolLayer(source: source, options: [
.iconImage(nil),
.textField("Museum of History & Industry (MOHAI)"),
.textColor(.blue),
.textOffset(CGVector(dx: 0, dy: -2.2))
])
)
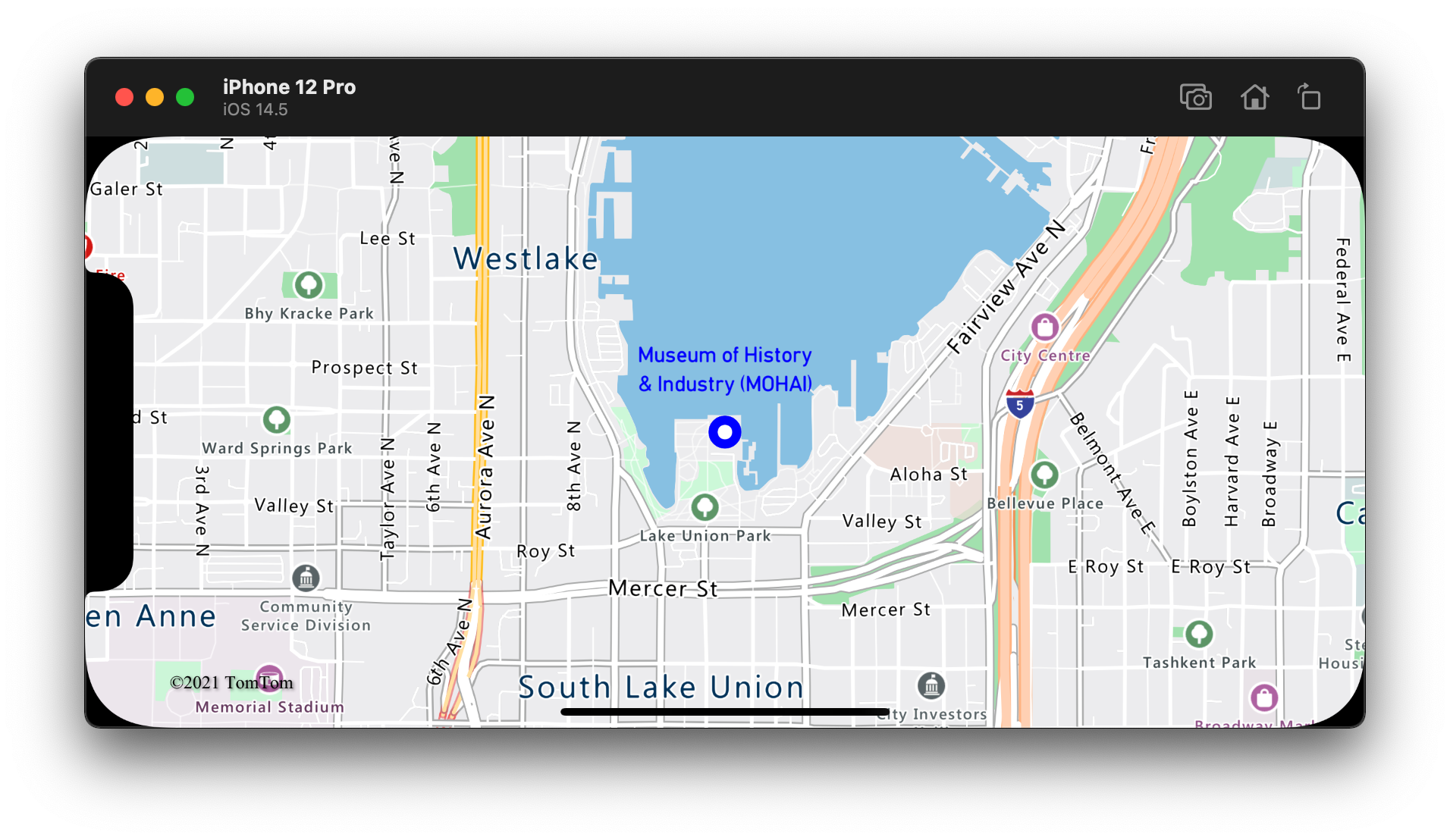
下列螢幕快照顯示上述程式代碼呈現泡泡圖層中的點,以及具有符號圖層之點的文字標籤。

其他資訊
請參閱下列文章,以取得更多可新增至地圖的程式碼範例: