將多邊形立體化圖層新增至 iOS SDK 中的地圖 (預覽)
本文說明如何使用多邊形立體化圖層,轉譯幾何圖形 Polygon 和 MultiPolygon 的區域為立體圖形。
注意
Azure 地圖服務 iOS SDK 淘汰
適用於 iOS 的 Azure 地圖服務 原生 SDK 現在已被取代,將於 3/31/25 淘汰。 若要避免服務中斷,請依 3/31/25 移轉至 Azure 地圖服務 Web SDK。 如需詳細資訊,請參閱 Azure 地圖服務 iOS SDK 移轉指南。
使用多邊形立體化圖層
將多邊形立體化圖層連線至資料來源。 然後,在地圖上載入。 多邊形立體化圖層會轉譯圖形 Polygon 和 MultiPolygon 的區域為立體圖形。 多邊形立體化圖層的 height 和 base 屬性會以公尺為單位,定義與立體圖形底和高的基面距。 下列程式碼示範如何建立多邊形、新增多邊形至資料來源,及使用多邊形立體化圖層類別轉譯。
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.800279, longitude: -73.958383),
CLLocationCoordinate2D(latitude: 40.768459, longitude: -73.981547),
CLLocationCoordinate2D(latitude: 40.767761, longitude: -73.981246),
CLLocationCoordinate2D(latitude: 40.764616, longitude: -73.973618),
CLLocationCoordinate2D(latitude: 40.765128, longitude: -73.973060),
CLLocationCoordinate2D(latitude: 40.764908, longitude: -73.972599),
CLLocationCoordinate2D(latitude: 40.796584, longitude: -73.949446),
CLLocationCoordinate2D(latitude: 40.797088, longitude: -73.949661),
CLLocationCoordinate2D(latitude: 40.800523, longitude: -73.957815),
CLLocationCoordinate2D(latitude: 40.800279, longitude: -73.958383)
]))
// Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
map.layers.insertLayer(
PolygonExtrusionLayer(source: source, options: [
.fillColor(.red),
.fillOpacity(0.7),
.height(500)
]),
below: "labels"
)
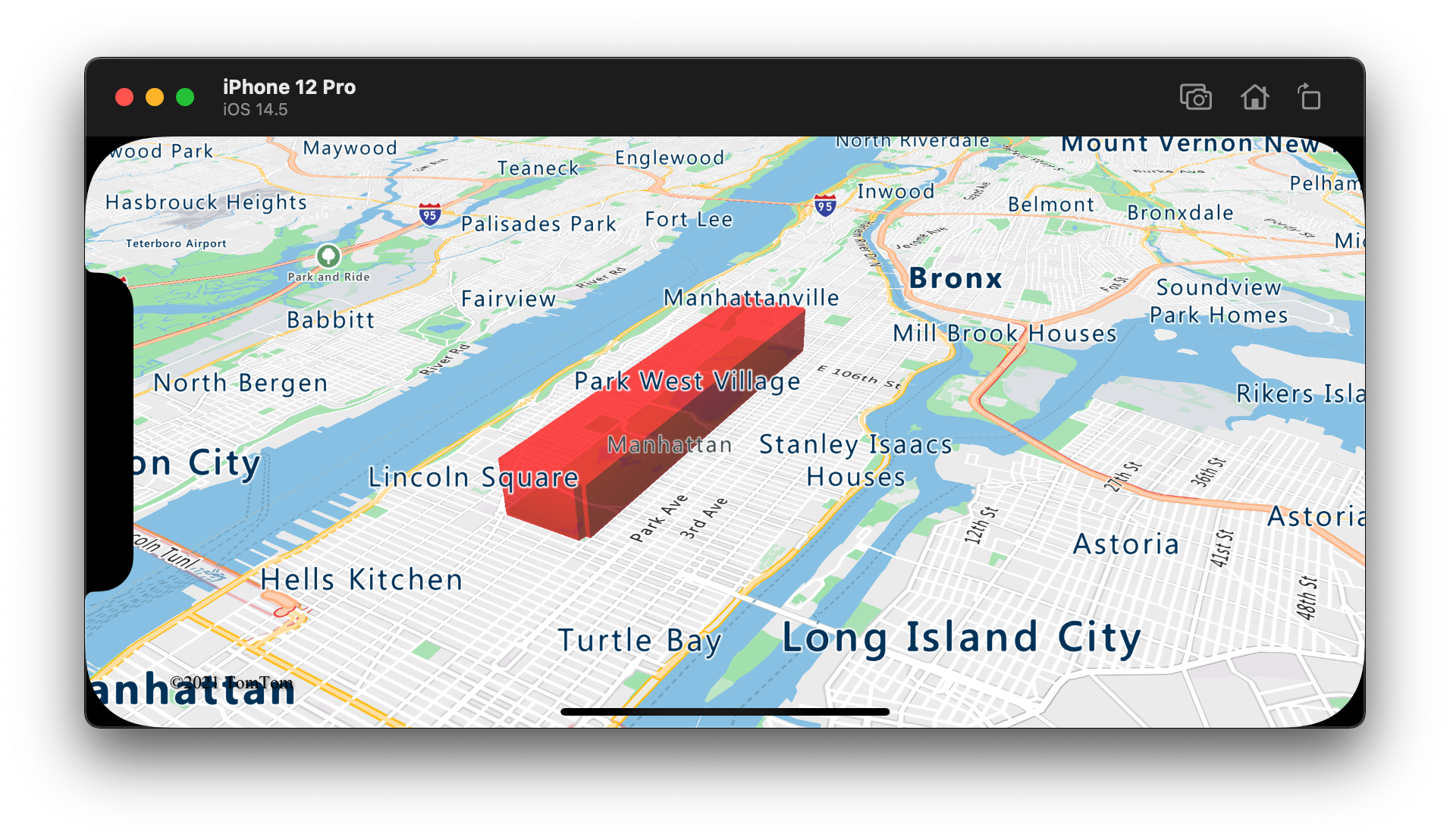
下列螢幕擷取畫面顯示上述程式碼,即使用多邊形立體化圖層轉譯垂直縮放的多邊形。

新增資料驅動多邊形
您可以使用多邊形立體化圖層轉譯分區著色圖。 將立體化圖層的 height 和 fillColor 屬性設為幾何圖形 Polygon 和 MultiPolygon 的統計變數量測。 下列程式碼範例示範根據州別人口密度量測的美國立體分區著色圖。
// Create a data source and add it to the map.
let source = DataSource()
// Import the geojson data and add it to the data source.
source.importData(fromURL: Bundle.main.url(forResource: "US_States_Population_Density", withExtension: "json")!)
map.sources.add(source)
// Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
let densityColorSteps: [Int: UIColor] = [
0: UIColor(red: 0, green: 1, blue: 0.5, alpha: 1),
10: UIColor(red: 9 / 255, green: 224 / 255, blue: 118 / 255, alpha: 1),
20: UIColor(red: 11 / 255, green: 191 / 255, blue: 103 / 255, alpha: 1),
50: UIColor(red: 247 / 255, green: 227 / 255, blue: 5 / 255, alpha: 1),
100: UIColor(red: 247 / 255, green: 199 / 255, blue: 7 / 255, alpha: 1),
200: UIColor(red: 247 / 255, green: 130 / 255, blue: 5 / 255, alpha: 1),
500: UIColor(red: 247 / 255, green: 94 / 255, blue: 5 / 255, alpha: 1),
1000: UIColor(red: 247 / 255, green: 37 / 255, blue: 5 / 255, alpha: 1)
]
let colorExpression = NSExpression(
forAZMStepping: NSExpression(forKeyPath: "density"),
from: NSExpression(forConstantValue: UIColor(red: 0, green: 1, blue: 0.5, alpha: 1)),
stops: NSExpression(forConstantValue: densityColorSteps)
)
let densityHeightSteps: [Int: Int] = [
0: 100,
1200: 960_000
]
let heightExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "density"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: densityHeightSteps)
)
map.layers.insertLayer(
PolygonExtrusionLayer(source: source, options: [
.fillOpacity(0.7),
.fillColor(from: colorExpression),
.height(from: heightExpression)
]),
below: "labels"
)
下列螢幕擷取畫面顯示根據人口密度,以立體多邊形垂直縮放的美國各州分區著色圖。
其他資訊
請參閱下列文章,以取得更多可新增至地圖的程式碼範例:
