運算式可讓您將商務邏輯套用至樣式選項,以觀察資料來源中每個圖形中定義的屬性。 運算式可以篩選資料來源或圖層中的資料。 運算式可能包含條件式邏輯,例如 if 陳述式。 而且可以用來使用以下項目操作資料:字串運算子、邏輯運算子和數學運算子。
資料驅動樣式可減少實作樣式商務邏輯所需的程式碼數量。 搭配圖層使用時,會在個別執行緒的轉譯時間評估運算式。 相較於評估 UI 執行緒上的商務邏輯,這項功能可提供更高的效能。
此影片提供 Azure 地圖服務 Web SDK 中資料驅動樣式的概觀。
運算式會以 JSON 陣列表示。 陣列中的第一個運算式元素是指定運算子名稱的字串。 例如,「+」或「case」。 下一個元素 (如果有的話) 則是運算式的引數。 每個引數不是常值 (字串、數字、布林值或 null),就是另一個運算式陣列。 下列虛擬程式碼會定義運算式的基本結構。
[
expression_operator,
argument0,
argument1,
…
]
Azure 地圖服務 Web SDK 支援許多類型的運算式。 運算式可以單獨使用,也可以與其他運算式搭配使用。
| 運算式的類型 | 描述 |
|---|---|
| 彙總運算式 | 定義資料處理計算的運算式,可以與 DataSource 的 clusterProperties 選項搭配使用。 |
| 布林運算式 | 布林運算式提供一組布林運算子運算式來評估布林比較。 |
| 色彩運算式 | 色彩運算式可讓您更輕鬆地建立及操作色彩值。 |
| 條件運算式 | 條件運算式提供類似 if 陳述式的邏輯作業。 |
| 資料運算式 | 提供特徵中屬性資料的存取權。 |
| 插補與步驟運算式 | 插補與步驟運算式可用於依插補曲線或步驟函式來計算值。 |
| 圖層特定運算式 | 僅適用於單一圖層的特殊運算式。 |
| 數學運算式 | 提供數學運算子,以在運算式架構內執行資料驅動計算。 |
| 字串運算子運算式 | 字串運算子運算式會在串連和轉換案例等字串上執行轉換作業。 |
| 類型運算式 | 類型運算式提供用於測試和轉換不同資料類型 (例如字串、數字和布林值) 的工具。 |
| 變數繫結運算式 | 變數繫結運算式會將計算的結果儲存在變數中,並在運算式的其他位置多次參考,而不需要重新計算預存值。 |
| 縮放運算式 | 擷取地圖在轉譯時間的目前縮放層級。 |
此文件中的所有範例會使用下列功能,示範如何以不同方式使用不同類型的運算式。
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
資料運算式
資料運算式提供特徵中屬性資料的存取權。
| 運算式 | 傳回類型 | 描述 |
|---|---|---|
['at', number, array] |
value | 從陣列擷取項目。 |
['geometry-type'] |
string | 取得特徵的幾何類型:Point、MultiPoint、LineString、MultiLineString、Polygon、MultiPolygon。 |
['get', string] |
value | 從目前的功能屬性取得屬性值。 如果遺漏要求的屬性,則傳回 Null。 |
['get', string, object] |
value | 從所提供物件的屬性取得屬性值。 如果遺漏要求的屬性,則傳回 Null。 |
['has', string] |
boolean | 判斷特徵的屬性是否具有指定的屬性。 |
['has', string, object] |
boolean | 判斷物件的屬性是否具有指定的屬性。 |
['id'] |
value | 如果特徵具有識別碼,則取得該特徵的識別碼。 |
['in', boolean | string | number, array] |
boolean | 判斷項目是否存在於陣列中 |
['in', substring, string] |
boolean | 判斷 substring 是否存在於字串中 |
['index-of', boolean | string | number, array | string]['index-of', boolean | string | number, array | string, number] |
數值 | 傳回第一個可在陣列中找到項目的位置,或第一個可在字串中找到 substring 的位置,或是 -1 (如果找不到輸入的話)。 可以是開始搜尋的選用索引。 |
['length', string | array] |
數值 | 取得字串或陣列的長度。 |
['slice', array | string, number]['slice', array | string, number, number] |
字串 | 陣列 | 透過指定的開始索引 (也可以設定成開始索引和結束索引之間),傳回陣列中的項目或字串中的 substring。 傳回值包含開始索引,但不包含結束索引。 |
範例
您可以使用 get 運算式,直接在運算式中存取特徵的屬性。 這個範例會使用特徵的 zoneColor 值來指定泡泡圖層的色彩屬性。
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: ['get', 'zoneColor'] //Get the zoneColor value.
});
如果所有點特徵都有 zoneColor 屬性,則上述範例會正常運作。 如果沒有,則色彩預設為「黑色」。 若要修改後援色彩,請使用 case 運算式搭配 has 運算式來檢查屬性是否存在。 如果屬性不存在,則傳回後援色彩。
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case', //Use a conditional case expression.
['has', 'zoneColor'], //Check to see if feature has a "zoneColor" property
['get', 'zoneColor'], //If it does, use it.
'blue' //If it doesn't, default to blue.
]
});
根據預設,泡泡與符號圖層會呈現資料來源中所有圖形的座標。 此行為可以醒目提示多邊形或線條的頂點。 圖層的 filter 選項可用於使用布林運算式中的 ['geometry-type'] 運算式,來限制其所呈現特徵的幾何類型。 下列範例會限制泡泡圖層,以便只呈現 Point 功能。
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['==', ['geometry-type'], 'Point']
});
下列範例允許呈現 Point 與 MultiPoint 功能。
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']]
});
同樣地,多邊形的外框會在線條圖層中呈現。 若要在線條圖層中停用此行為,請新增只允許 LineString 和 MultiLineString 特徵的篩選。
以下是如何使用資料運算式的一些其他範例:
//Get item [2] from an array "properties.abcArray[1]" = "c"
['at', 2, ['get', 'abcArray']]
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
['at', 1, ['at', 0, ['get', 'array2d']]]
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
['in', 'a', ['get', 'abcArray']]
//Gets the index of the value 'b' in an array "properties.abcArray.indexOf('b')" = 1
['index-of', 'b', ['get', 'abcArray']]
//Get the length of an array "properties.abcArray.length" = 3
['length', ['get', 'abcArray']]
//Get the value of a subproperty "properties._style.fillColor" = "red"
['get', 'fillColor', ['get', '_style']]
//Check that "fillColor" exists as a subproperty of "_style".
['has', 'fillColor', ['get', '_style']]
//Slice an array starting at index 2 "properties.abcArray.slice(2)" = ['c']
['slice', ['get', 'abcArray'], 2]
//Slice a string from index 0 to index 4 "properties.entityType.slice(0, 4)" = 'rest'
['slice', ['get', 'entityType'], 0, 4]
數學運算式
數學運算式提供數學運算子,以在運算式架構內執行資料驅動計算。
| 運算式 | 傳回類型 | 描述 |
|---|---|---|
['+', number, number, …] |
數值 | 計算指定數字的總和。 |
['-', number] |
數值 | 將 0 減去指定的數字。 |
['-', number, number] |
數值 | 將第一個數字減去第二個數字。 |
['*', number, number, …] |
數值 | 將指定的數字相乘。 |
['/', number, number] |
數值 | 將第一個數字除以第二個數字。 |
['%', number, number] |
數值 | 計算第一個數字除以第二個數字時的餘數。 |
['^', number, number] |
數值 | 計算第一個值乘至第二個數字乘冪的值。 |
['abs', number] |
數值 | 計算指定數值的絕對值。 |
['acos', number] |
數值 | 計算指定數字的反餘弦函數。 |
['asin', number] |
數值 | 計算指定數字的反正弦函數。 |
['atan', number] |
數值 | 計算指定數字的反正切函數。 |
['ceil', number] |
數值 | 將數字四捨五入到下一個整數。 |
['cos', number] |
數值 | 計算指定數字的 cos 函數。 |
['distance', Point \| MultiPoint \| LineString \| MultiLineString \| Polygon \| MultiPolygon \| Feature \| FeatureCollection] |
數值 | 計算所評估特徵與輸入幾何之間的最短距離 (以公尺為單位)。 傳回的距離值可能會隨精確度而有所不同,因為編碼幾何時精確度會有所遺失,特別是低於縮放層級 13 時。 |
['e'] |
數值 | 傳回數學常數 e。 |
['floor', number] |
數值 | 將數字四捨五入到上一個整數。 |
['ln', number] |
數值 | 計算指定數字的自然對數。 |
['ln2'] |
數值 | 傳回數學常數 ln(2)。 |
['log10', number] |
數值 | 計算指定數字的以十為底的對數。 |
['log2', number] |
數值 | 計算指定數字的以二為底的對數。 |
['max', number, number, …] |
數值 | 計算指定數字集的最大數字。 |
['min', number, number, …] |
數值 | 計算指定數字集的最小數字。 |
['pi'] |
數值 | 傳回數學常數 PI。 |
['round', number] |
數值 | 將數字四捨五入為最接近的整數。 中間值從零四捨五入。 例如,['round', -1.5] 評估為 -2。 |
['sin', number] |
數值 | 計算指定數字的正弦函數。 |
['sqrt', number] |
數值 | 計算指定數字的平方根。 |
['tan', number] |
數值 | 計算指定數字的正切函數。 |
彙總運算式
定義資料處理計算的彙總運算式,可以與 DataSource 的 clusterProperties 選項搭配使用。 這些運算式的輸出必須是數字或布林值。
彙總運算式會採用三個值:運算子值、初始值,以及運算式,用來從資料中的每個功能擷取屬性,以套用彙總作業。 此運算式具有下列格式:
[operator: string, initialValue: boolean | number, mapExpression: Expression]
- 運算子:針對叢集中每個點,由
mapExpression計算的所有值,所套用的運算式函數。 支援的運算子:- 如果是數字:
+、*、max、min - 如果是布林值:
all、any
- 如果是數字:
- initialValue:第一個計算值用以彙總的初始值。
- mapExpression:針對資料集中的每個點套用的運算式。
範例
如果資料集中的所有功能都有 revenue 屬性 (數字), 就可以計算叢集中所有點 (透過資料集建立) 的總收入。 此計算是使用下列彙總運算式來完成的:['+', 0, ['get', 'revenue']]
累積運算式
accumulated 運算式會取得到目前為止累積的叢集屬性值,用於叢集化 DataSource 來源的 clusterProperties 選項。
使用方式
["accumulated"]
布林運算式
布林運算式提供一組布林運算子運算式來評估布林比較。
比較值時,會嚴格限制比較的型別。 不同類型的值一律視為不相等。 在剖析時間已知不同型別的案例會被視為無效,並且會產生剖析錯誤。
| 運算式 | 傳回類型 | 描述 |
|---|---|---|
['!', boolean] |
boolean | 邏輯否定。 如果輸入是 false 則傳回 true,如果輸入是 true 則傳回 false。 |
['!=', value, value] |
boolean | 如果輸入值不相等則傳回 true,否則傳回 false。 |
['<', value, value] |
boolean | 如果第一個輸入小於第二個輸入,則傳回 true,否則傳回 false。 引數必須是兩個字串或兩個數字。 |
['<=', value, value] |
boolean | 如果第一個輸入小於或等於第二個輸入,則傳回 true,否則傳回 false。 引數必須是兩個字串或兩個數字。 |
['==', value, value] |
boolean | 如果輸入值相等則傳回 true,否則傳回 false。 引數必須是兩個字串或兩個數字。 |
['>', value, value] |
boolean | 如果第一個輸入大於第二個輸入,則傳回 true,否則傳回 false。 引數必須是兩個字串或兩個數字。 |
['>=' value, value] |
boolean | 如果第一個輸入大於或等於第二個輸入,則傳回 true,否則傳回 false。 引數必須是兩個字串或兩個數字。 |
['all', boolean, boolean, …] |
boolean | 如果所有輸入是 true 則傳回 true,否則傳回 false。 |
['any', boolean, boolean, …] |
boolean | 如果任何輸入是 true 則傳回 true,否則傳回 false。 |
['within', Polygon | MultiPolygon | Feature<Polygon | MultiPolygon>] |
boolean | 如果評估的功能完全包含在輸入幾何的界限內,則傳回 true,否則傳回 false。 輸入值可以是 Polygon、MultiPolygon、Feature 或 FeatureCollection 類型的有效 GeoJSON。 評估的支援功能:- 點:如果某個點位於界限上或落在界限外,則傳回 false。- LineString:如果某一行的任何部分落在界限之外、行與界限交會,或行的端點位於界限上,則會傳回 false。 |
條件運算式
條件運算式提供類似 if 陳述式的邏輯作業。
下列運算式會對輸入資料執行條件式邏輯作業。 例如,case 運算式會提供「if/then/else」邏輯,而 match 運算式則像是「switch-statement」。
CASE 運算式
case 運算式是一種條件運算式,提供「if/then/else」邏輯。 這種類型的運算式會逐步執行布林條件清單。 會傳回第一個布林條件的輸出值,以評估為 true。
下列虛擬程式碼會定義 case 運算式的結構。
[
'case',
condition1: boolean,
output1: value,
condition2: boolean,
output2: value,
...,
fallback: value
]
範例
下列範例會逐步執行不同的布林值條件,直到找到評估為 true 的布林值,然後傳回相關聯的值。 如果沒有布林條件評估為 true,則會傳回後援值。
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case',
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
['has', 'zoneColor'],
['get', 'zoneColor'],
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
['all', ['has', ' temperature '], ['>', ['get', 'temperature'], 100]],
'red',
//Specify a default value to return.
'green'
]
});
比對運算式
match 運算式是一種條件運算式,可提供 switch 陳述式樣式的邏輯。 輸入可以是任何運算式 (例如 ['get', 'entityType']),可傳回字串或數字。 每個標籤都必須是單一常值或常值陣列,其值必須全為字串或全為數字。 如果陣列中的任何值相符,輸入就會相符。 每個標籤都必須是唯一的。 如果輸入型別與標籤型別不相符,結果將會是後援值。
下列虛擬程式碼會定義 match 運算式的結構。
[
'match',
input: number | string,
label1: number | string | (number | string)[],
output1: value,
label2: number | string | (number | string)[],
output2: value,
...,
fallback: value
]
範例
下列範例會查看泡泡圖層中點特徵的 entityType 屬性,並搜尋相符項目。 若找到相符項目,則會傳回指定的值,或傳回後援值。
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
'restaurant', 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
下列範例會使用陣列來列出一組應該傳回相同值的標籤。 此方法比個別列出每個標籤更有效率。 在此情況下,如果 entityType 屬性是「restaurant」或「grocery_store」,則會傳回色彩「red」。
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
['restaurant', 'grocery_store'], 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
COALESCE 運算式
coalesce 運算式會逐步執行一組運算式,直到取得第一個非 Null 值並傳回該值為止。
下列虛擬程式碼會定義 coalesce 運算式的結構。
[
'coalesce',
value1,
value2,
…
]
範例
下列範例會使用 coalesce 運算式來設定符號圖層的 textField 選項。 若 title 屬性從功能中遺漏或設定為 null,則運算式會嘗試尋找 subTitle 屬性,若該屬性遺漏或 null,則會回復為空字串。
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'coalesce',
//Try getting the title property.
['get', 'title'],
//If there is no title, try getting the subTitle.
['get', 'subTitle'],
//Default to an empty string.
''
]
}
});
下列範例會使用 coalesce 運算式,從指定的圖片名稱清單中,擷取地圖原件中第一個可用的圖片圖示。
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: [
'coalesce',
//Try getting the image with id 'missing-image'.
['image', 'missing-image'],
//Specify an image id to fallback to.
'marker-blue'
]
}
});
類型表示方式
類型運算式提供用於測試和轉換不同資料類型 (例如字串、數字和布林值) 的工具。
| 運算式 | 傳回類型 | 描述 |
|---|---|---|
['array', value] | ['array', type: "string" | "number" | "boolean", value] |
Object[] | 判斷提示輸入為陣列。 |
['boolean', value] | ["boolean", value, fallback: value, fallback: value, ...] |
boolean | 判斷提示輸入值是布林值。 如果提供多個值,則會依序評估每一個值,直到取得布林值為止。 如果沒有任何輸入是布林值,運算式就會是錯誤。 |
['collator', { 'case-sensitive': boolean, 'diacritic-sensitive': boolean, 'locale': string }] |
定序器 | 傳回定序器,以用於地區設定相依的比較作業。 區分大小寫和區分變音符號的選項預設為 false。 地區設定引數會指定要使用之地區設定的 IETF 語言標記。 如果未提供任何地區設定,則會使用預設地區設定。 如果要求的地區設定無法使用,則定序器會使用系統定義的後援地區設定。 使用 resolved-locale 來測試地區設定後援行為的結果。 |
['literal', array]['literal', object] |
陣列 | 物件 | 傳回常值陣列或物件值。 使用此運算式可防止陣列或物件被評估為運算式,是運算式傳回陣列或物件時的必備項目。 |
['image', string] |
string | 檢查指定的圖片識別碼是否已載入地圖圖片原件中。 如果是,則會傳回識別碼,否則會傳回 null。 |
['number', value] | ["number", value, fallback: value, fallback: value, ...] |
數值 | 判斷提示輸入值是數字。 如果提供多個值,則會依序評估每一個值,直到取得數字為止。 如果沒有任何輸入是數字,運算式就會是錯誤。 |
['object', value] | ["object", value, fallback: value, fallback: value, ...] |
Object | 判斷提示輸入值是物件。 如果提供多個值,則會依序評估每一個值,直到取得物件為止。 如果沒有任何輸入是物件,運算式就會是錯誤。 |
['string', value] | ["string", value, fallback: value, fallback: value, ...] |
string | 判斷提示輸入值是字串。 如果提供多個值,則會依序評估每一個值,直到取得字串為止。 如果沒有任何輸入是字串,運算式就會是錯誤。 |
['to-boolean', value] |
boolean | 將輸入值轉換為布林值。 當輸入是空字串、0、false、null 或 NaN 時,結果會是 false,否則會是 true。 |
['to-color', value]['to-color', value1, value2…] |
color | 將輸入值轉換為色彩。 如果提供多個值,則會依序評估每個值,直到取得第一次成功轉換為止。 如果無法轉換任何輸入,運算式就會是錯誤。 |
['to-number', value]['to-number', value1, value2, …] |
數值 | 盡可能將輸入值轉換為數字。 如果輸入是 null 或 false,結果會是 0。 如果輸入是 true,結果會是 1。 如果輸入是字串,則會使用 ECMAScript 語言規格的 ToNumber 字串函數轉換成數字。 如果提供多個值,則會依序評估每個值,直到取得第一次成功轉換為止。 如果無法轉換任何輸入,運算式就會是錯誤。 |
['to-string', value] |
string | 將輸入值轉換為字串。 如果輸入是 null,結果會是 ""。 如果輸入是布林值,則結果會是 "true" 或 "false"。 如果輸入是數字,則會使用 ECMAScript 語言規格的 ToString 數字函數轉換成字串。 如果輸入為色彩,則會轉換成 CSS RGBA 色彩字串"rgba(r,g,b,a)"。 否則會使用 ECMAScript 語言規格的 JSON.stringify 函數將輸入轉換成字串。 |
['typeof', value] |
string | 傳回字串,描述指定值的類型。 |
提示
如果瀏覽器主控台中顯示與 Expression name must be a string, but found number instead. If you wanted a literal array, use ["literal", [...]]. 類似的錯誤訊息,就表示您的程式碼中有運算式的陣列並不是使用字串作為第一個值。 如果您想要讓運算式傳回陣列,請使用 literal 運算式包裝陣列。 下列範例會設定符號圖層的 offset 圖示選項,此圖層必須是包含兩個數字的陣列,方法是使用 match 運算式,根據點功能的 entityType 屬性值,在兩個位移值之間選擇。
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
offset: [
'match',
//Get the entityType value.
['get', 'entityType'],
//If the entity type is 'restaurant', return a different pixel offset.
'restaurant', ['literal', [0, -10]],
//Default to value.
['literal', [0, 0]]
]
}
});
色彩運算式
色彩運算式可讓您更輕鬆地建立及操作色彩值。
| 運算式 | 傳回類型 | 描述 |
|---|---|---|
['interpolate-hcl', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | 藉由在輸入和輸出值對組之間進行插補 (“stops”) 以產生連續且順暢的結果。 作用如同 interpolate,但輸出型別必須是色彩,而且插補會在 Hue-Chroma-Luminance 色彩空間中執行。 |
['interpolate-lab', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | 藉由在輸入和輸出值對組之間進行插補 (“stops”) 以產生連續且順暢的結果。 作用如同 interpolate,但輸出型別必須是色彩,而且插補會在 CIELAB 色彩空間中執行。 |
['rgb', number, number, number] |
color | 從紅色、綠色和藍色元件建立色彩值,範圍介於 0 與 255 之間,以及 Alpha 元件 1。 如果有任何元件超出範圍,運算式就會是錯誤的。 |
['rgba', number, number, number, number] |
color | 從紅色、綠色和藍色元件建立色彩值,範圍介於 0 與 255 之間,以及範圍在 0 與 1 之間的 Alpha 元件。 如果有任何元件超出範圍,運算式就會是錯誤的。 |
['to-rgba'] |
[number, number, number, number] | 傳回四個元素陣列,(依序) 包含輸入色彩紅色、綠色、藍色和 Alpha 元件。 |
範例
下列範例會建立 RGB 色彩值,紅色的值為 255,綠色和藍色的值是依據將 2.5 乘以 temperature 屬性的值來計算。 溫度變更時,色彩會變更為不同的紅色陰影。
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'rgb', //Create a RGB color value.
255, //Set red value to 255.
['*', 2.5, ['get', 'temperature']], //Multiple the temperature by 2.5 and set the green value.
['*', 2.5, ['get', 'temperature']] //Multiple the temperature by 2.5 and set the blue value.
]
});
字串運算子運算式
字串運算子運算式會在串連和轉換案例等字串上執行轉換作業。
| 運算式 | 傳回類型 | 描述 |
|---|---|---|
['concat', string, string, …] |
string | 將多個字串串連在一起。 每個值都必須是字串。 如有需要,請使用 to-string 類型運算式,將其他實值型別轉換成字串。 |
['downcase', string] |
string | 將指定字串轉換為小寫。 |
['is-supported-script', string] | ['is-supported-script', Expression] |
boolean | 判斷輸入字串是否使用目前字型堆疊所支援的字元集。 例如:['is-supported-script', 'ಗೌರವಾರ್ಥವಾಗಿ'] |
['resolved-locale', string] |
string | 傳回提供的定序器所使用的地區設定 IETF 語言標記,可用來判斷預設系統地區設定,或判斷所要求的地區設定是否已成功載入。 |
['upcase', string] |
string | 將指定字串轉換為大寫。 |
範例
下列範例會將點特徵的 temperature 屬性轉換成字串,然後將 「°F」串連至其結尾。
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Some additional style options.
offset: [0, -1.5],
size: 12,
color: 'white'
}
});
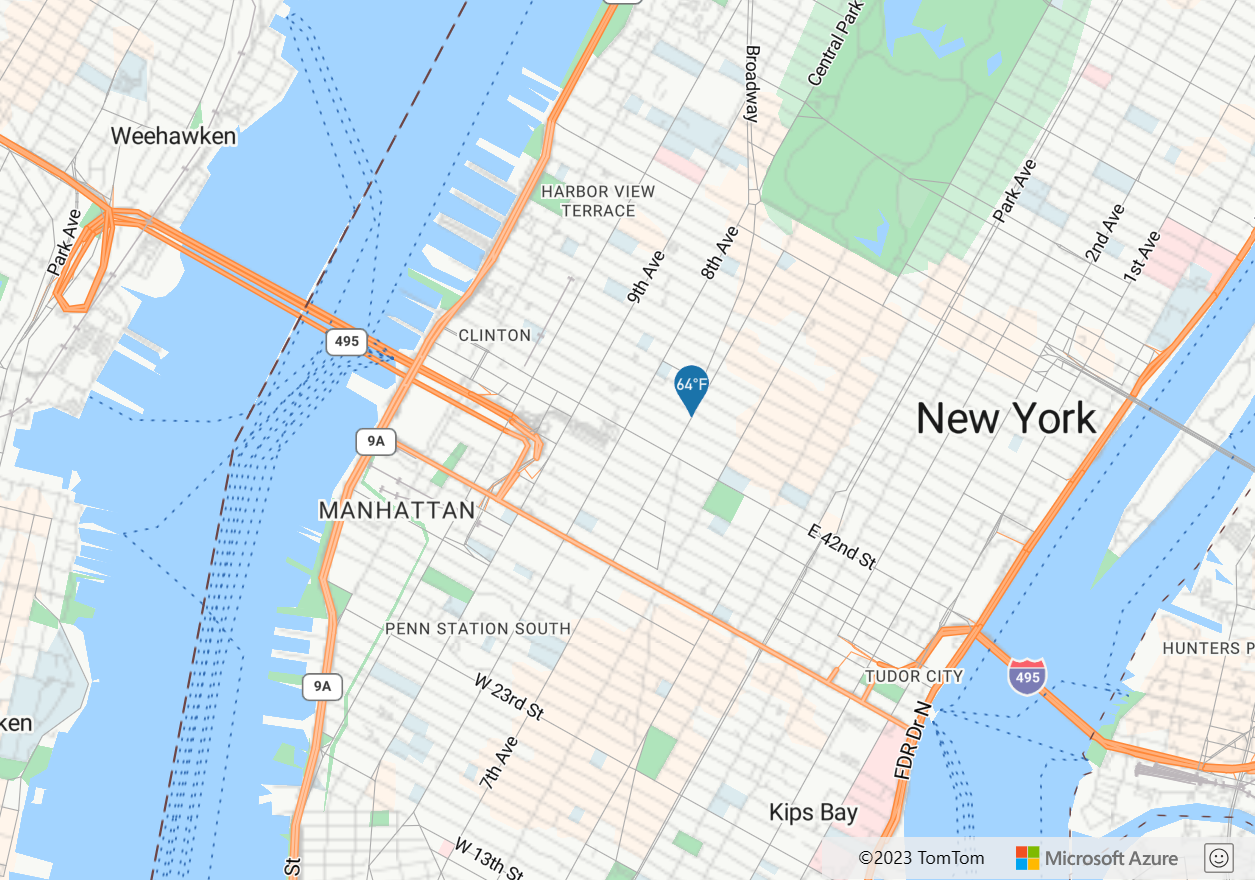
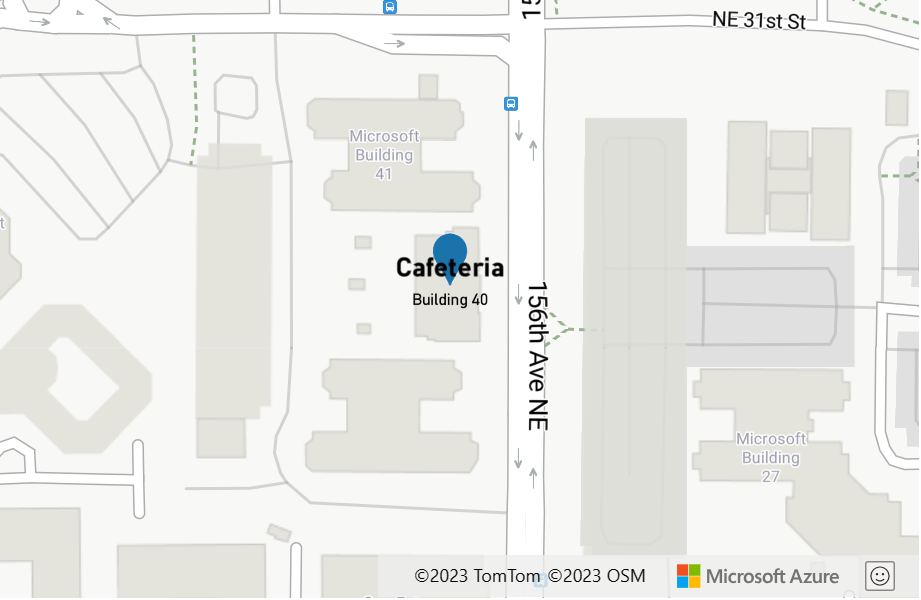
上述運算式會在地圖上呈現圖釘,並將文字「64°F」重疊在地圖上方,如下圖所示。

插補與步驟運算式
插補與步驟運算式可用於依插補曲線或步驟函式來計算值。 這些運算式會採用傳回數值作為其輸入的運算式,例如 ['get', 'temperature']。 輸入值會根據輸入與輸出值的配對進行評估,以判斷最適合插補曲線或步驟函式的值。 輸出值稱為 "stops"。 每個停駐點的輸入值都必須是數字,並以遞增排序。 輸出值必須是數字、數字陣列或色彩。
插補運算式
interpolate 運算式可用於計算連續且順暢的值集合,方法是在停止值之間插補。 傳回色彩值的 interpolate 運算式會產生從中選取結果值的色彩漸層。
interpolate 運算式中可以使用三種類型的插補方法:
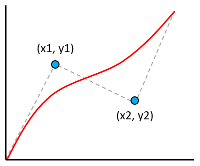
['linear']- 在停住點配對之間,以線性方式插補。['exponential', base]- 在停駐點之間,以指數方式插補。base值會控制輸出增加的速率。 較高的值可讓輸出增加至範圍頂端。 接近 1 的base值會產生更線性增加的輸出。['cubic-bezier', x1, y1, x2, y2]- 以指定控制點所定義的三次方貝茲曲線進行插補。
以下是這些不同型別的插補樣式範例。
| 線性 | 指數 | 三次方貝茲 |
|---|---|---|
 |
 |
 |
下列虛擬程式碼會定義 interpolate 運算式的結構。
[
'interpolate',
interpolation: ['linear'] | ['exponential', base] | ['cubic-bezier', x1, y1, x2, y2],
input: number,
stopInput1: number,
stopOutput1: value1,
stopInput2: number,
stopOutput2: value2,
...
]
範例
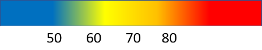
下列範例會使用 linear interpolate 運算式,根據點特徵的 temperature 屬性來設定泡泡圖層的 color 屬性。 若 temperature 值小於 60,則會傳回「藍色」。 若該值介於 60 到小於 70 之間,則會傳回「黃色」。 若該值介於 70 到小於 80 之間,則會傳回「橙色」。 若該值為 80 或更大的值,則會傳回「紅色」。
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['get', 'temperature'],
50, 'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
下圖示範如何為上述運算式選擇色彩。

步驟運算式
step 運算式可用於評估停駐點所定義的分段常數函式,以計算離散式及分層式結果值。
下列虛擬程式碼會定義 step 運算式的結構。
[
'step',
input: number,
output0: value0,
stop1: number,
output1: value1,
stop2: number,
output2: value2,
...
]
步驟運算式會在輸入值之前傳回停駐點的輸出值,若輸入小於第一個停駐點,則傳回第一個輸入值。
範例
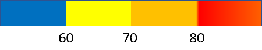
下列範例會使用 step 運算式,根據點特徵的 temperature 屬性來設定泡泡圖層的 color 屬性。 若 temperature 值小於 60,則會傳回「藍色」。 若值介於 60 到 70 之間 (不含 70),則會傳回「黃色」。 若該值介於 70 到 80 之間 (不含 80),則會傳回「橙色」。 若該值為 80 或更大的值,則會傳回「紅色」。
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'step',
['get', 'temperature'],
'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
下圖示範如何為上述運算式選擇色彩。

圖層特定運算式
僅適用於特定圖層的特殊運算式。
熱度圖密度運算式
熱度圖密度運算式會擷取熱度圖圖層中每個像素的熱度圖密度值,並定義為 ['heatmap-density']。 這個值是介於 0 和 1 之間的數字。 其會與 interpolation 或 step 運算式搭配使用,以定義用於為熱度圖上色的色彩漸層。 此運算式只能在熱度圖層的顏色選項中使用。
提示
插補運算式中位於索引 0 的色彩與分階色彩中的預設色彩,定義沒有資料之區域的色彩。 索引 0 的色彩可用於定義背景色彩。 許多人偏好將此值設定為透明或半透明的黑色。
範例
此範例會使用線性插補運算式來建立平滑色彩漸層,以呈現熱度圖。
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['heatmap-density'],
0, 'transparent',
0.01, 'purple',
0.5, '#fb00fb',
1, '#00c3ff'
]
});
除了使用平滑漸層將熱度圖上色之外,也可以使用 step 運算式,在一組範圍內指定色彩。 使用 step 運算式,將熱度圖以視覺化方式將密度分解成類似分佈或雷達圖樣式地圖的範圍。
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'step',
['heatmap-density'],
'transparent',
0.01, 'navy',
0.25, 'navy',
0.5, 'green',
0.75, 'yellow',
1, 'red'
]
});
如需詳細資訊,請參閱新增熱度圖層文件。
線條進度運算式
線條進度運算式會沿著線條圖層中的漸層線條擷取進度,並定義為 ['line-progress']。 這個值是介於 0 和 1 之間的數字。 會與 interpolation 或 step 運算式搭配使用。 此運算式只能與線條圖層的 strokeGradient 選項搭配使用。
注意
線條圖層的 strokeGradient 選項需要將資料來源的 lineMetrics 選項設定為 true。
範例
此範例會使用 ['line-progress'] 運算式,將色彩漸層套用至線條的筆觸。
var layer = new atlas.layer.LineLayer(datasource, null, {
strokeGradient: [
'interpolate',
['linear'],
['line-progress'],
0, "blue",
0.1, "royalblue",
0.3, "cyan",
0.5, "lime",
0.7, "yellow",
1, "red"
]
});
如需互動式工作範例,請參閱將筆觸漸層新增至線條。
文字欄位格式運算式
文字欄位格式運算式可以搭配符號圖層 textOptions 屬性的 textField 選項使用,以提供混合的文字格式設定。 此運算式允許指定一組輸入字串和格式設定選項。 您可以為此運算式中的每個輸入字串指定下列選項。
'font-scale'- 指定字型大小的縮放係數。 如果已指定,則這個值將會覆寫個別字串中textOptions的size屬性。'text-font'- 指定應該用於此字串的一或多個字型系列。 如果已指定,則這個值將會覆寫個別字串中textOptions的font屬性。
下列虛擬程式碼會定義文字欄位格式運算式的結構。
[
'format',
input1: string,
options1: {
'font-scale': number,
'text-font': string[]
},
input2: string,
options2: {
'font-scale': number,
'text-font': string[]
},
…
]
範例
下列範例會新增粗體字型並擴大特徵 title 屬性的字型大小,來格式化文字欄位。 此範例也會在新行上新增特徵的 subTitle 屬性,並且縮小字型大小。
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'format',
//Bold the title property and scale its font size up.
['get', 'title'],
{
'text-font': ['literal', ['StandardFont-Bold']],
'font-scale': 1.25
},
'\n', {}, //Add a new line without any formatting.
//Scale the font size down of the subTitle property.
['get', 'subTitle'],
{
'font-scale': 0.75
}
]
}
});
此圖層會轉譯點特徵,如下圖所示:

數字格式運算式
此 number-format 運算式只能與符號圖層的 textField 選項搭配使用。 這個運算式會將所提供的數字轉換成經過格式設定的字串。 此運算式會包裝 JavaScript 的 Number.toLocalString 函數,並支援下列選項集。
locale- 指定此選項,以便採用符合指定語言的方式,將數字轉換為字串。 將 BCP 47 語言標籤傳遞至此選項。currency- 將數字轉換成代表貨幣的字串。 可能的值為 ISO 4217 貨幣代碼,例如美元為「USD」、歐元為「EUR」,人民幣為「CNY」。'min-fraction-digits'- 指定最少要在字串版本中的數字中,包含幾個小數位數。'max-fraction-digits'- 指定最多要在字串版本中的數字中,包含幾個小數位數。
下列虛擬程式碼會定義文字欄位格式運算式的結構。
[
'number-format',
input: number,
options: {
locale: string,
currency: string,
'min-fraction-digits': number,
'max-fraction-digits': number
}
]
範例
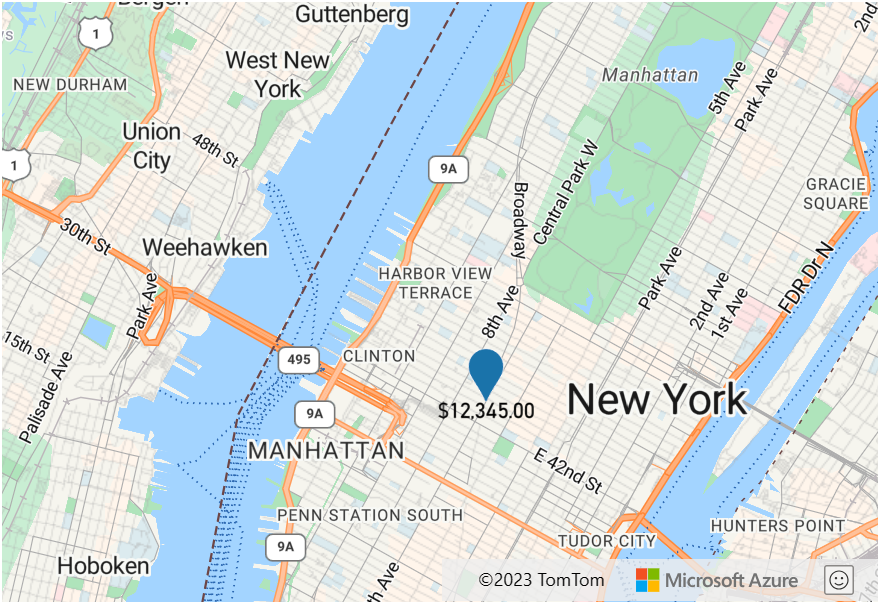
下列範例會使用 number-format 運算式來修改點功能的 revenue 屬性在符號圖層 textField 選項中轉譯的方式,以便顯示為美元值。
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'number-format',
['get', 'revenue'],
{ 'currency': 'USD' }
],
offset: [0, 0.75]
}
});
此圖層會轉譯點特徵,如下圖所示:

影像運算式
影像運算式可以搭配符號圖層的 image 和 textField 選項使用,也可以搭配多邊形圖層的 fillPattern 選項。 此運算式會檢查要求的影像是否存在於樣式中,並且會根據檢查結果,傳回已解析的影像名稱或 null。 此驗證流程是同步的,而且在影像引數中要求影像之前,必須先將影像新增至樣式。
範例
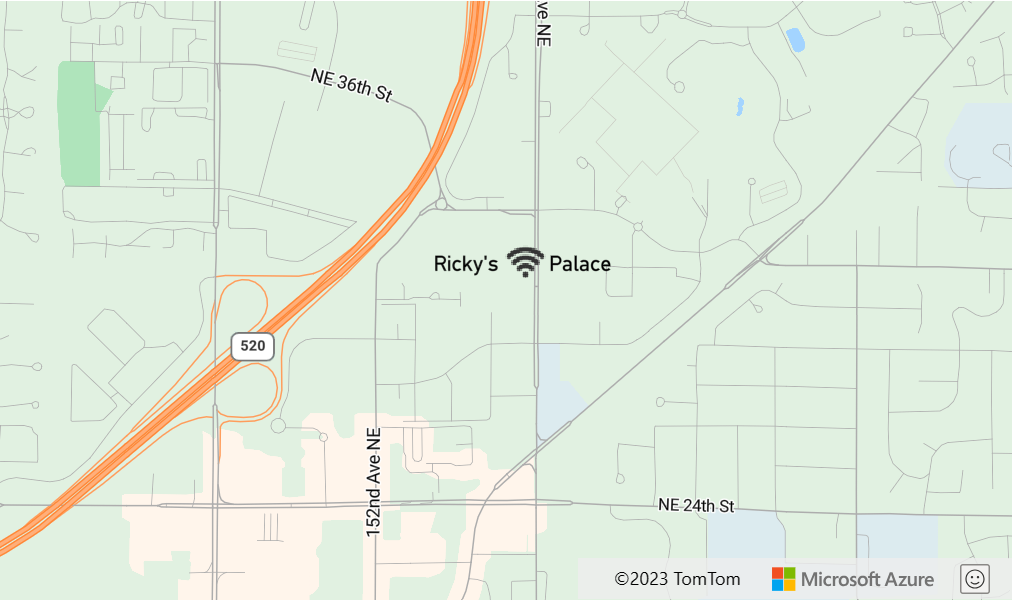
下列範例會使用 image 運算式,將内嵌文字的圖式新增至符號圖層中。
//Load the custom image icon into the map resources.
map.imageSprite.add('wifi-icon', 'wifi.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Point(map.getCamera().center));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: 'none'
},
textOptions: {
//Create a formatted text string that has an icon in it.
textField: ["format", 'Ricky\'s ', ["image", "wifi-icon"], ' Palace']
}
}));
});
此圖層會轉譯符號圖層中的文字欄位,如下圖所示:

縮放運算式
zoom 運算式是用來擷取呈現時地圖的目前縮放層級,並且定義為 ['zoom']。 此運算式會傳回地圖最小和最大縮放層級範圍之間的數字。 Web 和 Android 的 Azure 地圖服務互動式地圖控制項支援 25 個縮放層級,編號 0 到 24。 使用 zoom 運算式可隨著地圖的縮放層級變更,動態修改樣式。 zoom 運算式只能與 interpolate 和 step 運算式搭配使用。
範例
在所有縮放比例中,熱度圖層中呈現的資料點半徑預設有固定像素半徑。 縮放地圖時,資料會彙總在一起,且熱度圖層看起來會不一樣。 zoom 運算式可用於調整每個縮放層級的半徑,讓每個資料點都能涵蓋地圖的相同實體區域。 這會使熱度圖層看起來更靜態且一致。 地圖的每個縮放比例在垂直和水平方向的像素數目是前一縮放比例的兩倍。 如果將半徑調整為每一個縮放比例的兩倍,則建立的熱度圖在所有縮放比例上看起來都一致。 此作業可搭配使用 zoom 運算式與 base 2 exponential interpolation 運算式來完成,並在最小縮放層級中設定像素半徑,以及在最大縮放層級中設定擴大半徑,計算方式為 2 * Math.pow(2, minZoom - maxZoom),如下列範例所示。
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
radius: [
'interpolate',
['exponential', 2],
['zoom'],
//For zoom level 1 set the radius to 2 pixels.
1, 2,
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * Math.pow(2, 19 - 1) pixels (524,288 pixels).
19, 2 * Math.pow(2, 19 - 1)
]
};
如需互動式工作範例,請參閱一致的可縮放熱度圖。
變數繫結運算式
變數繫結運算式會將計算的結果儲存在變數中。 因此,計算結果可以在運算式的其他位置多次參考。 對於牽涉到許多計算的運算式而言,這是非常實用的最佳化方式。
| 運算式 | 傳回類型 | 描述 |
|---|---|---|
| [ 'let', name1: string, value1: any, name2: string, value2: any, childExpression ] |
將一或多個值儲存為變數,以供傳回結果的子運算式中的 var 運算式使用。 |
|
['var', name: string] |
任意 | 參考使用 let 運算式建立的變數。 |
範例
這個範例會使用運算式來計算相對於溫度比率的收益,然後使用 case 運算式來評估此值上的不同布林值運算。 let 運算式是用來儲存相對於溫度比率的收益,因此只需要計算一次。 var 運算式會視需要經常參考此變數,不需要重新計算。
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
'let', 'ratio', ['/', ['get', 'revenue'], ['get', 'temperature']],
//Evaluate the child expression in which the stored variable is used.
[
'case',
//Check to see if the ratio is less than 100, return 'red'.
['<', ['var', 'ratio'], 100],
'red',
//Check to see if the ratio is less than 200, return 'green'.
['<', ['var', 'ratio'], 200],
'green',
//Return `blue` for values greater or equal to 200.
'blue'
]
]
});
下一步
如需更多實作運算式的程式碼範例,請參閱下列文章:
深入瞭解支援運算式的圖層選項: