如果您要對 Azure 入口網站的問題進行疑難排解,而且需要連絡 Microsoft 支援服務,您可以先擷取一些額外的資訊。 例如,將瀏覽器追蹤、步驟錄製和主控台輸出提供給我們,可能會有幫助。 這些資訊可提供相關的重要詳細資料,讓我們了解在問題發生時,入口網站中的確切情況為何。
警告
瀏覽器追蹤通常包含敏感性資訊,而且可能包含連結至您身分識別的驗證權杖。 我們通常建議確保您共用的任何追蹤檔案中不會包含敏感性資訊。
在某些情況下,例如調查與登入 Azure 相關的問題時,Microsoft 支援可能會要求包含此敏感性資訊的追蹤檔案。 Microsoft 支援只會使用這些追蹤來進行疑難排解。
您可以在任何 支援的瀏覽器中擷取瀏覽器追蹤:Microsoft Edge、Google Chrome、Safari(在 Mac 上),或 Firefox。 每個瀏覽器的步驟如下所示。
Microsoft Edge
下列步驟示範如何使用 Microsoft Edge 中的開發人員工具來擷取瀏覽器追蹤。 如需詳細資訊,請參閱 Microsoft Edge DevTools。
登入 Azure 入口網站。 請務必「先」登入,然後再開始追蹤,這樣追蹤才不會包含與您的帳戶相關的敏感性資訊。
使用步驟收錄程式,開始錄製您在入口網站中所採取的步驟。
在入口網站中,瀏覽至發生問題之前的步驟。
按 F12 啟動 Microsoft Edge DevTools。 您也可以從工具列功能表的 [其他工具]>[開發人員工具] 底下啟動工具。
根據預設,瀏覽器只會保留目前載入頁面的追蹤資訊。 設定下列選項,讓瀏覽器保留所有的追蹤資訊,即使您的重現步驟需要前往一個以上的頁面。
選取 [主控台] 索引標籤,選取 [主控台設定],然後選取 [保留記錄]。
![醒目提示 Edge 中 [主控台] 索引標籤中 [保留記錄] 選項的螢幕擷取畫面。](media/capture-browser-trace/edge-console-preserve-log.png)
選取 [網路] 索引標籤。如果看不到該索引標籤,請按一下 [其他工具] (+) 按鈕,然後選取 [網路]。 然後,從 [網路] 索引標籤中選取 [保留記錄]。
![醒目提示 Edge 中 [網路] 索引標籤中 [保留記錄] 選項的螢幕擷取畫面。](media/capture-browser-trace/edge-network-preserve-log.png)
在 [網路] 索引標籤上,選取 [停止錄製網路記錄] 和 [清除]。
![顯示 Edge 中 [網路] 索引標籤上 [Stop recording 網路記錄] 和 [清除] 選項的螢幕擷取畫面。](media/capture-browser-trace/edge-stop-clear-session.png)
選取 [錄製網路記錄],然後在入口網站中重現問題。

重現未預期的入口網站行為之後,請再次選取 [停止錄製網络記錄 ],然後選取 [匯出 HAR(已清理]... ],然後儲存盤案。 如果您沒有看到 [ 匯出 HAR ] 圖示,請展開 Edge 開發人員工具視窗的寬度。
![顯示如何在 Edge 中 [網路] 索引標籤上匯出 HAR 的螢幕擷取畫面。](media/capture-browser-trace/edge-network-export-har.png)
停止 [步驟錄製器],然後儲存錄製。
回到瀏覽器開發人員工具窗格,選取 [主控台] 索引標籤。以滑鼠右鍵按一下其中一個訊息,選取 [另存新檔 ...],然後將主控台輸出儲存至文字檔。
以壓縮格式 (例如 .zip) 封裝瀏覽器追蹤 HAR 檔案、主控台輸出和螢幕錄製檔案。
使用支援要求中的檔案上傳選項,與 Microsoft 支援服務共用壓縮檔案。
Google Chrome
下列步驟示範如何使用Google Chrome中的開發人員工具來擷取瀏覽器追蹤。 如需詳細資訊,請參閱 Chrome DevTools。
登入 Azure 入口網站。 請務必「先」登入,然後再開始追蹤,這樣追蹤才不會包含與您的帳戶相關的敏感性資訊。
使用步驟收錄程式,開始錄製您在入口網站中所採取的步驟。
在入口網站中,瀏覽至發生問題之前的步驟。
按 F12 啟動開發人員工具。 您也可以從工具列功能表的 [其他工具]>[開發人員工具] 底下啟動工具。
根據預設,瀏覽器只會保留目前載入頁面的追蹤資訊。 設定下列選項,讓瀏覽器保留所有的追蹤資訊,即使您的重現步驟需要前往一個以上的頁面:
選取 [主控台] 索引標籤,選取 [主控台設定],然後選取 [保留記錄]。
![醒目提示 Chrome 中 [主控台] 索引標籤中[保留記錄] 選項的螢幕擷取畫面。](media/capture-browser-trace/chrome-console-preserve-log.png)
選取 [網路] 索引標籤,然後選取 [保留記錄]。
![醒目提示 Chrome 中 [網路] 索引標籤中[保留記錄] 選項的螢幕擷取畫面。](media/capture-browser-trace/chrome-network-preserve-log.png)
在 [網路] 索引標籤上,選取 [停止錄製網路記錄] 和 [清除]。
![此螢幕快照顯示 Chrome 中 [網络] 索引標籤上的 [停止錄製網路記錄] 和 [清除] 選項。](media/capture-browser-trace/chrome-stop-clear-session.png)
選取 [錄製網路記錄],然後在入口網站中重現問題。

重現未預期的入口網站行為之後,請選取 [停止錄製網络記錄],然後選取 [ 匯出 HAR][清理]... ,然後儲存盤案。
![顯示如何在 Chrome 中的 [網络] 索引標籤上匯出 HAR 檔案的螢幕快照。](media/capture-browser-trace/chrome-network-export-har.png)
停止 [步驟錄製器],然後儲存錄製。
回到瀏覽器開發人員工具窗格,選取 [主控台] 索引標籤。以滑鼠右鍵按一下其中一個訊息,選取 [另存新檔 ...],然後將主控台輸出儲存至文字檔。
以壓縮格式 (例如 .zip) 封裝瀏覽器追蹤 HAR 檔案、主控台輸出和螢幕錄製檔案。
使用支援要求中的檔案上傳選項,與 Microsoft 支援服務共用壓縮檔案。
Safari
下列步驟示範如何在 Mac 上使用 Apple Safari 中的開發人員工具。 如需詳細資訊,請參閱 Safari開發人員工具。
啟用 Safari 中的開發人員工具:
選取 [Safari],然後選取 [偏好設定]。
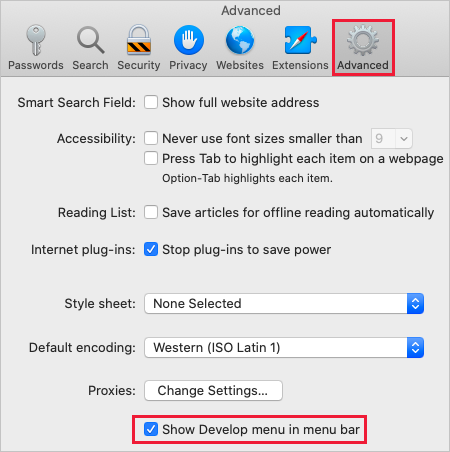
選取 [進階] 索引標籤,然後選取 [在功能表列中顯示開發功能表]。

登入 Azure 入口網站。 請務必「先」登入,然後再開始追蹤,這樣追蹤才不會包含與您的帳戶相關的敏感性資訊。
開始錄製您在入口網站中所採取的步驟。 如需詳細資訊,請參閱如何在 Mac 上錄製螢幕。
在入口網站中,瀏覽至發生問題之前的步驟。
選取 [開發],然後選取 [顯示 Web 檢查程式]。
![Safari [開發] 選單上 [顯示 Web 偵測器] 選項的螢幕快照。](media/capture-browser-trace/safari-show-web-inspector.png)
根據預設,瀏覽器只會保留目前載入頁面的追蹤資訊。 設定下列選項,讓瀏覽器保留所有的追蹤資訊,即使您的重現步驟需要前往一個以上的頁面:
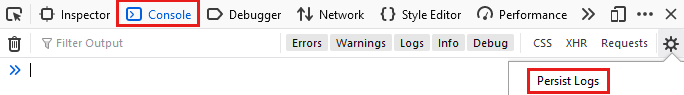
選取 [主控台] 索引標籤,然後選取 [保留記錄]。
![Safari [控制台] 索引標籤中 [保留記錄] 選項的螢幕快照。](media/capture-browser-trace/safari-console-preserve-log.png)
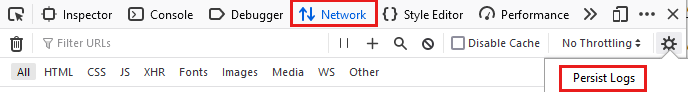
選取 [網路] 索引標籤,然後選取 [保留記錄]。
![Safari 上 [網络] 索引標籤中 [保留記錄] 選項的螢幕快照。](media/capture-browser-trace/safari-network-preserve-log.png)
在 [網路] 索引標籤上,選取 [清除網路項目]。
![Safari 上 [網络] 索引標籤中 [清除網络專案] 選項的螢幕快照。](media/capture-browser-trace/safari-clear-session.png)
請在入口網站中重現問題。
重現非預期的入口網站行為之後,請選取 [匯出] 並儲存檔案。
![Safari 上 [網络] 索引標籤中 [匯出] 命令的螢幕快照。](media/capture-browser-trace/safari-network-export-har.png)
停止螢幕錄製程式,並儲存錄製內容。
回到瀏覽器開發人員工具窗格,選取 [主控台] 索引標籤並展開視窗。 將游標放在主控台輸出的開頭,然後拖曳並選取輸出的完整內容。 使用 -C 命令來複製輸出,並將儲存至文字檔。
以壓縮格式 (例如 .zip) 封裝瀏覽器追蹤 HAR 檔案、主控台輸出和螢幕錄製檔案。
使用支援要求中的檔案上傳選項,與 Microsoft 支援服務共用壓縮檔案。
Firefox
下列步驟示範如何使用 Firefox 中的開發人員工具。 如需詳細資訊,請參閱 Firefox DevTools 用戶檔。
登入 Azure 入口網站。 請務必「先」登入,然後再開始追蹤,這樣追蹤才不會包含與您的帳戶相關的敏感性資訊。
開始錄製您在入口網站中所採取的步驟。 在 Windows 上使用步驟收錄程式,或參閱如何在 Mac 上錄製螢幕。
在入口網站中,瀏覽至發生問題之前的步驟。
按 F12 啟動開發人員工具。 您也可以從工具列功能表的 [其他工具]>[Web 開發人員工具] 底下啟動工具。
根據預設,瀏覽器只會保留目前載入頁面的追蹤資訊。 設定下列選項,讓瀏覽器保留所有的追蹤資訊,即使您的重現步驟需要前往一個以上的頁面:
選取 [主控台] 索引標籤,選取 [設定] 圖示,然後選取 [保存記錄]。

選取 [網路] 索引標籤,選取 [設定] 圖示,然後選取 [保存記錄]。

在 [網路] 索引標籤上,選取 [清除]。
![Firefox 中 [網络] 索引標籤上 [清除] 選項的螢幕快照。](media/capture-browser-trace/firefox-clear-session.png)
請在入口網站中重現問題。
重現非預期的入口網站行為之後,請選取 [全部儲存為 HAR]。
![Firefox 中 [網络] 索引標籤上 [全部儲存為 HAR] 命令的螢幕快照。](media/capture-browser-trace/firefox-network-export-har.png)
停止 Windows 上的步驟收錄程式或 Mac 上的螢幕錄製,並儲存錄製內容。
回到瀏覽器開發人員工具窗格,選取 [主控台] 索引標籤。以滑鼠右鍵按一下其中一個訊息,然後選取 [將所有訊息儲存至檔案],並將主控台輸出儲存至文字檔。
以壓縮格式 (例如 .zip) 封裝瀏覽器追蹤 HAR 檔案、主控台輸出和螢幕錄製檔案。
使用支援要求中的檔案上傳選項,與 Microsoft 支援服務共用壓縮檔案。
下一步
- 深入了解 Azure 入口網站。
- 了解如何在 Azure 入口網站中開啟支援要求。
- 深入了解支援要求的檔案上傳需求。