重要事項
Microsoft (傳統) 的 Azure 內容傳遞網路標準將於 2027 年 9 月 30 日淘汰。 為了避免任何服務中斷,請務必在 2027 年 9 月 30 日之前,移轉您的 Azure CDN Standard from Microsoft (classic) 設定檔至 Azure Front Door Standard 或 Premium 層。 如需詳細資訊,請參閱 Microsoft (傳統) 的 Azure CDN 標準淘汰。
Azure CDN from Edgio 於 2025 年 1 月 15 日淘汰。 如需詳細資訊,請參閱 Azure CDN from Edgio 淘汰常見問題。
您可以使用 Azure CDN SDK for JavaScript,自動建立和管理 CDN 設定檔與端點。 本教學課程會逐步建立簡單的 Node.js 主控台應用程式,示範數個可用的作業。 本教學課程的目的不是詳細說明 Azure CDN SDK for JavaScript 的所有層面。
若要完成本教學課程,您應該已安裝和設定 Node.js6.x.x 或更新版本。 您可以使用任何想要的文字編輯器,來建立 Node.js 應用程式。 為了撰寫本教學課程,我使用了 Visual Studio 程式碼。
先決條件
在撰寫 CDN 管理程式碼之前,您必須做一些準備工作,讓程式碼與 Azure Resource Manager 進行互動。 若要執行這項準備作業,您必須:
- 建立資源群組,以包含本教學課程中建立的 CDN 設定檔
- 設定 Microsoft Entra ID,針對應用程式提供驗證
- 將權限套用到資源群組,以便只有來自您 Microsoft Entra 租用戶的授權使用者可以與 CDN 設定檔進行互動
建立資源群組
登入 Azure 入口網站。
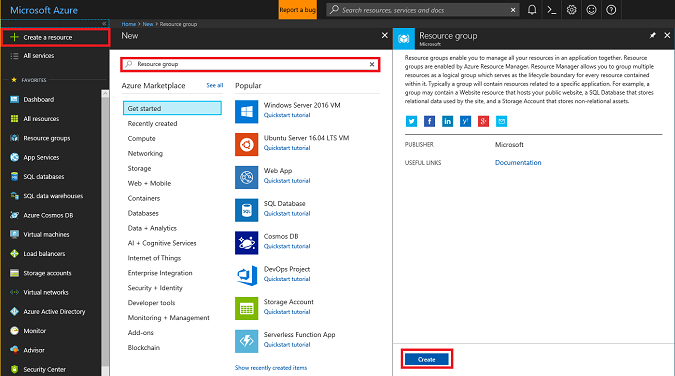
選擇 [建立資源。
搜尋 [資源群組],然後在 [資源群組] 窗格中,選取 [建立]。

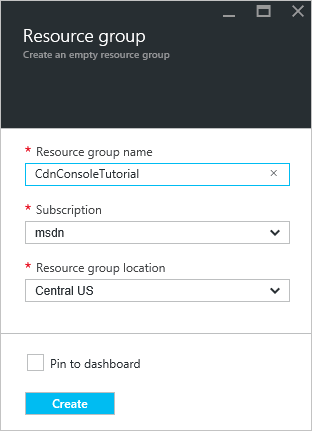
將您的資源群組命名為 CdnConsoleTutorial 。 選取您的訂用帳戶,並選擇離您最近的位置。 如果您願意,可以選取 [ 釘選至儀表板 ] 複選框,將資源群組釘選至入口網站中的儀表板。 釘選可方便日後尋找。 做出選取之後,請選取 [建立]。

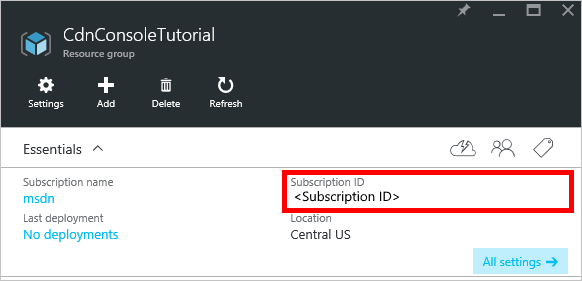
建立資源群組之後,如果您未將它釘選到儀表板,可以依序按一下 [瀏覽] 和 [資源群組] 來尋找。 若要開啟它,請選取資源群組。 請記下您的訂用帳戶 ID。 我們稍後將會用到此資訊。

建立 Microsoft Entra 應用程式,然後套用權限
有兩種方式可以使用 Microsoft Entra ID 來進行應用程式驗證:個別使用者或服務主體。 服務主體類似於 Windows 中的服務帳戶。 不會授與特定使用者與 CDN 設定檔互動的權限,而是將權限授與服務主體。 服務主體通常用於自動化的非互動式處理程序。 儘管本教程是在開發一個互動式主控台應用程式,但我們的重點放在服務主體的方法上。
建立服務主體包含數個步驟,其中包括建立 Microsoft Entra 應用程式。 若要建立它,我們將遵循此教學課程。
重要事項
請務必遵循教學課程連結中的所有步驟。 務必完全按照描述完成。 請務必記下您的 租用戶標識碼、 租用戶域名 (除非您指定自定義域名,否則通常是 .onmicrosoft.com 域名)、 客戶端 ID 和 客戶端身份驗證密鑰,因為我們稍後需要此信息。 務必謹慎地保護您的用戶端識別碼和用戶端驗證金鑰,因為任何人都可以使用這些認證,以服務主體形式來執行作業。
當您要進入名為設定多租用戶應用程式的步驟時,選取 [否]。
當您要進入將應用程式指派給角色步驟時,請使用稍早建立的資源群組 CdnConsoleTutorial,但指派 [CDN 設定檔參與者] 角色,而不是 [讀者] 角色。 當您將應用程式指派給資源群組中的 CDN 設定檔參與者 角色之後,請返回本教學課程。
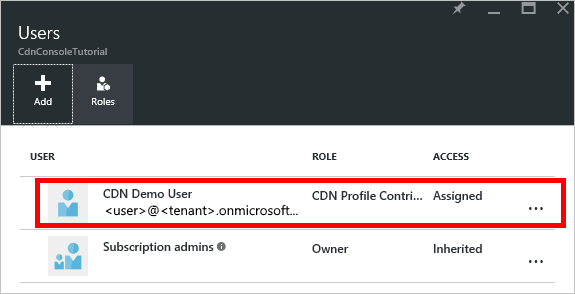
建立服務主體並指派 CDN 設定檔參與者 角色之後,您的資源群組的 [使用者] 刀鋒視窗看起來應該類似下圖。
![[使用者] 刀鋒視窗](../includes/media/cdn-app-dev-prep/cdn-service-principal-include.png)
互動式使用者驗證
如果比起服務主體,您比較需要使用互動式個別使用者驗證,則此程序與服務主體的程序很類似。 事實上,您必須遵循相同的程序,但要進行些微變更。
重要事項
只有在您選擇使用個別使用者驗證而非服務主體時,才請遵循下列後續步驟。
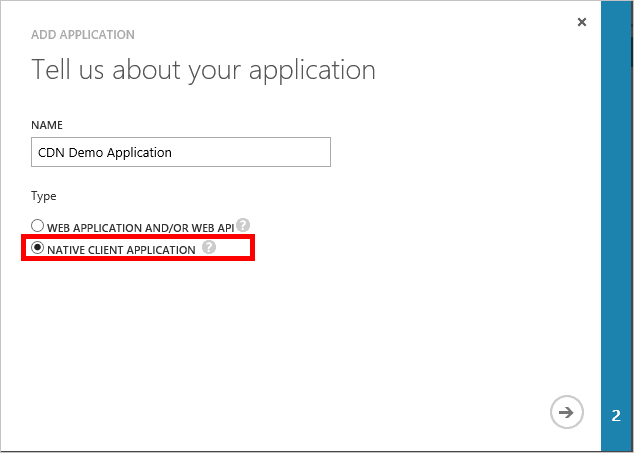
當您建立應用程式,而不是 Web 應用程式時,請選擇 [原生應用程式]。

在下一頁上,系統會提示您輸入 重新導向 URI。 URI 不會進行驗證,但請記住您的輸入。 您稍後將會用到此資訊。
不需要建立 用戶端驗證金鑰。
我們不會將服務主體指派給 CDN 設定檔參與者 角色,而是會指派個別使用者或群組。 此範例會將 CDN 示範使用者 指派給 CDN 設定檔參與者 角色。

建立專案並新增 npm 相依性
現在,我們已為 CDN 設定檔建立資源群組,並為 Microsoft Entra 應用程式授與權限來管理該群組內的 CDN 設定檔和端點,我們可以開始建立應用程式。
建立資料夾來儲存您的應用程式。 從主控台中使用您目前路徑中的 Node.js 工具,將您目前的位置設定為這個新資料夾,並執行下列命令來初始化您的專案︰
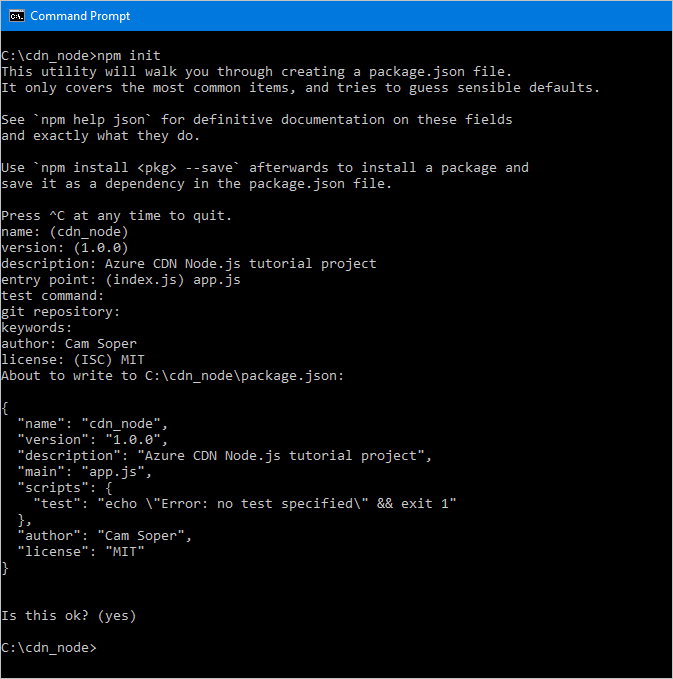
npm init
然後您會看到一系列用來初始化專案的問題。 本教學課程使用 app.js 做為 進入點。 您可以在下列範例中看到我的其他選擇。

我們的專案現在會使用 packages.json 檔案加以初始化。 我們的專案將使用 npm 套件中包含的一些 Azure 程式庫。 我們將使用 Node.js (@Azure/identity) 中的 Microsoft Entra 驗證程式庫和適用於 JavaScript 的 Azure CDN 用戶端程式庫 (@Azure/Azure Resource Manager-cdn)。 讓我們將它們新增至專案做為相依性。
npm install --save @azure/identity
npm install --save @azure/arm-cdn
封裝完成安裝後,package.json 檔案看起來應該類似此範例 (版本號碼可能不同):
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
最後,使用文字編輯器來建立空白文字檔,並將它儲存為專案資料夾根目錄中的 app.js 。 我們現在可以開始撰寫程式碼了。
必要項目、常數、驗證和結構
在編輯器中開啟 app.js ,開始撰寫程式的基本結構。
使用下列內容在頂端為我們的 npm 套件新增「必要項目」:
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');我們必須定義一些我們的方法將用到的常數。 新增下列內容。 務必視需要使用您自己的值來取代預留位置,包括 <角括號>。
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";接下來,我們將會具現化 CDN 管理用戶端,並對它提供我們的認證。
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);我們的 Node.js 主控台應用程式將會採用一些命令列參數。 讓我們驗證看看是否已至少傳遞一個參數。
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }此動作會將我們帶到程式的主要部分,根據所傳遞的參數而定,這會讓我們轉往其他函式。
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }在程式中有幾個地方,我們必須確定已傳遞正確數目的參數,並在參數不正確時顯示一些說明。 讓我們建立函式來執行此工作。
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }最後,我們將在 CDN 管理用戶端使用的函式為非同步的,因此需要有方法可在函式完成時回呼。 讓我們建立一個可顯示 CDN 管理用戶端輸出 (如果有的話),並以正常程序結束程式的方法。
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
程式的基本結構已撰寫完成,接下來我們應該建立會根據我們的參數來呼叫的函式。
列出 CDN 設定檔和端點
讓我們從列出現有設定檔和端點的程式碼來開始。 我的程式碼註解會提供預期的語法,因此我們會知道每個參數的去處。
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
建立 CDN 設定檔和端點
接下來,我們將撰寫函式來建立設定檔和端點。
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
清除端點
假設端點已建立,我們可能想要在程式中執行的一個常見工作是清除此端點中的內容。
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
刪除 CDN 設定檔和端點
我們將會包含的最後一個函式會刪除端點和設定檔。
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
執行程式
現在我們可以使用慣用的偵錯工具或是在主控台執行我們的 Node.js 程式。
秘訣
如果您要使用 Visual Studio 程式碼做為偵錯工具,您必須設定您的環境以傳入命令列參數。 Visual Studio 程式碼會在 lanuch.json 檔案中進行此動作。 尋找名為 args 的屬性,並為您的參數新增字串值陣列,使其看起來類似下列內容︰"args": ["list", "profiles"]。
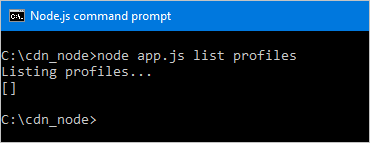
讓我們從列出設定檔來著手。

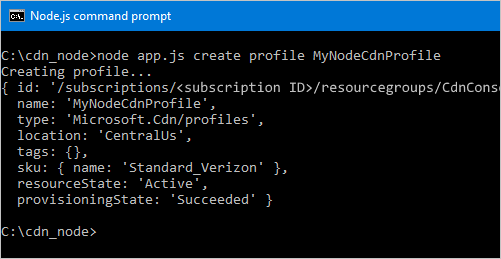
我們得到空白陣列。 我們的資源群組中並沒有任何設定檔,因此這很合理。 現在讓我們建立設定檔。

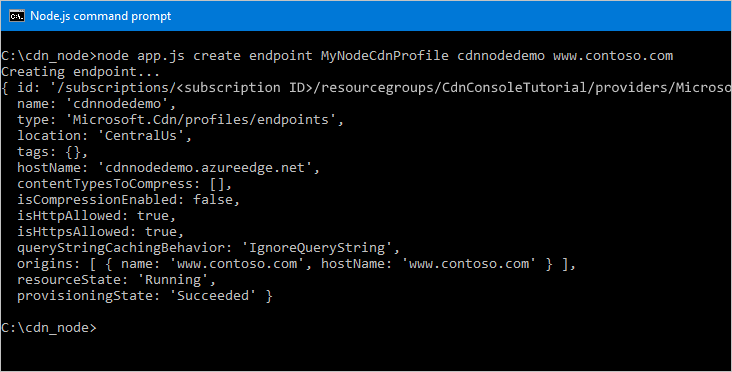
現在讓我們新增端點。

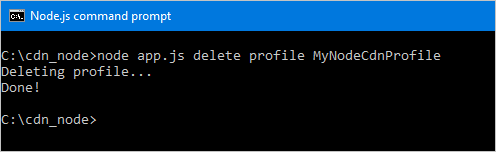
最後,讓我們刪除設定檔。

後續步驟
若要查看 Azure CDN SDK for JavaScript 的參考資料,請檢視參考資料。
若要尋找其他關於 Azure SDK for JavaScript 的文件,請檢視完整參考資料。
使用 PowerShell管理 CDN 資源。