快速入門:開始使用 UI 程式庫
開始使用 Azure 通訊服務 UI 程式庫,將通訊體驗快速整合至您的應用程式中。 在本快速入門中,了解如何將 UI 程式庫複合整合至應用程式中,並為您的應用程式使用者設定體驗。
通訊服務 UI 程式庫會直接在您的應用程式中轉譯完整的通訊體驗。 它會負責連線至通話,並在幕後設定使用者對於通話的參與。 身為開發人員,您必須擔心要在應用程式使用者體驗中的何處啟動通訊體驗。 複合會引導使用者設定其裝置、加入通話並參與其中,以及轉譯其他參與者。
檢視此影片以取得概觀:
在開放原始碼 Azure 通訊服務適用於 Android 的 UI 程式庫中取得本快速入門的範例 Android 應用程式。
必要條件
- Azure 帳戶和作用中的 Azure 訂用帳戶。 免費建立帳戶。
- 執行 Android Studio 的 OS。
- 已部署的 Azure 通訊服務資源。
- Azure 通訊服務存取權杖。
設定專案
完成下列各節以設定快速入門專案。
建立新的 Android 專案
在 Android Studio 中,建立新的專案:
在 [檔案] 功能表中,選取 [新增] > [新增專案]。
在 [新增專案] 中,選取 [空白活動] 專案範本。
![螢幕擷取畫面:顯示 Android Studio 中已選取 [空白活動] 的 [新增專案] 對話框。](media/composite-android-new-project.png)
選取 [下一步]。
在 [空白活動] 中,將專案命名為 UILibraryQuickStart。 針對語言,選取 [Java/Kotlin]。 針對 [最低 SDK],選取 [API 26: Android 8.0 (Oreo)] 或更新版本。
選取 [完成]。
![螢幕擷取畫面:顯示新專案選項和已選取的 [完成] 按鈕。](media/composite-android-new-project-finish.png)
安裝套件
完成下列各節以安裝必要的應用程式套件。
新增相依性
在您的應用程式層級 UILibraryQuickStart/app/build.gradle 檔案中 (在應用程式資料夾中),新增下列相依性:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
新增 Maven 存放庫
整合程式庫需要兩個 Maven 存放庫:
- MavenCentral
- Azure 套件存放庫
若要新增存放庫:
在您的專案 Gradle 指令碼中,確保已新增下列存放庫。 針對 Android Studio (2020.*),
repositories位於settings.gradle的dependencyResolutionManagement(Gradle version 6.8 or greater)下。 針對舊版 Android Studio (4.*),repositories位於專案層級build.gradle的allprojects{}下。// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }將專案與 Gradle 檔案同步。 若要同步專案,請在 [檔案] 功能表上,選取 [與 Gradle 檔案同步專案]。
將按鈕新增至 Activity_main.xml
在 app/src/main/res/layout/activity_main.xml 配置檔案中,新增下列程式碼以建立按鈕來啟動複合:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
初始化複合
若要初始化複合:
移至
MainActivity。新增下列程式碼,以初始化通話的複合元件。 將
"GROUP_CALL_ID"取代為您通話的群組識別碼。 以您的名稱取代"DISPLAY_NAME"。 將"USER_ACCESS_TOKEN"取代為您的權杖。
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
執行程式碼
在 Android Studio 中,建置並啟動應用程式:
- 選取 [啟動]。
- 接受權限,然後選取裝置、麥克風和視訊設定。
- 選取加入通話。

物件模型
下列類別和介面會處理 Azure 通訊服務 Android UI 的一些主要功能:
| 名稱 | 描述 |
|---|---|
| CallComposite | 使用參與者資源庫和控制項轉譯通話體驗的複合元件 |
| CallCompositeBuilder | 使用選項建置 CallComposite 的建立器 |
| CallCompositeJoinMeetingLocator | 傳入 CallComposite 啟動以啟動群組通話 |
| CallCompositeTeamsMeetingLinkLocator | 傳遞至 CallComposite 啟動以加入 Microsoft Teams 會議 |
| CallCompositeLocalizationOptions | 在 CallCompositeBuilder 中插入為選擇性,以設定複合語言 |
UI 程式庫功能
取得程式碼,為您的 Android 應用程式建立重要的通訊功能。
設定驗證
若要設定驗證,請在 startCallComposite 函式內初始化 CommunicationTokenCredential 執行個體。 將 "USER_ACCESS_TOKEN" 取代為您的存取權杖。
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
建立 CallComposite
若要在 startCallComposite 函式內建立 CallComposite,請使用應用程式內容、認證和顯示名稱來初始化 CallCompositeBuilder 執行個體。
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
設定群組通話
若要設定群組通話,請初始化 CallCompositeGroupCallLocator。
加入 Teams 會議
您可以使用兩種機制來加入 Teams 會議:
- Teams 會議 URL 或 Teams 會議簡短 URL
- Teams 會議 ID 和密碼
您可以使用圖形 API 擷取 Teams 會議連結,如 Graph 文件所詳述。
通訊服務通話 SDK 會接受完整的 Teams 會議連結。 此連結也可以作為 onlineMeeting 資源的一部分傳回,並可以在 joinWebUrl 屬性底下存取。您也可以從 Teams 會議邀請本身的 [加入會議] URL 取得所需的會議資訊。
透過 Teams 會議 URL 加入
若要加入 Microsoft Teams 會議,請初始化 CallCompositeTeamsMeetingLinkLocator。
取得 Teams 會議 ID 和密碼
CallCompositeTeamsMeetingLinkLocator 會使用會議 ID 和密碼來尋找會議。 這些可以在 Teams 會議加入資訊下找到。
Teams 會議 ID 長度為 12 個字元,以數字按三位數為一組所組成 (即 000 000 000 000)。
密碼由 6 個字母字元組成 (即 aBcDeF)。 密碼區分大小寫。
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
設定會議室通話
若要設定 Azure 通訊服務會議室通話,請使用會議室識別碼初始化 CallCompositeRoomLocator。
在設定畫面上,CallComposite 會為具有任何會議室角色的所有參與者啟用相機和麥克風。 連線通話之後,會從 Azure 通訊服務擷取實際的最新參與者角色和功能。
如需如何建立和管理會議室的詳細資訊,請參閱會議室快速入門
設定 1:N 撥出電話和撥入電話推播通知
UI 程式庫支援一對一 VoIP 通話,以透過通訊識別碼撥打使用者電話。 若要接收來電,UI 程式庫也支援註冊推播通知。 若要深入了解 Android 和 iOS 平台整合與 API 的使用方式,請參閱如何進行一對一通話並接收推播通知。
啟動複合
若要啟動通話 UI,請在 startCallComposite 函式內,呼叫 CallComposite 執行個體上的 launch。
訂閱 CallComposite 錯誤事件
若要接收錯誤事件,請使用 CallComposite 呼叫 setOnErrorHandler。
下列 errorCode 值可能會傳送至錯誤處理常式:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
以下範例顯示失敗複合事件的錯誤事件。
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
套用主題設定
若要變更複合的主要色彩,請使用 AzureCommunicationUICalling.Theme 作為父主題,在 src/main/res/values/themes.xml 和 src/main/res/values-night/themes.xml 中建立新的主題樣式。 若要套用主題,請在 CallCompositeBuilder 中插入主題識別碼:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
套用當地語系化設定
若要變更複合的語言,請使用 CallCompositeSupportedLocale 來建立具有 Locale 的 CallCompositeLocalizationOptions。 若要套用語言,請在 CallCompositeBuilder 中插入當地語系化設定。 根據預設,所有文字標籤都會使用英文 (en) 字串。 您可以使用 CallCompositeLocalizationOptions 來為 language 設定不同的值。 根據預設,UI 程式庫會包含一組 language 值,可以搭配 UI 元件使用。 CallCompositeSupportedLocale 提供支援的地區設定。 例如,若要存取英文地區設定,您可以使用 CallCompositeSupportedLocale.EN。 CallCompositeSupportedLocale.getSupportedLocales() 提供支援語言的地區設定物件清單。
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
訂閱 CallComposite 通話狀態已變更事件
若要接收通話狀態變更事件,請使用 CallComposite 呼叫 addOnCallStateChangedEventHandler。
下列範例顯示通話狀態已變更的事件。
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
關閉 CallComposite 並訂閱已關閉的事件
若要接收關閉,請使用 CallComposite 呼叫 addOnDismissedEventHandler。 若要關閉 CallComposite,請呼叫 dismiss。
下列範例顯示通話狀態已變更的事件。
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
更多功能
使用案例清單包含更多功能的詳細資訊。
將通知新增至行動應用程式
Azure 通訊服務與 Azure 事件方格和 Azure 通知中樞整合,因此您可以將推播通知新增至 Azure 中的應用程式。 您可以使用推播通知,將來自應用程式的資訊傳送至使用者的行動裝置。 推播通知可以顯示對話方塊、播放音效或顯示來電 UI。
在開放原始碼 Azure 通訊服務適用於 iOS 的 UI 程式庫中取得本快速入門的範例 iOS 應用程式。
必要條件
- Azure 帳戶和作用中的 Azure 訂用帳戶。 免費建立帳戶。
- 執行 Xcode 13 或更新版本的 Mac,以及安裝在金鑰鏈中的有效開發人員憑證。 也必須安裝 CocoaPods 以擷取相依性。
- 已部署的 Azure 通訊服務資源。
- Azure 通訊服務存取權杖。
設定專案
完成下列各節以設定快速入門專案。
建立新的 Xcode 專案
在 Xcode 中建立新的專案:
在 [檔案] 功能表中,選取 [新增] > [專案]。
在 [選擇新專案的範本] 中,選取 [iOS] 平台,然後選取 [應用程式] 應用程式範本。 快速入門會使用 UIKit 分鏡腳本。 快速入門不會建立測試,因此您可以清除 [包含測試] 核取方塊。
![螢幕擷取畫面:顯示 [Xcode 新增專案] 對話框,其中包含已選取的 iOS 和應用程式範本。](media/xcode-new-project-template-select.png)
在 [選擇新專案的選項] 中,針對產品名稱輸入 UILibraryQuickStart。 針對介面,選取 [分鏡腳本]。

安裝封裝及其相依性
(選擇性) 針對使用 M1 的 MacBook,請在 Xcode 中安裝和啟用 Rosetta。
在您的專案根目錄中,執行
pod init以建立 Podfile。 如果您遇到錯誤,請將 CocoaPods 更新為目前的版本。將下列程式碼新增至您的 Podfile 中。 將
UILibraryQuickStart取代為您的專案名稱。platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' end執行
pod install --repo-update。在 Xcode 中,開啟 generated.xcworkspace* 檔案。
要求存取裝置硬體
若要存取裝置的硬體,包括麥克風和相機,請更新應用程式的資訊屬性清單。 將相關聯的值設定為字串,其包含在系統用來向使用者要求存取權的對話中。
以滑鼠右鍵按一下專案樹狀結構的
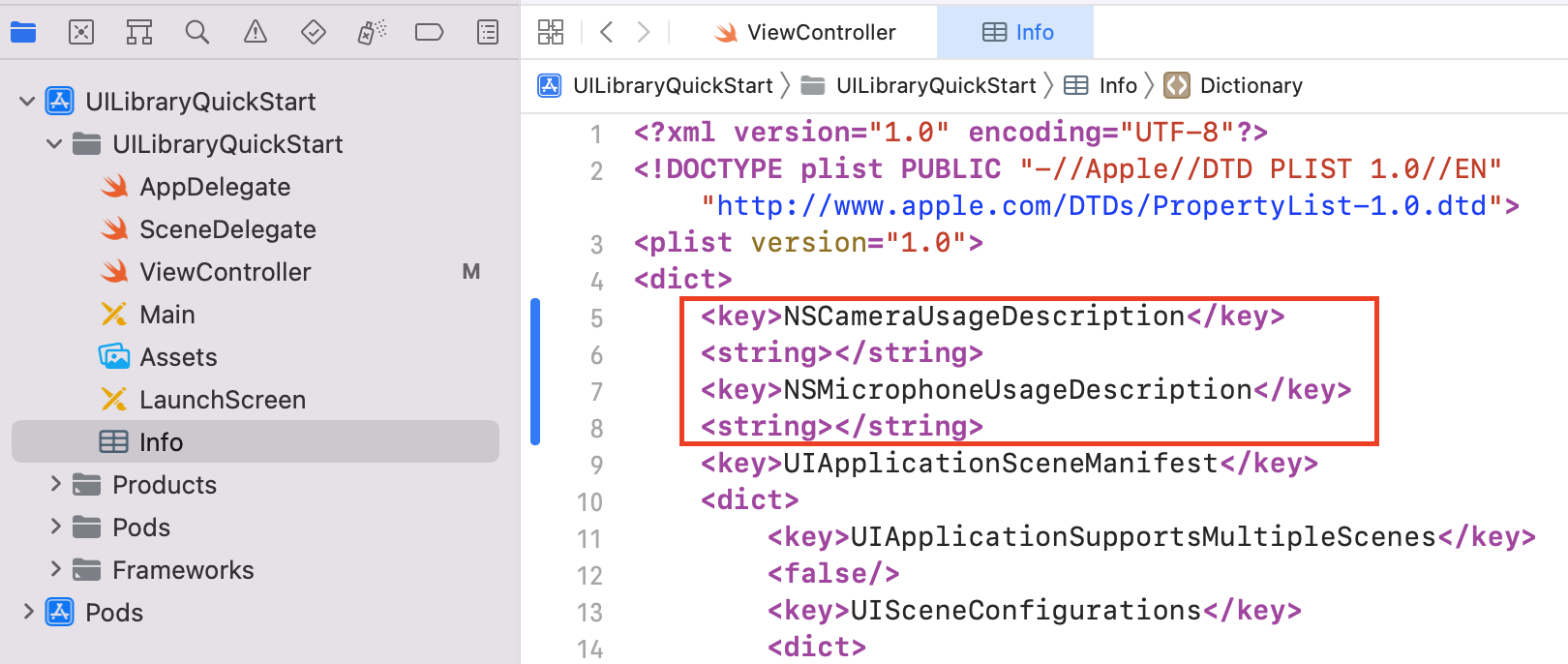
Info.plist項目,然後選取 [開啟形式] > [原始程式碼]。 將以下幾行新增至最上層<dict>區段中,然後儲存檔案。<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>以下是 Xcode 檔案中
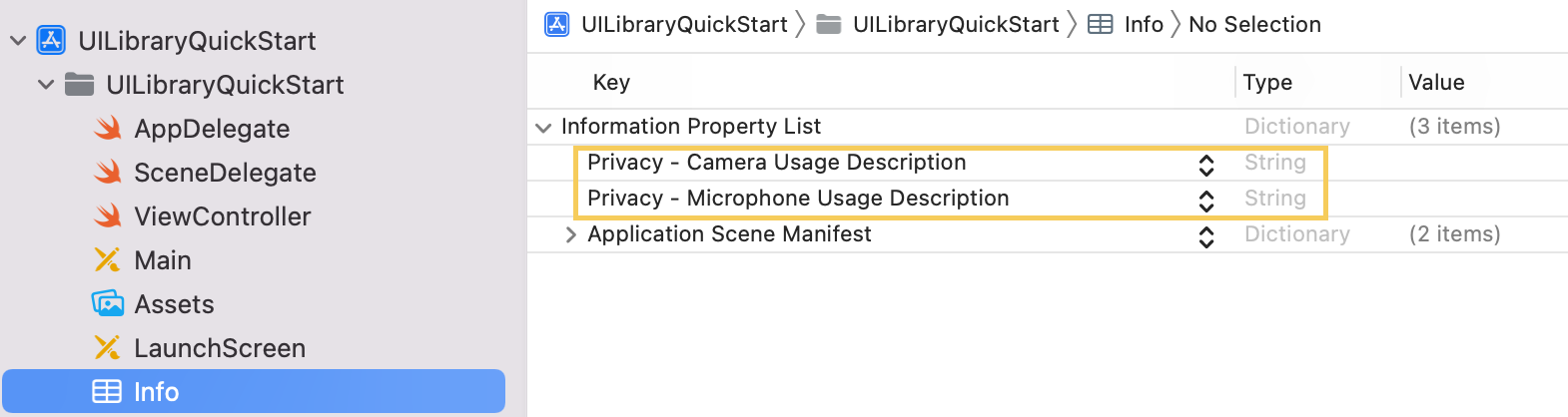
Info.plist原始程式碼的範例:
若要驗證已正確新增裝置權限要求,請選取 [開啟為] > [屬性清單]。 檢查資訊屬性清單看起來類似下列範例:

關閉 Bitcode
在 Xcode 專案中,於 [建置設定] 底下,將 [啟用 Bitcode] 選項設定為 [否]。 若要尋找設定,請將篩選從 [基本] 變更為 [全部],或使用搜尋列。
![螢幕擷取畫面:顯示 [建置設定] 選項以關閉 Bitcode。](media/xcode-bitcode-option.png)
初始化複合
若要初始化複合:
移至
ViewController。新增下列程式碼,以初始化通話的複合元件。 將
<GROUP_CALL_ID>取代為您通話的群組識別碼,或取代為UUID(),以產生通話的群組識別碼。 以您的名稱取代<DISPLAY_NAME>。 (<DISPLAY_NAME>的字串長度限制為 256 個字元。)將<USER_ACCESS_TOKEN>取代為您的存取權杖。import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
執行程式碼
若要在 iOS 模擬器上建置並執行您的應用程式,請選取 [產品] > [執行] 或使用 (⌘-R) 鍵盤快捷鍵。 然後,在模擬器上試用通話體驗:
選取 [開始體驗]。
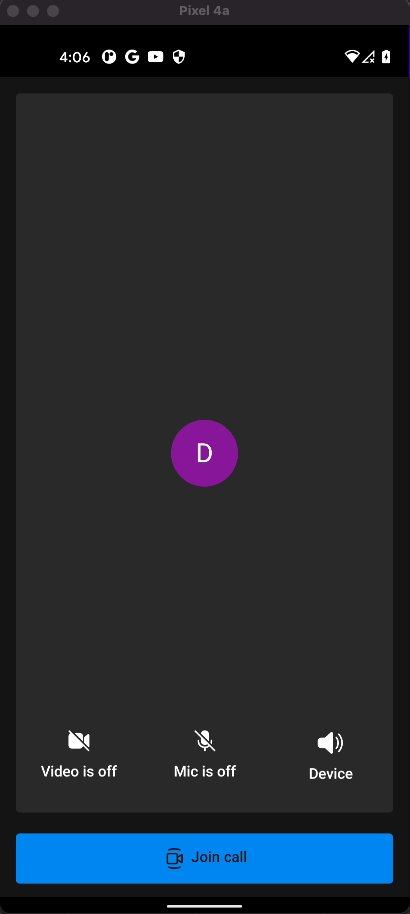
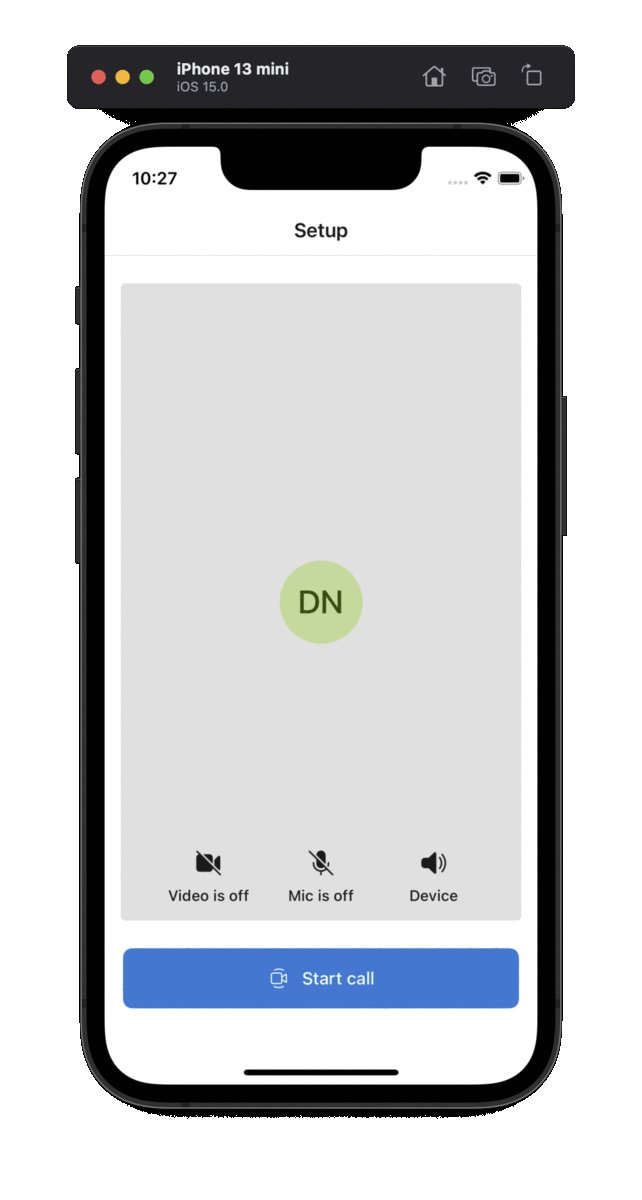
接受音訊權限,然後選取裝置、麥克風和視訊設定。
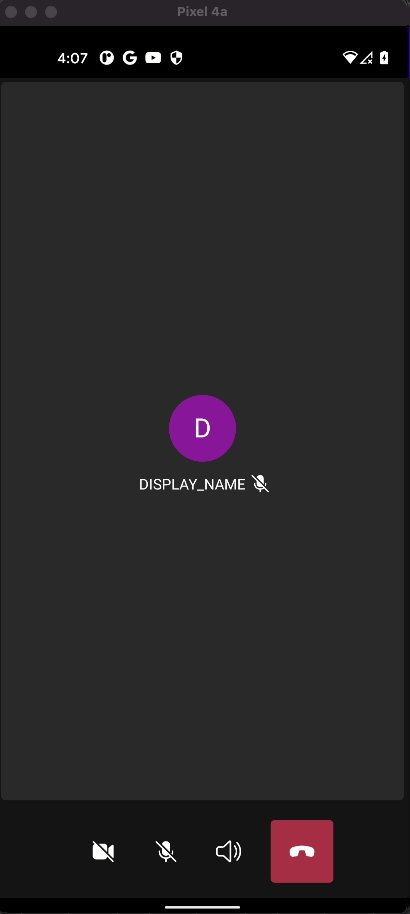
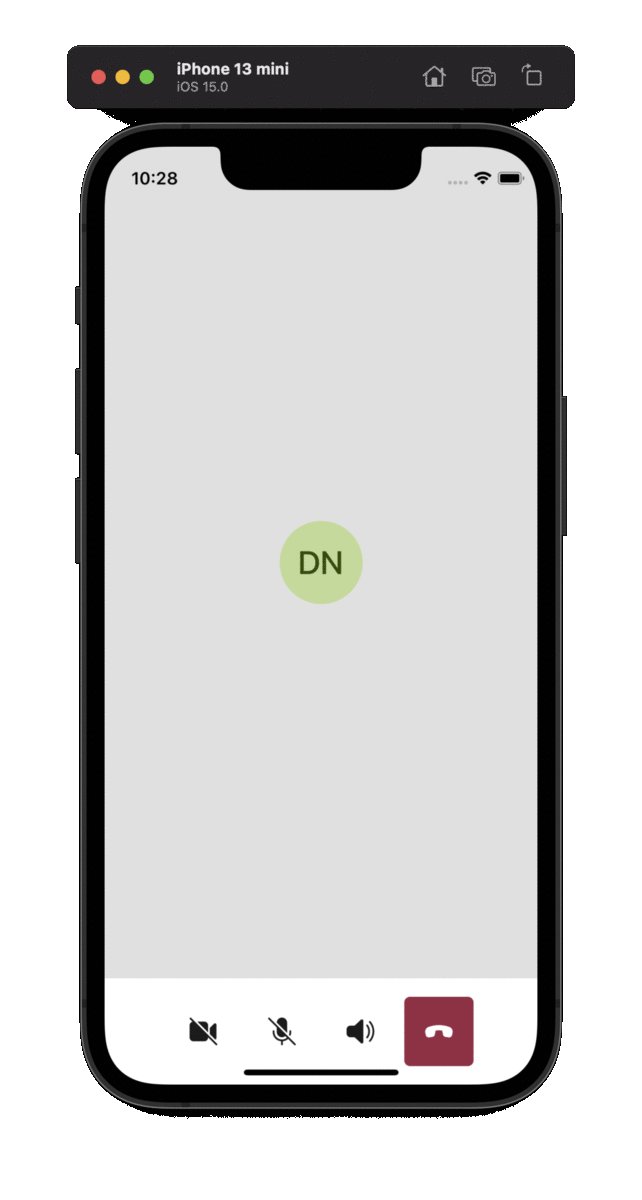
選取 [開始通話]。

物件模型
下列類別和介面會處理 Azure 通訊服務 UI 用戶端程式庫的一些主要功能:
| 名稱 | 描述 |
|---|---|
| CallComposite | 轉譯具有參與者資源庫和控制項通話體驗的元件 |
| CallCompositeOptions | 主題和事件處理等選項的設定 |
| ThemeOptions | 複合主題的自訂選項 |
| LocalizationOptions | 複合的語言選項 |
UI 程式庫功能
取得程式碼,為您的 iOS 應用程式建立重要的通訊功能。
設定驗證
若要設定驗證,請在 startCallComposite 函式內初始化 CommunicationTokenCredential 執行個體。 將 <USER_ACCESS_TOKEN> 取代為您的存取權杖。
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
如果您還沒有存取權杖,請建立 Azure 通訊服務存取權杖。
建立 CallComposite
若要在 startCallComposite 函式內建立 CallComposite,請透過選用的 <DISPLAY_NAME> 初始化 CallCompositeOptions 執行個體和 CommunicationTokenCredential 執行個體:
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
設定群組通話
若要設定群組通話,請在 startCallComposite 函式內初始化 .groupCall 定位器。 將 <GROUP_CALL_ID> 取代為您通話的群組識別碼。
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
如需使用群組識別碼進行通話的詳細資訊,請參閱管理通話。
加入 Teams 會議
您可以使用兩種機制來加入 Teams 會議:
- Teams 會議 URL 或 Teams 會議簡短 URL
- Teams 會議 ID 和密碼
您可以使用圖形 API 擷取 Teams 會議連結,如 Graph 文件所詳述。
通訊服務通話 SDK 會接受完整的 Teams 會議連結。 此連結也可以作為 onlineMeeting 資源的一部分傳回,並可以在 joinWebUrl 屬性底下存取。您也可以從 Teams 會議邀請本身的 [加入會議] URL 取得所需的會議資訊。
透過 Teams 會議 URL 加入
若要加入 Microsoft Teams 會議,請在 startCallComposite 函式內初始化 .teamsMeeting 定位器的執行個體。 將 <TEAMS_MEETING_LINK> 取代為您通話的 Teams 會議連結。 以您的名稱取代 <DISPLAY_NAME>。
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
取得 Teams 會議 ID 和密碼
teamMeetingId 會使用會議 ID 和密碼來尋找會議。 這些可以在 Teams 會議加入資訊下找到。
Teams 會議 ID 長度為 12 個字元,以數字按三位數為一組所組成 (即 000 000 000 000)。
密碼由 6 個字母字元組成 (即 aBcDeF)。 密碼區分大小寫。
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
設定會議室通話
若要設定 Azure 通訊服務會議室通話,請使用會議室識別碼初始化 CallCompositeRoomLocator。
在安裝畫面上,CallComposite 會為具有任何會議室角色的所有參與者啟用相機和麥克風。 連線通話之後,會從 Azure 通訊服務擷取實際的最新參與者角色和功能。
如需有關如何建立和管理會議室的詳細資訊,請參閱會議室快速入門
let locator = .roomCall(roomId: "<ROOM_ID>")
設定 1:N 撥出電話和撥入電話推播通知
UI 程式庫支援一對一 VoIP 通話,以透過通訊識別碼撥打使用者電話。 若要接收來電,UI 程式庫也支援註冊推播通知。 若要深入了解 Android 和 iOS 平台整合與 API 的使用方式,請參閱如何進行一對一通話並接收推播通知。
啟動複合
在 startCallComposite 函式內,呼叫 CallComposite 執行個體上的 launch:
callComposite?.launch(locator: locator)
訂閱事件
您可以實作關閉以針對複合事件採取行動。 下列 errorCodes 可能會傳送至錯誤處理常式:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
以下範例顯示失敗複合事件的錯誤事件:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
套用主題選項
若要自訂應用程式中的通訊體驗,請建立實作 ThemeOptions 通訊協定的自訂主題選項。 在 CallCompositeOptions 中包含新類別的執行個體:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
如需主題處理運作方式的詳細資訊,請參閱主題指南。
套用當地語系化選項
若要變更複合中的語言,請建立自訂當地語系化選項,並將其包含在 CallCompositeOptions 中。 根據預設,所有文字標籤都會使用英文 (SupportedLocale.en) 字串。 您可以使用 LocalizationOptions 來為 locale 設定不同的值。 根據預設,UI 程式庫會包含一組 locale 值,可以搭配 UI 元件使用。 SupportedLocale.values 提供所有支援語言的清單。
在下列範例中,複合會當地語系化為法文 (fr):
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
如需當地語系化的詳細資訊和支援語言的清單,請參閱當地語系化指南。
訂閱 CallComposite 通話狀態已變更事件
您可以實作關閉以針對複合事件採取行動。 通話狀態會傳送至通話狀態變更處理常式。
下列範例顯示通話狀態已變更的事件。
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
關閉 CallComposite 並訂閱已關閉的事件
若要關閉 CallComposite,請呼叫 dismiss。 下列關閉事件會在通話複合關閉時傳送:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
更多功能
使用案例清單包含更多功能的詳細資訊。
將通知新增至行動應用程式
Azure 通訊服務與 Azure 事件方格和 Azure 通知中樞整合,因此您可以將推播通知新增至 Azure 中的應用程式。 您可以使用推播通知,將來自應用程式的資訊傳送至使用者的行動裝置。 推播通知可以顯示對話方塊、播放音效或顯示來電 UI。
清除資源
如果您想要清除並移除通訊服務訂用帳戶,您可以刪除資源或資源群組。
刪除資源群組也會刪除與其相關聯的任何其他資源。
深入了解如何清除資源。