Azure DevOps 服務 |Azure DevOps Server |Azure DevOps Server 2022
您可以在 Azure Pipelines 持續整合和持續傳遞 (CI/CD) 系統中建置、測試及部署Node.js應用程式。 瞭解如何使用管線搭配 Node Package Manager 建立 Node.js 套件,併發佈管線成品。
範例管線會將建置、測試及封裝 Node.js 應用程式的程式自動化,使其準備好進行進一步的部署或發佈。
必要條件
| 產品 | 需求 |
|---|---|
| Azure DevOps | - Azure DevOps 專案。 - 能夠在由 Microsoft 託管的代理上運行管線。 您可以購買平行作業,也可以申請免費方案。 - YAML 和 Azure Pipelines 的基本知識。 如需詳細資訊,請參閱 建立您的第一個管線。 - 許可權: - 若要建立管線:您必須位於 參與者 群組中,且群組必須將 [建立組建管線 ] 許可權設定為 [允許]。 Project Administrators 群組的成員可以管理管線。 - 若要建立服務連線:您必須具有服務連線的系統管理員或建立者角色。 |
| GitHub的 | - GitHub 帳戶。 - 一個用於授權 Azure Pipelines 的 GitHub 服務連線。 |
| 天藍色 | Azure 訂用帳戶。 |
| 產品 | 需求 |
|---|---|
| Azure DevOps | - Azure DevOps 專案。 - 自託管代理程式。 若要建立一個代理程式,請參閱 自我裝載代理程式。 - YAML 和 Azure Pipelines 的基本知識。 如需詳細資訊,請參閱 建立您的第一個管線。 - 許可權: - 若要建立管線:您必須位於 參與者 群組中,且群組必須將 [建立組建管線 ] 許可權設定為 [允許]。 Project Administrators 群組的成員可以管理管線。 - 若要建立服務連線:您必須具有服務連線的系統管理員或建立者角色。 |
| GitHub的 | - GitHub 帳戶。 - 一個用於授權 Azure Pipelines 的 GitHub 服務連線。 |
| 天藍色 | Azure 訂用帳戶。 |
複製範例程式碼
將範例 Express.js 伺服器應用程式進行分支。
- 移至 js-e2e-express-server 存放庫。
- 在頁面右上角選擇 分叉。
- 連接您的 GitHub 帳戶。 根據預設,分支的名稱與父存放庫相同,但您可以為它指定不同的名稱。
重要
在下列程式中,系統可能會提示您建立 GitHub 服務連線 ,或重新導向至 GitHub 以登入、安裝 Azure Pipelines 或授權 Azure Pipelines。 請依照畫面上的指示來完成程式。 如需詳細資訊,請參閱 存取 GitHub 存放庫。
建立管線
- 在 Azure DevOps 專案中,選取 [管線>],然後選取 [GitHub] 作為原始程式碼的位置。
- 在 [ 選取存放庫 ] 畫面上,選取分支範例存放庫。
- 在 [設定您的管線] 畫面上,選取 [入門管線]。 Azure Pipelines 會為您的管線產生名為 azure-pipelines.yml 的 YAML 檔案。
- 先選擇 儲存並執行 旁的下拉箭頭,再選擇 儲存,然後再次選擇 儲存。 檔案會儲存至分支 GitHub 存放庫。
- 在下一個畫面上,選取 [ 編輯]。
建置套件併發佈成品
編輯 azure-pipelines.yml 檔案,如下所示。
以下列程式代碼取代檔案內容。
trigger: - main pool: vmImage: 'ubuntu-latest' variables: nodeVersion: '18.x' steps: # Install Node.js - task: UseNode@1 inputs: version: $(nodeVersion) displayName: 'Install Node.js' # Install dependencies - script: | npm install displayName: 'Install dependencies' # Build the project - script: | npm run build displayName: 'Build project' # Run tests - script: | npm test displayName: 'Run tests' # Copy project files to artifact staging directory - task: CopyFiles@2 inputs: sourceFolder: '$(Build.SourcesDirectory)' contents: | src/** public/** targetFolder: '$(Build.ArtifactStagingDirectory)' displayName: 'Copy project files' # Publish pipeline artifact - task: PublishPipelineArtifact@1 inputs: artifactName: 'nodejs-app' targetPath: '$(Build.ArtifactStagingDirectory)' displayName: 'Publish pipeline artifact'
在已更新的流程中,您將:
- 安裝 Node.js:UseNode@1 任務,會安裝指定的 Node.js 版本(18.x)。
- 安裝相依性:npm install 命令會安裝 Node.js 專案所需的相依性。
- 建置專案:npm 執行 build 命令會建置 Node.js 專案。
- 執行測試:npm 測試命令會執行項目的測試套件。
- 複製檔案: CopyFiles@2工作 會將必要的項目檔 (例如
src/**和public/**) 複製到成品預備目錄。 - 發佈管道工件:PublishPipelineArtifact@1 任務會將來自成品預備目錄的檔案發佈為管道工件,名為 nodejs-app。
執行您的資料處理流程
選取 [驗證並儲存],然後選取 [ 儲存]、[ 執行] 和 [ 再次執行 ]。
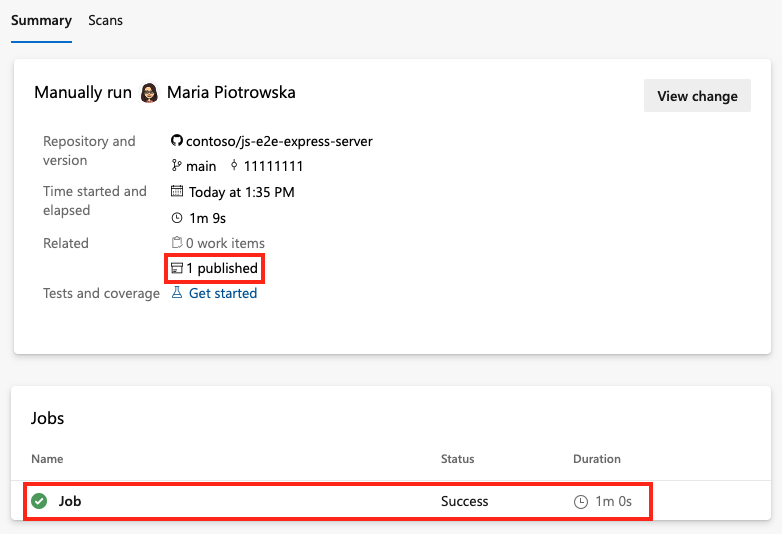
在資料流程執行之後,請確認作業已成功運行,且您看到已發佈的產出物。

恭喜您,您已成功建立並執行管線,以建置並測試Node.js套件。 若要擴充管線,您可以:
- 使用 Azure App Service 之類的服務部署至雲端平臺
- 發佈為 NPM 套件
- 部署靜態裝載服務,例如 Azure Static Web Apps
- 容器化及部署 Azure Kubernetes Service 或其他容器協調流程平臺