Azure DevOps 服務 |Azure DevOps Server |Azure DevOps Server 2022
使用 Azure Test Plans 時,尋找常見問題的解答。 如需作指南,請參閱下列文章:
測試計劃和測試套件
什麼是以查詢為基礎的測試套件?
我可以複製測試計劃和測試套件嗎?
Yes. 視您想要的動作而定,您可以複製或複製測試計劃,以及匯入或複製測試套件。 若要了解做法,請參閱複製測試計劃、測試套件和測試案例。
Note
- 您可在單一作業中匯出最多 75 個測試套件。 電子郵件最多可支援 1 MB 的資料。
- 您無法匯出測試計劃附件。
我是否可以只檢視我導出的測試計劃數據,或將其複製到 Word 檔?
Yes. 在「轉存」對話框中選取「列印」,然後在「列印」對話框中選擇「取消」。 這個選項會顯示報表中的數據。 選取所有文字,然後視需要複製並貼到 Word 檔中。 報表中的所有格式都會保留。
從需求型測試套件中刪除測試案例時,會發生什麼事?
為什麼當我從通知電子郵件中選取 [檢視測試] 以取得指派給我的測試時,為什麼會看到錯誤的測試套件和測試?
測試案例
我可以將測試案例從一個專案複製到另一個專案嗎?
Yes. 請參閱 複製測試案例。 針對 Azure DevOps Server 2020 和更新版本,您可以將測試案例從專案複製到測試套件,也可以使用 Grid 檢視,將測試案例從某個套件複製並貼 到另一個套件。 您也可以選擇大量匯入及匯出測試案例。
我可以將額外的行新增至測試步驟嗎?
Yes. 在動作或預期結果欄位中按 Shift Enter+ 鍵,以新增額外的行。
如何將測試步驟插入測試案例中?
如何找出測試案例是否已新增至其他測試套件?
在 「定義」 標籤中選取測試案例。以滑鼠右鍵按一下或選取 [更多選項 ] 以開啟操作功能表,然後選取 [ 檢視連結的專案]。
![此螢幕快照顯示已選取 [測試套件] 的 [鏈接專案] 對話框。](media/create-test-cases/view-linked-items.png?view=azure-devops)
在 [連結的專案 ] 對話方塊中,選取 [測試套件] 以查看連結至測試案例的測試套件。 按兩下測試套件加以開啟。
如何刪除測試案例或其他測試成品?
請參閱 刪除測試成品。
測試狀態追蹤圖表
在多個測試套件中測試案例的測試案例圖表中,如何顯示數據?
針對測試案例圖表,如果測試案例新增至方案中的多個測試套件,則測試只會計算一次。 針對測試結果圖表,每個執行的測試實例都會個別計算每個測試套件。
誰可以建立圖表?
若要建立圖表,您必須至少獲指派基本存取權。
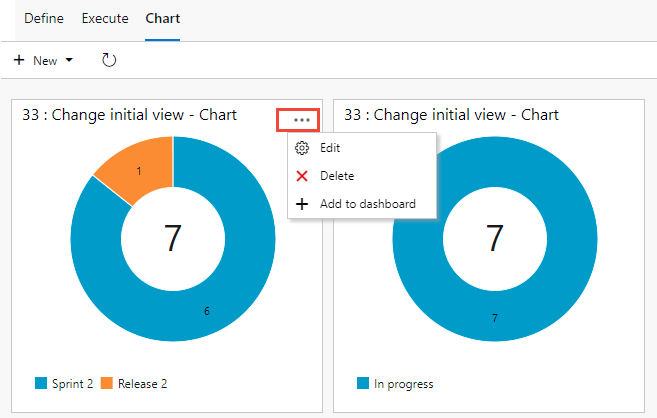
如何編輯或刪除圖表?
測試組態
參數是指定測試應該在不同的作系統平台上執行的最佳方式嗎? 使用不同的瀏覽器、資料庫等等?
最好使用測試組態。 使用測試案例參數,您可以一個接一個地執行不同的參數值,因此很難從一個平臺切換到另一個平臺。 如需詳細資訊,請參閱 測試不同的組態。
測試結果並保留測試數據
默認保留限制為何?
對於在 2015 年 10 月之前建立的專案,除非您變更保留限制,否則 Azure DevOps 不會從自動化測試和手動測試中刪除結果。
對於在 2015 年 10 月之後建立的新專案,除非您選擇無限期保留與這些結果相關聯的組建,否則 Azure DevOps 會在一年後刪除所有測試結果(365 天)。
如何控制我的測試資料能保留多久?
請參閱 設定測試保留原則。
XAML 組建的預設測試保留原則為何?
根據預設,XAML 組建管線會設定為刪除比最近 10 個組建還舊的組建。 但是當刪除這些組建時,不會自動刪除相關的測試結果。
如需詳細資訊,請參閱 建立或編輯組建定義。
為什麼預設不會刪除 XAML 組建的測試資料?
如何無限期地保留組建?
測試與回饋擴充套件
如何播放我以延伸模組建立的視訊錄製內容?
您可以在 Google Chrome 瀏覽器和 VLC 視頻播放器中查看由測試和反饋擴展創建的視頻錄製。
延伸模組是否支援Team Foundation Server?
Test 和 Feedback 延伸模組支援 Team Foundation Server 2015 和更新版本。 所有使用者,包括授與 專案關係人 存取權的使用者,都可以在連線模式中使用延伸模組。 與會話深入解析和要求相關聯的功能,並提供意見反應流程需要 Team Foundation Server 2017 或更新版本。
我是否可以編輯現有的 Bug,而不是在使用 Test & Feedback 擴充功能時建立新的 Bug?
是,延伸模組會自動顯示可能與您所建立的 Bug 相關,並可讓您將螢幕快照、附注和影片新增至這個現有的 Bug。 如需詳細資訊,請參閱 使用探索性測試將結果新增至現有錯誤。
在Google Chrome上,滑鼠向左位移會使它難以使用。 您是否有因應措施?
請執行下列步驟作為因應措施。
- 導覽至 chrome://flags/#enable-use-zoom-for-dsf。
- 搜尋「使用 Blink 的縮放比例作為裝置縮放比例」。
- 將其變更為 [已停用]。