注意
[從頭開始建置] 選項會逐步引導您逐步完成建立新專案、安裝套件、撰寫程式碼,以及執行基本主控台應用程式的流程。 如果您想要了解建立應用程式以連線至 Azure Blob 儲存體所涉及的所有詳細資料,建議您使用此方法。 如果您偏好將部署工作自動化,並從已完成的專案開始,請選擇從範本開始。
注意
[從範本開始] 選項會使用 Azure Developer CLI 將部署工作自動化,並使您從已完成的專案開始。 如果您想要儘快探索程式碼,而不完成設定工作,建議您使用此方法。 如果您偏好使用逐步指示來建置應用程式,請選擇從頭開始建置。
開始使用適用於 Node.js 的 Azure Blob 儲存體用戶端程式庫管理 Blob 和容器。
在本文中,您會遵循步驟來安裝套件,並嘗試基本工作的範例程式碼。
在本文中,您會使用 Azure Developer CLI 來部署 Azure 資源,並只用幾個命令來執行已完成的主控台應用程式。
API 參考 | 程式庫原始程式碼 | 套件 (npm) | 範例
必要條件
- 包含作用中訂用帳戶的 Azure 帳戶 - 建立免費帳戶
- Azure 儲存體帳戶 - 建立儲存體帳戶
- Node.js LTS
- Azure 訂用帳戶 - 建立免費帳戶
- Node.js LTS
- Azure 開發人員命令列介面
設定
本節會引導您準備專案以搭配使用適用於 Node.js 的 Azure Blob 儲存體用戶端程式庫。
建立 Node.js 專案
建立一個名為 blob-quickstart 的 JavaScript 應用程式。
在主控台視窗 (例如 cmd、PowerShell 或 Bash) 中,為專案建立一個新目錄:
mkdir blob-quickstart切換至新建立的 blob-quickstart 目錄:
cd blob-quickstart建立 package.json 檔案:
npm init -y在 Visual Studio Code 中開啟專案:
code .
安裝套件
從專案目錄中,使用 npm install 命令安裝下列套件。
安裝 Azure 儲存體 npm 套件:
npm install @azure/storage-blob安裝無密碼連線的 Azure Identity npm 套件:
npm install @azure/identity安裝此快速入門中用到的其他相依項目:
npm install uuid dotenv
設定應用程式架構
從專案目錄:
建立名為
index.js的新檔案將下列程式碼複製至檔案:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
安裝 Azure Developer CLI 後,您可以建立儲存體帳戶,並只用幾個命令來執行範例程式碼。 您可以在本機開發環境中或在 DevContainer 中執行專案。
初始化 Azure Developer CLI 範本並部署資源
從空目錄,遵循下列步驟來初始化 azd 範本、建立 Azure 資源,以及開始使用程式碼:
從 GitHub 複製快速入門存放庫資產,並在本機初始化範本:
azd init --template blob-storage-quickstart-nodejs系統將會提示您輸入下列資訊:
- 環境名稱:對於 Azure Developer CLI 建立的所有 Azure 資源,此值會用作其前置詞。 名稱在所有 Azure 訂用帳戶中必須是唯一的,且長度必須介於 3 與 24 個字元之間。 名稱僅能包含數字和小寫字母。
登入 Azure:
azd auth login佈建資源並將其部署至 Azure:
azd up系統將會提示您輸入下列資訊:
- 訂用帳戶:您資源部署至的 Azure 訂用帳戶。
- 位置:部署資源的區域。
部署可能需要幾分鐘的時間才能完成。
azd up命令的輸出包含新建立的儲存體帳戶名稱,稍後您將需要此儲存體帳戶來執行程式碼。
執行範例程式碼
此時,資源會部署至 Azure,且程式碼幾乎已準備好執行。 請遵循下列步驟來安裝套件、更新程式碼中的儲存體帳戶名稱,並執行範例主控台應用程式:
-
安裝套件:瀏覽至本機
blob-quickstart目錄。 使用下列命令安裝 Azure Blob 儲存體和 Azure 身分識別用戶端程式庫的套件,以及在快速入門中使用的其他套件:npm install @azure/storage-blob @azure/identity uuid dotenv -
更新儲存體帳戶名稱:在本機
blob-quickstart目錄中,編輯名為 index.js 的檔案。 尋找<storage-account-name>預留位置,並將其取代為azd up命令所建立的儲存體帳戶實際名稱。 儲存變更。 -
執行專案:執行下列命令來執行應用程式:
node index.js - 觀察輸出:此應用程式會建立容器,並將文字字串作為 Blob 上傳至容器中。 此範例接下來會列出容器中的 Blob、下載 Blob,並顯示 Blob 內容。 然後應用程式會刪除容器及其所有 Blob。
若要深入了解範例程式碼的運作方式,請參閱程式碼範例。
當您完成了測試程式碼時,請參閱清除資源一節,以刪除 azd up 命令所建立的資源。
物件模型
Azure Blob 儲存體經過最佳化,已能妥善儲存大量的非結構化資料。 「非結構化資料」是指不符合特定資料模型或定義的資料,例如文字或二進位資料。 Blob 儲存體提供三種類型資源:
- 儲存體帳戶
- 儲存體帳戶中的容器
- 容器中的 Blob
下圖顯示資源之間的關係。

使用下列 JavaScript 類別與這些資源互動:
-
BlobServiceClient:
BlobServiceClient類別可讓您操作 Azure 儲存體資源和 Blob 容器。 -
ContainerClient:
ContainerClient類別可讓您操作 Azure 儲存體容器及其 Blob。 -
BlobClient:
BlobClient類別可讓您操作 Azure 儲存體 Blob。
程式碼範例
這些範例程式碼片段會示範如何使用適用於 JavaScript 的 Azure Blob 儲存體用戶端程式庫執行下列工作:
程式碼範例也位於 GitHub。
注意
Azure Developer CLI 範本包含範例程式碼已就緒的檔案。 下列範例為範例程式碼的每個部分提供詳細資料。 此範本會實作建議的無密碼驗證方法,如向 Azure 驗證一節中所述。 連接字串方法會顯示為替代方案,但不會用於範本中,且不建議用於實際執行程式碼。
向 Azure 驗證,並授權存取 Blob 資料
應用程式向 Azure Blob 儲存體提出的要求必須經過授權。 在程式碼中實作對 Azure 服務 (包括 Blob 儲存體) 的無密碼連線時,建議使用 Azure.Identity 用戶端程式庫提供的 DefaultAzureCredential 類別。
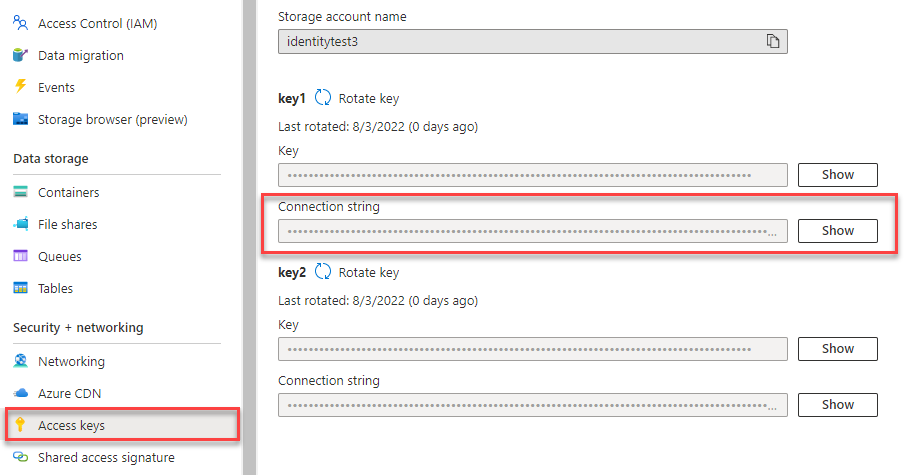
您也可以使用帳戶存取金鑰,以授權對 Azure Blob 儲存體的要求。 不過,應該謹慎使用此方法。 開發人員必須盡可能避免在不安全的地方公開存取金鑰。 任何擁有存取金鑰的人都可以授權執行目標為儲存體帳戶的要求,而且可實質存取所有資料。
DefaultAzureCredential 提供優於帳戶金鑰的管理和安全性優點,允許無密碼驗證。 下列範例示範這兩個選項。
DefaultAzureCredential 支援多個驗證方法,並在執行階段判斷應該使用哪個方法。 此方法可讓您的應用程式在不同的環境中 (本機或實際執行環境) 使用不同的驗證方法,而不需要實作環境特有的程式碼。
在 DefaultAzureCredential中可以找到 尋找認證時的順序和位置。
例如,應用程式在本機開發時可以使用 Azure CLI 登入認證進行驗證。 您的應用程式一旦部署至 Azure,接著即可使用受控識別。 此轉移不需要變更程式碼。
將角色指派給 Microsoft Entra 使用者帳戶
在本機開發時,請確定存取 Blob 資料的使用者帳戶具有正確的權限。 您需要儲存體 Blob 資料參與者才能讀取和寫入 Blob 資料。 若要指派此角色給您自己,您需要被指派使用者存取管理員角色,或另一個包含 Microsoft.Authorization/roleAssignments/write 動作的角色。 您可以使用 Azure 入口網站、Azure CLI 或 Azure PowerShell,將 Azure RBAC 角色指派給使用者。 如需 儲存體 Blob 資料參與者 角色的詳細資訊,請參閱 儲存體 Blob 資料參與者。 如需角色指派可用範圍的詳細資訊,請參閱 瞭解 Azure RBAC 的範圍。
在此案例中,您會將權限指派給使用者帳戶 (以儲存體帳戶為範圍),以遵循最低權限原則。 此做法只為使用者提供所需的最低權限,並建立更安全的實際執行環境。
下列範例將儲存體 Blob 資料參與者角色指派給使用者帳戶,以針對儲存體帳戶中的 Blob 資料提供讀取和寫入存取權。
重要
在大部分情況下,角色指派在 Azure 中傳播只需要一兩分鐘,但在罕見情況下,可能需要長達八分鐘。 如果您第一次執行程式碼時收到驗證錯誤,請稍候片刻再試一次。
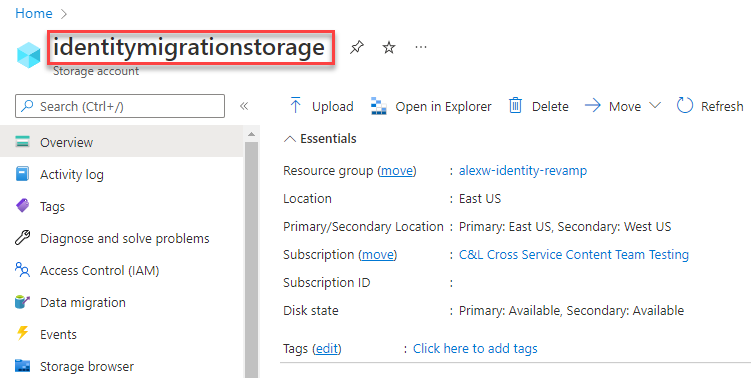
在 Azure 入口網站中,使用主要搜尋列或左側導覽找出您的儲存體帳戶。
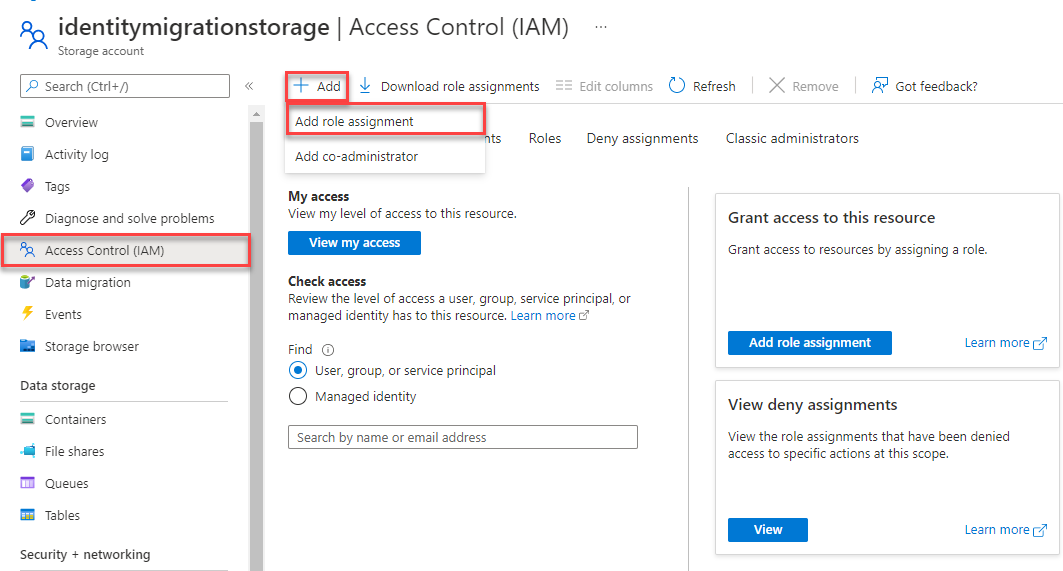
在儲存體帳戶概觀頁面上,從左側功能表中選取 [存取控制 (IAM)]。
在 [存取控制 (IAM)] 頁面上,選取 [角色指派] 索引標籤。
從頂端功能表選取 [+ 新增],然後從產生的下拉功能表中選取 [新增角色指派]。
使用搜尋方塊,從結果篩選出所需的角色。 在此範例中,搜尋「儲存體 Blob 資料參與者」,選取相符的結果,然後選擇 [下一步]。
在 [存取權指派對象為] 下,選取 [使用者、群組或服務主體],然後選擇 [+ 選取成員]。
在對話方塊中,搜尋 Microsoft Entra 使用者名稱 (通常是您的 user@domain 電子郵件地址),然後在對話方塊底部選擇 [選取]。
選取 [檢閱 + 指派] 以移至最終頁面,然後再次選取 [檢閱 + 指派] 以完成此程序。
使用 DefaultAzureCredential 登入並將應用程式程式碼連線至 Azure
您可以使用下列步驟來授權存取儲存體帳戶中的資料:
請確定使用您在儲存體帳戶上指派角色的相同 Microsoft Entra 帳戶進行驗證。 您可以透過 Azure CLI、Visual Studio Code 或 Azure PowerShell 進行驗證。
使用下列命令透過 Azure CLI 登入 Azure:
az login若要使用
DefaultAzureCredential,請確定 @azure\identity 套件已安裝,並匯入類別:const { DefaultAzureCredential } = require('@azure/identity');在
try區塊內加入此程式碼。 程式碼在本機工作站上執行時,DefaultAzureCredential會根據您優先用來登入的工具,使用其開發人員認證以向 Azure 驗證。 這些工具的範例包括 Azure CLI 或 Visual Studio Code。const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );請務必在
AZURE_STORAGE_ACCOUNT_NAME檔案或環境變數中更新儲存體帳戶名稱.env。 您可以在 Azure 入口網站的概觀頁面上找到儲存體帳戶名稱。
注意
部署至 Azure 時,您可以使用上述程式碼,從 Azure 中執行的應用程式授權對 Azure 儲存體的要求。 不過,在 Azure 中,您必須在應用程式中啟用受控識別。 然後,將您的儲存體帳戶設定為允許該受控識別進行連線。 如需在 Azure 服務之間設定此連線的詳細指示,請參閱從 Azure 託管應用程式進行驗證教學課程。
建立容器
在儲存體帳戶中建立新的容器。 下列程式碼範例會採用 BlobServiceClient 物件,並呼叫 getContainerClient 方法來取得容器的參考。 接著,程式碼會呼叫 create 方法,以實際在您的儲存體帳戶中建立容器。
將此程式碼加入到 try 區塊的結尾處:
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
若要深入了解建立容器的相關資訊,以及探索更多程式碼範例,請參閱使用 JavaScript 建立 Blob 容器。
重要
容器名稱必須是小寫字母。 如需為容器和 Blob 命名的詳細資訊,請參閱命名和參考容器、Blob 及中繼資料。
將 Blob 上傳至容器
將 Blob 上傳到該容器。 下列程式碼透過在 [建立容器] 區段的 ContainerClient 上呼叫 getBlockBlobClient 方法,取得 BlockBlobClient 物件的參考。
該程式碼透過呼叫 upload 方法,將文字字串資料上傳至 Blob。
將此程式碼加入到 try 區塊的結尾處:
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
若要深入了解上傳 Blob 的相關資訊,以及探索更多程式碼範例,請參閱使用 JavaScript 上傳 Blob。
列出容器中的 Blob
列出容器中的 Blob。 下列程式碼會呼叫 listBlobsFlat 方法。 在此案例中,只有一個 Blob 在容器中,所以清單作業只會傳回該一個 Blob。
將此程式碼加入到 try 區塊的結尾處:
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
若要深入了解列出 Blob 的相關資訊,以及探索更多程式碼範例,請參閱使用 JavaScript 列出 Blob。
下載 Blob
下載 Blob 並顯示內容。 下列程式碼會呼叫 download 方法來下載 Blob。
將此程式碼加入到 try 區塊的結尾處:
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
下列程式碼會將資料流轉換回字串,以顯示內容。
將此程式碼新增到 函式main:
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
若要深入了解下載 Blob 的相關資訊,以及探索更多程式碼範例,請參閱使用 JavaScript 下載 Blob。
刪除容器
刪除容器和容器內的所有 Blob。 下列程式碼會使用 [刪除] 方法移除整個容器,清除應用程式建立的資源
將此程式碼加入到 try 區塊的結尾處:
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
若要深入了解刪除容器的相關資訊,以及探索更多程式碼範例,請參閱使用 JavaScript 刪除及還原 Blob 容器。
執行程式碼
從 Visual Studio Code 終端機執行該應用程式。
node index.js
應用程式的輸出類似下列範例:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
使用偵錯工具逐步執行程式碼,並在整個過程中檢查您的 Azure 入口網站。 請檢查是否正在建立容器。 您可以在容器內開啟 Blob,並查看內容。
清除資源
- 當您完成本快速入門,請刪除
blob-quickstart目錄。 - 如果使用完 Azure 儲存體資源,請使用 Azure CLI 移除儲存體資源。
完成快速入門時,您可以執行下列命令來清除您所建立的資源:
azd down
系統將會提示您確認刪除資源。 輸入 y 以確認。