ContentControl.Content 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定 ContentControl 的內容。
public:
property System::Object ^ Content { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
public object Content { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.Content : obj with get, setPublic Property Content As Object屬性值
包含控制項之內容的物件。 預設值是 null。
- 屬性
範例
下列範例示範如何建立四 Button 個控制項,並將 Content 設定為下列其中一項:
注意
雖然範例的 Extensible Application Markup Language (XAML) 版本可以使用 <Button.Content> 每個按鈕內容周圍的標記,但並非必要。 如需詳細資訊,請參閱 XAML 概觀 (WPF) 。
<!--Create a Button with a string as its content.-->
<Button>This is string content of a Button</Button>
<!--Create a Button with a DateTime object as its content.-->
<Button xmlns:sys="clr-namespace:System;assembly=mscorlib">
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
</Button>
<!--Create a Button with a single UIElement as its content.-->
<Button>
<Rectangle Height="40" Width="40" Fill="Blue"/>
</Button>
<!--Create a Button with a panel that contains multiple objects
as its content.-->
<Button>
<StackPanel>
<Ellipse Height="40" Width="40" Fill="Blue"/>
<TextBlock TextAlignment="Center">Button</TextBlock>
</StackPanel>
</Button>
// Create a Button with a string as its content.
Button stringContent = new Button();
stringContent.Content = "This is string content of a Button";
// Create a Button with a DateTime object as its content.
Button objectContent = new Button();
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
objectContent.Content = dateTime1;
// Create a Button with a single UIElement as its content.
Button uiElementContent = new Button();
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
uiElementContent.Content = rect1;
// Create a Button with a panel that contains multiple objects
// as its content.
Button panelContent = new Button();
StackPanel stackPanel1 = new StackPanel();
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Button";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
panelContent.Content = stackPanel1;
' Add a string to a button.
Dim stringContent As New Button()
stringContent.Content = "This is string content of a Button"
' Add a DateTime object to a button.
Dim objectContent As New Button()
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
objectContent.Content = dateTime1
' Add a single UIElement to a button.
Dim uiElementContent As New Button()
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
uiElementContent.Content = rect1
' Add a panel that contains multpile objects to a button.
Dim panelContent As New Button()
Dim stackPanel1 As New StackPanel()
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Button"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
panelContent.Content = stackPanel1
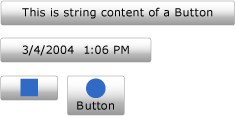
下圖顯示上一個範例中建立的四個按鈕。

備註
Content因為 屬性的類型是 Object ,所以您可以放入 ContentControl 的內容沒有任何限制。 會 Content 由 ContentPresenter ,其位於 的 ContentControl 中 ControlTemplate 。 ContentControlWPF 中的每個類型在其預設 ControlTemplate 中都有 ContentPresenter 。 如需顯示 Content 方式 ContentPresenter 的詳細資訊,請參閱 ContentPresenter 。
相依性屬性資訊
| 識別碼欄位 | ContentProperty |
中繼資料屬性設定為 true |
無 |
XAML Attribute Usage
<object Content="content"/>
XAML 屬性項目用法
<object> content</object>
XAML 值
Content
文字或單一物件。