DataGrid.ColumnHeaderStyle 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定套用至 DataGrid 中所有資料行標題的樣式。
public:
property System::Windows::Style ^ ColumnHeaderStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };public System.Windows.Style ColumnHeaderStyle { get; set; }member this.ColumnHeaderStyle : System.Windows.Style with get, setPublic Property ColumnHeaderStyle As Style屬性值
套用至 DataGrid 中所有資料行標題的樣式。 已註冊的預設值是 null。 如需哪些因素會影響值的詳細資訊,請參閱 DependencyProperty。
範例
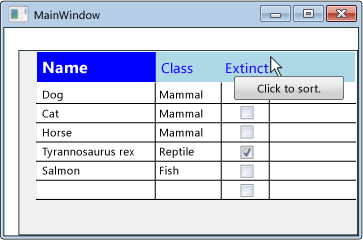
下列範例會使用樣式資源來變更 中的資料 DataGrid 行標頭樣式。 然後,第一個資料行標頭的樣式會設定為覆寫 的 DataGrid.ColumnHeaderStyle 內嵌樣式。
<Window.Resources>
<!-- DataGrid style -->
<Style x:Key="DataGridStyle1" TargetType="{x:Type DataGrid}">
<Setter Property="ColumnHeaderStyle" Value="{DynamicResource ColumnHeaderStyle1}"/>
</Style>
<!-- DataGridColumnHeader style -->
<Style x:Key="ColumnHeaderStyle1" TargetType="DataGridColumnHeader">
<Setter Property="Height" Value="30"/>
<Setter Property="Background" Value="LightBlue"/>
<Setter Property="Foreground" Value="Blue"/>
<Setter Property="FontSize" Value="18" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="ToolTip" Value="Click to sort."/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<DataGrid Name="dataGrid1" Margin="12,12,0,0"
AutoGenerateColumns="False"
Style="{DynamicResource DataGridStyle1}">
<DataGrid.Columns>
<DataGridTextColumn Header="Name"
Binding="{Binding Name}">
<!-- Local Style for header of first DataGrid column. -->
<DataGridColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="24"/>
</Style>
</DataGridColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="Class"
Binding="{Binding Classification}" />
<DataGridCheckBoxColumn Header="Extinct"
Binding="{Binding Extinct}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
下圖顯示輸出。

備註
Style套用 以更新 中 DataGrid 所有資料行標頭的視覺外觀。 若要定義 Style 資料行標頭的 ,請指定 TargetType 的 DataGridColumnHeader 。
Style可以套用至所有資料行標頭,或套用至個別的資料行標頭。 若要將 套用 Style 至個別標頭,請設定 DataGridColumn.HeaderStyle 優先于 屬性的屬性 DataGrid.ColumnHeaderStyle 。