HeaderedContentControl.Header 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定每個控制項標題使用的資料。
public:
property System::Object ^ Header { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
[System.Windows.Localizability(System.Windows.LocalizationCategory.Label)]
public object Header { get; set; }[<System.ComponentModel.Bindable(true)>]
[<System.Windows.Localizability(System.Windows.LocalizationCategory.Label)>]
member this.Header : obj with get, setPublic Property Header As Object屬性值
標頭物件。 預設為 null。
- 屬性
範例
下列範例會建立 ,其中包含繼承自 HeaderedContentControl 的兩 TabItem 個 TabControl 物件。 第一個 TabItem 具有 UIElement 物件做為 和 Content 中 Header 的內容: Header 設定 StackPanel 為包含 Ellipse 和 的 TextBlock ; Content 設定為 StackPanel 包含 TextBlock 和 Label 的 。 Header第二 TabItem 個 的 設定為字串, Content 而 設定為單 TextBlock 一 。
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="DarkGray"/>
<TextBlock>Tab 1</TextBlock>
</StackPanel>
</TabItem.Header>
<StackPanel>
<TextBlock>Enter some text</TextBlock>
<TextBox Name="textBox1" Width="50"/>
</StackPanel>
</TabItem>
<TabItem Header="Tab 2">
<!--Bind TextBlock.Text to the TextBox on the first
TabItem.-->
<TextBlock Text="{Binding ElementName=textBox1, Path=Text}"/>
</TabItem>
</TabControl>
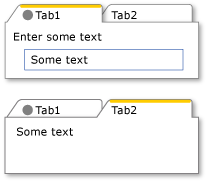
下圖顯示 TabControl 上一個範例所建立的 。

Header 屬性中具有不同類型的 TabControl
下列範例會建立兩 DataTemplate 個 物件,以指定 和 ContentHeaderedContentControl 的外觀 Header 。
<Style TargetType="HeaderedContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type HeaderedContentControl}">
<StackPanel>
<Grid>
<Rectangle Stroke="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Header"/>
</Grid>
<Grid>
<Rectangle Fill="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Content"/>
</Grid>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<DataTemplate x:Key="titleText">
<TextBlock Text="{Binding}"
Foreground="Green"
FontSize="16"
FontWeight="Normal"
FontStyle="Italic"
TextWrapping="Wrap"/>
</DataTemplate>
<DataTemplate x:Key="contentText">
<TextBlock Text="{Binding}"
Foreground="Brown"
FontSize="12"
FontWeight="Normal"
FontFamily="Arial Narrow"
TextWrapping="Wrap"/>
</DataTemplate>
<HeaderedContentControl Name="hcontCtrl" Background="Beige"
HeaderTemplate="{StaticResource titleText}"
ContentTemplate="{StaticResource contentText}"
Header="This is the header."
Content="This is the content."/>
備註
Content就像 的 屬性一 ContentControl 樣, Header 可以是任何類型的 。 HeaderedContentControl會使用相同的邏輯來顯示 Header 中所述的 ContentControl.Content 。
相依性屬性資訊
| 識別碼欄位 | HeaderProperty |
中繼資料屬性設定為 true |
無 |
