BackEase 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
表示緩動函式,這個函式會於開始在指示的路徑顯示動畫之前,稍微撤回動畫的動作。
public ref class BackEase : System::Windows::Media::Animation::EasingFunctionBasepublic class BackEase : System.Windows.Media.Animation.EasingFunctionBasetype BackEase = class
inherit EasingFunctionBasePublic Class BackEase
Inherits EasingFunctionBase- 繼承
範例
下列範例會將 BackEase Easing 函式套用至 DoubleAnimation ,以建立在動畫開頭和結尾稍微撤銷的動畫。
<Rectangle Name="MyRectangle" Margin="60" Width="50" Height="50" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleX">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleY">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
<Rectangle.RenderTransform>
<ScaleTransform x:Name="myScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
備註
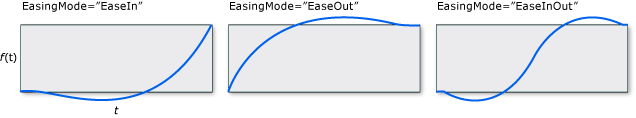
您可以藉由在 EasingMode 動畫上指定 屬性值,來控制動畫中的「備份」行為何時發生。 下圖示范 的不同值 EasingMode ,其中 f (t) 代表動畫進度, 而 t 代表時間。

用於此函式的公式如下。

注意
因為此動畫會導致值在進行之前撤銷,所以動畫可能會意外插入負數。 當動畫顯示不允許負數的屬性時,這可能會造成錯誤。 例如,如果您將此動畫套用至 Height 物件的 (,例如從 0 到 200,且具有 EasingModeEaseIn) 的 ,動畫會嘗試插入將擲回錯誤的負數 Height 。
除了 之外 BackEase ,還有其他數個 Easing 函式。 除了使用執行時間中包含的 Easing 函式之外,您還可以繼承自 EasingFunctionBase 來建立自己的自訂 Easing 函式。
XAML 物件項目用法
<BackEase .../>
建構函式
| BackEase() |
初始化 BackEase 類別的新執行個體。 |
欄位
| AmplitudeProperty |
識別 Amplitude 相依性屬性。 |
屬性
| Amplitude |
取得或設定與 BackEase 動畫關聯之撤回的幅度。 |
| CanFreeze |
取得值,指出是否可以將物件設為不可修改。 (繼承來源 Freezable) |
| DependencyObjectType |
DependencyObjectType取得包裝這個實例之 CLR 型別的 。 (繼承來源 DependencyObject) |
| Dispatcher |
取得與這個 Dispatcher 關聯的 DispatcherObject。 (繼承來源 DispatcherObject) |
| EasingMode |
取得或設定值,這個值會指定動畫如何進行插補。 (繼承來源 EasingFunctionBase) |
| IsFrozen |
取得值,該值表示物件目前是否可修改。 (繼承來源 Freezable) |
| IsSealed |
取得值,這個值表示此執行個體目前是否已密封 (唯讀)。 (繼承來源 DependencyObject) |
方法
事件
| Changed |
發生於 Freezable 或所含的物件遭到修改時。 (繼承來源 Freezable) |
