ExponentialEase 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
表示 easing 函式,這個函式會使用指數公式建立可加速和/或減速的動畫。
public ref class ExponentialEase : System::Windows::Media::Animation::EasingFunctionBasepublic class ExponentialEase : System.Windows.Media.Animation.EasingFunctionBasetype ExponentialEase = class
inherit EasingFunctionBasePublic Class ExponentialEase
Inherits EasingFunctionBase- 繼承
範例
下列範例會將 ExponentialEase easing 函式套用至 , DoubleAnimation 以建立遞減動畫。
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="30" To="200" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<ExponentialEase Exponent="6" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
備註
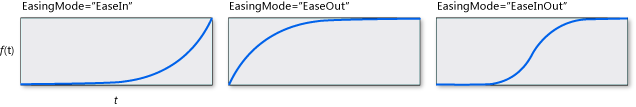
您可以藉由指定 EasingMode 來控制動畫是否會加速、減速或兩者。 下圖示范f (t) 代表動畫進度和t代表時間的不同值 EasingMode 。

此函式所使用的公式如下。

使用上述公式,下圖說明屬性的數個不同值 Exponent 的效果:

除了 之外 ExponentialEase ,還有數個其他 Easing 函式。 除了使用執行時間中包含的 easing 函式之外,您還可以繼承自 EasingFunctionBase 來建立自己的自訂 Easing 函式。
XAML 物件項目用法
<ExponentialEase .../>
建構函式
| ExponentialEase() |
初始化 ExponentialEase 類別的新執行個體。 |
欄位
| ExponentProperty |
識別 Exponent 相依性屬性。 |
屬性
| CanFreeze |
取得值,指出是否可以將物件設為不可修改。 (繼承來源 Freezable) |
| DependencyObjectType |
取得包裝 DependencyObjectType 這個實例 CLR 型別的 。 (繼承來源 DependencyObject) |
| Dispatcher |
取得與這個 Dispatcher 關聯的 DispatcherObject。 (繼承來源 DispatcherObject) |
| EasingMode |
取得或設定值,這個值會指定動畫如何進行插補。 (繼承來源 EasingFunctionBase) |
| Exponent |
取得或設定用於決定動畫插補的指數。 |
| IsFrozen |
取得值,該值表示物件目前是否可修改。 (繼承來源 Freezable) |
| IsSealed |
取得值,這個值表示此執行個體目前是否已密封 (唯讀)。 (繼承來源 DependencyObject) |
方法
事件
| Changed |
發生於 Freezable 或所含的物件遭到修改時。 (繼承來源 Freezable) |
