QuadraticEase 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
代表 easing 函式,這個函式會使用 f(t) = t2 公式來建立加速和 (或) 減速的動畫。
public ref class QuadraticEase : System::Windows::Media::Animation::EasingFunctionBasepublic class QuadraticEase : System.Windows.Media.Animation.EasingFunctionBasetype QuadraticEase = class
inherit EasingFunctionBasePublic Class QuadraticEase
Inherits EasingFunctionBase- 繼承
範例
下列範例會將 QuadraticEase Easing 函式套用至 DoubleAnimation ,以建立遞減動畫。
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="30" To="200" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<QuadraticEase EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
備註
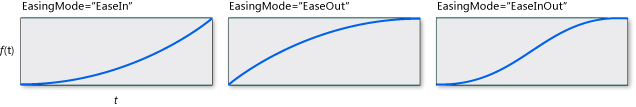
您可以藉由指定 EasingMode ,來控制動畫是否加速、減速或兩者。 下圖示范 的不同值 EasingMode ,其中 f (t) 代表動畫進度, 而 t 代表時間。

用於此函式的公式如下。
f (t) = t2
注意
您可以使用 來 PowerEase 建立與 、 QuadraticEase 、 QuarticEase 和 QuinticEase 相同的行為 CubicEase ,方法是使用 Power 屬性。 例如,如果您想要使用 PowerEase 來取代 CubicEase ,請指定 Power 值為 3。
除了 之外 QuadraticEase ,還有其他數個 Easing 函式。 除了使用執行時間中包含的 Easing 函式之外,您還可以繼承自 EasingFunctionBase 來建立自己的自訂 Easing 函式。
XAML 物件項目用法
<QuadraticEase .../>
建構函式
| QuadraticEase() |
初始化 QuadraticEase 類別的新執行個體。 |
屬性
| CanFreeze |
取得值,指出是否可以將物件設為不可修改。 (繼承來源 Freezable) |
| DependencyObjectType |
DependencyObjectType取得包裝這個實例之 CLR 型別的 。 (繼承來源 DependencyObject) |
| Dispatcher |
取得與這個 Dispatcher 關聯的 DispatcherObject。 (繼承來源 DispatcherObject) |
| EasingMode |
取得或設定值,這個值會指定動畫如何進行插補。 (繼承來源 EasingFunctionBase) |
| IsFrozen |
取得值,該值表示物件目前是否可修改。 (繼承來源 Freezable) |
| IsSealed |
取得值,這個值表示此執行個體目前是否已密封 (唯讀)。 (繼承來源 DependencyObject) |
方法
事件
| Changed |
發生於 Freezable 或所含的物件遭到修改時。 (繼承來源 Freezable) |
