TileBrush.Viewbox 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定 TileBrush 並排顯示內容的位置和維度。
public:
property System::Windows::Rect Viewbox { System::Windows::Rect get(); void set(System::Windows::Rect value); };public System.Windows.Rect Viewbox { get; set; }member this.Viewbox : System.Windows.Rect with get, setPublic Property Viewbox As Rect屬性值
TileBrush 內容的位置和維度。 預設值是矩形 (Rect),其 TopLeft 為 (0,0),Width 和 Height 為 1。
範例
您可以使用 屬性來指定內容 Viewbox 的大小和位置 TileBrush 。 屬性 ViewboxUnits 會判斷值是否 Viewbox 相對於內容界限 TileBrush ,還是它是絕對值。
第一個圖例顯示 100 x 100 圖元影像,然後使用此影像來顯示不同 Viewbox 屬性設定的效果。

開始範例影像 (100 到 100 個裝置獨立圖元)
下圖顯示使用 Viewbox 0.0,0.0,0.0,0.25,0.5 的 TileBrush 輸出。 其他相關的屬性值包括下列各項:
Viewport: 0,0,1,1
此圖顯示數個不同的 Stretch 屬性設定。 屬性 Stretch 會決定 如何 TileBrush 延展以 Viewbox 填滿其 Viewport 。

TileBrush 的相對 Viewbox 為 0.0,0.0,0.25,0.5
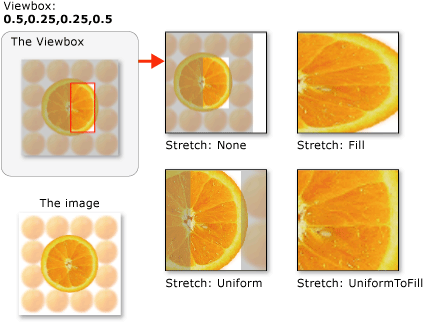
下圖顯示類似的 TileBrush ,但相對 Viewbox 為 0.5,0.25,0.25,0.5。

類似的 TileBrush,但具有不同的 Viewbox 設定
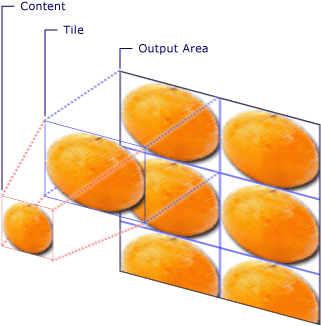
下圖顯示相同的 TileBrush ,但相對 Viewport 值為 0.0,0.0、0.5、0.5 和 的 TileMode Tile 。

類似的 TileBrush,但具有磚和不同的檢視區設定
下列範例示範如何建立磚, TileBrush 其具有 Viewbox 0.5,0.25,0.25,0.5。
<Rectangle
Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush
ImageSource="sampleImages\testImage.gif"
Viewbox="0.5,0.25, 0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
myImageBrush.Viewbox = new Rect(0.5, 0.25, 0.25, 0.5);
myImageBrush.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.TileMode = TileMode.Tile;
myImageBrush.Stretch = Stretch.Fill;
myImageBrush.AlignmentX = AlignmentX.Center;
myImageBrush.AlignmentY = AlignmentY.Center;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
With myImageBrush
.Viewbox = New Rect(0.5, 0.25, 0.25, 0.5)
.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox
.Viewport = New Rect(0, 0, 0.25, 0.25)
.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
.TileMode = TileMode.Tile
.Stretch = Stretch.Fill
.AlignmentX = AlignmentX.Center
.AlignmentY = AlignmentY.Center
End With
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
備註
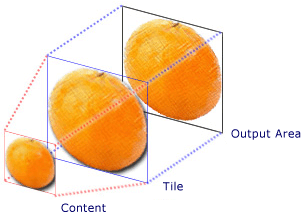
當您使用 繪製區域時,您會使用三個 TileBrush 元件:內容、磚和輸出區域。 屬性 Viewbox 會指定內容的大小和位置 TileBrush 。 下圖顯示這三 TileBrush 個元件彼此的關聯性。

TileBrush 元件

屬性 ViewboxUnits 會判斷值是否 Viewbox 解譯為相對或絕對值。 預設的情況下,ViewboxUnits 屬性設定為 RelativeToBoundingBox。
Viewbox Clipping
TileBrush 內容永遠不會裁剪至 Viewbox 。 不過, TileBrush 內容 會裁剪到 的 Viewport 邊緣,這會設定基底圖的值。
下圖顯示不同 Stretch 設定對 TileBrush Viewbox 小於其 Viewport 的效果。 外部 Viewbox 影像的部分會呈現灰色。

具有不同 Stretch 設定的 TileBrush
相依性屬性資訊
| 識別碼欄位 | ViewboxProperty |
設定為 的中繼資料屬性 true |
無 |