TaskbarItemInfo.Overlay 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定在工作列按鈕中的程式圖示上顯示的影像。
public:
property System::Windows::Media::ImageSource ^ Overlay { System::Windows::Media::ImageSource ^ get(); void set(System::Windows::Media::ImageSource ^ value); };public System.Windows.Media.ImageSource Overlay { get; set; }member this.Overlay : System.Windows.Media.ImageSource with get, setPublic Property Overlay As ImageSource屬性值
在工作列按鈕中的程式圖示上顯示的影像。 預設為 null。
範例
下列範例示範如何在標記中建立 , TaskbarItemInfo 並設定 Overlay 屬性。 此範例是針對 類別提供的較大範例的 TaskbarItemInfo 一部分。
<Window.TaskbarItemInfo>
<TaskbarItemInfo x:Name="taskBarItemInfo1"
Overlay="{StaticResource ResourceKey=StopImage}"
ThumbnailClipMargin="80,0,80,140"
Description="Taskbar Item Info Sample">
<TaskbarItemInfo.ThumbButtonInfos>
<ThumbButtonInfoCollection>
<ThumbButtonInfo
DismissWhenClicked="False"
Command="MediaCommands.Play"
CommandTarget="{Binding ElementName=btnPlay}"
Description="Play"
ImageSource="{StaticResource ResourceKey=PlayImage}"/>
<ThumbButtonInfo
DismissWhenClicked="True"
Command="MediaCommands.Stop"
CommandTarget="{Binding ElementName=btnStop}"
Description="Stop"
ImageSource="{StaticResource ResourceKey=StopImage}"/>
</ThumbButtonInfoCollection>
</TaskbarItemInfo.ThumbButtonInfos>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
下列範例示範如何利用程式碼設定 Overlay 屬性。
this.taskBarItemInfo1.Overlay = (DrawingImage)this.FindResource("StopImage");
Me.taskBarItemInfo1.Overlay = Me.FindResource("StopImage")
備註
您可以將影像新增至工作列按鈕中的程式圖示,以將應用程式狀態傳達給使用者。 重迭使用靜態或動畫,該靜態或動畫 ImageSource 位於工作列按鈕中圖示的右下角。 如果使用者設定工作列以顯示小型圖示,則不會顯示重迭。
通知區域中的程式圖示,其位於工作列最右邊,通常用來將應用程式狀態傳達給使用者。 在 Windows 7 中,預設會隱藏通知區域中的程式圖示,因此較不適合用于通訊狀態。 當通知區域中的圖示隱藏時,您可以使用 Windows 7 中的工作列按鈕重迭來傳達狀態。 您的應用程式可以偵測 Windows 版本,並以適合作業系統的方式提供通知。
重迭影像會以適當的大小呈現。 ImageSource如果 表示 Icon ,也會使用適當的位深度。
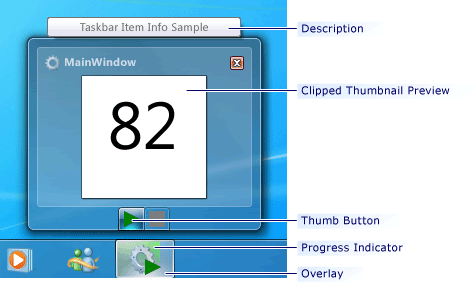
下圖顯示工作列 Overlay 。

Windows 工作列重迭
