TaskbarItemInfo.ThumbnailClipMargin 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定值,這個值指定應用程式視窗的工作區會顯示在工作列縮圖中的部分。
public:
property System::Windows::Thickness ThumbnailClipMargin { System::Windows::Thickness get(); void set(System::Windows::Thickness value); };public System.Windows.Thickness ThumbnailClipMargin { get; set; }member this.ThumbnailClipMargin : System.Windows.Thickness with get, setPublic Property ThumbnailClipMargin As Thickness屬性值
一個值,指定應用程式視窗的工作區會顯示在工作列縮圖中的部分。 預設為空的 Thickness。
範例
下列範例示範如何在標記中建立 , TaskbarItemInfo 並設定 ThumbnailClipMargin 屬性。 此範例是針對 類別提供的較大範例的 TaskbarItemInfo 一部分。
<Window.TaskbarItemInfo>
<TaskbarItemInfo x:Name="taskBarItemInfo1"
Overlay="{StaticResource ResourceKey=StopImage}"
ThumbnailClipMargin="80,0,80,140"
Description="Taskbar Item Info Sample">
<TaskbarItemInfo.ThumbButtonInfos>
<ThumbButtonInfoCollection>
<ThumbButtonInfo
DismissWhenClicked="False"
Command="MediaCommands.Play"
CommandTarget="{Binding ElementName=btnPlay}"
Description="Play"
ImageSource="{StaticResource ResourceKey=PlayImage}"/>
<ThumbButtonInfo
DismissWhenClicked="True"
Command="MediaCommands.Stop"
CommandTarget="{Binding ElementName=btnStop}"
Description="Stop"
ImageSource="{StaticResource ResourceKey=StopImage}"/>
</ThumbButtonInfoCollection>
</TaskbarItemInfo.ThumbButtonInfos>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
備註
根據預設,Windows 7 工作列會顯示應用程式視窗工作區的縮放縮圖。 您可以設定 ThumbnailClipMargin 屬性,以指定縮圖中顯示的用戶端視窗裁剪區域。 例如,如果您想要在排除應用程式工具列時將縮圖焦點放在視窗內容上,這個屬性會很有用。 這個屬性無法用來在應用程式視窗中顯示尚未顯示之縮圖中的內容。
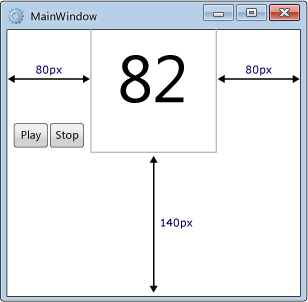
您可以藉由設定區域周圍框線的 , Thickness 指定縮圖中顯示的區域。 框線會從用戶端視窗的邊緣開始,並依指定的數量向內延伸。 框線內的內容會顯示在縮圖中。
下圖顯示定義 的 ThumbnailClipMargin 框線。

縮圖裁剪邊界框線
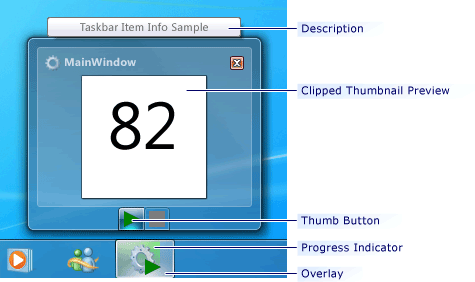
下圖顯示裁剪的縮圖預覽。

Windows工作列縮圖預覽