WindowChrome 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
表示描述視窗非工作區自訂項目的物件。
public ref class WindowChrome : System::Windows::Freezablepublic class WindowChrome : System.Windows.Freezabletype WindowChrome = class
inherit FreezablePublic Class WindowChrome
Inherits Freezable- 繼承
備註
類別 WindowChrome 可讓您將Windows Presentation Foundation (WPF) 內容延伸至通常保留給作業系統視窗管理員的視窗非工作區。
標準 Windows
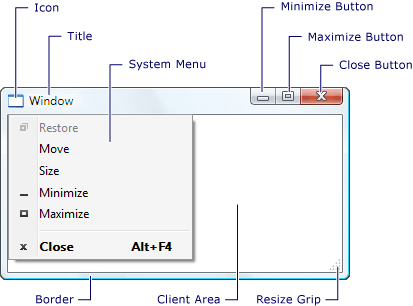
標準視窗是由兩個重迭的矩形所組成。 外部矩形是 非工作區,通常稱為 Chrome。 它會由作業系統的視窗管理員繪製和管理。 其維度取決於標準作業系統設定。 非用戶端框架提供標準視窗功能和行為。 其中包括標題按鈕 (最小化、最大化和關閉) 、視窗框線、調整大小和移動行為、應用程式圖示和標題,以及系統功能表。 內部矩形是 工作區。 它包含應用程式的內容,並由應用程式繪製和管理。 如需 WPF 應用程式中 Windows 的詳細資訊,請參閱 WPF Windows 概觀。
下圖顯示標準視窗的部分。

自訂 Windows
您可以將 屬性設定 Window.WindowStyle 為 None 或使用 WindowChrome 類別來自訂視窗框線。
WindowStyle.None
自訂 WPF 應用程式視窗外觀的其中一種方式是將 Window.WindowStyle 屬性設定為 None 。 這會從視窗移除非用戶端框架,並只保留工作區,您可以套用自訂樣式。 不過,移除非用戶端框架時,您也會遺失它所提供的系統功能和行為,例如標題按鈕和視窗調整大小。 另一個副作用是視窗會在最大化時涵蓋 Windows 工作列。 設定 WindowStyle.None 可讓您建立完全自訂的應用程式,但也需要在應用程式中實作自訂邏輯,以模擬標準視窗行為。
WindowChrome
若要在保留其標準功能時自訂視窗,您可以使用 WindowChrome 類別。 類別 WindowChrome 會分隔視窗框架的功能與視覺效果,並可讓您控制應用程式視窗之用戶端與非用戶端區域之間的界限。 類別 WindowChrome 可讓您藉由擴充工作區來涵蓋非工作區,將 WPF 內容放在視窗框架中。 同時,它會透過兩個不可見的區域來保留系統行為;重設框線和標題區域。
使用 類別建立自訂視窗 WindowChrome 有兩個主要部分。 首先,您可以藉由設定物件上 WindowChrome 公開的屬性來自訂視窗的非用戶端部分。 然後,您會提供視窗的範本,該視窗會定義延伸至非工作區的應用程式部分。 物件上 WindowChrome 公開的屬性為 ResizeBorderThickness 、 CaptionHeight 、 CornerRadius 和 GlassFrameThickness 。
屬性 ResizeBorderThickness 會指定應用程式視窗外部的不可見框線,使用者可以按一下並拖曳以調整視窗的大小。
屬性 CaptionHeight 會指定視窗頂端的不可見區域,啟用通常與標題列相關聯的系統行為。 這些行為包括:按一下並拖曳以移動視窗、按兩下以最大化視窗,然後按一下滑鼠右鍵以顯示系統功能表。
重設框線和標題區域沒有任何視覺元素;它們只會定義回應輸入的區域,並啟用標準系統提供的視窗行為。
屬性 CornerRadius 會指定視窗角落四捨五入的數量。 如果視窗已啟用玻璃框架,這個屬性就不會有任何作用。
屬性 GlassFrameThickness 會指定視窗周圍玻璃框架的寬度。 根據預設,它會使用 屬性所 WindowNonClientFrameThickness 指定的系統值來模擬標準視窗的外觀。 使用玻璃框架時,[最小化]、[最大化] 和 [關閉] 的標題按鈕會顯示且互動式。 應用程式負責顯示應用程式圖示和標題文字。 您可以設定 GlassFrameThickness 屬性,讓玻璃框架變寬或變窄于預設值。
警告
屬性變更時 GlassFrameThickness ,不會變更標題按鈕的大小。 如果玻璃框架頂端的高度小於標題按鈕的高度,則不會完全看見標題按鈕。
若要建立沒有玻璃框架的自訂視窗,請將 GlassFrameThickness 屬性設定為統一值 0。 這會停用和隱藏標準標題按鈕。
若要擴充玻璃框架以涵蓋整個視窗,請將 GlassFrameThickness 屬性設定為任何一端的負值。 GlassFrameThickness當屬性設定為任何一端的負值時,其強制值會等於 GlassFrameCompleteThickness 。
注意
在 Windows Vista 中引進的 Windows 桌面外觀和功能,是一組視覺增強功能。 在視覺上更明顯的一個特徵是半透明玻璃窗口框線。 桌面視窗管理員 (DWM) 的桌面組合功能會啟用 Windows 裝置。
所有作業系統都不支援 Windows 裝置玻璃效果,而且可以在支援的作業系統上停用。 如果無法使用Windows,無論屬性值為何,都不會顯示 GlassFrameThickness 玻璃框架。 此屬性指定的框線區域會改為顯示為黑色。 IsGlassEnabled 檢查 屬性,以確認 Windows 的玻璃效果是否可用。 如果無法使用玻璃效果,您應該提供不使用玻璃框架的替代視窗樣式,或藉由將視窗樣式設定為 Null 來使用標準視窗。
您可以藉由指定可定義框架內容外觀和行為的 ControlTemplate,將 WPF 內容延伸至視窗框架。 您可以將 ControlTemplate 的 TargetType 設定為您要自訂的視窗類型。
<ControlTemplate TargetType="{x:Type local:MainWindow}">
根據預設,視窗非工作區內任何視覺元素的元件都不是互動式的。 若要在非工作區中啟用互動式元素,請將 WindowsChrome.IsHitTestVisibleInChrome 附加屬性附加至元素,並將其設定為 true。
下列 XAML 標記顯示使用 WindowChrome 類別自訂視窗所需的主要元素。
<Style x:Key="StandardStyle" TargetType="{x:Type local:MainWindow}">
<Setter Property="shell:WindowChrome.WindowChrome">
<Setter.Value>
<shell:WindowChrome />
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:MainWindow}">
<Grid>
<Border Background="White"
Margin="{Binding Source={x:Static shell:SystemParameters2.Current}, Path=WindowNonClientFrameThickness}">
<ContentPresenter Content="{TemplateBinding Content}" />
</Border>
<TextBlock Text="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Title}"
VerticalAlignment="Top" HorizontalAlignment="Left"
Margin="36,8,0,0"/>
<Image Source="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Icon}"
VerticalAlignment="Top" HorizontalAlignment="Left"
Margin="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(shell:WindowChrome.WindowChrome).ResizeBorderThickness}"
Width="{Binding Source={x:Static shell:SystemParameters2.Current}, Path=SmallIconSize.Width}"
shell:WindowChrome.IsHitTestVisibleInChrome="True"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
第一個 setter 會將 WindowChrome 附加至視窗。 它會使用 WindowChrome 屬性的所有預設值,讓視窗看起來像標準視窗。
<Setter Property="shell:WindowChrome.WindowChrome">
<Setter.Value>
<shell:WindowChrome />
</Setter.Value>
</Setter>
視窗範本必須指定內容簡報者,以顯示應用程式中指定的視窗內容。 根據預設,WindowChrome 類別會擴充工作區以涵蓋非用戶端框線。 若要找出玻璃框架,您必須指定 ContentPresenter 周圍的邊界。 此標記會指定在內容簡報者周圍具有白色背景的框線,以模擬標準視窗的外觀。 它也會指定系結至 WindowNonClientFrameThickness 屬性的邊界,該屬性會取得框架的預設系統寬度。
<Border Background="White"
Margin="{Binding Source={x:Static shell:SystemParameters2.Current}, Path=WindowNonClientFrameThickness}">
<ContentPresenter Content="{TemplateBinding Content}" />
</Border>
WindowChrome 類別不會顯示應用程式圖示和標題;它們必須新增至框線做為自訂內容。 下列 XAML 會新增影像和文字區塊,以顯示圖示和標題。 這兩個專案都會系結至視窗上的對應屬性。 影像寬度會系結至 SmallIconSize 寬度,這會取得圖示的預設系統大小。 IsHitTestVisibleInChrome 附加屬性會在影像上設定,以便接收滑鼠事件。
<Image Source="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Icon}"
VerticalAlignment="Top" HorizontalAlignment="Left"
Margin="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(shell:WindowChrome.WindowChrome).ResizeBorderThickness}"
Width="{Binding Source={x:Static shell:SystemParameters2.Current}, Path=SmallIconSize.Width}"
shell:WindowChrome.IsHitTestVisibleInChrome="True"/>
<TextBlock Text="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Title}"
VerticalAlignment="Top" HorizontalAlignment="Left"
Margin="36,8,0,0"/>
建構函式
| WindowChrome() |
初始化 WindowChrome 類別的新執行個體。 |
欄位
| CaptionHeightProperty |
識別 CaptionHeight 相依性屬性。 |
| CornerRadiusProperty |
識別 CornerRadius 相依性屬性。 |
| GlassFrameThicknessProperty |
識別 GlassFrameThickness 相依性屬性。 |
| IsHitTestVisibleInChromeProperty |
識別 IsHitTestVisibleInChrome 相依性屬性。 |
| NonClientFrameEdgesProperty |
識別 NonClientFrameEdges 相依性屬性。 |
| ResizeBorderThicknessProperty |
識別 ResizeBorderThickness 相依性屬性。 |
| ResizeGripDirectionProperty |
識別 ResizeGripDirection 相依性屬性。 |
| UseAeroCaptionButtonsProperty |
識別 UseAeroCaptionButtons 相依性屬性。 |
| WindowChromeProperty |
識別 WindowChrome 相依性屬性。 |
屬性
| CanFreeze |
取得值,指出是否可以將物件設為不可修改。 (繼承來源 Freezable) |
| CaptionHeight |
取得或設定視窗做上方的標題區域的高度。 |
| CornerRadius |
取得或設定值,指出要將視窗邊角變圓的程度。 |
| DependencyObjectType |
取得包裝 DependencyObjectType 這個實例 CLR 型別的 。 (繼承來源 DependencyObject) |
| Dispatcher |
取得與這個 Dispatcher 關聯的 DispatcherObject。 (繼承來源 DispatcherObject) |
| GlassFrameCompleteThickness |
取得統一粗細 -1。 |
| GlassFrameThickness |
取得或設定值,這個值表示視窗玻璃效果框線。 |
| IsFrozen |
取得值,該值表示物件目前是否可修改。 (繼承來源 Freezable) |
| IsSealed |
取得值,這個值表示此執行個體目前是否已密封 (唯讀)。 (繼承來源 DependencyObject) |
| NonClientFrameEdges |
取得或設定值,指出指定哪些視窗框架邊緣非用戶端所擁有。 |
| ResizeBorderThickness |
取得值,這個值表示用於調整視窗框線的寬度。 |
| UseAeroCaptionButtons |
取得或設定值,指出是否啟用 Windows Aero 標題按鈕的點擊測試。 |
附加屬性
| IsHitTestVisibleInChrome |
表示描述視窗非工作區自訂項目的物件。 |
| ResizeGripDirection |
表示描述視窗非工作區自訂項目的物件。 |
| WindowChrome |
取得或設定附加至視窗的 WindowChrome 的執行個體。 |
方法
事件
| Changed |
發生於 Freezable 或所含的物件遭到修改時。 (繼承來源 Freezable) |
