UIElement.Clip 屬性
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定用來定義項目內容外框的幾何。 這是相依性屬性。
public:
property System::Windows::Media::Geometry ^ Clip { System::Windows::Media::Geometry ^ get(); void set(System::Windows::Media::Geometry ^ value); };public System.Windows.Media.Geometry Clip { get; set; }member this.Clip : System.Windows.Media.Geometry with get, setPublic Property Clip As Geometry用於裁剪區域大小的幾何。 預設值為 null Geometry。
此範例示範如何定義架構元素 Clip 的區域。 若要定義剪輯,請使用 Geometry (例如, EllipseGeometry 設定元素的 Clip 屬性。 只有幾何區域內的區域才會顯示。
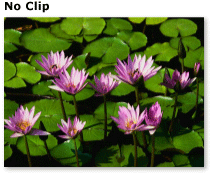
下列範例顯示 Image 沒有已定義剪輯區域的元素。 因為未定義剪輯區域,所以會顯示整個影像。
<Image Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left" />

沒有剪輯區域的影像
在下一個範例中,會建立相同的 Image,但有已定義的剪輯區域。 只會顯示區域內影像的 EllipseGeometry 一部分。
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>

具有橢圓形剪輯區域的影像
下列範例示範如何以動畫顯示架構元素 Clip 的區域。 在此範例中, EllipseGeometry 是用來定義元素的 Image 橢圓形剪輯區域。 將 PointAnimation 橢圓形幾何的 Center 屬性從 (0、 0) 動畫顯示至 (200, 150) 。 動畫會在載入影像後開始播放,並無限期重複。
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
如需完整範例,請參閱 剪輯區域範例。
幾何外部的專案會在轉譯的版面配置中以視覺化方式裁剪。 幾何不需要是矩形。
| 識別碼欄位 | ClipProperty |
中繼資料屬性設定為 true |
無 |
| 產品 | 版本 |
|---|---|
| .NET Framework | 3.0, 3.5, 4.0, 4.5, 4.5.1, 4.5.2, 4.6, 4.6.1, 4.6.2, 4.7, 4.7.1, 4.7.2, 4.8, 4.8.1 |
| Windows Desktop | 3.0, 3.1, 5, 6, 7, 8, 9 |
