雲端原生應用程式通常需要連線到各種服務,例如資料庫、記憶體和快取解決方案、傳訊提供者或其他 Web 服務。 .NET .NET Aspire 的設計目的是簡化這些服務類型之間的連線和組態。 本快速入門說明如何建立 .NET.NET Aspire 入門應用程式範本解決方案。
在本快速入門中,您會探索下列工作:
- 建立一個基本的 .NET 應用程式,設定其使用 .NET Aspire。
- 新增和設定 .NET.NET Aspire 整合,以在專案建立時實作快取。
- 建立 API 並使用服務探索來連線到它。
- 協調前端UI、後端 API 和本機 Redis 快取之間的通訊。
先決條件
若要使用 .NET.NET Aspire,您需要在本機安裝下列項目:
- .NET 8.0 或 .NET 9.0
- 符合 OCI 規範的容器運行時間,例如:
- 整合式開發人員環境 (IDE) 或程式碼編輯器,例如:
- Visual Studio 2022 17.9 版或更高版本 (選用)
-
Visual Studio Code (選擇性)
- C# Dev Kit:擴充功能(選擇性)
- JetBrains Rider 搭配 .NET.NET Aspire 外掛程式(選用)
如需詳細資訊,請參閱 .NET.NET Aspire 設定和工具和 .NET.NET Aspire SDK。
建立 .NET.NET Aspire 範本
若要建立新的 .NET Aspire 入門應用程式,您可以使用 Visual Studio、Visual Studio Code或 .NET CLI。
Visual Studio 提供 .NET Aspire 範本,為您處理一些初始設定組態。 完成下列步驟以建立一個用於此快速入門的專案:
在 Visual Studio頂端,流覽至 [檔案]>[新增>專案]。
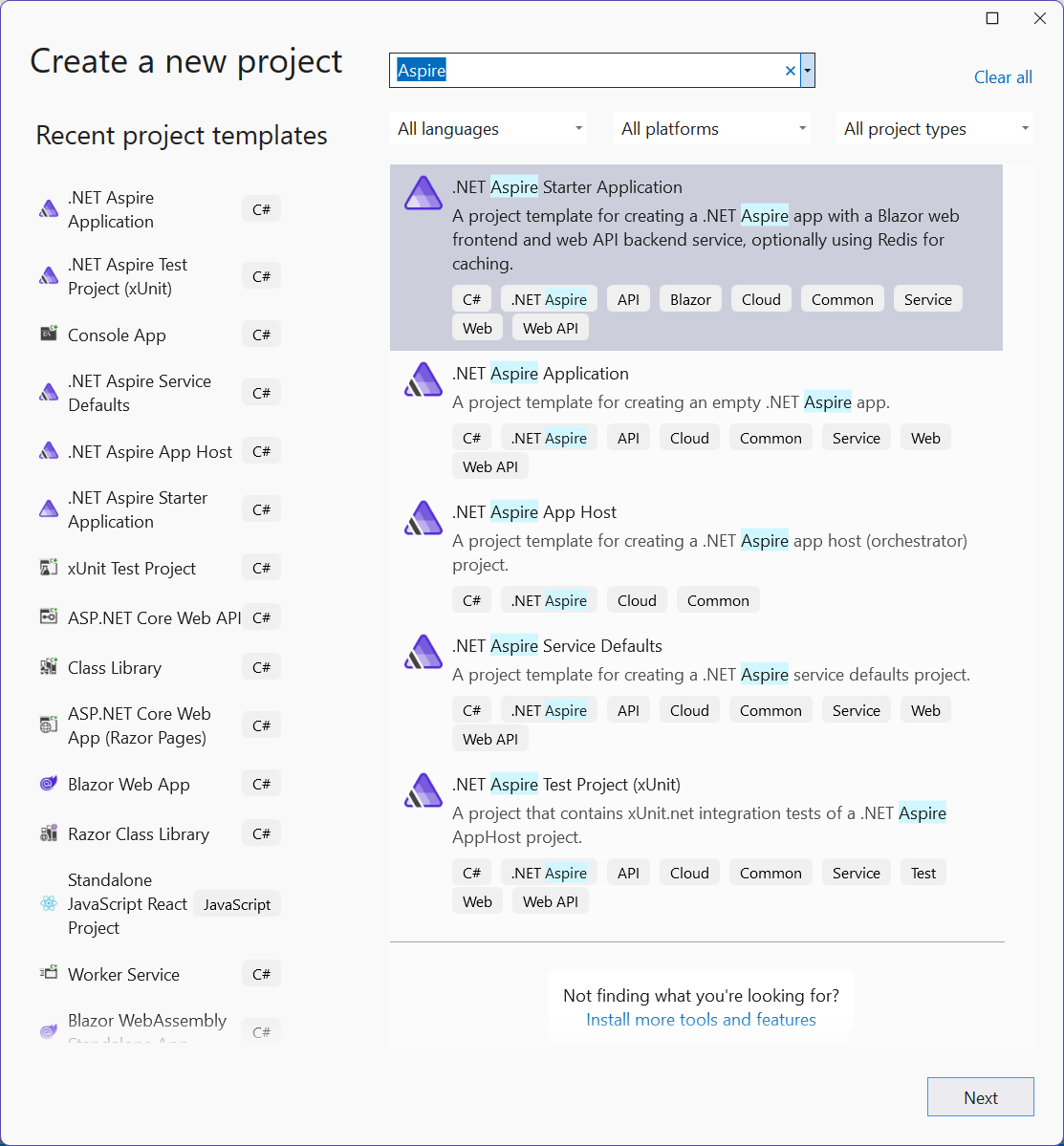
在對話框視窗中,搜尋
,然後選取 [入門應用程式] 。 選取 下一步。 在 [設定新專案] 畫面。
- 輸入 項目名稱 的 AspireSample。
- 將其餘選項保持為預設值,然後選取 [下一步]。
在 其他資訊 頁面:
- 請確認選取了 .NET 9.0 (標準術語支援)。
- 確定已核取
使用 [建立]進行快取(需要支援的容器執行環境),然後選取 。 - 您可以選擇性地選擇 建立測試項目。 如需詳細資訊,請參閱 撰寫第一個 .NET.NET Aspire 測試。
Visual Studio 會建立新解決方案,其結構是為使用 .NET Aspire。
Visual Studio Code 提供 .NET Aspire 項目範本,為您處理一些初始設定組態。 完成下列步驟以建立一個用於此快速入門的專案:
如果您尚未安裝 .NET.NET Aspire範本,請執行下列 dotnet new install 指令:
dotnet new install Aspire.ProjectTemplates
上述 .NET CLI 命令可確保您有可用的 .NET Aspire 範本。 若要從範本建立 .NET.NET Aspire 入門應用程式,請執行下列 dotnet new 命令:
dotnet new aspire-starter --use-redis-cache --output AspireSample
如需詳細資訊,請參閱 dotnet new。 .NET CLI 會建立一個具有結構化的新解決方案,以使用 .NET Aspire。
如需可用樣本的詳細資訊,請參閱 .NET.NET Aspire 樣本。
在本機測試應用程式
範例應用程式包含與一個 Minimal API 專案進行通訊的前端 Blazor 應用程式。 API 專案可用來將 假 天氣數據提供給前端。 前端應用程式已設定為使用服務探索來連線到 API 專案。 API 專案已設定為使用輸出快取功能,搭配 Redis一起運作。 範例應用程式現在已準備好進行測試。 您要確認下列條件:
- 天氣數據會使用服務探索從 API 專案擷取,並顯示在天氣頁面上。
- 後續要求會透過由 .NET AspireRedis 整合設定的輸出快取來處理。
在 Visual Studio中,以滑鼠右鍵按兩下 [ 方案總管] 中的專案,然後選取 [設定為啟始專案],將 AspireSample.AppHost 項目設定為啟始專案。 它可能已經自動設定為啟始專案。 設定之後,按 F5,或 (Ctrl + F5 來執行不進行偵錯) 以執行應用程式。
您必須在執行應用程式之前信任 ASP.NET Corelocalhost 憑證。 執行下列命令:
dotnet dev-certs https --trust
如需更多資訊,請參閱 localhost中針對不受信任的 .NET Aspire 憑證進行疑難排解。 如需深入了解在 localhost上處理 Linux 憑證疑難問題的詳細資訊,請參閱 的ASP.NET Core:GitHub 專案中的問題 #32842。
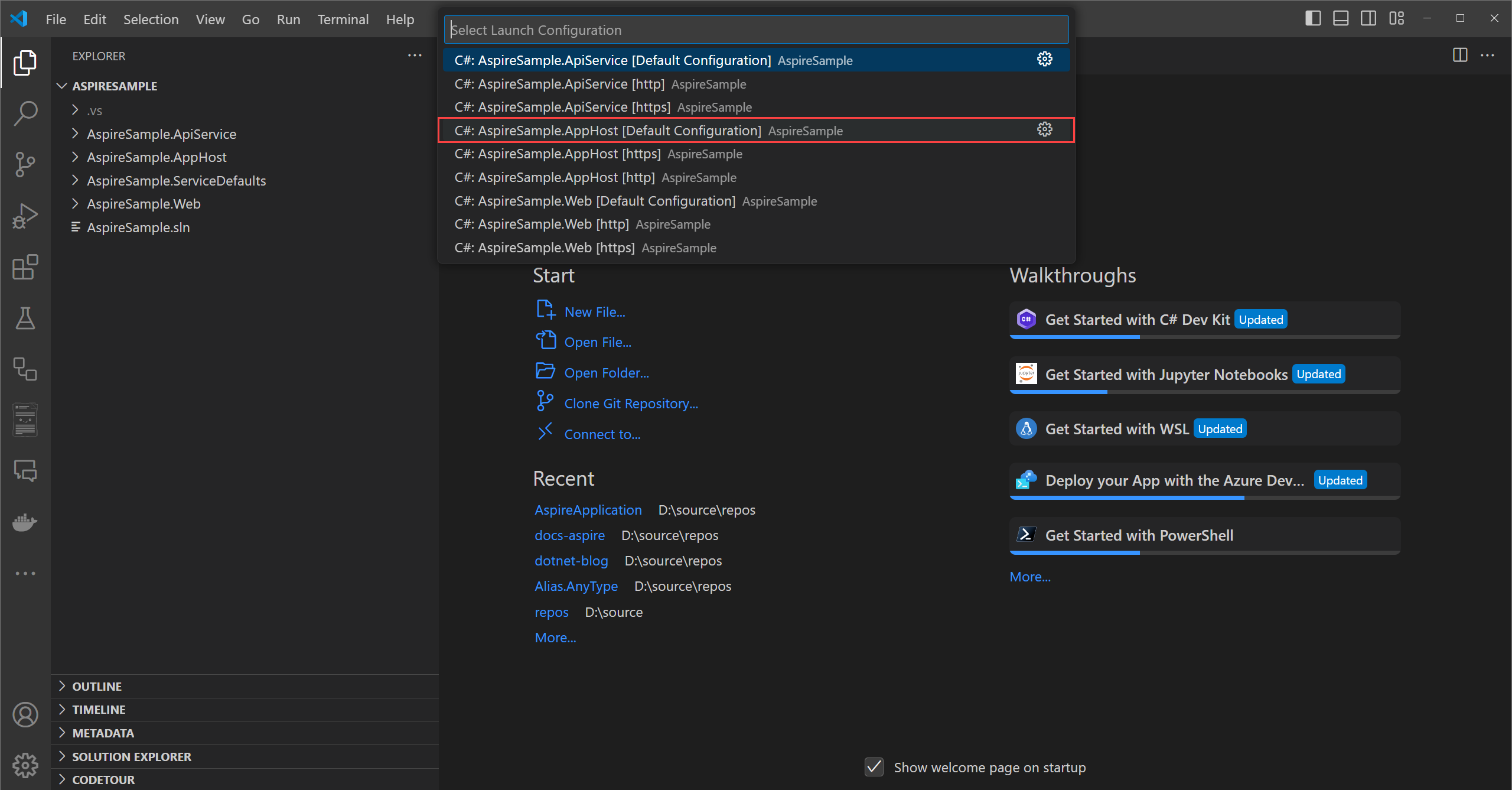
在 Visual Studio Code中,按 F5 啟動應用程式。 系統會提示您選取哪個語言,並建議使用 C#。 選取 [C#],然後選取 [AspireSample.AppHost 專案與 [預設組態]:
如果這是您第一次執行 .NET Aspire,或這是具有新 .NET 安裝的新計算機,系統會提示您安裝自我簽署的 localhost 憑證,且專案將無法啟動:
選取 [[是],您會看到一則資訊訊息,指出已成功建立 自我簽署憑證:
如果您仍然遇到問題,請關閉所有瀏覽器視窗,然後再試一次。 如需更多資訊,請參閱 localhost中針對不受信任的 .NET Aspire 憑證進行疑難排解。
提示
如果您是在 MacOS 上並使用 Safari,當您的瀏覽器開啟時,如果頁面空白,您可能需要手動重新整理頁面。
dotnet run --project AspireSample/AspireSample.AppHost
如需詳細資訊,請參閱 dotnet run。
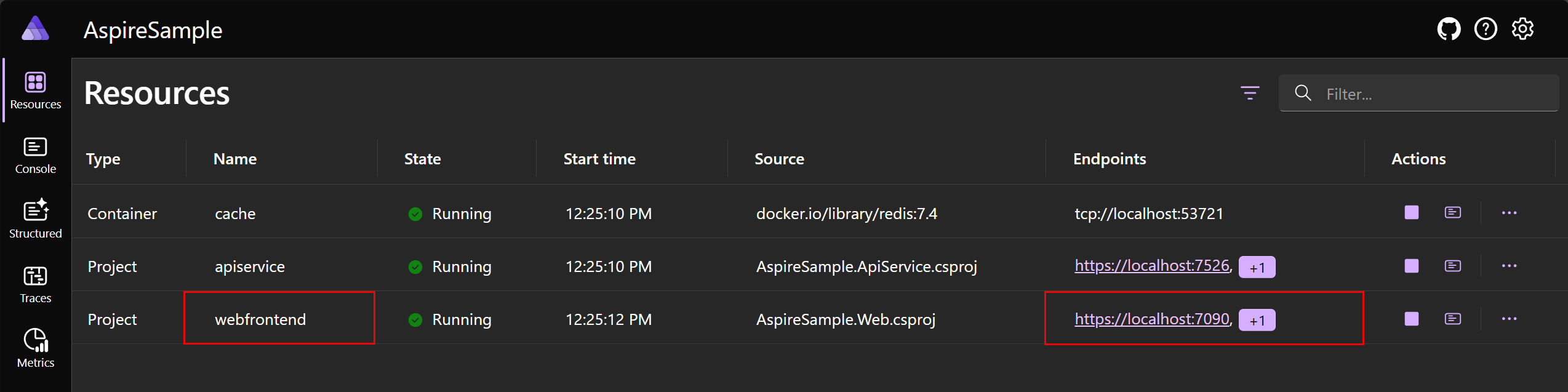
應用程式會在瀏覽器中顯示 .NET.NET Aspire 儀錶板。 您稍後會更詳細地查看儀錶板。 目前,請在資源清單中尋找 webfrontend 項目,然後選取專案的 localhost 端點。
webfrontend 應用程式的首頁會顯示 “Hello, world!”
使用左側導覽從首頁導航至天氣頁面。 天氣頁面會顯示天氣數據。 記下預測數據表中所代表的一些值。
繼續在 10 秒內偶爾重新整理頁面。 在 10 秒內,快取的資料將被返回。 最後會出現另一組天氣數據,因為數據是隨機產生的,並且快取會更新。
🤓 祝賀! 您已建立並執行第一個 .NET.NET Aspire 解決方案! 若要停止應用程式,請關閉瀏覽器視窗。
若要在
若要停止應用程式,請在終端機視窗中按 ctrl
接下來,調查新 .NET.NET Aspire 解決方案的結構和其他功能。
探索 .NET.NET Aspire 控制面板
當您執行 .NET.NET Aspire 專案時,儀錶板 會啟動,用來監視應用程式的各個部分。 儀錶板類似下列螢幕快照:
使用左側導覽來瀏覽每個頁面,以檢視 .NET.NET Aspire 資源的不同資訊:
Resources:列出您 .NET 專案中所有個別 .NET Aspire 專案的基本資訊,例如應用程式狀態、端點位址和已載入的環境變數。
主控台:顯示您應用程式中每個專案的主控台輸出。
結構化:以數據表格式顯示結構化記錄。 這些記錄也支援基本篩選、自由格式搜尋和記錄層級篩選。 您應該會看到來自
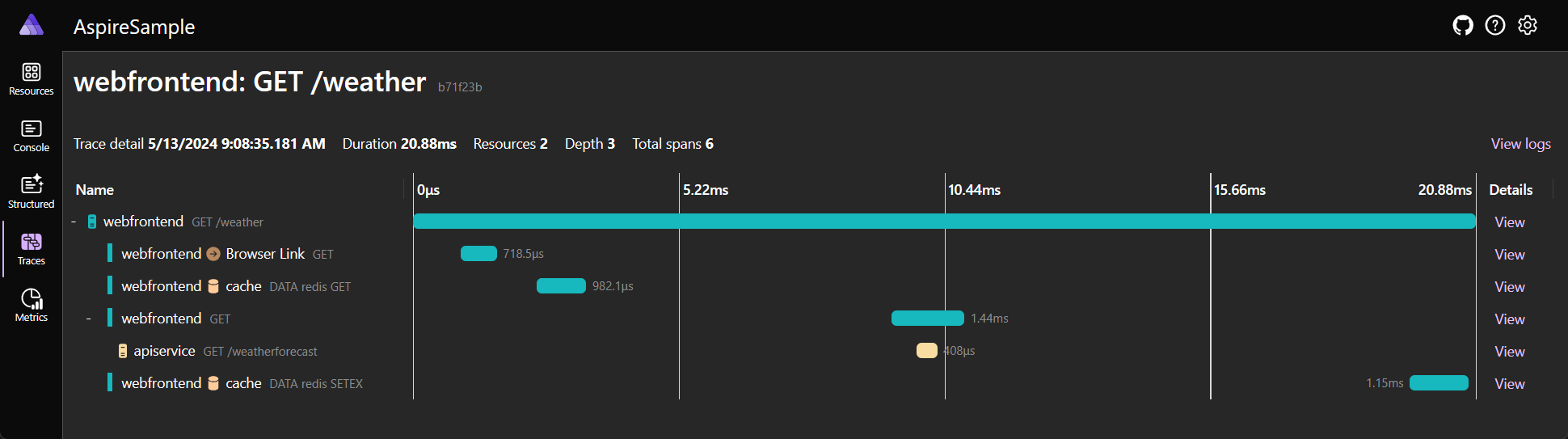
apiservice和webfrontend的記錄。 您可以選取資料列右端的 [檢視] 按鈕,以展開每個日誌項目的詳細資料。追蹤:顯示應用程式的追蹤,藉此您可以跟蹤應用程式中的請求路徑。 找到/weather 的請求,然後在頁面右側選取檢視。 儀錶板應該會在要求經過您應用程式的不同部分時,分階段顯示其進度。
度量:顯示顯示出來的各種儀器和量表及其在應用程式中的相應尺寸。 度量依據可用的維度條件性地顯示篩選器。
如需詳細資訊,請參閱 .NET.NET Aspire 儀錶板概觀。
瞭解 .NET.NET Aspire 解決方案結構
解決方案包含下列專案:
- AspireSample.ApiService:ASP.NET Core 最小 API 專案可用來將數據提供給前端。 此專案取決於共用 AspireSample.ServiceDefaults 專案。
- AspireSample.AppHost:協調器專案,其設計目的是連線及設定應用程式的不同項目和服務。 協調器應該設定為 Startup 專案,而這取決於 AspireSample.ApiService 和 AspireSample.Web 專案。
- AspireSample.ServiceDefaults:.NET.NET Aspire 共用專案,用於管理你的解決方案中重複使用的組態,涉及 復原、服務發現,和 遙測。
- AspireSample.Web:具有預設 ASP.NET Core 服務組態的 Blazor.NET Aspire App 專案,此專案取決於 AspireSample.ServiceDefaults 專案。 如需詳細資訊,請參閱 .NET.NET Aspire 服務預設值。
您的 AspireSample 目錄應該類似下列結構:
└───📂 AspireSample
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
探索入門專案
.NET .NET Aspire 解決方案中的每個項目都會在應用程式組合中扮演角色。 * Web 專案是一個提供前端 UI 的標準 ASP.NET CoreBlazor 應用程式。 如需詳細資訊,請參閱 ASP.NET Core 9.0 的新功能:Blazor。 *。ApiService 項目是標準 ASP.NET Core 基本 API 範本專案。 這兩個專案都取決於 *。ServiceDefaults 專案,這是一個共用專案,用來管理解決方案中跨專案重複使用的組態。
本快速入門中感興趣的兩個專案是 *.AppHost 和 *.ServiceDefaults,詳細描述於下列各節。
.NET .NET Aspire 宿主專案
*.AppHost 專案負責作為本機開發協調器:
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.2.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<UserSecretsId>2aa31fdb-0078-4b71-b953-d23432af8a36</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSample.ApiService\AspireSample.ApiService.csproj" />
<ProjectReference Include="..\AspireSample.Web\AspireSample.Web.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.3.1" />
<PackageReference Include="Aspire.Hosting.Redis" Version="9.3.1" />
</ItemGroup>
</Project>
如需詳細資訊,請參閱 .NET.NET Aspire 協調流程概觀 和 .NET.NET Aspire SDK。
請考慮 Program.cs 項目的 檔案:
var builder = DistributedApplication.CreateBuilder(args);
var cache = builder.AddRedis("cache");
var apiService = builder.AddProject<Projects.AspireSample_ApiService>("apiservice");
builder.AddProject<Projects.AspireSample_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(cache)
.WaitFor(cache)
.WithReference(apiService)
.WaitFor(apiService);
builder.Build().Run();
如果您先前已使用 .NET 一般主機 或 ASP.NET Core Web 主機,應用程式主機程式設計模型和產生器模式應該很熟悉。 上述程式代碼:
- 透過呼叫 IDistributedApplicationBuilder來建立 DistributedApplication.CreateBuilder() 實體。
- 使用名稱 AddRedis 呼叫
"cache",將 Redis 伺服器新增至應用程式,將傳回的值指派給名為cache的變數,其類型為IResourceBuilder<RedisResource>。 - 按照專案的詳細信息提供的泛型型別參數呼叫 AddProject,將
AspireSample.ApiService專案新增到應用模型中。 這是 .NET.NET Aspire的基本建置組塊之一,可用來設定應用程式中專案之間的服務探索和通訊。 name 自變數"apiservice"用來識別應用程式模型中的專案,稍後由想要與其通訊的專案使用。 - 再次呼叫
AddProject,這次會將AspireSample.Web專案新增至應用程式模型。 它也會串接多個呼叫來傳遞 WithReference 和cache變數至apiService。WithReferenceAPI 是 .NET.NET Aspire的另一個基本 API,它會將服務探索資訊或連接字串組態插入要新增至應用程式模型的專案。 此外,會使用對WaitForAPI 的呼叫,以確保啟動cache專案之前,可以使用apiService和AspireSample.Web資源。 如需詳細資訊,請參閱 .NET.NET Aspire 協調流程:等候資源。
最後,應用程式會建置並執行。 DistributedApplication.Run() 方法負責啟動應用程式及其所有相依性。 如需詳細資訊,請參閱 .NET.NET Aspire 協調概況。
提示
對 AddRedis 的呼叫會建立本機 Redis 容器,以供應用程式使用。 如果您想要直接指向現有的 Redis 實例,您可以使用 AddConnectionString 方法來參考現有的連接字串。 如需詳細資訊,請參閱 參考現有資源。
.NET .NET Aspire 服務預設值專案
*。ServiceDefaults 專案是一個共享專案,可用來管理解決方案中跨專案重複使用的組態。 此項目可確保所有相依服務共用相同的復原能力、服務探索,以及 OpenTelemetry 組態。 設定為 .NET的 .NET Aspire 屬性包含在共用 IsAspireSharedProjecttrue 項目檔中:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireSharedProject>true</IsAspireSharedProject>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.Extensions.Http.Resilience" Version="9.6.0" />
<PackageReference Include="Microsoft.Extensions.ServiceDiscovery" Version="9.3.1" />
<PackageReference Include="OpenTelemetry.Exporter.OpenTelemetryProtocol" Version="1.12.0" />
<PackageReference Include="OpenTelemetry.Extensions.Hosting" Version="1.12.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.AspNetCore" Version="1.12.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Http" Version="1.12.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Runtime" Version="1.12.0" />
</ItemGroup>
</Project>
預設服務專案會在 IHostApplicationBuilder 類型上公開名為 AddServiceDefaults 的擴充方法。 範本中的服務預設專案是起點,您可以自定義它以符合您的需求。 如需詳細資訊,請參閱 .NET.NET Aspire 服務預設值。
協調服務通訊
.NET
.NET Aspire 提供協調流程功能,協助設定應用程式不同部分之間的連線和通訊。
AspireSample.AppHost 專案已將 AspireSample.ApiService 和 AspireSample.Web 專案新增至應用程式模型。 它也將他們的名稱宣告為 "webfrontend" 用於 Blazor 前端,"apiservice" 用於 API 項目參考。 此外,已新增一個標示為 Redis 的 "cache" 伺服器資源。 這些名稱可用來設定應用程式中專案之間的服務探索和通訊。
前端應用程式中定義了一個名為 HttpClient 的型別,用來與 API 專案進行通訊。
namespace AspireSample.Web;
public class WeatherApiClient(HttpClient httpClient)
{
public async Task<WeatherForecast[]> GetWeatherAsync(
int maxItems = 10,
CancellationToken cancellationToken = default)
{
List<WeatherForecast>? forecasts = null;
await foreach (var forecast in
httpClient.GetFromJsonAsAsyncEnumerable<WeatherForecast>(
"/weatherforecast", cancellationToken))
{
if (forecasts?.Count >= maxItems)
{
break;
}
if (forecast is not null)
{
forecasts ??= [];
forecasts.Add(forecast);
}
}
return forecasts?.ToArray() ?? [];
}
}
public record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
HttpClient 已設定為使用服務探索。 請考慮下列從 Program.cs 項目的 檔案來的程式代碼:
using AspireSample.Web;
using AspireSample.Web.Components;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire client integrations.
builder.AddServiceDefaults();
builder.AddRedisOutputCache("cache");
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAntiforgery();
app.UseOutputCache();
app.MapStaticAssets();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
上述程式代碼:
- 呼叫
AddServiceDefaults,設定應用程式的共用預設值。 - 在將 AddRedisOutputCache 容器
connectionName添加到應用程式模型時,使用相同的 Redis 呼叫"cache"。 這會將應用程式設定為使用 Redis 進行輸出快取。 - 呼叫 AddHttpClient,並將 HttpClient.BaseAddress 設定為
"https+http://apiservice"。 這是將 API 專案新增至應用程式模型時所使用的名稱,並且在設定了服務探索後,能自動解析為 API 專案的正確位址。
如需詳細資訊,請參閱 使用 HttpClient 類別提出 HTTP 要求。
另請參閱
- .NET .NET Aspire 整合概觀
在 中的服務探索 - .NET .NET Aspire 服務預設值
- 在 .NET.NET Aspire 中的健康情況檢查
- .NET .NET Aspire 遙測
- 對 localhost 中的不受信任的 .NET Aspire 憑證進行疑難解答






![Webfrontend 應用程式的 [天氣] 頁面,其中顯示從 API 擷取的天氣數據。](../docs/get-started/media/weather-page.png)
![[Visual Studio Code 停止] 按鈕的螢幕快照。](../docs/get-started/media/vscode-stop.png)
![[.NET.NET Aspire 儀錶板] 螢幕快照,描繪 [專案] 索引標籤。](../docs/get-started/media/aspire-dashboard.png)