WPF 筆刷概觀
畫面上可見的所有項目都是可見的,因為其是由筆刷所繪製。 例如,筆刷可用來描述按鈕的背景、文字的前景,以及圖形的填滿。 本主題介紹使用 Windows Presentation Foundation (WPF) 筆刷繪製的概念,並提供範例。 筆刷可讓您以任何項目 (從簡單的純色到複雜的圖樣和影像集) 繪製使用者介面 (UI) 物件。
使用筆刷繪製
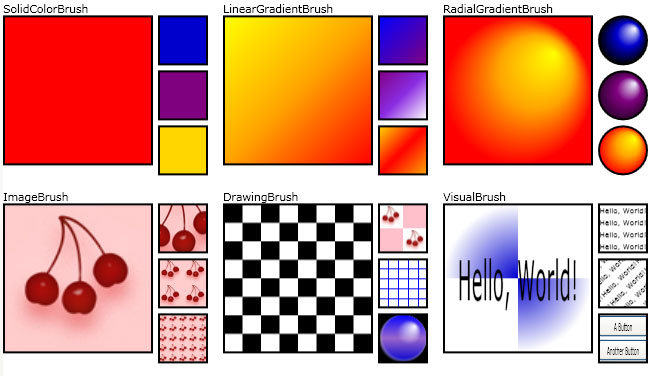
使用 Brush 的輸出「繪製」其區域。 不同的筆刷有不同類型的輸出。 有些筆刷會使用純色繪製區域,其他筆刷則會使用漸層、圖樣、影像或繪圖繪製區域。 下圖顯示每個不同 Brush 類型的範例。

筆刷範例
大部分的視覺效果物件都可讓您指定其繪製方式。 下表列出您可以使用 Brush 搭配的一些通用物件和屬性。
| 類別 | 筆刷屬性 |
|---|---|
| Border | BorderBrush、Background |
| Control | Background、Foreground |
| Panel | Background |
| Pen | Brush |
| Shape | Fill、Stroke |
| TextBlock | Background |
下列各節說明不同的 Brush 類型,並提供每個類型的範例。
使用純色繪製
SolidColorBrush 會使用純 Color 繪製區域。 有各種不同的方式可以指定 SolidColorBrush 的 Color:例如,您可以指定其 Alpha、紅色、藍色和綠色通道,或使用 Colors 類別所提供的其中一個預先定義色彩。
下列範例使用 SolidColorBrush 來繪製 Rectangle 的 Fill。 下圖顯示繪製的矩形。

使用 SolidColorBrush 繪製的矩形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a SolidColorBrush and use it to
// paint the rectangle.
SolidColorBrush myBrush = new SolidColorBrush(Colors.Red);
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a SolidColorBrush and use it to
' paint the rectangle.
Dim myBrush As New SolidColorBrush(Colors.Red)
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<SolidColorBrush Color="Red" />
</Rectangle.Fill>
</Rectangle>
如需 SolidColorBrush 類別的詳細資訊,請參閱使用純色和漸層繪製的概觀 (英文)。
使用線性漸層繪製
LinearGradientBrush 會使用線形漸層繪製區域。 線性漸層是將一種或多種色彩沿著一條線 (也就是漸層軸) 混合色彩的方式。 您可以使用 GradientStop 物件來指定漸層及其位置中的色彩。
下列範例使用 LinearGradientBrush 來繪製 Rectangle 的 Fill。 下圖顯示繪製的矩形。

使用 LinearGradientBrush 繪製的矩形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a LinearGradientBrush and use it to
// paint the rectangle.
LinearGradientBrush myBrush = new LinearGradientBrush();
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a LinearGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New LinearGradientBrush()
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
如需 LinearGradientBrush 類別的詳細資訊,請參閱使用純色和漸層繪製的概觀 (英文)。
使用放射狀漸層繪製
RadialGradientBrush 會使用放射狀漸層繪製區域。 放射狀漸層會將兩個或多個色彩混合在圓形中。 如同使用 LinearGradientBrush,您可以使用 GradientStop 物件來指定漸層及其位置中的色彩。
下列範例使用 RadialGradientBrush 來繪製 Rectangle 的 Fill。 下圖顯示繪製的矩形。

使用 RadialGradientBrush 繪製的矩形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a RadialGradientBrush and use it to
// paint the rectangle.
RadialGradientBrush myBrush = new RadialGradientBrush();
myBrush.GradientOrigin = new Point(0.75, 0.25);
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a RadialGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New RadialGradientBrush()
myBrush.GradientOrigin = New Point(0.75, 0.25)
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
如需 RadialGradientBrush 類別的詳細資訊,請參閱使用純色和漸層繪製的概觀 (英文)。
使用影像繪製
ImageBrush 會使用 ImageSource 繪製區域。
下列範例使用 ImageBrush 來繪製 Rectangle 的 Fill。 下圖顯示繪製的矩形。

使用影像繪製的矩形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create an ImageBrush and use it to
// paint the rectangle.
ImageBrush myBrush = new ImageBrush();
myBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create an ImageBrush and use it to
' paint the rectangle.
Dim myBrush As New ImageBrush()
myBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg" />
</Rectangle.Fill>
</Rectangle>
如需 ImageBrush 類別的詳細資訊,請參閱使用影像、繪圖和視覺效果繪製。
使用繪圖繪製
DrawingBrush 會使用 Drawing 繪製區域。 Drawing 可以包含圖形、影像、文字和媒體。
下列範例使用 DrawingBrush 來繪製 Rectangle 的 Fill。 下圖顯示繪製的矩形。

使用 DrawingBrush 繪製的矩形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a DrawingBrush and use it to
// paint the rectangle.
DrawingBrush myBrush = new DrawingBrush();
GeometryDrawing backgroundSquare =
new GeometryDrawing(
Brushes.White,
null,
new RectangleGeometry(new Rect(0, 0, 100, 100)));
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
LinearGradientBrush checkerBrush = new LinearGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.Black, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.Gray, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
DrawingGroup checkersDrawingGroup = new DrawingGroup();
checkersDrawingGroup.Children.Add(backgroundSquare);
checkersDrawingGroup.Children.Add(checkers);
myBrush.Drawing = checkersDrawingGroup;
myBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
myBrush.TileMode = TileMode.Tile;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a DrawingBrush and use it to
' paint the rectangle.
Dim myBrush As New DrawingBrush()
Dim backgroundSquare As New GeometryDrawing(Brushes.White, Nothing, New RectangleGeometry(New Rect(0, 0, 100, 100)))
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New LinearGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.Black, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.Gray, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
Dim checkersDrawingGroup As New DrawingGroup()
checkersDrawingGroup.Children.Add(backgroundSquare)
checkersDrawingGroup.Children.Add(checkers)
myBrush.Drawing = checkersDrawingGroup
myBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
myBrush.TileMode = TileMode.Tile
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,100,100" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
如需 DrawingBrush 類別的詳細資訊,請參閱使用影像、繪圖和視覺效果繪製。
使用視覺效果繪製
VisualBrush 會使用 Visual 物件繪製區域。 Visual 物件的範例包括 Button、Page 和 MediaElement。 VisualBrush 也可讓您將應用程式某個部分的內容投影到另一個區域;其非常適用於建立反射效果及放大螢幕部分。
下列範例使用 VisualBrush 來繪製 Rectangle 的 Fill。 下圖顯示繪製的矩形。

使用 VisualBrush 繪製的矩形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a VisualBrush and use it
// to paint the rectangle.
VisualBrush myBrush = new VisualBrush();
//
// Create the brush's contents.
//
StackPanel aPanel = new StackPanel();
// Create a DrawingBrush and use it to
// paint the panel.
DrawingBrush myDrawingBrushBrush = new DrawingBrush();
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
RadialGradientBrush checkerBrush = new RadialGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.MediumBlue, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.White, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
myDrawingBrushBrush.Drawing = checkers;
aPanel.Background = myDrawingBrushBrush;
// Create some text.
TextBlock someText = new TextBlock();
someText.Text = "Hello, World";
FontSizeConverter fSizeConverter = new FontSizeConverter();
someText.FontSize = (double)fSizeConverter.ConvertFromString("10pt");
someText.Margin = new Thickness(10);
aPanel.Children.Add(someText);
myBrush.Visual = aPanel;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a VisualBrush and use it
' to paint the rectangle.
Dim myBrush As New VisualBrush()
'
' Create the brush's contents.
'
Dim aPanel As New StackPanel()
' Create a DrawingBrush and use it to
' paint the panel.
Dim myDrawingBrushBrush As New DrawingBrush()
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New RadialGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.MediumBlue, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.White, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
myDrawingBrushBrush.Drawing = checkers
aPanel.Background = myDrawingBrushBrush
' Create some text.
Dim someText As New TextBlock()
someText.Text = "Hello, World"
Dim fSizeConverter As New FontSizeConverter()
someText.FontSize = CDbl(fSizeConverter.ConvertFromString("10pt"))
someText.Margin = New Thickness(10)
aPanel.Children.Add(someText)
myBrush.Visual = aPanel
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<VisualBrush TileMode="Tile">
<VisualBrush.Visual>
<StackPanel>
<StackPanel.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<GradientStop Color="MediumBlue" Offset="0.0" />
<GradientStop Color="White" Offset="1.0" />
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</StackPanel.Background>
<TextBlock FontSize="10pt" Margin="10">Hello, World!</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
如需 VisualBrush 類別的詳細資訊,請參閱使用影像、繪圖和視覺效果繪製。
使用預先定義和系統筆刷繪製
為了方便起見,Windows Presentation Foundation (WPF) 提供一組預先定義的系統筆刷,可供您用來繪製物件。
如需可用的預先定義筆刷清單,請參閱 Brushes 類別。 如需示範如何使用預先定義筆刷的範例,請參閱使用純色繪製區域 (英文)。
如需可用系統筆刷的清單,請參閱 SystemColors 類別。 如需範例,請參閱使用系統筆刷繪製區域 (英文)。
常見筆刷功能
Brush 物件提供 Opacity 屬性,可用來讓筆刷成為透明或部分透明。 0 的Opacity 值會使筆刷完全透明,而 1 的 Opacity 值則會使筆刷完全不透明。 下列範例會使用 Opacity 屬性來使 SolidColorBrush 25% 不透明。
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<SolidColorBrush Color="Blue" Opacity="0.25" />
</Rectangle.Fill>
</Rectangle>
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
SolidColorBrush partiallyTransparentSolidColorBrush
= new SolidColorBrush(Colors.Blue);
partiallyTransparentSolidColorBrush.Opacity = 0.25;
myRectangle.Fill = partiallyTransparentSolidColorBrush;
如果筆刷包含部分透明的色彩,則色彩的不透明度值會透過乘法與筆刷的不透明度值結合。 例如,如果筆刷的不透明度值為 0.5,而筆刷中使用的色彩不透明度值也是 0.5,則輸出色彩的不透明度值為 0.25。
注意
變更筆刷的不透明度值比使用其 UIElement.Opacity 屬性變更整個元素的不透明度更有效率。
您可以使用筆刷的 Transform 或 RelativeTransform 屬性來旋轉、縮放、傾斜和平放筆刷的內容。 如需詳細資訊,請參閱筆刷平放概觀。
因為其為 Animatable 物件,所以 Brush 物件可以產生動畫效果。 如需詳細資訊,請參閱 動畫概觀。
Freezable 功能
因為其繼承自 Freezable 類別,所以 Brush 類別提供數個特殊功能:Brush 物件可以宣告為資源、在多個物件之間共用,並且可複製。 此外,除了 VisualBrush 以外的所有 Brush 類型都可以設為唯讀,以改善效能並讓執行緒安全。
如需 Freezable 物件所提供不同功能的詳細資訊,請參閱 Freezable 物件概觀。
如需 VisualBrush 物件無法凍結原因的詳細資訊,請參閱 VisualBrush 類型頁面。
