瀏覽概觀
Windows Presentation Foundation (WPF) 支援可用於兩種應用程式的瀏覽器樣式瀏覽︰獨立應用程式和 XAML 瀏覽器應用程式 (XBAP)。 為封裝瀏覽的內容,WPF 提供 Page (部分機器翻譯) 類別。 您可以使用 Hyperlink (部分機器翻譯),或以程式設計方式使用 NavigationService (部分機器翻譯),以宣告方式從某個 Page (部分機器翻譯) 瀏覽至另一個網頁。 WPF 使用日誌來記住曾經瀏覽過的網頁,以從那些網頁向前或向後瀏覽。
Page (部分機器翻譯)、Hyperlink (部分機器翻譯)、NavigationService (部分機器翻譯) 和日誌構成 WPF 所提供之瀏覽支援的核心。 本概觀詳細探討這些功能,然後涵蓋進階瀏覽支援,包括瀏覽至鬆散的 Extensible Application Markup Language (XAML) 檔案、HTML 檔案和物件。
注意
在本主題中,「瀏覽器」一詞僅指可裝載 WPF 應用程式的瀏覽器,目前包括 Microsoft Internet Explorer 和 Firefox。 當特定 WPF 功能僅由特定瀏覽器支援時,會參考瀏覽器版本。
WPF 應用程式中的巡覽
本主題提供 WPF 中的主要瀏覽功能概觀。 這些功能可供獨立應用程式和 XBAP 使用,不過本主題會在 XBAP 內容中介紹它們。
注意
本主題不討論如何組建和部署 XBAP。 如需 XBAP 的詳細資訊,請參閱 WPF XAML 瀏覽器應用程式概觀。
本節說明並示範下列巡覽的各個面向︰
實作頁面
在 WPF 中,您可以瀏覽至數種內容類型,包括 .NET Framework 物件、自訂物件、列舉值、使用者控制項、XAML 檔案和 HTML 檔案。 不過,您會發現使用 Page (部分機器翻譯) 是封裝內容最常見且方便的方式。 此外,Page (部分機器翻譯) 會實作瀏覽專有的功能,以增強其外觀並簡化開發。
使用 Page (部分機器翻譯),您能以下列方式使用標記,以宣告方式實作 XAML 內容的可瀏覽網頁。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" />
已在 XAML 標記中實作的 Page 使用 Page 作為其根元素,而且需要 WPF XML 命名空間宣告。 Page 元素包含您要瀏覽並顯示的內容。 您可以設定 Page.Content 屬性元素來新增內容,如下列標記中所示。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Page.Content>
<!-- Page Content -->
Hello, Page!
</Page.Content>
</Page>
Page.Content 只能包含一個子項目。在上例中,內容是單一字串 "Hello, Page!"實務上,您通常會使用版面配置控制項作為子元素 (請參閱版面配置) 來容納及撰寫內容。
Page 元素的子元素被視為 Page (部分機器翻譯) 的內容;所以,您不需要使用明確的 Page.Content 宣告。 下列標記是前例的宣告式對等項目。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<!-- Page Content -->
Hello, Page!
</Page>
在此情況下,會自動以 Page 元素的子元素設定 Page.Content。 如需詳細資訊,請參閱 WPF 內容模型。
僅限標記 Page (部分機器翻譯) 非常適合用於顯示內容。 不過,Page (部分機器翻譯) 也可以顯示讓使用者與網頁互動的控制項,而且它可以透過處理事件和呼叫應用程式邏輯來回應使用者互動。 互動式 Page (部分機器翻譯) 是使用標記和程式碼後置的組合來實作,如下列範例所示。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.HomePage">
Hello, from the XBAP HomePage!
</Page>
using System.Windows.Controls;
namespace SDKSample
{
public partial class HomePage : Page
{
public HomePage()
{
InitializeComponent();
}
}
}
Imports System.Windows.Controls
Namespace SDKSample
Partial Public Class HomePage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
若要讓標記檔案和程式碼後置檔案一起工作,需要設定下列項目:
在標記中,
Page元素必須包含x:Class屬性。 建置應用程式時,標記檔案中存在x:Class會導致 Microsoft 建置引擎 (MSBuild) 建立衍生自 Page 的partial類別,並具有由x:Class屬性所指定的名稱。 這需要新增 XAML 結構描述的 XML 命名空間宣告 (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml")。 所產生的partial類別會實作InitializeComponent方法,登錄事件及設定標記中實作的屬性時會呼叫此方法。在程式碼後置中,此類別必須是具有標記中
x:Class屬性所指定之相同名稱的partial類別,而且必須衍生自 Page。 這可讓程式碼後置檔案與建置應用程式時為標記檔案產生的partial類別相關聯 (請參閱建置 WPF 應用程式)。在程式碼後置中,Page 類別必須實作呼叫
InitializeComponent方法的建構函式。 標記檔案產生的partial類別實作InitializeComponent,以登錄事件,並設定在標記中定義的屬性。
注意
當您使用 Visual Studio 將新的 Page (部分機器翻譯) 新增至專案時,會使用標記和程式碼後置實作 Page (部分機器翻譯),而其會包括必要的設定來建立標記和程式碼後置檔案之間的關聯,如本文所述。
擁有 Page (部分機器翻譯) 之後,您就可以加以瀏覽。 若要指定應用程式會瀏覽的第一個 Page (部分機器翻譯),您必須設定起始的 Page (部分機器翻譯)。
設定起始頁
XBAP 需要瀏覽器中裝載一定數量的應用程式基礎結構。 在 WPF 中,Application (部分機器翻譯) 類別是建立必要應用程式基礎結構之應用程式定義的一部分 (請參閱應用程式管理概觀)。
應用程式定義通常會同時使用標記和程式碼後置來實作,其中標記檔案會設定為 MSBuildApplicationDefinition 項目。 以下為 XBAP 的應用程式定義。
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App" />
using System.Windows;
namespace SDKSample
{
public partial class App : Application { }
}
Imports System.Windows
Namespace SDKSample
Partial Public Class App
Inherits Application
End Class
End Namespace
XBAP 可以使用其應用程式定義來指定起始 Page (部分機器翻譯),其為會在 XBAP 啟動時自動載入的 Page (部分機器翻譯)。 若要這樣做,請使用所需之 Page (部分機器翻譯) 的統一資源識別項 (URI) 來設定 StartupUri (部分機器翻譯) 屬性。
注意
在大部分情況下,Page (部分機器翻譯) 會編譯至應用程式內,或是隨著應用程式部署。 在這些案例中,識別 Page (部分機器翻譯) 的 URI 是 Pack URI,其為符合 pack 配置的 URI。 Pack URI 已在 WPF 中的 Pack URI 中進一步討論。 您也可以巡覽至使用 http 配置的內容,後文會討論。
您可以在標記中以宣告方式設定 StartupUri (部分機器翻譯),如下列範例所示。
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
StartupUri="PageWithHyperlink.xaml" />
在此範例中,StartupUri 屬性是使用可識別 HomePage.xaml 的相對 Pack URI 來加以設定。 當 XBAP 啟動時,會自動瀏覽至 HomePage.xaml 並加以顯示。 下圖將示範此情況,其中顯示從網頁伺服器啟動的 XBAP。

注意
如需開發和部署 XBAP 的詳細資訊,請參閱 WPF XAML 瀏覽器應用程式概觀和部署 WPF 應用程式。
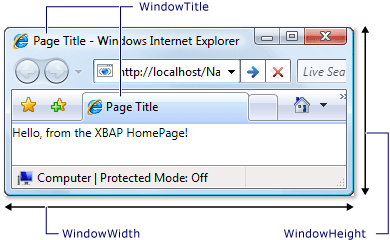
設定主機視窗的標題、寬度和高度
您可能已在上圖中注意到,瀏覽器和索引標籤面板的標題是 XBAP 的 URI。 除了長之外,標題既不吸引人,也不提供資訊。 基於此原因,Page (部分機器翻譯) 提供一種方式來讓您藉由設定 WindowTitle (部分機器翻譯) 屬性來變更標題。 此外,您可以分別設定 WindowWidth (部分機器翻譯) 和 WindowHeight (部分機器翻譯) 來設定瀏覽器視窗的寬度和高度。
您可以在標記中以宣告方式設定 WindowTitle (部分機器翻譯)、WindowWidth (部分機器翻譯) 和 WindowHeight (部分機器翻譯),如下列範例所示。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.HomePage"
WindowTitle="Page Title"
WindowWidth="500"
WindowHeight="200">
Hello, from the XBAP HomePage!
</Page>
其結果如下圖所示。

超連結巡覽
XBAP 通常是由數個網頁組成。 從一個網頁瀏覽到另一個網頁的最簡單方式是使用 Hyperlink (部分機器翻譯)。 您可以使用 Hyperlink 元素,以宣告方式將 Hyperlink (部分機器翻譯) 新增至 Page (部分機器翻譯),如下列標記所示。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page With Hyperlink"
WindowWidth="250"
WindowHeight="250">
<Hyperlink NavigateUri="UriOfPageToNavigateTo.xaml">
Navigate to Another Page
</Hyperlink>
</Page>
Hyperlink 元素需要下列項目:
要瀏覽的 Page (部分機器翻譯) 的 Pack URI,如
NavigateUri屬性所指定。使用者可以按一下以起始瀏覽的內容,例如文字和影像 (如需
Hyperlink元素可以包含的內容,請參閱 Hyperlink (部分機器翻譯))。
下圖顯示具有 Hyperlink (部分機器翻譯) 的 Page (部分機器翻譯) 的 XBAP。

如您所預期,按一下 Hyperlink (部分機器翻譯) 會使得 XBAP 瀏覽至 NavigateUri 屬性所識別的 Page (部分機器翻譯)。 此外,XBAP 會將上一個 Page (部分機器翻譯) 的項目新增至 Internet Explorer 中的 [最近存取的頁面] 清單。 如下圖所示。
![使用 [上一頁] 與 [下一頁] 按鈕瀏覽。 [上一頁] 與 [下一頁] 按鈕](media/navigation-overview/back-and-forward-navigation.png?view=netframeworkdesktop-4.8)
除了支援從一個 Page (部分機器翻譯) 瀏覽到另一個之外,Hyperlink (部分機器翻譯) 也支援片段瀏覽。
片段巡覽
「片段瀏覽」是針對目前的 Page (部分機器翻譯) 或另一個 Page (部分機器翻譯) 中某個內容片段進行的瀏覽。 在 WPF 中,內容片段是具名元素所包含的內容。 具名元素是有其 Name 屬性集的元素。 下列標記顯示包含內容片段的具名 TextBlock 元素。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page With Fragments" >
<!-- Content Fragment called "Fragment1" -->
<TextBlock Name="Fragment1">
Ea vel dignissim te aliquam facilisis ...
</TextBlock>
</Page>
若要讓 Hyperlink (部分機器翻譯) 瀏覽至內容片段,NavigateUri 屬性必須包括下列項目:
片段 URI 具有下列格式。
PageURI # ElementName
下面顯示 Hyperlink 的範例,其已設定為瀏覽至內容片段。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page That Navigates To Fragment" >
<Hyperlink NavigateUri="PageWithFragments.xaml#Fragment1">
Navigate To pack Fragment
</Hyperlink>
</Page>
注意
本節說明 WPF 中的預設片段瀏覽實作。 WPF 也可讓您實作自己的片段瀏覽配置,且作為其中的一部分,您需要處理 NavigationService.FragmentNavigation (部分機器翻譯) 事件。
重要
只有可透過 HTTP 瀏覽網頁時,您才可以瀏覽至鬆散的 XAML 網頁 (具有 Page 作為根元素的僅限標記 XAML 檔案) 中的片段。
不過,鬆散的 XAML 網頁可以瀏覽至其本身的片段。
巡覽服務
雖然 Hyperlink (部分機器翻譯) 可讓使用者針對特定 Page (部分機器翻譯) 起始瀏覽,但尋找和下載網頁的工作是由 NavigationService (部分機器翻譯) 類別執行。 基本上,NavigationService (部分機器翻譯) 可提供代表用戶端程式碼處理瀏覽要求的能力,例如 Hyperlink (部分機器翻譯)。 此外,NavigationService (部分機器翻譯) 能實作較高層級的支援,以追蹤及影響瀏覽要求。
按一下 Hyperlink (部分機器翻譯) 時,WPF 會呼叫 NavigationService.Navigate (部分機器翻譯) 以在指定的 Pack URI 尋找並下載 Page (部分機器翻譯)。 下載的 Page (部分機器翻譯) 會轉換成物件的樹狀結構,其根物件是所下載 Page (部分機器翻譯) 的執行個體。 對根 Page (部分機器翻譯) 物件的參考會儲存在 NavigationService.Content (部分機器翻譯) 屬性中。 所瀏覽內容的 Pack URI 會儲存在 NavigationService.Source (部分機器翻譯) 屬性中,而 NavigationService.CurrentSource (英文) 會儲存最後一個瀏覽之網頁的 Pack URI。
注意
WPF 應用程式可以有一個以上的目前作用中 NavigationService (部分機器翻譯)。 如需詳細資訊,請參閱本主題稍後的覽主機。
以程式設計的巡覽及巡覽服務
如果使用 Hyperlink (部分機器翻譯) 以宣告方式在標記中實作瀏覽,您不需要知道 NavigationService (部分機器翻譯),因為 Hyperlink (部分機器翻譯) 會代表您使用 NavigationService (部分機器翻譯)。 這表示,只要 Hyperlink (部分機器翻譯) 的直接或間接父代是瀏覽主機 (請參閱瀏覽主機),Hyperlink (部分機器翻譯) 將能尋找並使用瀏覽主機的瀏覽服務來處理瀏覽要求。
不過,在某些情況下您會需要直接使用 NavigationService (部分機器翻譯),包括下列情況:
當您需要使用非無參數建構函式將 Page (部分機器翻譯) 具現化的時候。
當您需要在瀏覽 Page (部分機器翻譯) 之前先在其上設定屬性的時候。
當需要瀏覽的 Page (部分機器翻譯) 只能在執行階段判斷的時候。
在這些情況下,您必須撰寫程式碼,透過呼叫 NavigationService (部分機器翻譯) 物件的 Navigate (部分機器翻譯) 方法,以程式設計方式起始瀏覽。 這需要取得對 NavigationService (部分機器翻譯) 的參考。
取得 NavigationService 的參考
基於瀏覽主機一節所涵蓋的原因,WPF 應用程式可以有多個 NavigationService (部分機器翻譯)。 這表示您的程式碼需要尋找 NavigationService (部分機器翻譯) 的方法,其通常是瀏覽至目前 Page (部分機器翻譯) 的 NavigationService (部分機器翻譯)。 您可以呼叫 staticNavigationService.GetNavigationService (部分機器翻譯) 方法來取得對 NavigationService (部分機器翻譯) 的參考。 若要取得瀏覽至特定 Page (部分機器翻譯) 的 NavigationService (部分機器翻譯),請將參考傳遞至 Page (部分機器翻譯) 作為 GetNavigationService (部分機器翻譯) 方法的引數。 下列程式碼示範如何取得目前 Page (部分機器翻譯) 的 NavigationService (部分機器翻譯)。
using System.Windows.Navigation;
// Get a reference to the NavigationService that navigated to this Page
NavigationService ns = NavigationService.GetNavigationService(this);
' Get a reference to the NavigationService that navigated to this Page
Dim ns As NavigationService = NavigationService.GetNavigationService(Me)
作為尋找 Page (部分機器翻譯) 之 NavigationService (部分機器翻譯) 的捷徑,Page (部分機器翻譯) 會實作 NavigationService (部分機器翻譯) 屬性。 下列範例會顯示這一點。
using System.Windows.Navigation;
// Get a reference to the NavigationService that navigated to this Page
NavigationService ns = this.NavigationService;
' Get a reference to the NavigationService that navigated to this Page
Dim ns As NavigationService = Me.NavigationService
注意
當 Page (部分機器翻譯) 引發 Loaded (部分機器翻譯) 事件時,Page (部分機器翻譯) 只能取得其 NavigationService (部分機器翻譯) 的參考。
以程式設計方式巡覽至頁面物件
下列範例示範如何使用 NavigationService (部分機器翻譯),以程式設計方式瀏覽至 Page (部分機器翻譯)。 需要以程式設計方式進行瀏覽,因為瀏覽至的 Page (部分機器翻譯) 只能使用單一的非無參數建構函式具現化。 具有非無參數建構函式的 Page (部分機器翻譯) 會顯示在下列標記和程式碼中。
<Page
x:Class="SDKSample.PageWithNonDefaultConstructor"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="PageWithNonDefaultConstructor">
<!-- Content goes here -->
</Page>
using System.Windows.Controls;
namespace SDKSample
{
public partial class PageWithNonDefaultConstructor : Page
{
public PageWithNonDefaultConstructor(string message)
{
InitializeComponent();
this.Content = message;
}
}
}
Namespace SDKSample
Partial Public Class PageWithNonDefaultConstructor
Inherits Page
Public Sub New(ByVal message As String)
InitializeComponent()
Me.Content = message
End Sub
End Class
End Namespace
使用非無參數建構函式瀏覽至 Page (部分機器翻譯) 的 Page (部分機器翻譯) 會顯示在下列標記和程式碼中。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NSNavigationPage">
<Hyperlink Click="hyperlink_Click">
Navigate to Page with Non-Default Constructor
</Hyperlink>
</Page>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class NSNavigationPage : Page
{
public NSNavigationPage()
{
InitializeComponent();
}
void hyperlink_Click(object sender, RoutedEventArgs e)
{
// Instantiate the page to navigate to
PageWithNonDefaultConstructor page = new PageWithNonDefaultConstructor("Hello!");
// Navigate to the page, using the NavigationService
this.NavigationService.Navigate(page);
}
}
}
Namespace SDKSample
Partial Public Class NSNavigationPage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Instantiate the page to navigate to
Dim page As New PageWithNonDefaultConstructor("Hello!")
' Navigate to the page, using the NavigationService
Me.NavigationService.Navigate(page)
End Sub
End Class
End Namespace
按一下此 Page (部分機器翻譯) 上的 Hyperlink (部分機器翻譯) 時,會藉由使用非無參數建構函式將要瀏覽至的 Page (部分機器翻譯) 具現化並呼叫 NavigationService.Navigate (部分機器翻譯) 方法來起始瀏覽。 Navigate (部分機器翻譯) 會接受對 NavigationService (部分機器翻譯) 將瀏覽之物件的參考,而非 Pack URI。
以程式設計的巡覽及 Pack URI
如果您需要以程式設計方式建構 Pack URI (例如當您只能在執行階段判斷 Pack URI 時),您可以使用 NavigationService.Navigate (部分機器翻譯) 方法。 下列範例會顯示這一點。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NSUriNavigationPage">
<Hyperlink Click="hyperlink_Click">Navigate to Page by Pack URI</Hyperlink>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class NSUriNavigationPage : Page
{
public NSUriNavigationPage()
{
InitializeComponent();
}
void hyperlink_Click(object sender, RoutedEventArgs e)
{
// Create a pack URI
Uri uri = new Uri("AnotherPage.xaml", UriKind.Relative);
// Get the navigation service that was used to
// navigate to this page, and navigate to
// AnotherPage.xaml
this.NavigationService.Navigate(uri);
}
}
}
Namespace SDKSample
Partial Public Class NSUriNavigationPage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Create a pack URI
Dim uri As New Uri("AnotherPage.xaml", UriKind.Relative)
' Get the navigation service that was used to
' navigate to this page, and navigate to
' AnotherPage.xaml
Me.NavigationService.Navigate(uri)
End Sub
End Class
End Namespace
重新整理目前的頁面
如果 Page (部分機器翻譯) 的 Pack URI 與儲存在 NavigationService.Source (部分機器翻譯) 屬性中的 Pack URI 相同,則不會加以下載。 若要強制 WPF 再次下載目前的網頁,您可以呼叫 NavigationService.Refresh (部分機器翻譯) 方法,如下列範例所示。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NSRefreshNavigationPage">
<Hyperlink Click="hyperlink_Click">Refresh this page</Hyperlink>
</Page>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class NSRefreshNavigationPage : Page
{
Namespace SDKSample
Partial Public Class NSRefreshNavigationPage
Inherits Page
void hyperlink_Click(object sender, RoutedEventArgs e)
{
// Force WPF to download this page again
this.NavigationService.Refresh();
}
}
}
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Force WPF to download this page again
Me.NavigationService.Refresh()
End Sub
End Class
End Namespace
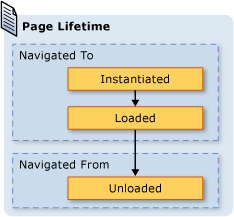
巡覽存留期
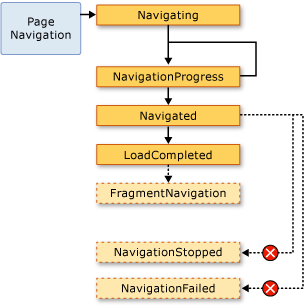
如您所見,有多種方式可以初始化巡覽。 當瀏覽已起始且在瀏覽執行期間,您可以使用由 NavigationService (部分機器翻譯) 實作的下列事件來追蹤及影響瀏覽:
Navigating. 要求新的巡覽時發生。 可用於取消巡覽。
NavigationProgress. 在下載期間定期發生以提供導覽進度資訊。
Navigated. 找到並下載頁面時發生。
NavigationStopped. 當瀏覽停止 (透過呼叫 StopLoading (部分機器翻譯)) 時,或是在目前的瀏覽進行中時要求新的瀏覽時。
NavigationFailed. 在廵覽至要求的內容引發錯誤時發生。
LoadCompleted. 當載入並剖析巡覽到的內容,且開始轉譯時發生。
FragmentNavigation. 當內容片段巡覽開始時發生,狀況為︰
立即發生,如果所需片段位在目前的內容中。
載入來源內容之後,如果所需片段位在不同的內容中。
下圖顯示巡覽事件的引發順序。

一般而言,Page (部分機器翻譯) 並不關心這些事件。 應用程式比較可能擔心這些事件,且基於該原因,Application (部分機器翻譯) 類別也會引發這些事件:
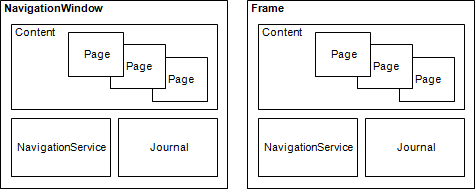
每次 NavigationService (部分機器翻譯) 引發事件時,Application (部分機器翻譯) 類別都會引發對應的事件。 Frame (部分機器翻譯) 和 NavigationWindow (部分機器翻譯) 提供相同的事件來偵測其各自範圍內的瀏覽。
在某些情況下,Page (部分機器翻譯) 可能會對這些事件感興趣。 例如,Page (部分機器翻譯) 可能會處理 NavigationService.Navigating (部分機器翻譯) 事件,以判斷是否取消離開其本身的瀏覽。 下列範例會顯示這一點。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.CancelNavigationPage">
<Button Click="button_Click">Navigate to Another Page</Button>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class CancelNavigationPage : Page
{
public CancelNavigationPage()
{
InitializeComponent();
// Can only access the NavigationService when the page has been loaded
this.Loaded += new RoutedEventHandler(CancelNavigationPage_Loaded);
this.Unloaded += new RoutedEventHandler(CancelNavigationPage_Unloaded);
}
void button_Click(object sender, RoutedEventArgs e)
{
// Force WPF to download this page again
this.NavigationService.Navigate(new Uri("AnotherPage.xaml", UriKind.Relative));
}
void CancelNavigationPage_Loaded(object sender, RoutedEventArgs e)
{
this.NavigationService.Navigating += new NavigatingCancelEventHandler(NavigationService_Navigating);
}
void CancelNavigationPage_Unloaded(object sender, RoutedEventArgs e)
{
this.NavigationService.Navigating -= new NavigatingCancelEventHandler(NavigationService_Navigating);
}
void NavigationService_Navigating(object sender, NavigatingCancelEventArgs e)
{
// Does the user really want to navigate to another page?
MessageBoxResult result;
result = MessageBox.Show("Do you want to leave this page?", "Navigation Request", MessageBoxButton.YesNo);
// If the user doesn't want to navigate away, cancel the navigation
if (result == MessageBoxResult.No) e.Cancel = true;
}
}
}
Namespace SDKSample
Partial Public Class CancelNavigationPage
Inherits Page
Public Sub New()
InitializeComponent()
' Can only access the NavigationService when the page has been loaded
AddHandler Loaded, AddressOf CancelNavigationPage_Loaded
AddHandler Unloaded, AddressOf CancelNavigationPage_Unloaded
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Force WPF to download this page again
Me.NavigationService.Navigate(New Uri("AnotherPage.xaml", UriKind.Relative))
End Sub
Private Sub CancelNavigationPage_Loaded(ByVal sender As Object, ByVal e As RoutedEventArgs)
AddHandler NavigationService.Navigating, AddressOf NavigationService_Navigating
End Sub
Private Sub CancelNavigationPage_Unloaded(ByVal sender As Object, ByVal e As RoutedEventArgs)
RemoveHandler NavigationService.Navigating, AddressOf NavigationService_Navigating
End Sub
Private Sub NavigationService_Navigating(ByVal sender As Object, ByVal e As NavigatingCancelEventArgs)
' Does the user really want to navigate to another page?
Dim result As MessageBoxResult
result = MessageBox.Show("Do you want to leave this page?", "Navigation Request", MessageBoxButton.YesNo)
' If the user doesn't want to navigate away, cancel the navigation
If result = MessageBoxResult.No Then
e.Cancel = True
End If
End Sub
End Class
End Namespace
如果您登錄具有來自 Page (部分機器翻譯) 之瀏覽事件的處理常式,和先前範例中一樣,您也必須取消登錄事件處理常式。 如果您未這麼做,針對 WPF 瀏覽如何使用日誌來記憶 Page (部分機器翻譯) 瀏覽的方式,可能會產生副作用。
以日誌記憶巡覽
WPF 使用兩個堆疊來記憶您瀏覽來源的網頁:上一頁堆疊和下一頁堆疊。 當您從目前的 Page (部分機器翻譯) 瀏覽新的 Page (部分機器翻譯),或是往前瀏覽現有的 Page (部分機器翻譯) 時,目前的 Page (部分機器翻譯) 會新增至「上一頁堆疊」。 當您從目前的 Page (部分機器翻譯) 瀏覽回上一個 Page (部分機器翻譯) 時,目前的 Page (部分機器翻譯) 會新增至「下一頁堆疊」。 上一頁堆疊、下一頁堆疊和管理它們的功能,統稱為日誌。 上一頁堆疊和下一頁堆疊中的每個項目都是 JournalEntry (部分機器翻譯) 類別的執行個體,稱為「日誌項目」。
從 Internet Explorer 巡覽日誌
就概念而言,日誌的運作方式和 Internet Explorer 中的 [上一頁] 和 [下一頁] 按鈕相同。 如下圖所示。
![使用 [上一頁] 與 [下一頁] 按鈕瀏覽。 [上一頁] 與 [下一頁] 按鈕](media/navigation-overview/back-and-forward-navigation.png?view=netframeworkdesktop-4.8)
針對 Internet Explorer 所裝載的 XBAP,WPF 會將日誌整合到 Internet Explorer 的瀏覽 UI 中。 這可讓使用者使用 Internet Explorer 的 [上一頁]、[下一頁] 和 [最近存取的頁面] 按鈕,在 XBAP 中瀏覽網頁。
重要
在 Internet Explorer 中,當使用者瀏覽離開並再次回到 XBAP 時,日誌只會保留不保持運作的網頁日誌項目。 如需讓頁面保持運作的相關討論,請參閱本主題稍後的網頁存留期和日誌。
根據預設,Internet Explorer [最近存取的頁面] 清單中顯示之每個 Page (部分機器翻譯) 的文字,都是 Page (部分機器翻譯) 的 URI。 在許多情況下,這對使用者都不是特別有意義。 幸運的是,您可以變更使用下列選項之一的文字︰
附加的
JournalEntry.Name屬性值。Page.Title屬性值。Page.WindowTitle屬性值和目前 Page (部分機器翻譯) 的 URI。目前 Page (部分機器翻譯) 的 URI。 (預設值)
選項列示順序符合尋找文字的優先順序。 例如,如果 JournalEntry.Name 已設定,則會忽略其他值。
下列範例使用 Page.Title 屬性來變更針對日誌項目顯示的文字。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.PageWithTitle"
Title="This is the title of the journal entry for this page.">
</Page>
using System.Windows.Controls;
namespace SDKSample
{
public partial class PageWithTitle : Page
{
Namespace SDKSample
Partial Public Class PageWithTitle
Inherits Page
}
}
End Class
End Namespace
巡覽使用 WPF 的日誌
雖然使用者可以使用 Internet Explorer 的 [上一頁]、[下一頁] 和 [最近存取的頁面] 來瀏覽日誌,您也可以使用 WPF 提供的宣告式和程式設計機制來瀏覽日誌。 如此做的原因之一,是為了在您的網頁中提供自訂瀏覽 UI。
您可以使用由 NavigationCommands (部分機器翻譯) 公開的瀏覽命令,以宣告方式新增日誌瀏覽支援。 下列範例示範如何使用 BrowseBack 瀏覽命令。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NavigationCommandsPage">
<Hyperlink Command="NavigationCommands.BrowseBack">Back</Hyperlink>
<Hyperlink Command="NavigationCommands.BrowseForward">Forward</Hyperlink>
</Page>
您可以使用下列其中一個 NavigationService (部分機器翻譯) 類別的成員,以程式設計方式瀏覽日誌:
您也可以程式設計方式管理日誌,如本主題稍後的以巡覽記錄保留內容狀態所述。
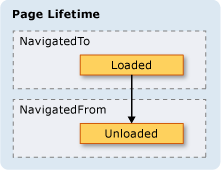
網頁存留期和日誌
讓我們以具有包含豐富內容 (包括圖形、動畫和媒體) 之數個網頁的 XBAP 為例。 這類頁面的磁碟使用量可能相當大,尤其是使用視訊和音訊媒體的時候。 假設日誌會「記得」曾經瀏覽過的網頁,這樣的 XBAP 可能會快速消耗大量且可觀的記憶體數量。
因此,日誌的預設行為是將 Page (部分機器翻譯) 中繼資料儲存在每個日誌項目中,而不是儲存至 Page (部分機器翻譯) 物件的參考。 瀏覽日誌項目時,會使用其 Page (部分機器翻譯) 中繼資料來建立所指定 Page (部分機器翻譯) 的新執行個體。 因此,所瀏覽的每個 Page (部分機器翻譯) 都會有下圖所說明的存留期。

雖然使用預設的日誌行為可以節省記憶體耗用量,但可能會降低每個網頁的轉譯效能;將 Page (部分機器翻譯) 重新具現化可能需要花費大量時間,特別是當該網頁有很多內容時。 如果您需要在日誌中保留 Page (部分機器翻譯) 執行個體,您可以利用兩種技術來執行此動作。 首先,您可以透過呼叫 NavigationService.Navigate (部分機器翻譯) 方法,以程式設計方式瀏覽 Page (部分機器翻譯) 物件。
其次,您可以將 KeepAlive (部分機器翻譯) 屬性設定為 true (預設為 false),以指定 WPF 在日誌中保留 Page (部分機器翻譯) 的執行個體。 如下列範例所示,您可以在標記中以宣告方式設定 KeepAlive (部分機器翻譯)。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.KeepAlivePage"
KeepAlive="True">
An instance of this page is stored in the journal.
</Page>
保持運作之 Page (部分機器翻譯) 的存留期,與未保持運作之情況下的存留期略有不同。 第一次瀏覽保持運作的 Page (部分機器翻譯) 時,其就會像未保持運作的 Page (部分機器翻譯) 一樣具現化。 不過,因為 Page (部分機器翻譯) 的執行個體是保留在日誌中,所以只要其保留在日誌中,就永遠不會再次具現化。 因此,如果 Page (部分機器翻譯) 具有每次瀏覽 Page (部分機器翻譯) 時都需要呼叫的初始化邏輯,您應該將其從建構函式移至 Loaded (部分機器翻譯) 事件的處理常式。 如下圖所示,每次將 Page (部分機器翻譯) 作為目的地或來源進行瀏覽時,系統然會分別引發 Loaded (部分機器翻譯) 和 Unloaded (部分機器翻譯) 事件。

當 Page (部分機器翻譯) 未保持運作時,您不應該執行下列任何一項操作:
儲存其參考或任何部分。
使用它未實作的事件來登錄事件處理常式。
執行這些操作的任何一項,都會建立參考,並強制 Page (部分機器翻譯) 保留在記憶體中,即使已將其從日誌中移除也一樣。
一般而言,您應該偏好預設 Page (部分機器翻譯) 行為,也就是不要讓 Page (部分機器翻譯) 保持運作。 不過,這有下一節要討論的隱含狀態。
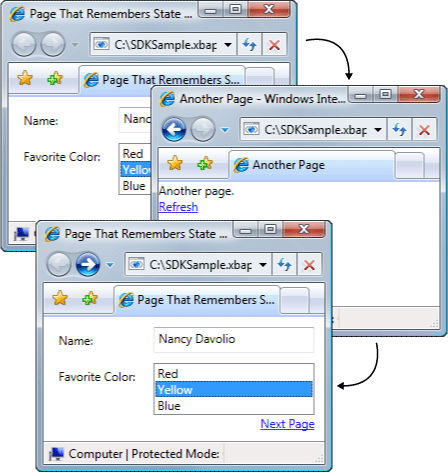
以巡覽記錄保留內容狀態
如果 Page (部分機器翻譯) 未保持運作狀態,且其具有會從使用者收集資料的控制項,如果使用者瀏覽離開並再次回到 Page (部分機器翻譯),那些資料會發生什麼事? 從使用者體驗的觀點而言,使用者應該會希望看到他們先前所輸入的資料。 不幸的是,由於每個瀏覽都會建立新的 Page (部分機器翻譯) 執行個體,所以收集資料的控制項會重新具現化,且資料會遺失。
幸運的是,日誌支援跨 Page (部分機器翻譯) 瀏覽記憶資料的功能,包括控制項資料。 具體而言,每個 Page (部分機器翻譯) 的日誌項目都會作為相關聯 Page (部分機器翻譯) 狀態的暫存容器。 下列步驟概述在從 Page (部分機器翻譯) 進行瀏覽時會如何使用此支援:
瀏覽回 Page (部分機器翻譯) 網頁時,系統會使用日誌執行下列步驟:
當在 Page (部分機器翻譯) 上使用下列控制項時,WPF 會自動使用此支援:
如果 Page (部分機器翻譯) 使用這些控制項,則會跨 Page (部分機器翻譯) 瀏覽記憶輸入至其中的資料,如下圖中的 [我的最愛色彩]ListBox (部分機器翻譯) 所示。

當 Page (部分機器翻譯) 具有上述清單中以外的控制項,或當狀態是儲存在自訂物件中時,您需要撰寫程式碼,讓日誌在跨 Page (部分機器翻譯) 瀏覽的情況下記憶狀態。
如果您需要跨 Page (部分機器翻譯) 瀏覽記憶小型狀態片段,您可以使用搭配 FrameworkPropertyMetadata.Journal (部分機器翻譯) 中繼資料旗標設定的相依性屬性 (請參閱 DependencyProperty (部分機器翻譯))。
如果您的 Page (部分機器翻譯) 需要記憶的跨瀏覽狀態包含多個資料片段,則將狀態封裝在單一類別中並實作 IProvideCustomContentState (英文) 介面,所需撰寫的程式碼會比較少。
如果您需要瀏覽單一 Page (部分機器翻譯) 的各種狀態,而不需從 Page (部分機器翻譯) 本身瀏覽,您可以使用 IProvideCustomContentState (英文) 和 NavigationService.AddBackEntry (部分機器翻譯)。
Cookie
WPF 應用程式可以儲存資料的另一種方式是使用 Cookie,其是使用 SetCookie (部分機器翻譯) 和 GetCookie (部分機器翻譯) 方法來建立、更新和刪除。 您可以在 WPF 中建立的 Cookie,和其他類型之 Web 應用程式使用的 Cookie 相同。Cookie 是應用程式在用戶端電腦於應用程式工作階段期間或之間所儲存的任意資料片段。 Cookie 資料通常會採用下列格式的名稱/值組形式。
Name = Value
當資料連同應該設定 Cookie 之位置的 Uri (部分機器翻譯) 傳遞至 SetCookie (部分機器翻譯) 時,系統會在記憶體中建立 Cookie,而且其只能在目前應用程式工作階段期間使用。 這種類型的 Cookie 稱為「工作階段 Cookie」。
若要在應用程式工作階段之間儲存 Cookie,到期日必須使用下列格式新增至 Cookie。
NAME = VALUE ; expires=DAY, DD-MMM-YYYY HH:MM:SS GMT
具有到期日的 Cookie 會儲存在目前 Windows 安裝的 [Temporary Internet Files] 資料夾中,直到該 Cookie 到期為止。 此類 Cookie 稱為「永續性 Cookie」,因為它會一直存在應用程式工作階段之間。
您可以藉由呼叫 GetCookie (部分機器翻譯) 方法,並傳遞使用 SetCookie (部分機器翻譯) 方法設定 Cookie 之位置的 Uri (部分機器翻譯),來擷取工作階段和持續性 Cookie。
以下是 WPF 中支援 Cookie 的一些方法:
WPF 獨立應用程式和 XBAP 都可建立及管理 Cookie。
XBAP 建立的 Cookie 可從瀏覽器存取。
來自相同網域的 XBAP 可以建立及共用 Cookie。
來自相同網域的 XBAP 和 HTML 網頁可建立及共用 Cookie。
當 XBAP 和鬆散的 XAML 網頁提出 Web 要求時,系統會分派 Cookie。
頂層 XBAP 和裝載於 IFRAMES 的 XBAP 都可以存取 Cookie。
WPF 中的 Cookie 支援對所有支援的瀏覽器都相同。
在 Internet Explorer 中,WPF 會遵守與 Cookie 相關的 P3P 原則,特別是與第一方和第三方 XBAP 相關的情況。
結構化巡覽
如果您需要將資料從一個 Page (部分機器翻譯) 傳遞至另一個,您可以將該資料以引數的形式傳遞至 Page (部分機器翻譯) 的非無參數建構函式。 請注意,如果您使用此技術,則必須讓 Page (部分機器翻譯) 保持運作;如果沒有,則下次瀏覽至 Page (部分機器翻譯) 時,WPF 會使用無參數建構函式將 Page (部分機器翻譯) 重新具現化。
或者,您的 Page (部分機器翻譯) 可以實作使用需要傳遞之資料所設定的屬性。 不過,當 Page (部分機器翻譯) 需要將資料傳回所瀏覽的 Page (部分機器翻譯) 時,事情會變得棘手。 問題在於瀏覽無法原生支援保證從 Page (部分機器翻譯) 進行瀏覽後會重返該網頁的機制。 基本上,巡覽不支援呼叫/傳回語意。 為了解決此問題,WPF 提供 PageFunction<T> (部分機器翻譯) 類別,可讓您用來確保會以可預測且結構化的方式瀏覽回 Page (部分機器翻譯)。 如需詳細資訊,請參閱結構化巡覽概觀。
NavigationWindow 類別
至此,您已了解最可能用來建置有可巡覽內容之應用程式的巡覽服務範圍。 在 XBAP 的內容中已討論過這些服務,雖然其並不限於 XBAP。 現代化作業系統和 Windows 應用程式會利用現代化使用者的瀏覽器體驗,將瀏覽器樣式的瀏覽併入獨立應用程式中。 常見的範例包括:
文字同義字︰巡覽文字選擇。
檔案總管︰巡覽檔案和資料夾。
精靈︰將複雜的工作細分成可往來巡覽的多個頁面。 例如能處理新增和移除 Windows 功能的 [Windows 元件精靈]。
若要將瀏覽器樣式的瀏覽併入獨立應用程式中,您可以使用 NavigationWindow (部分機器翻譯) 類別。 NavigationWindow (部分機器翻譯) 衍生自 Window (部分機器翻譯),而且會以 XBAP 所提供的相同瀏覽支援來加以擴充。 您可以使用 NavigationWindow (部分機器翻譯) 作為獨立應用程式的主要視窗,或作為對話方塊之類的次要視窗。
若要實作 NavigationWindow (部分機器翻譯),如同 WPF 中大多數頂層類別一樣 (Window (部分機器翻譯)、Page (部分機器翻譯) 等等),您可以使用標記和程式碼後置的組合。 下列範例會顯示這一點。
<NavigationWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MainWindow"
Source="HomePage.xaml"/>
using System.Windows.Navigation;
namespace SDKSample
{
public partial class MainWindow : NavigationWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}
Namespace SDKSample
Partial Public Class MainWindow
Inherits NavigationWindow
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
此程式碼會建立 NavigationWindow (部分機器翻譯),其會在開啟 NavigationWindow (部分機器翻譯) 時自動瀏覽 Page (部分機器翻譯) (HomePage.xaml)。 如果 NavigationWindow (部分機器翻譯) 是主要應用程式視窗,您可以使用 StartupUri 屬性來加以啟動。 下列標記顯示此做法。
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
StartupUri="MainWindow.xaml" />
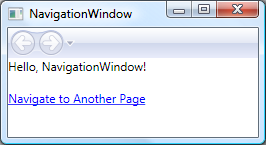
下圖顯示 NavigationWindow (部分機器翻譯) 作為獨立應用程式的主要視窗。

從圖中,您可以看到 NavigationWindow (部分機器翻譯) 具有標題,即使其未在上述範例中的 NavigationWindow (部分機器翻譯) 實作程式碼中設定也一樣。 相反地,標題是使用 WindowTitle (部分機器翻譯) 屬性來設定,如下列程式碼所示。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Home Page"
WindowTitle="NavigationWindow">
</Page>
設定 WindowWidth (部分機器翻譯) 與 WindowHeight (部分機器翻譯) 屬性也會影響 NavigationWindow (部分機器翻譯)。
通常,當您需要自訂 NavigationWindow (部分機器翻譯) 的行為或外觀時,您必須自行加以實作。 如果兩樣都不做,您可以使用捷徑。 如果您將 Page (部分機器翻譯) 的 Pack URI 指定為獨立應用程式中的 StartupUri (部分機器翻譯),Application (部分機器翻譯) 會自動建立裝載 Page (部分機器翻譯) 的 NavigationWindow (部分機器翻譯)。 下列標記顯示如何啟用此功能。
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
StartupUri="HomePage.xaml" />
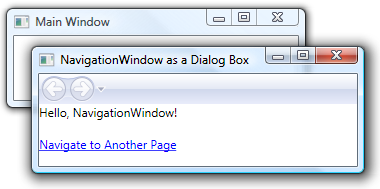
如果您想要讓對話方塊之類的次要應用程式視窗成為 NavigationWindow (部分機器翻譯),您可以使用下列範例中的程式碼來加以開啟。
// Open a navigation window as a dialog box
NavigationWindowDialogBox dlg = new NavigationWindowDialogBox();
dlg.Source = new Uri("HomePage.xaml", UriKind.Relative);
dlg.Owner = this;
dlg.ShowDialog();
' Open a navigation window as a dialog box
Dim dlg As New NavigationWindowDialogBox()
dlg.Source = New Uri("HomePage.xaml", UriKind.Relative)
dlg.Owner = Me
dlg.ShowDialog()
下圖顯示結果。

如您所見,NavigationWindow (部分機器翻譯) 顯示 Internet Explorer 樣式的 [上一頁] 和 [下一頁] 按鈕,讓使用者瀏覽日誌。 這些按鈕提供相同的使用者體驗,如下圖所示。
![瀏覽視窗中的 [上一頁] 和 [下一頁] 按鈕 NavigationWindow 中的 [上一頁] 和 [下一頁] 按鈕](media/navigation-overview/back-and-forward-buttons-in-navigation-window.png?view=netframeworkdesktop-4.8)
如果您的網頁提供自己的日誌瀏覽支援和 UI,您可以將 ShowsNavigationUI (部分機器翻譯) 屬性的值設定為 false 來隱藏 NavigationWindow (部分機器翻譯) 所顯示的 [上一頁] 和 [下一頁] 按鈕。
或者,您可以使用 WPF 中的自訂支援來取代 NavigationWindow (部分機器翻譯) 本身的 UI。
Frame 類別
瀏覽器和 NavigationWindow (部分機器翻譯) 都是裝載可瀏覽內容的視窗。 在某些情況下,應用程式會有不需要由整個視窗裝載的內容。 這類內容反可以裝載於其他內容中。 您可以使用 Frame (部分機器翻譯) 類別,將可瀏覽內容插入到其他內容。 Frame (部分機器翻譯) 提供與 NavigationWindow (部分機器翻譯) 和 XBAP 相同的支援。
下列範例示範如何使用 Frame 元素,以宣告方式將 Frame (部分機器翻譯) 新增至 Page (部分機器翻譯)。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page that Hosts a Frame"
WindowWidth="250"
WindowHeight="250">
<Frame Source="FramePage1.xaml" />
</Page>
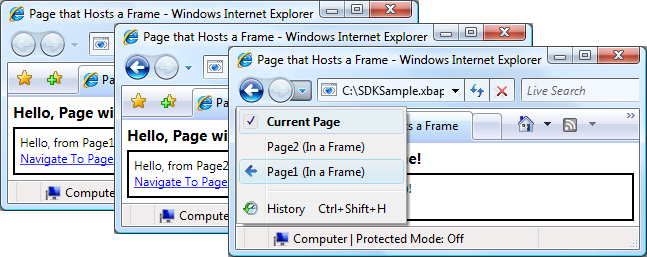
這個標記會使用 Frame (部分機器翻譯) 一開始就應該瀏覽之 Page (部分機器翻譯) 的 Pack URI,設定 Frame 元素的 Source 屬性。 下圖顯示具有 Page (部分機器翻譯) 的 XBAP,其具有在數個網頁之間瀏覽的 Frame (部分機器翻譯)。

您不只需要在 Page (部分機器翻譯) 的內容內使用 Frame (部分機器翻譯)。 在 Window (部分機器翻譯) 的內容內裝載 Frame (部分機器翻譯) 也是常見的做法。
根據預設,Frame (部分機器翻譯) 只有在沒有另一個日誌的情況下,才會使用自己的日誌。 如果 Frame (部分機器翻譯) 是裝載在 NavigationWindow (部分機器翻譯) 或 XBAP 內之內容的一部分,Frame (部分機器翻譯) 會使用屬於 NavigationWindow (部分機器翻譯) 或 XBAP 的日誌。 不過,有時候 Frame (部分機器翻譯) 可能需要負責自己的日誌。 這樣做的其中一個原因是允許在 Frame (部分機器翻譯) 所裝載網頁內進行日誌瀏覽。 如下圖所示。

在此案例中,您可以將 Frame (部分機器翻譯) 的 JournalOwnership (英文) 屬性設定為 OwnsJournal (英文),來將 Frame (部分機器翻譯) 設定為使用其自己的日誌。 下列標記顯示此做法。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page that Hosts a Frame"
WindowWidth="250"
WindowHeight="250">
<Frame Source="FramePage1.xaml" JournalOwnership="OwnsJournal" />
</Page>
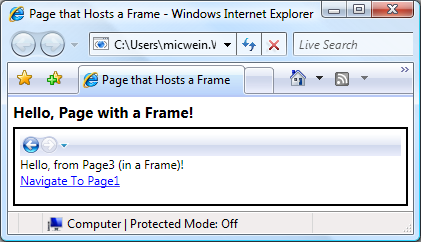
下圖說明在使用自己日誌的 Frame (部分機器翻譯) 內瀏覽的效果。

請注意,日誌項目會顯示在 Frame (部分機器翻譯) 的瀏覽 UI 中,而不是由 Internet Explorer 顯示。
如果您的使用者體驗需要 Frame (部分機器翻譯) 提供其自己的日誌,但是不顯示瀏覽 UI,您可以將 NavigationUIVisibility (英文) 設定為 Hidden (英文) 來隱藏瀏覽 UI。 下列標記顯示此做法。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page that Hosts a Frame"
WindowWidth="250"
WindowHeight="250">
<Frame
Source="FramePage1.xaml"
JournalOwnership="OwnsJournal"
NavigationUIVisibility="Hidden" />
</Page>
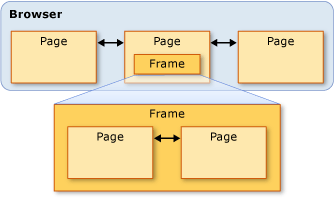
巡覽裝載
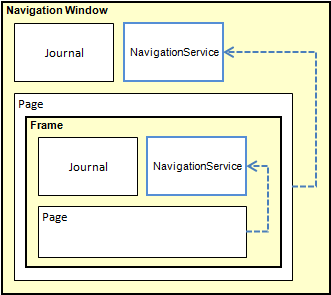
Frame (部分機器翻譯) 和 NavigationWindow (部分機器翻譯) 是被稱為瀏覽主機的類別。 「巡覽裝載」是可以巡覽至並顯示內容的類別。 為了達成此目的,每個瀏覽主機都會使用其自己的 NavigationService (部分機器翻譯) 和日誌。 巡覽裝載的基本建構如下圖所示。

基本上,這可讓 NavigationWindow (部分機器翻譯) 和 Frame (部分機器翻譯) 在瀏覽器中裝載時,提供 XBAP 所提供的相同瀏覽支援。
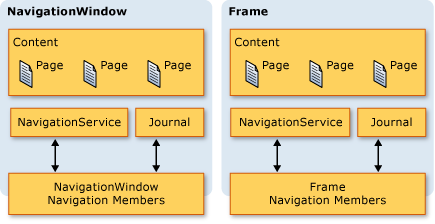
除了使用 NavigationService (部分機器翻譯) 和日誌之外,瀏覽主機會實作 NavigationService (部分機器翻譯) 實作的相同成員。 如下圖所示。

這可讓您針對它們直接設計巡覽支援程式。 如果您需要為裝載於 Window (部分機器翻譯) 中的 Frame (部分機器翻譯) 提供自訂瀏覽 UI,建議您考慮這個項目。 此外,這兩種類型都會實作額外的瀏覽相關成員,包括 BackStack (NavigationWindow.BackStack (英文)、Frame.BackStack (部分機器翻譯)) 和 ForwardStack (NavigationWindow.ForwardStack (部分機器翻譯)、Frame.ForwardStack (英文)),這可讓您分別列舉上一頁堆疊和下一頁堆疊中的日誌項目。
如前所述,應用程式中可有多個日誌。 下圖提供這種情況的範例。

巡覽至 XAML 頁面以外的內容
在本主題中,已使用 Page (部分機器翻譯) 和 Pack XBAP 來示範 WPF 的各種瀏覽功能。 不過,編譯成應用程式的 Page (部分機器翻譯) 不是唯一可以瀏覽的內容類型,而 Pack XBAP 也不是識別內容的唯一方法。
如本節所示,您也可以瀏覽鬆散的 XAML 檔案、HTML 檔案和物件。
巡覽至鬆散的 XAML 檔案
鬆散的 XAML 檔案是具有下列特性的檔案:
只包含 XAML (也就是沒有程式碼)。
具有適當的命名空間宣告。
具有 .xaml 副檔名。
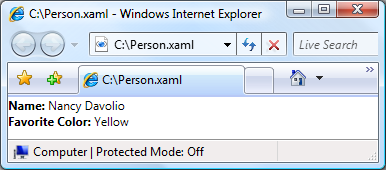
例如,以下列儲存為鬆散的 XAML 檔案的內容 Person.xaml 為例。
<!-- Person.xaml -->
<TextBlock xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<TextBlock FontWeight="Bold">Name:</TextBlock>
<TextBlock>Nancy Davolio</TextBlock>
<LineBreak />
<TextBlock FontWeight="Bold">Favorite Color:</TextBlock>
<TextBlock>Yellow</TextBlock>
</TextBlock>
當您按兩下檔案時,瀏覽器會開啟、巡覽至並顯示內容。 如下圖所示。

您可以顯示來自下列項目的鬆散 XAML 檔案:
在本機電腦、內部網路或網際網路上的網站。
通用命名慣例 (UNC) 檔案共用。
本機磁碟。
鬆散的 XAML 檔案可以新增至瀏覽器的我的最愛,或設定為瀏覽器首頁。
注意
如需發佈和啟動鬆散的 XAML 網頁的詳細資訊,請參閱部署 WPF 應用程式。
關於鬆散的 XAML 有一個限制,就是您只能裝載能以部分信任方式安全執行的內容。 例如,Window 無法成為鬆散的 XAML 檔案的根元素。 如需詳細資訊,請參閱 WPF 部分信任安全性。
使用框架巡覽至 HTML 檔案
如您所預期,您也可以瀏覽 HTML。 您只需要提供使用 http 配置的 URI。 例如,下列 XAML 會顯示瀏覽 HTML 網頁的 Frame (部分機器翻譯)。
<Frame Source="http://www.microsoft.com/default.aspx" />
瀏覽 HTML 需要特殊存取權限。 例如,您不能從在網際網路區域部分信任安全性沙箱中執行的 XBAP 進行瀏覽。 如需詳細資訊,請參閱 WPF 部分信任安全性。
使用 WebBrowser 控制項巡覽至 HTML 檔案
WebBrowser (部分機器翻譯) 控制項支援 HTML 文件裝載、瀏覽和指令碼/受控程式碼互通性。 如需 WebBrowser (部分機器翻譯) 控制項的詳細資訊,請參閱 WebBrowser (部分機器翻譯)。
如同 Frame (部分機器翻譯),使用 WebBrowser (部分機器翻譯) 瀏覽 HTML 需要特殊存取權限。 例如,從部分信任應用程式中,您只能瀏覽位於來源網站的 HTML。 如需詳細資訊,請參閱 WPF 部分信任安全性。
巡覽至自訂物件
如果您有儲存為自訂物件的資料,顯示該資料的一種方法是建立具有繫結至那些物件之內容的 Page (部分機器翻譯) (請參閱資料繫結概觀)。 如果您不需要建立整個頁面此額外負荷,而只要顯示物件,則您可以改為直接巡覽至它們。
讓我們以在下列程式碼中實作的 Person 類別為例。
using System.Windows.Media;
namespace SDKSample
{
public class Person
{
string name;
Color favoriteColor;
public Person() { }
public Person(string name, Color favoriteColor)
{
this.name = name;
this.favoriteColor = favoriteColor;
}
public string Name
{
get { return this.name; }
set { this.name = value; }
}
public Color FavoriteColor
{
get { return this.favoriteColor; }
set { this.favoriteColor = value; }
}
}
}
Namespace SDKSample
Public Class Person
Private _name As String
Private _favoriteColor As Color
Public Sub New()
End Sub
Public Sub New(ByVal name As String, ByVal favoriteColor As Color)
Me._name = name
Me._favoriteColor = favoriteColor
End Sub
Public Property Name() As String
Get
Return Me._name
End Get
Set(ByVal value As String)
Me._name = value
End Set
End Property
Public Property FavoriteColor() As Color
Get
Return Me._favoriteColor
End Get
Set(ByVal value As Color)
Me._favoriteColor = value
End Set
End Property
End Class
End Namespace
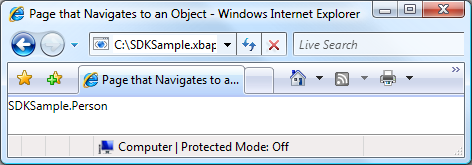
若要瀏覽該類別,您可以呼叫 NavigationWindow.Navigate (部分機器翻譯) 方法,如下列程式碼所示。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.HomePage"
WindowTitle="Page that Navigates to an Object">
<Hyperlink Name="hyperlink" Click="hyperlink_Click">
Navigate to Nancy Davolio
</Hyperlink>
</Page>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace SDKSample
{
public partial class HomePage : Page
{
public HomePage()
{
InitializeComponent();
}
void hyperlink_Click(object sender, RoutedEventArgs e)
{
Person person = new Person("Nancy Davolio", Colors.Yellow);
this.NavigationService.Navigate(person);
}
}
}
Namespace SDKSample
Partial Public Class HomePage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
Dim person As New Person("Nancy Davolio", Colors.Yellow)
Me.NavigationService.Navigate(person)
End Sub
End Class
End Namespace
下圖顯示結果。

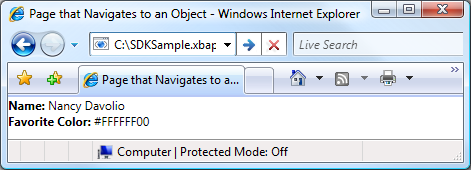
在此圖中,您看不到任何有用的內容。 事實上,顯示的值是 Person 物件的 ToString 方法的傳回值;根據預設,這是 WPF 可用來代表您物件的唯一值。 您可以覆寫 ToString 方法來傳回更有意義的資訊,雖然其仍然只會是一個字串值。 您可以使用的一個會利用 WPF 展示功能的技術,是使用資料範本。 您可以實作資料範本,而 WPF 可以將其與特定類型的物件建立關聯。 下列程式碼顯示 Person 物件的資料範本。
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
x:Class="SDKSample.App"
StartupUri="HomePage.xaml">
<Application.Resources>
<!-- Data Template for the Person Class -->
<DataTemplate DataType="{x:Type local:Person}">
<TextBlock xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<TextBlock FontWeight="Bold">Name:</TextBlock>
<TextBlock Text="{Binding Path=Name}" />
<LineBreak />
<TextBlock FontWeight="Bold">Favorite Color:</TextBlock>
<TextBlock Text="{Binding Path=FavoriteColor}" />
</TextBlock>
</DataTemplate>
</Application.Resources>
</Application>
在此,資料範本會使用 DataType 屬性中的 x:Type 標記延伸,來與 Person 類型建立關聯。 然後,資料範本會將 TextBlock 元素 (請參閱 TextBlock (部分機器翻譯)) 繫結至 Person 類別的屬性。 下圖顯示 Person 物件更新後的外觀。

這項技術的優點是可以取得一致性,因為能夠重複使用資料範本,所以應用程式任何位置都可顯示一致的物件。
如需資料範本的詳細資訊,請參閱資料範本化概觀。
安全性
WPF 瀏覽支援允許跨網際網路瀏覽 XBAP,且其允許應用程式裝載第三方內容。 為了保護應用程式和使用者不受有害行為的危害,WPF 提供了在安全性 (部分機器翻譯) 和 WPF 部分信任安全性中討論的各種安全性功能。
