主要畫面格動畫概觀
本主題介紹主要畫面格動畫。 主要畫面格動畫可讓您使用兩個以上的目標值來建立動畫,並且控制動畫的插補方法。
必要條件
若要了解本概觀,您應該熟悉 Windows Presentation Foundation (WPF) 動畫和時間軸。 如需動畫的簡介,請參閱動畫概觀。 它也有助於熟悉 From/To/By 動畫。 如需詳細資訊,請參閱 From/To/By 動畫概觀。
什麼是主要畫面格動畫?
就像 From/To/By 動畫一樣,主要畫面格動畫會以目標屬性的值產生動畫。 它會在 Duration 期間建立目標值間的轉換。 不過,不像 From/To/By 動畫只能建立兩個值之間的轉換,單一畫面格動畫可以建立任意數目目標值之間的轉換。 不同於 From/To/By 動畫,主要畫面格動畫沒有 From、To 或 By 屬性可供設定目標值。 主要畫面格動畫的目標值是以主要畫面格物件來描述 (因此有「主要畫面格動畫」一詞)。 若要指定動畫的目標值時,您可以建立主要畫面格物件,並將其新增至動畫的 KeyFrames 集合。 動畫執行時,就會在您指定的畫面格之間轉換。
除了支援多個目標值之外,某些主要畫面格方法甚至支援多種插補方法。 動畫的插補方法定義了動畫如何從某個值轉換成下一個值。 插補有以下三種類型:離散、線性和曲線。
若要以主要畫面格動畫建立動畫,您必須完成下列步驟。
下列範例會使用 DoubleAnimationUsingKeyFrames,在四個不同位置產生 Rectangle 元素的動畫。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.KeyFrameAnimations.KeyFramesIntroduction"
WindowTitle="KeyFrame Animations">
<Border Width="400" BorderBrush="Black">
<Rectangle Fill="Blue"
Width="50" Height="50"
HorizontalAlignment="Left">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="MyAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from 0 to 350, then 50,
then 200 over 10 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="MyAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:10">
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" />
<LinearDoubleKeyFrame Value="350" KeyTime="0:0:2" />
<LinearDoubleKeyFrame Value="50" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Border>
</Page>
如同 From/To/By 動畫,在標記和程式碼中使用 Storyboard,或在程式碼中使用 BeginAnimation 方法,即可將主要畫面格動畫套用至屬性。 您也可以使用主要畫面格動畫建立 AnimationClock,然後將其套用至一或多個屬性。 如需套用動畫之不同方法的詳細資訊,請參閱屬性動畫技術概觀。
主要畫面格動畫型別
由於動畫會產生屬性值,因此針對不同的屬性類型會有不同的動畫類型。 若要以動畫顯示採用 Double 的屬性 (例如元素的 Width 屬性),您可以使用會產生 Double 值的動畫。 若要以動畫顯示採用 Point 的屬性,您可以使用會產生 Point 值的動畫,依此類推。
主要畫面格動畫類別屬於 System.Windows.Media.Animation 命名空間,並遵循下列命名慣例:
<Type> AnimationUsingKeyFrames
其中 <Type> 是該類別建立動畫的值類型。
WPF 提供下列主要畫面格動畫類別。
| 屬性類型 | 對應 from/to/by 動畫類別 | 支援的插補方法 |
|---|---|---|
| Boolean | BooleanAnimationUsingKeyFrames | Discrete |
| Byte | ByteAnimationUsingKeyFrames | 離散、線性、曲線 |
| Color | ColorAnimationUsingKeyFrames | 離散、線性、曲線 |
| Decimal | DecimalAnimationUsingKeyFrames | 離散、線性、曲線 |
| Double | DoubleAnimationUsingKeyFrames | 離散、線性、曲線 |
| Int16 | Int16AnimationUsingKeyFrames | 離散、線性、曲線 |
| Int32 | Int32AnimationUsingKeyFrames | 離散、線性、曲線 |
| Int64 | Int64AnimationUsingKeyFrames | 離散、線性、曲線 |
| Matrix | MatrixAnimationUsingKeyFrames | Discrete |
| Object | ObjectAnimationUsingKeyFrames | Discrete |
| Point | PointAnimationUsingKeyFrames | 離散、線性、曲線 |
| Quaternion | QuaternionAnimationUsingKeyFrames | 離散、線性、曲線 |
| Rect | RectAnimationUsingKeyFrames | 離散、線性、曲線 |
| Rotation3D | Rotation3DAnimationUsingKeyFrames | 離散、線性、曲線 |
| Single | SingleAnimationUsingKeyFrames | 離散、線性、曲線 |
| String | StringAnimationUsingKeyFrames | Discrete |
| Size | SizeAnimationUsingKeyFrames | 離散、線性、曲線 |
| Thickness | ThicknessAnimationUsingKeyFrames | 離散、線性、曲線 |
| Vector3D | Vector3DAnimationUsingKeyFrames | 離散、線性、曲線 |
| Vector | VectorAnimationUsingKeyFrames | 離散、線性、曲線 |
目標值 (主要畫面格) 和關鍵時間
就如同不同型別的主要畫面格動畫適用於不同屬性型別的動畫,主要畫面格物件也有不同型別:每種主要畫面格物件各適用於一種值的動畫,且各支援一種插補方法。 主要畫面格型別會遵循下列命名慣例:
<InterpolationMethod><Type> KeyFrame
其中 <InterpolationMethod> 是主要畫面格使用的插補方法,而 <Type> 是該類別建立動畫的值類型。 支援所有三種插補方法的主要畫面格動畫,會有三種主要畫面格型別可供您使用。 例如,您可以對 DoubleAnimationUsingKeyFrames 使用三種主要畫面格類型:DiscreteDoubleKeyFrame、LinearDoubleKeyFrame 和 SplineDoubleKeyFrame。 (稍後的章節會詳述插補方法。)
主要畫面格的主要目的在於指定 KeyTime 和 Value。 每個主要畫面格型別都提供下列兩個屬性。
主要畫面格動畫開始時,會依據主要畫面格 KeyTime 屬性定義的順序逐一查看主要畫面格。
如果在時間為 0 時沒有主要畫面格,則動畫會在目標屬性的目前值與第一個主要畫面格的 Value 之間建立轉換;否則動畫的輸出值會變成第一個主要畫面格的值。
動畫會使用第二個主要畫面格所指定的插補方法,在第一個與第二個主要畫面格的 Value 之間建立轉換。 此轉換會在第一個主要畫面格的 KeyTime 開始,並在到達第二個主要畫面格的 KeyTime 時結束。
動畫會繼續在後續每個主要畫面格與其前一個主要畫面格之間建立轉換。
最後,動畫會轉換至具有最大關鍵時間的主要畫面格的值,而該關鍵時間會小於或等於動畫的 Duration。
如果動畫的 Duration 為 Automatic,或是其 Duration 等於最後一個主要畫面格的時間,動畫即會結束。 否則,如果動畫的 Duration 大於最後一個主要畫面格的關鍵時間,則動畫會一直使用主要畫面格值直到 Duration 結束為止。 如同所有動畫,主要畫面格動畫會使用其 FillBehavior 屬性,來決定是否要一直使用最後的值直到它的作用期結束為止。 如需詳細資訊,請參閱計時行為概觀。
下列範例會使用上述範例中定義的 DoubleAnimationUsingKeyFrames 物件來示範 Value 和 KeyTime 屬性的運作方式。
第一個主要畫面格會立即將動畫的輸出值設定為 0。
第二個主要畫面格會從 0 展示動畫至 350。 它會在第一個主要畫面格結束 (時間等於 0 秒) 後開始播放 2 秒,並且在時間等於 0:0:2 時結束。
第三個主要畫面格會從 350 展示動畫至 50。 它會在第二個主要畫面格結束 (時間等於 2 秒) 時開始播放 5 秒,並且在時間等於 0:0:7 時結束。
第四個主要畫面格會從 50 展示動畫至 200。 它會在第三個主要畫面格結束 (時間等於 7 秒) 時開始播放 1 秒,並且在時間等於 0:0:8 時結束。
因為動畫的 Duration 屬性已設定為 10 秒,所以動畫會在最後的值停留兩秒,然後在時間等於 0:0:10 時結束。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.KeyFrameAnimations.KeyFramesIntroduction"
WindowTitle="KeyFrame Animations">
<Border Width="400" BorderBrush="Black">
<Rectangle Fill="Blue"
Width="50" Height="50"
HorizontalAlignment="Left">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="MyAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from 0 to 350, then 50,
then 200 over 10 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="MyAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:10">
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" />
<LinearDoubleKeyFrame Value="350" KeyTime="0:0:2" />
<LinearDoubleKeyFrame Value="50" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Border>
</Page>
插補方法
前面幾節曾提到有些主要畫面格動畫可以支援多種插補方法。 動畫的插補描述了動畫如何在其持續期間內進行值之間的轉換。 選取動畫所要使用的主要畫面格型別,即可定義該主要畫面格區段的插補方法。 插補方法有三種不同類型:線性、離散和曲線。
線性插補
使用線性插補,動畫在區段的持續時間會以不變的速率進行。 例如,如果主要畫面格區段在 5 秒的持續期間從 0 轉換為 10,動畫將會於指定的時間輸出下列值:
| Time | 輸出值 |
|---|---|
| 0 | 0 |
| 1 | 2 |
| 2 | 4 |
| 3 | 6 |
| 4 | 8 |
| 4.25 | 8.5 |
| 4.5 | 9 |
| 5 | 10 |
離散插補
使用離散插補,動畫功能會從某個值跳到下個值而不使用插補。 如果主要畫面格區段在 5 秒的持續期間從 0 轉換為 10,動畫將會於指定的時間輸出下列值:
| Time | 輸出值 |
|---|---|
| 0 | 0 |
| 1 | 0 |
| 2 | 0 |
| 3 | 0 |
| 4 | 0 |
| 4.25 | 0 |
| 4.5 | 0 |
| 5 | 10 |
請注意,在區段持續期間結束之前,動畫不會變更其輸出值。
曲線插補更為複雜。 下一節將加以說明。
曲線插補
曲線插補可用來達成更逼真的時間效果。 因為動畫經常用來模擬真實世界中發生的效果,因此開發人員需要精確控制物件的加速和減速情形,並且仔細操控時間區段。 曲線主要畫面格可讓您使用曲線插補來建立動畫。 使用其他主要畫面格時,您必須指定 Value 和 KeyTime。 使用曲線主要畫面格時,您還必須指定 KeySpline。 下列範例顯示 DoubleAnimationUsingKeyFrames的單一曲線主要畫面格。 請注意 KeySpline 屬性;就是這個屬性使曲線主要畫面格與其他類型的主要畫面格有所不同。
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
三次方貝茲曲線是由一個起始點、一個結束點和兩個控制點所定義。 曲線主要畫面格的 KeySpline 屬性會定義從 (0,0) 延伸至 (1,1) 之貝茲曲線的兩個控制點。 第一個控制點控制貝茲曲線前半段的曲率,第二個控制點則控制貝茲線段後半段的曲率。 產生的曲線即描述該曲線主要畫面格的變化速率。 曲線越陡峭,主要畫面格變更值的速度就越快。 曲線越平滑,主要畫面格變更值的速度就越慢。
您可以使用 KeySpline 來模擬物理軌跡 (像是滴下的水或彈起的球),或將其他「加速」與「減速」效果套用至移動動畫。 至於使用者互動效果 (像是背景淡出或控制按鈕彈回),您可以套用曲線插補,以特定方式加速或減慢動畫的變化速率。
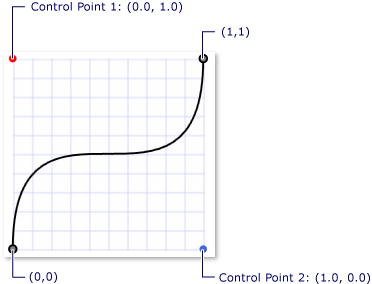
下列範例會以 0,1 1,0 指定 KeySpline,這會建立下列貝茲曲線。

控制點位於 (0.0, 1.0) 和 (1.0, 0.0) 的主要曲線
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
這個主要畫面格在開始時會急速顯示動畫,而後減慢,然後在結束之前再次加速。
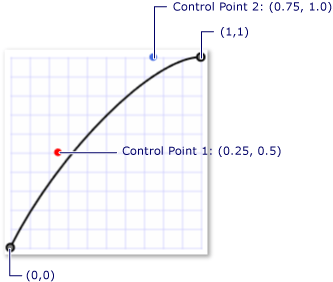
下列範例會以 0.5,0.25 0.75,1.0 指定 KeySpline,這會建立下列貝茲曲線。

控制點位於 (0.25, 0.5) 和 (0.75, 1.0) 的主要曲線
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15" KeySpline="0.25,0.5 0.75,1" />
因為貝茲曲線的曲率變化很小,所以這個主要畫面格幾乎是以不變的速率顯示動畫;它在結束之前會稍微減慢。
下列範例會使用 DoubleAnimationUsingKeyFrames 以動畫的方式變換矩形的位置。 因為 DoubleAnimationUsingKeyFrames 會使用 SplineDoubleKeyFrame 物件,所以每個主要畫面格值之間的轉換都會使用曲線插補。
<!-- This rectangle is animated using a key frame animation
with splined interpolation. -->
<Rectangle
Width="50"
Height="50"
Fill="Purple">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="SplineAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from its base value (0) to 500, then 200,
then 350 over 15 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="SplineAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:15"
RepeatBehavior="Forever">
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
<SplineDoubleKeyFrame Value="200" KeyTime="0:0:10" KeySpline="0.0,0.0 1.0,0.0" />
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15" KeySpline="0.25,0.5 0.75,1" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
曲線插補的概念可能不好理解;試試不同的設定會有所幫助。 主要曲線動畫範例 (英文) 可讓您變更主要曲線值,並查看它在動畫上的效果。
結合插補方法
在單一主要畫面格動畫中,您可以使用主要畫面格搭配不同的插補類型。 當具有不同插補的兩個主要畫面格動畫彼此相隨時,第二個主要畫面格的插補方法會用來建立第一個值到第二個值的轉換。
在下列範例中,會建立使用線性、曲線和離散插補的 DoubleAnimationUsingKeyFrames。
<!-- This rectangle is animated using a key frame animation
with a combination of interpolation methods. -->
<Rectangle
Width="50"
Height="50"
Fill="Orange">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="ComboAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from its base value (0) to 500, then 200,
then 350 over 15 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="ComboAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:15"
RepeatBehavior="Forever">
<DiscreteDoubleKeyFrame Value="500" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:10" />
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15"
KeySpline="0.25,0.5 0.75,1" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
深入了解持續期間和關鍵時間
如同其他動畫,主要畫面格動畫也有 Duration 屬性。 除了指定動畫的 Duration,您還需要指定每個主要畫面格要使用這段期間的哪個部分。 若要這麼做,請描述動畫之每個主要畫面格的 KeyTime。 每個主要畫面格的 KeyTime 都會指定該主要畫面格的結束時間。
KeyTime 屬性不會指定關鍵時間的播放時間長度。 主要畫面格的播放時間量取決於主要畫面格的結束時間、前一個主要畫面格的結束時間,以及動畫的持續期間。 請以時間值、百分比或是特殊值 (Uniform 或 Paced) 指定關鍵時間。
下列清單說明指定關鍵時間的幾種不同方式。
TimeSpan 值
您可以使用 TimeSpan 值來指定 KeyTime。 此值應該大於或等於 0,並且小於或等於動畫的持續期間。 下列範例顯示的動畫具有 10 秒的持續期間和四個主要畫面格,其中每個主要畫面格的關鍵時間都是以時間值指定。
第一個主要畫面格會在前 3 秒顯示從基底值至 100 的動畫,並且在時間等於 0:0:03 時結束。
第二個主要畫面格會從 100 展示動畫至 200。 它會在第一個主要畫面格結束 (時間等於 3 秒) 後開始播放 5 秒,並且在時間等於 0:0:8 時結束。
第三個主要畫面格會從 200 展示動畫至 500。 它會在第二個主要畫面格結束 (時間等於 8 秒) 時開始播放 1 秒,並且在時間等於 0:0:9 時結束。
第四個主要畫面格會從 500 展示動畫至 600。 它會在第三個主要畫面格結束 (時間等於 9 秒) 時開始播放 1 秒,並且在時間等於 0:0:10 時結束。
<!-- This rectangle is animated with KeyTimes using TimeSpan values.
Goes to 100 in the first 3 seconds, 100 to 200 in
the next 5 seconds, 300 to 500 in the next second,
and 500 to 600 in the final second. -->
<Rectangle Width="50" Height="50" Fill="Blue">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform01" X="10" Y="30" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform01"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed as TimeSpan values
which are in the form of "hours:minutes:seconds". -->
<LinearDoubleKeyFrame Value="100" KeyTime="0:0:3" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
<LinearDoubleKeyFrame Value="500" KeyTime="0:0:9" />
<LinearDoubleKeyFrame Value="600" KeyTime="0:0:10" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
百分比值
百分比值指定主要畫面格在動畫到達 Duration 的某個百分比時結束。 在 XAML 中,百分比的指定方式為在數字後面加上 % 符號。 在程式碼中,您要使用 FromPercent 方法,並將表示百分比的 Double 傳遞給它。 值必須大於或等於 0 且小於或等於 100%。 下列範例顯示的動畫具有 10 秒的持續期間和四個主要畫面格,其中每個主要畫面格的關鍵時間都是以百分比指定。
第一個主要畫面格會在前 3 秒顯示從基底值至 100 的動畫,並且在時間等於 0:0:3 時結束。
第二個主要畫面格會從 100 展示動畫至 200。 它會在第一個主要畫面格結束 (時間等於 3 秒) 後開始播放 5 秒,並且在時間等於 0:0:8 (0.8 * 10 = 8) 時結束。
第三個主要畫面格會從 200 展示動畫至 500。 它會在第二個主要畫面格結束 (時間等於 8 秒) 時開始播放 1 秒,並且在時間等於 0:0:9 (0.9 * 10 = 9) 時結束。
第四個主要畫面格會從 500 展示動畫至 600。 它會在第三個主要畫面格結束 (時間等於 9 秒) 時開始播放 1 秒,並且在時間等於 0:0:10 (1 * 10 = 10) 時結束。
<!-- Identical animation behavior to the previous rectangle
but using percentage values for KeyTimes rather then TimeSpan. -->
<Rectangle Height="50" Width="50" Fill="Purple">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform02" X="10" Y="110" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform02"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed as Percentages. -->
<LinearDoubleKeyFrame Value="100" KeyTime="30%" />
<LinearDoubleKeyFrame Value="200" KeyTime="80%" />
<LinearDoubleKeyFrame Value="500" KeyTime="90%" />
<LinearDoubleKeyFrame Value="600" KeyTime="100%" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
特殊值 Uniform
當您希望每個主要畫面格都使用相同的時間量時,請使用 Uniform 時間。
Uniform 關鍵時間會依主要畫面格數目將可用時間平均分割,以決定每個主要畫面格的結束時間。 下列範例顯示的動畫持續 10 秒並有四個主要畫面格,其中每個主要畫面格的關鍵時間都是以 Uniform 指定。
第一個主要畫面格會在前 2.5 秒顯示從基底值至 100 的動畫,並且在時間等於 0:0:2.5 時結束。
第二個主要畫面格會從 100 展示動畫至 200。 它會在第一個主要畫面格結束 (時間等於 2.5 秒) 後開始播放 2.5 秒,並且在時間等於 0:0:5 時結束。
第三個主要畫面格會從 200 展示動畫至 500。 它會在第二個主要畫面格結束 (時間等於 5 秒) 時開始播放 2.5 秒,並且在時間等於 0:0:7.5 時結束。
第四個主要畫面格會從 500 展示動畫至 600。 它會在第二個主要畫面格結束 (時間等於 7.5 秒) 時開始播放 2.5 秒,並且在時間等於 0:0:1 時結束。
<!-- This rectangle is animated with KeyTimes using Uniform values. -->
<Rectangle Height="50" Width="50" Fill="Red">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform03" X="10" Y="190" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform03"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed with values of Uniform.
When a key time is set to "Uniform" the total allotted
time of the animation is divided evenly between key frames.
In this example, the total duration of the animation is
ten seconds and there are four key frames each of which
are set to "Uniform", therefore, the duration of each key frame
is 3.3 seconds (10/3). -->
<LinearDoubleKeyFrame Value="100" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="200" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="500" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="600" KeyTime="Uniform" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
特殊值 Paced
當您要以不變的速率顯示動畫時,請使用 Paced 時間。
Paced 關鍵時間會根據每個主要畫面格的長度來配置可用時間,以決定每個畫面格的持續時間。 這樣會使動畫的速度或步調維持不變。 下列範例顯示的動畫持續 10 秒並有三個主要畫面格,其中每個主要畫面格的關鍵時間都是以 Paced 指定。
<!-- Using Paced Values. Rectangle moves between key frames at
uniform rate except for first key frame
because using a Paced value on the first KeyFrame in a
collection of frames gives a time of zero. -->
<Rectangle Height="50" Width="50" Fill="Orange">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform04" X="10" Y="270" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform04"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed with values of Paced.
Paced values are used when a constant rate is desired.
The time allocated to a key frame with a KeyTime of "Paced"
is determined by the time allocated to the other key
frames of the animation. This time is calculated to
attempt to give a "paced" or "constant velocity"
for the animation. -->
<LinearDoubleKeyFrame Value="100" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="200" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="500" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="600" KeyTime="Paced" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
請注意,如果最後一個主要畫面格的關鍵時間為 Paced 或 Uniform,其解析後的關鍵時間將會設定為 100%。 如果多格動畫中的第一個主要畫面格已設定速度,其解析後的關鍵時間將會設定 0。 (如果主要畫面格集合僅包含單一主要畫面格,而且是已設定速度的主要畫面格,其解析後的關鍵時間將會設定為 100%。)
單一主要畫面格動畫中的不同主要畫面格可以使用不同的主要畫面格型別。
合併關鍵時間、不按順序的主要畫面格
您可以在相同的動畫中使用具有不同 KeyTime 值類型的主要畫面格。 而且,雖然建議您依播放順序加入主要畫面格,但這不是必要的。 動畫和計時系統能夠解析不按順序的主要畫面格。 系統會忽略具有無效關鍵時間的主要畫面格。
下列清單說明在主要畫面格動畫中,解析主要畫面格關鍵時間的程序。
決定動畫的「總插補時間」,也就是主要畫面格動畫用於完成向前逐一查看的總時間。
如果尚未在先前步驟中解析最後一個主要畫面格,則加以解析。 如果最後一個主要畫面格的 KeyTime 為 Uniform 或 Paced,則其解析後的時間將會等於總插補時間。
如果第一個主要畫面格的 KeyTime 為 Paced 且此動畫有不只一個主要畫面格,則將其 KeyTime 值解析為零;如果只有一個主要畫面格且其 KeyTime 值為 Paced,則會如前一個步驟所述而解析為總插補時間。
解析剩餘的 Uniform KeyTime 值:每個值都會分到均等的可用時間。 在此過程中,未解析的 Paced KeyTime 值會暫時視為 Uniform KeyTime 值,而取得暫時之解析後的時間。
解析剩餘的 Paced KeyTime 值。 Paced KeyTime 會使用鄰近主要畫面格的 KeyTime 值來決定其解析後的時間。 這是為了確保動畫的速度維持在此主要畫面格的解析時間。
按照解析後的時間的順序 (主索引鍵) 和宣告的順序 (次要索引鍵) 來排序主要畫面格,也就是使用以解析後的主要畫面格 KeyTime 值為基礎的穩定排序。
